- Что такое HTTPS
- Подготовка к переносу
- Настройка
- Настройка редиректа
- Полезные советы по переносу
- Ответы на вопросы
- Коротко о главном
Для меня сейчас нормой стало сразу при создании сайта переводить его на HTTPS, но часто сталкиваюсь с отсутствием этого протокола у клиентов. Давать рекламу на ресурс, отмечаемый как небезопасный, просто нет никакого смысла. Поэтому начинаем разбираться…
Что такое HTTPS
HTTPS — это расширенная версия протокола HTTP, предназначенная для повышенной защиты передаваемых данных. Фактически это сочетание стандартного протокола гипертекстовой разметки (HTTP) и сертификатов безопасности (SSL или TSL).
При использовании простого протокола трафик можно без проблем перехватить и увидеть, что там передавалось. Например, это могут быть данные банковской карты. В случае с подобным защищенным протоколом информация передается в зашифрованном виде. То есть, если ваш трафик перехватят, получить данные из него не смогут.
С 2014 года Google стал отдавать защищенным веб-ресурсам преимущество в поиске. Чуть позже к этой практике присоединился и «Яндекс». В 2024 году веб-документ без сертификата безопасности практически не имеет шансов оказаться в топе поисковой выдачи. Вдобавок практически все браузеры помечают ресурсы без HTTPS как небезопасные.
Хотя браузер Chrome может помечать некоторые ресурсы зловредными при использовании отечественных сертификатов безопасности, подробнее причины этого явления рассмотрим в разделе про выбор SSL-сертификата.
Простыми словами, HTTPS — это протокол защиты пользователя от кражи вводимой в сети информации.
Подготовка к переносу на HTTPS
Перед тем, как переносить веб-ресурс на защищенный протокол, необходимо выполнить небольшую подготовку.
Начать необходимо с резервной копии. Вообще нужно и соблюдать правило: «перед любыми работами на проекте делаем резервную копию». В случае с переносом домена на защищенный протокол это обязательное условие, даже если у вас делается ежедневный бекап.
Иногда советуют даже скачать все файлы на другое устройство, не связанное с сервером, но, по моему мнению, это лишнее. За многолетнюю практику не возникало ситуаций, когда SSL-сертификат полностью уничтожал проект. Что логично, потому что протокол создавался не для этих целей.
Теперь нам нужно определиться с типами SSL-сертификатов, чтобы выбрать подходящий. Подробно об этом я писал про SSL в отдельной статье, здесь же только подсвечу нюансы выбора:
- SSL-сертификат. Базовый вариант, выпускающийся автоматически, выдается на домен — достаточно только его подтвердить. На практике подходит для большей части бизнесов, хотя есть ограничения: например, если вы работаете с финансовыми активами, такая подпись может не позволить подключать различные инструменты. Есть бесплатные варианты: например, популярный Let's Encrypt.
- Wildcard. Дает возможность подписывать одним сертификатом все поддомены. Если использовать обычный SSL-сертификат, для каждого поддомена его придется покупать отдельно. При использовании же Wildcard можно обойтись покупкой только одного сертификата на все поддомены. На практике такое удобно, если у вашего бизнеса больше 10 поддоменов. В этом случае затраты на более дорогой сертификат Wildcard окупятся за счет экономии на обычных сертификатах и упрощении обслуживания ресурса.
- SAN. Позволяет подписывать одним сертификатом сразу пять доменов, но только если они расположены на одном сервере. Такой вариант имеет смысл рассмотреть в случае, когда бизнес создает отдельный веб-ресурс под каждое направление.
- EV. Так помечаются сертификаты с дополнительной проверкой. Перед их продажей обязательно производится расширенная проверка компании. Приобрести такой сертификат могут только юридические лица и госкомпании. Обычно такие подписи используют организации, где критически важно защитить передаваемую информацию, например, инвесткомпании.
В большей части случаев предпринимателю достаточно приобрести обычный SSL-сертификат. В случае совсем простого сайта-одностраничника иногда имеет смысл вообще взять бесплатную подпись.
Для крупных компаний с широким охватом филиалов, можно взять Wildcard. В этом случае вы сможете обеспечить безопасность всех поддоменов в один клик. Если ваш бизнес подразумевает разделение направлений и под каждое делается отдельный ресурс, стоит посмотреть на SAN-сертификат, позволяющий подписать сразу несколько ресурсов.
Для крупного бизнеса связанного с госзакупками, с платежными данными клиентов, с финансовыми операциями есть только один вариант — EV-сертификат — с дополнительной проверкой покупающей его компании. Существуют и отечественные сертификаты, которые признаются госорганами в качестве безопасных. Однако выпущенные в России сертификаты по отечественным стандартам зачастую не воспринимаются сервисами Google.
Перед установкой сертификата стоит убедиться, что на вашем ресурсе это технически возможно. Сейчас практически все CMS поддерживают работу через защищенный протокол, но если у вас самописный проект или ресурс делался больше 10 лет назад, имеет смысл уточнить этот нюанс. Возможно придется вносить правки в CMS или вообще менять «движок» сайта.
Настройка HTTPS
Процесс настройки может отличаться, в зависимости от того, используете вы хостинг или сервер. Ниже рассмотрим оба варианта.
Установка сертификата на хостинг
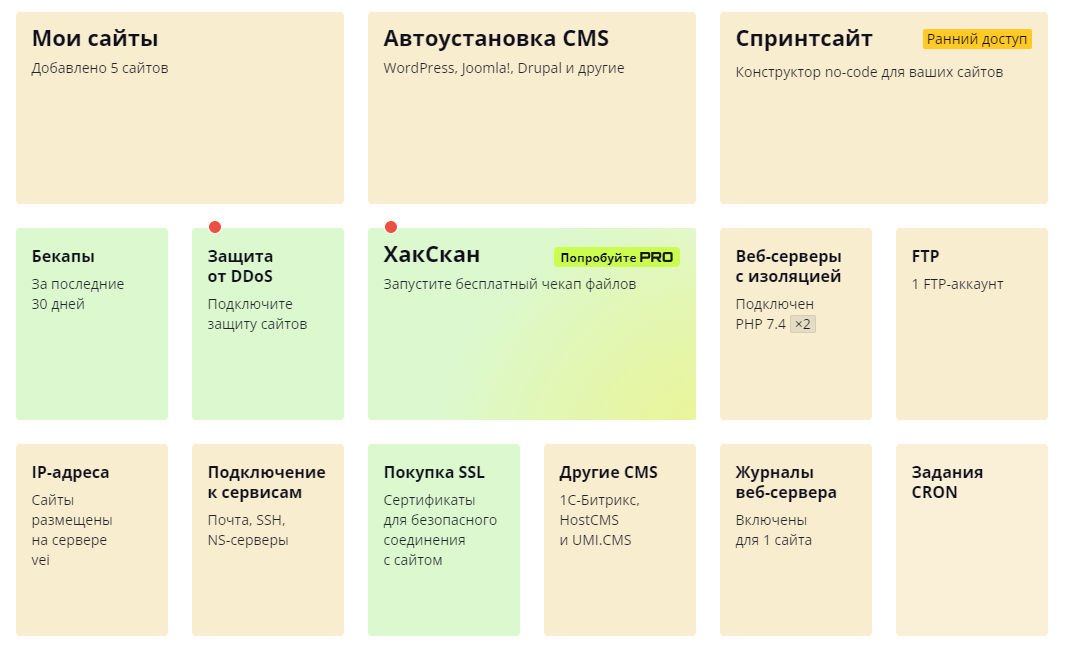
Если у вас стандартный хостинг, установка сертификата будет очень простой. Практически все настройки производятся автоматически. Рассмотрим установку на примере хостинга «Спринтхост». Если вы хотите приобрести SSL, это можно сделать на вкладке «Сайты».
Выбираем плашку «Покупка SSL» и кликаем на нее:

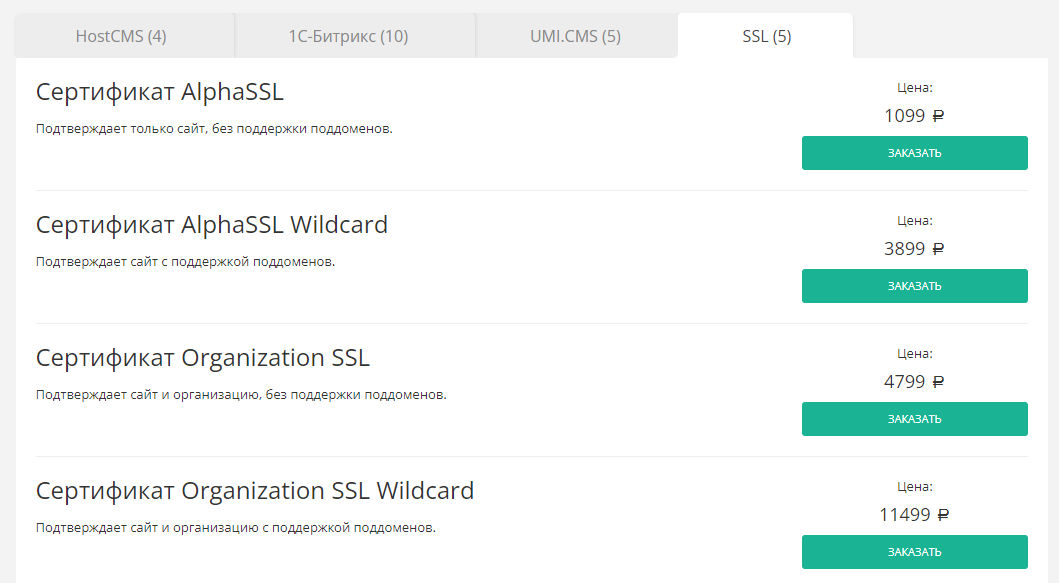
На следующем этапе выбираем подходящий сертификат. Жмем кнопку «заказать», заполняем требующиеся данные и оплачиваем покупку. Дальше все настройки выполнит техподдержка хостинга:

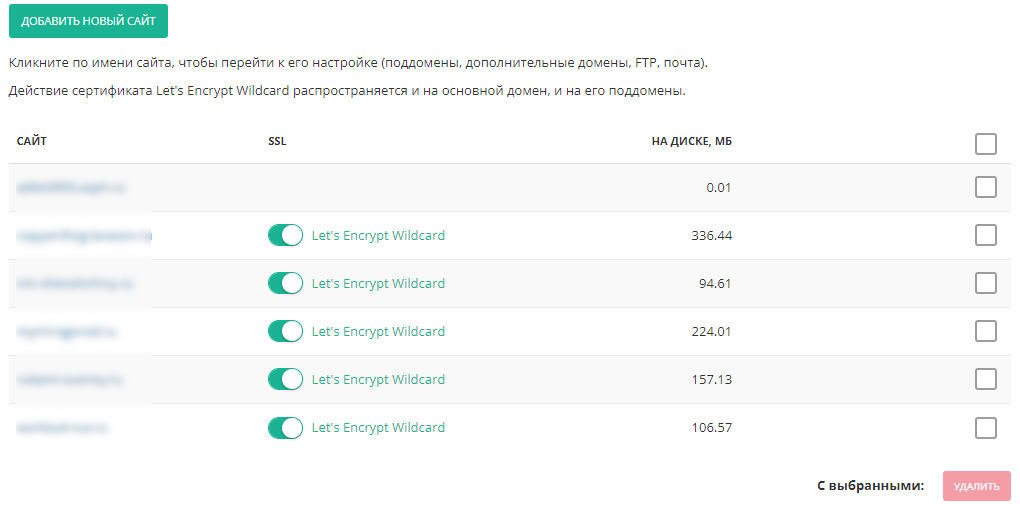
Если вы хотите установить бесплатный сертификат, это сделать еще проще. Достаточно включить соответствующую опцию в файловом менеджере хостинга. Дальше все настройки будут сделаны сотрудниками хостинга.

Дальше вам останется только заменить ссылки на ресурсе.
Настройка на сервере Apache
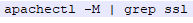
Изначально вам нужно приобрести и скачать сертификат. Только после этого его можно будет установить на сайт. Для начала проверяем наличие модуля SSL на сервере. Для этого вводим команду как на скриншоте:

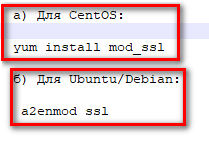
Если получен ответ «ssl_module (shared)», можно пропустить следующий этап. Если такого ответа не получено, обычно показывается пустая строка, устанавливаем модуль. Для этого достаточно ввести в командную строку команду. На скриншоте показаны команды для разных серверных операционных систем.

Для применения настроек перезапускаем сервер одной из команд:
systemctl restart httpd
systemctl restart apache2
service apache2 restart
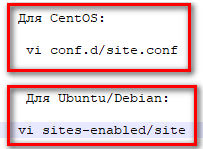
Теперь нужно настроить сам Apache. Для этого заходим в конфигурационный файл. На скриншоте показаны варианты файлов для разных операционных систем.

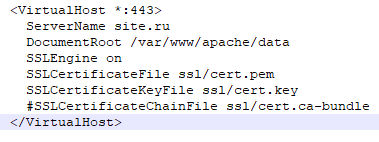
Добавляем в конфигурационный файл вот такой текст. Вместо “site.ru” нужно указать нужный вам домен.

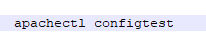
Проверяем правильность настройки. Для это вам нужно ввести команду, как на скриншоте и при правильной настройке вы получите ответ: «Syntax OK».

Дальше вам останется только настроить редирект и поменять ссылки на всех документах ресурса.
Как поменять ссылки
Если у вас проект состоит более чем из одной страницы, сделать это непросто. При использовании CMS можно подобрать плагин или модуль, которые выполнят эту задачу.
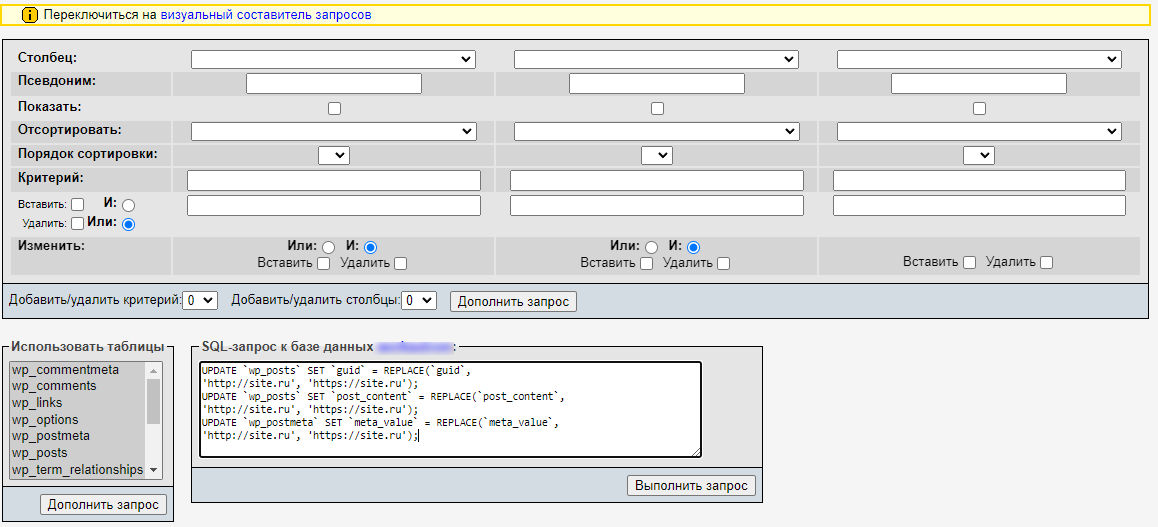
В статье покажу универсальный вариант, через базу данных. Способ работает с любыми веб-документами, если на сервере есть PHPMyAdmin. Для внесения правок заходим в PHPMyAdmin. Дальше нам нужно сделать SQL-запрос к базе данных. На скриншоте показан пример запроса для ресурса на Wordpress:

Вот шаблон для работы с Wordpress. Вам будет достаточно только указать свой домен.
UPD ATE `wp_posts` SE T `guid` = REPLACE(`guid`,
'http://site.ru', 'https://site.ru');
UPD ATE `wp_posts` SE T `post_content` = REPLACE(`post_content`,
'http://site.ru', 'https://site.ru');
UPD ATE `wp_postmeta` SE T `meta_value` = REPLACE(`meta_value`,
'http://site.ru', 'https://site.ru');
Если у вас другая CMS, из этого кода можно сделать подходящий, поменяв названия таблиц на имеющееся в вашей базе данных.
Настройка редиректа и тестирование
После того, как вы изменили ссылки и настроили сервер/хостинг, нужно сделать редирект 301. Это нужно, чтобы пользователи, переходящие по ссылкам с HTTP, попадали на ресурс с сертификатом HTTPS. Для этого в файл .htaccess вашего сайта нужно прописать один из трех вариантов кода.
Первый вариант
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Второй вариант
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Третий вариант
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
Все три варианта дают один и тот же результат. Хотя на практике иногда какой-то из них может и не срабатывать на ресурсе: в этом случае просто попробуйте другой.
Некоторые CMS могут требовать дополнительной настройки ссылок в админ-панели. К примеру, на Wordpress нужно указывать формат ссылок с HTTPS.
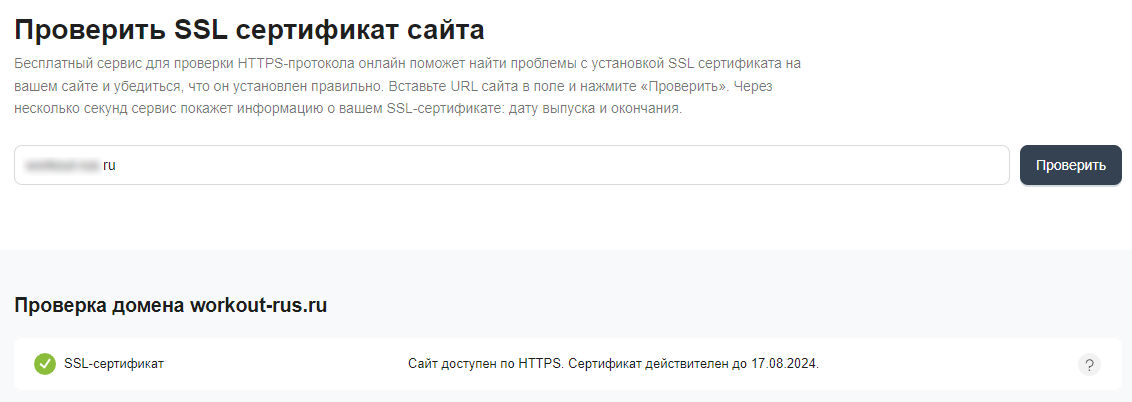
Для проверки правильности настроек лучше использовать сервисы. На скриншоте пример отчета одного из сервисов, где заодно можно посмотреть срок действия сертификата:

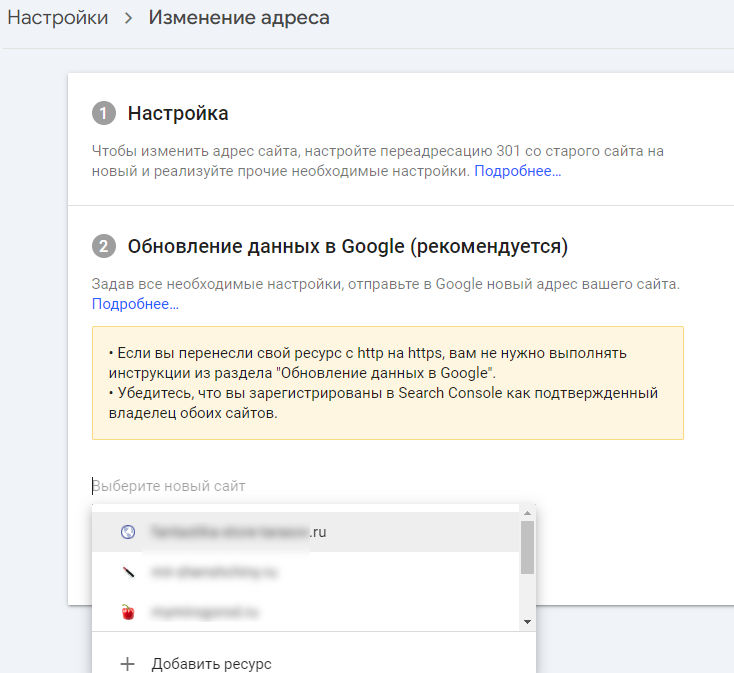
Теперь нужно сообщить поисковым системам, что у вашего проекта поменялся адрес. В Google для этого имеется инструмент «Изменение адреса» и найти его можно найти в настройках Search Console. Перед обновлением данных добавьте ресурс с защищенным протоколом в Search Console.
Дальше надо перейти в инструмент «Изменение адреса» и выбрать нужный из списка:

После этого нажимаем кнопку «Проверить и обновить данные». Больше делать ничего не нужно: если у вас правильно настроен редирект, после того как googlebot просканирует ресурс, Google узнает о новом адресе.

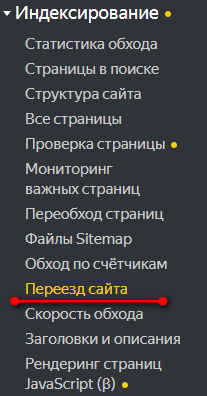
В «Яндекс.Вебмастер» перенос проекта на защищенный протокол тоже не вызовет сложностей. Заходим в меню «Индексирование». Кликаем по ссылке «Переезд сайта»:

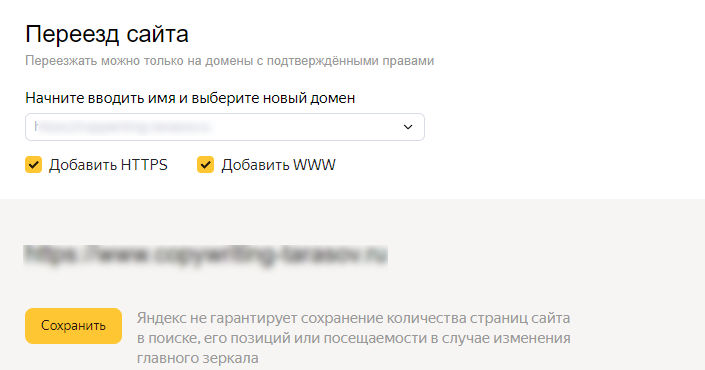
Ставим галочку «Добавить HTTPS». Вторую галочку в вашем случае не ставьте: у меня под рукой не оказалось в «Яндекс.Вебмастер» проекта для переезда, и я поставил вторую галочку, чтобы показать активную кнопку «Сохранить». Нажимаем на эту кнопку.

Обновление информации в «Яндекс.Вебмастер» может занять до двух недель. На скриншоте показано, как выглядят склеенные веб-документы с разными протоколами.

Некоторые системы аналитики, рассылок и другие сторонние сервисы, подключаемые к сайту, также могут потребовать дополнительных настроек после переезда. Учитывайте это и при необходимости внесите правки.
Полезные советы по переносу проекта на HTTPS
- Проверяйте Sitemap. Это инструмент Search Console, позволяющий выявить ошибки в карте сайта. Иногда после переезда на защищенный протокол ссылки в Sitemap могут не обновиться. В связи с этим обязательно проверяйте Sitemap через этот инструмент.
- Изучайте отчет об индексировании Search Console. Здесь можно увидеть ошибки индексирования страниц и причину их возникновения. Если это связано с переездом, устраните их.
- Исправляйте неправильную переадресацию. Она возникает обычно в случаях, когда при настройке были пропущены какие-то шаги: например, ошиблись при внесении изменений в файл .htaccess. Проверьте все настройки, начиная с консоли вашей CMS.
В некоторых случаях имеет смысл спросить совета у более опытных специалистов. На SEO-форумах охотно подсказывают новичкам,например, спросить можно на Searchengines. Также обязательно перед переездом внимательно изучите документацию «Яндекса», Google и вашей CMS.
FAQ по HTTPS
При переносе ресурса на HTTPS могут возникать разные вопросы, и я ответил на наиболее распространенные.
Почему, несмотря на все настройки сайт у меня открывается через HTTP?
Вероятно, ваш браузер сохранил Cookie и открывает веб-ресурс из сохраненной версии — очистите кеш браузера.
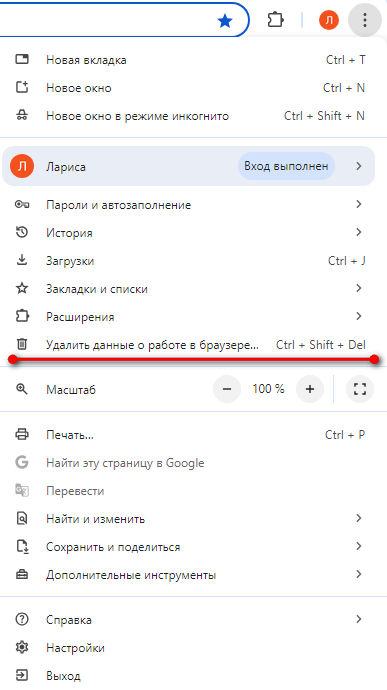
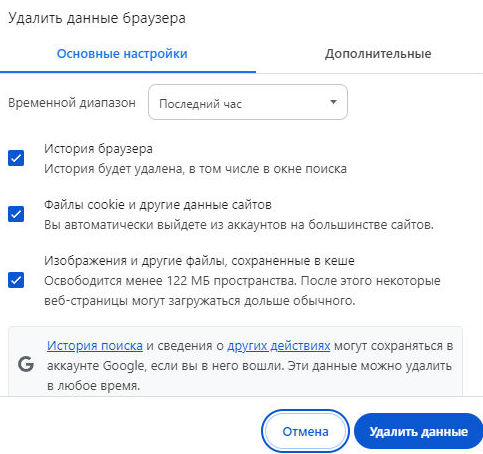
Рассмотрим, как это можно сделать на примере самого популярного браузера google Chrome. Нажимаем на три точки в правом верхнем углу браузера, в выпадающем меню находим строку «Удалить данные о работе в браузере». Жмем на нее:
6
В открывшемся окне отмечаем галочками пункты как на скриншоте, после чего нажимаем кнопку «Удалить данные».

Перезагружать браузер не нужно. Просто еще раз зайдите на него с вновь установленным сертификатом.
Как ускорить переиндексацию?
Можно отправлять веб-документы на переобход или переиндексацию вручную. Для этого в «Яндекс.Вебмастер» есть и инструмент «Переобход страниц» а в Search Console — «Проверка всех URL».
После перехода на HTTPS проиндексировались картинки. Сайт на Wordpress. Что делать?
По всей видимости, ссылки на медиафайлы не получили защищенный протокол и проиндексировались, как отдельные документы. Такая проблема встречается обычно в «Яндекс.Вебмастер». Закройте их от индексации, заодно через базу данных измените ссылки на правильные.
Коротко о главном
- HTTPS — протокол, который позволяет защитить трафик и не терять пользователей.
- Для бизнесов, связанных с критической инфраструктурой и финансовыми данными, необходимы сертификаты с повышенной защитой.
- На хостингах специалисты помогают с переносом, но сервер придется настраивать самостоятельно.
- После всех настроек обязательно проинформируйте поисковые системы о смене протокола.









.jpg)


.png)

.png)
.png)
