- Зачем бизнесу чат-боты
- Как создать в Telegram
- Сценарии настройки чат-ботов
- Чек-лист по созданию эффективного чат-бота
Стандартная проблема отечественного бизнеса — несвоевременный отклик на заявки. Вы, наверное, и сами не раз сталкивались с ситуацией, когда хотите сделать заказ, обращаетесь в разные компании и общаетесь с теми, кто ответил первым. В вашем бизнесе происходит то же самое.
Чтобы таких «пропавших» клиентов было меньше, и применяются чат-боты — программы, обеспечивающие первичный контакт с потенциальным клиентом. С их помощью можно провести небольшой опрос, увести человека в диалог, а дальше уже подключится менеджер по продажам, закрывающий сделку.

Давайте разберемся подробнее, какую пользу могут принести чат-боты вашему бизнесу. И посмотрим на примере, как настроить чат-бота своими руками.
Зачем бизнесу чат-боты
- Удержание потенциального клиента. Также в процессе можно выяснить некоторые нюансы продаж, что позволяет менеджеру приходить уже подготовленным. Это увеличивает эффективность переговоров.
- Быстрый ответ клиенту. Чем быстрее пользователь получит первый ответ, тем больше вероятность, что он сделает заказ. В то же время около 60 % людей предпочитают дождаться ответа человека, а не бота.
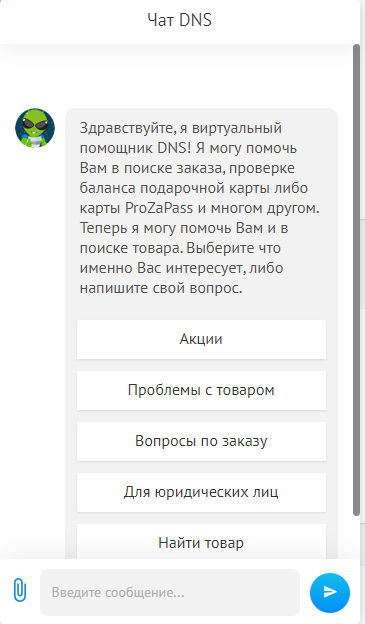
- Наиболее распространенное решение — ответ на сайте. Если пользователь пишет в поддержку или задает вопрос ночью, а операторы колл-центра в этот момент не работают, именно чат-бот может закрыть первичные возражения и удержать клиента. А утром менеджер продолжит взаимодействие с ним.
- Ответ на однотипные вопросы. К примеру, в вашем бизнесе первые вопросы клиентов стандартны: например, габариты предлагаемого товара. С этим вполне может справиться чат-бот. Если пользователь задаст вопрос о цене, клиента можно перевести на менеджера.
Как создать в Telegram
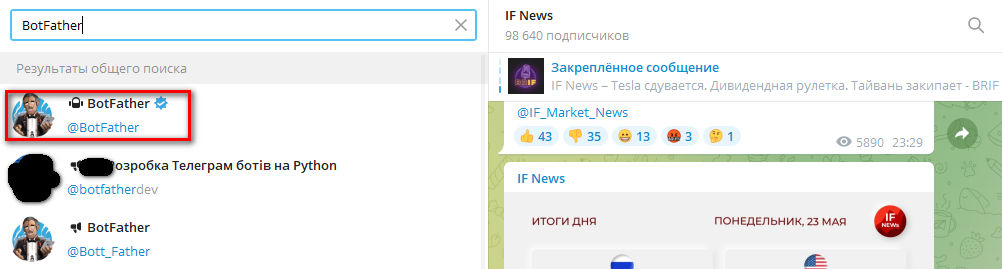
Чтобы создать чат-бот в Unisender, нам потребуется помощь специального бота. Я обычно пользуюсь BotFather. Вы можете использовать и других схожих ботов, но всегда смотрите, чтобы рядом с названием была синяя галочка, подтверждающая его подлинность.

После выбора открывается окно, где описываются возможности бота. Мы нажимаем на кнопку «Запустить».

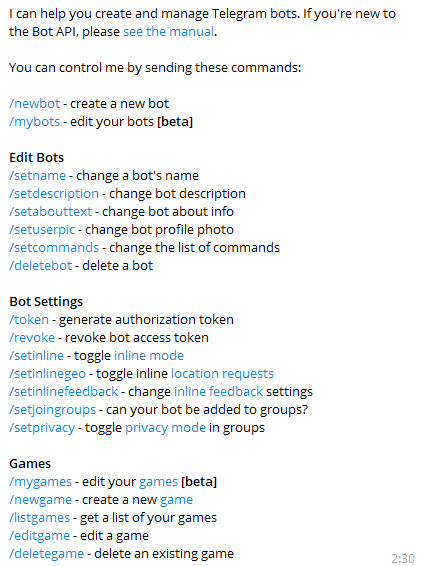
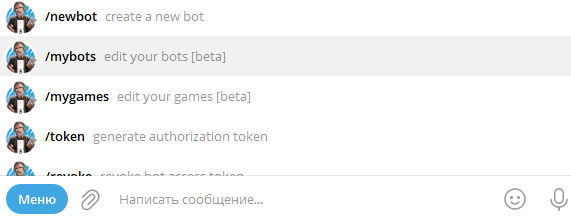
Нам открывается список доступных команд. Вы можете копировать команды из этого списка и отправлять их боту:

Но проще воспользоваться меню. Для этого нажмите одноименную кнопку:

В открывшемся списке команд нам нужна «/newbot». Кликаем на нее:

Чтобы дать имя новому боту, вписываем уникальное наименование и нажимаем «Отправить»:

Далее необходимо дать боту имя, которое будут видеть пользователи. Я не стал придумывать другое, просто вписал точно такое же. Отправляем имя:

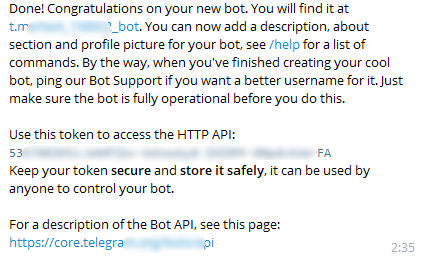
Приходит сообщение с API-ключом. Его нужно сохранить: пригодится для подключения сервисов к чат-боту.

Теперь у вас есть чат-бот, осталось его запустить. Давайте разберемся, как это сделать с помощью сервиса Unisender.
Чтобы создать чат-бота, вам нужно будет зарегистрироваться в сервисе Unisender. Я использую его по причине удобства, но самое главное — он полностью российский. Не нужно переживать, что в самый ответственный момент вам откажут в обслуживании, как это было с другими сервисами.
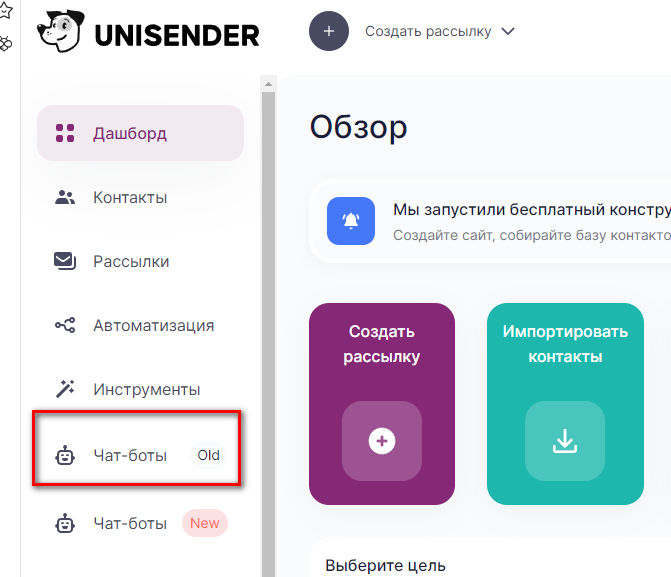
Шаг 1. На главной странице сервиса нажимаем кнопку «Чат-боты Old»:

Это старая версия сервиса по настройке бота, в новой есть интересные функции, в частности «Шаблоны», но она еще сырая и пользоваться ей неудобно. Мы будем рассматривать именно старую версию конструктора.
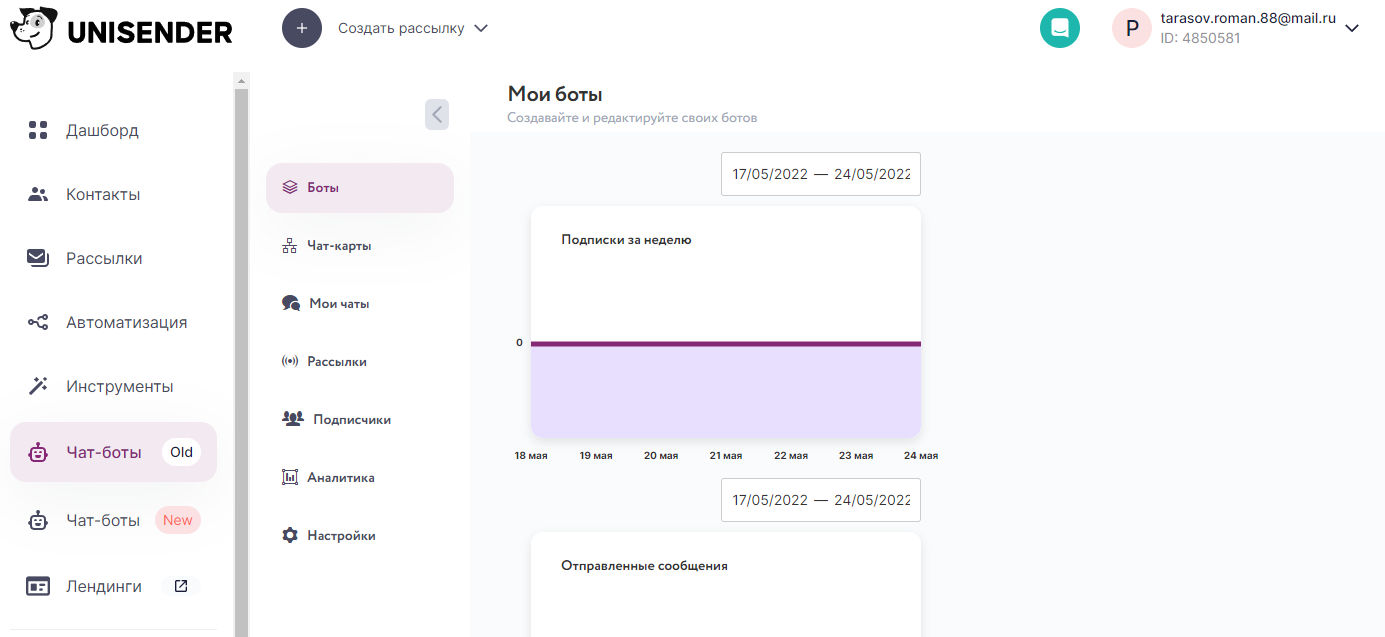
Шаг 2. После выбора вкладки открывается окно «Мои боты». Здесь позже будет статистика всех ваших чатов:

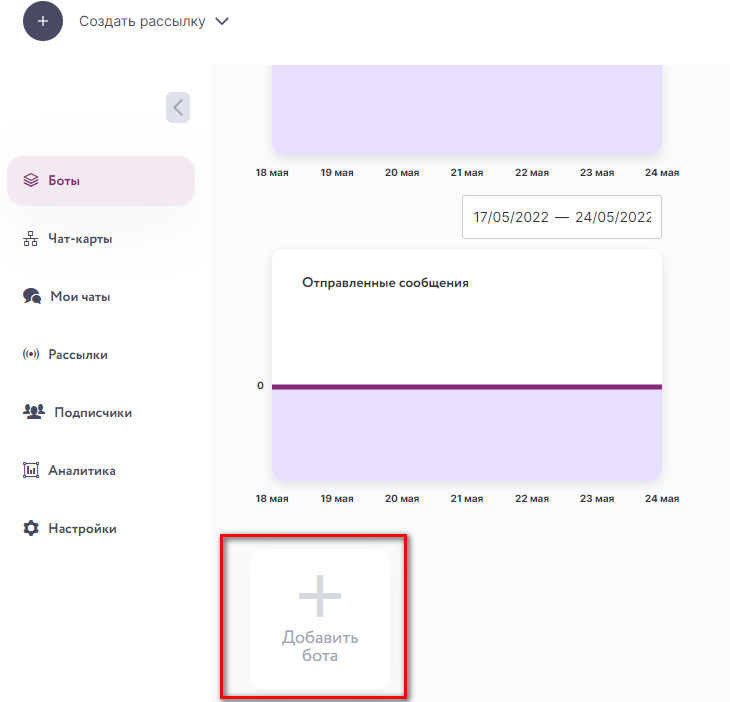
Шаг 3. Листаем вниз и находим кнопку «+ Добавить бота». Нажимаем на эту кнопку:

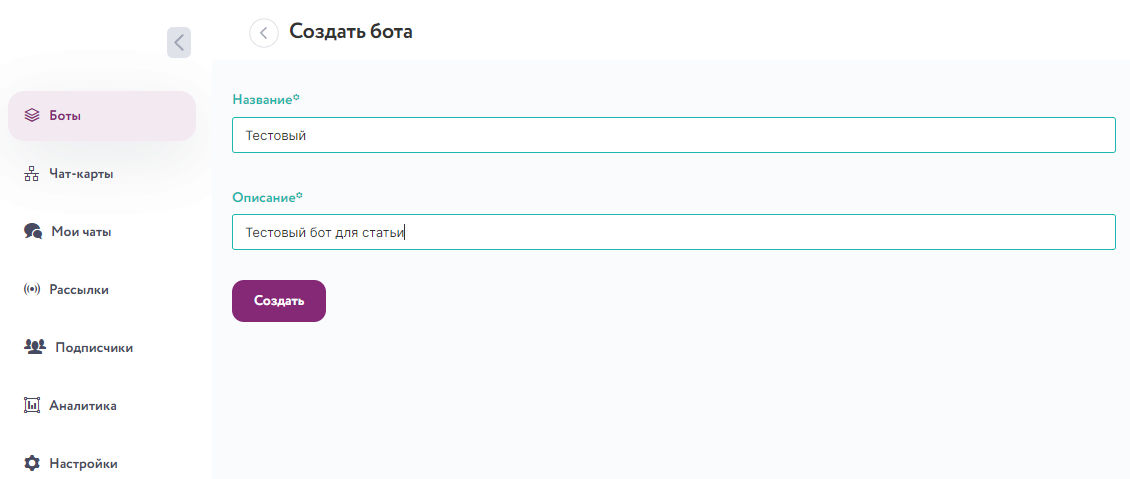
Шаг 4. Нам предлагается дать название и сделать описание. Название должно быть понятным для вас и менеджеров, работающих на проекте. Описание может включать важные нюансы конкретного бота: например, что он включается в качестве базовой техподдержки.

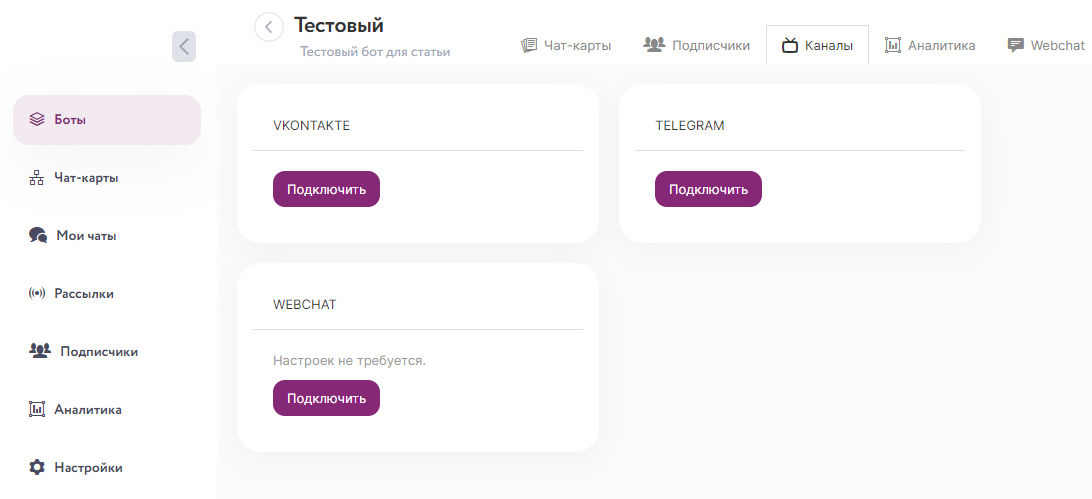
Шаг 5. Выбираем канал для взаимодействия с пользователем. У нас это «Telegram»: о том, как подключить чат-бота для «ВКонтакте» и для сайта, поговорим в следующих разделах.
Нажимаем «Подключить» на плашке Telegram:

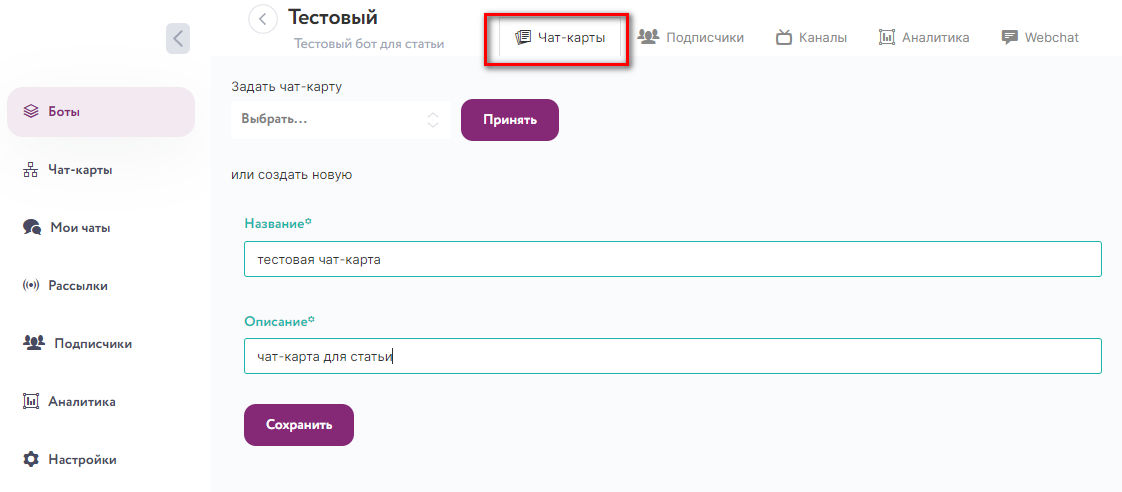
Шаг 7. Переходим на вкладку «Чат-карты»: нам нужно создать карту для бота. Если уже есть готовые, можно выбрать одну из них, мы же делаем с нуля. Даем ей название и описание, нажимаем«Сохранить»:

Перед тем как перейти к созданию чат-карты, давайте разберемся, что это такое и поймем логику ее работы.
Фактически «чат-карта» — это путь, по которому бот будет вести пользователя в зависимости от того, какой вариант общения он выберет.

- Старт. Это точка входа пользователя. Например, подписка или вопрос в поддержку.
- Меню. У меня здесь два пункта, у вас может быть больше. На этом этапе можно делить пользователей в зависимости от стандартных обращений.
- Варианты сообщений. Здесь задаются стандартные вопросы. В зависимости от ответов сработает сценарий следующего этапа.
- Перевод на менеджера или уточняющий вопрос. Если пользователь задает прямой вопрос, который может решить только менеджер, переводим на оператора, в противном случае продолжаем прогрев наводящими вопросами.
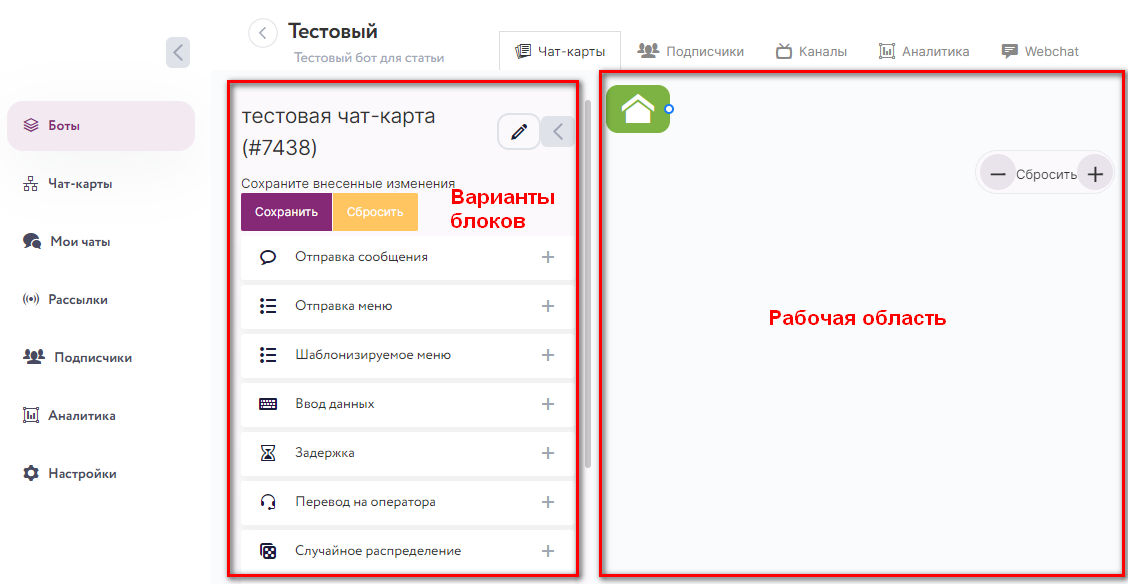
Шаг 8. Вкладка для работы с чат-картой состоит из двух основных частей:
- Варианты блоков. Здесь можно выбрать один из блоков.
- Рабочая область. Тут показывается схема чата, составленная из блоков.
Для начала кликнем на «Отправка меню»:

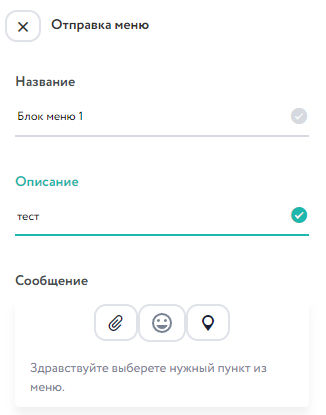
Шаг 9. Слева нам открывается настройка меню. Пишем название блока и его описание. Это внутренняя информация — пользователи ее не увидят. Пишем стартовое сообщение:

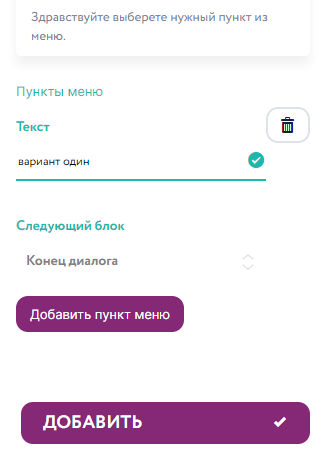
Шаг 10. Прописываем пункты меню. «Следующий блок» пока не трогаем. Если нужно сделать еще один элемент, нажимаем «Добавить пункт меню». Когда все будет готово, жмем кнопку «Добавить»:

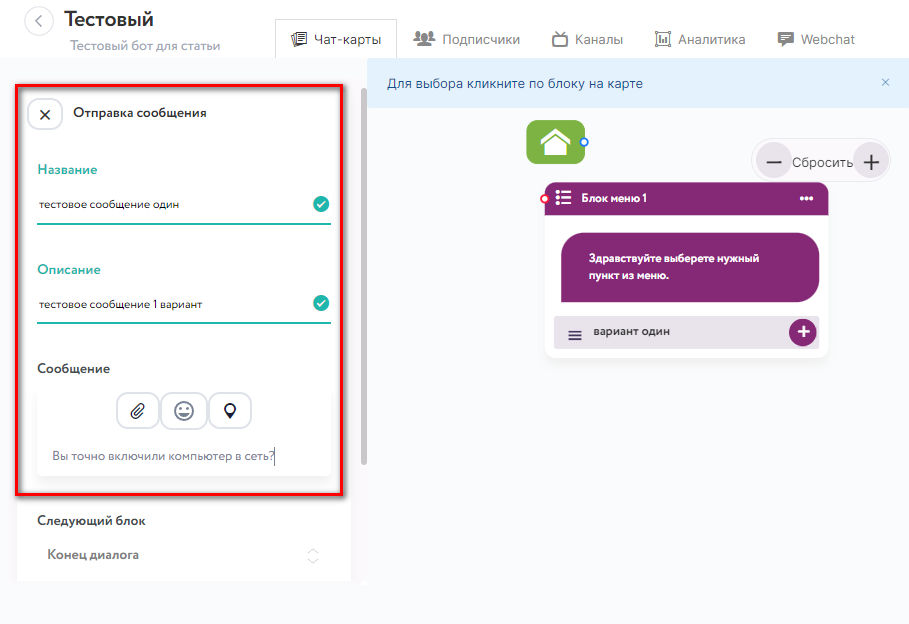
Шаг 11. В рабочем поле у нас появляется блок меню. Снова в списке готовых блоков выбираем нужный: у меня это «Сообщение». Если выбрать его, открывается настройка сообщений, показанная на скриншоте ниже.

Шаг 12. Вписываем название и описание (в поле «Сообщение»). Опять нажимаем «Добавить».
Шаг 13. Чтобы протестировать полученное, я сделал в меню два пункта: при нажатии на первый пункт будет выводиться дополнительный вопрос, второй же будет переводить пользователя на менеджера.
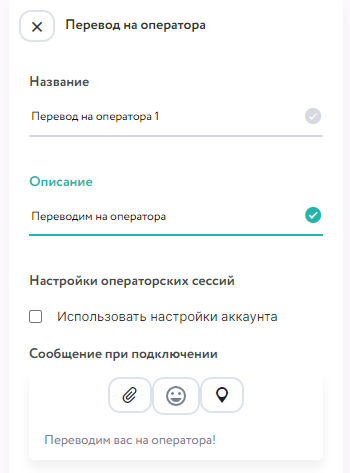
Выбираем из списка блок «Перевод на оператора», даем название и описание блока. Пишем сообщение для пользователя: в моем случае это «Переводим вас на оператора»:

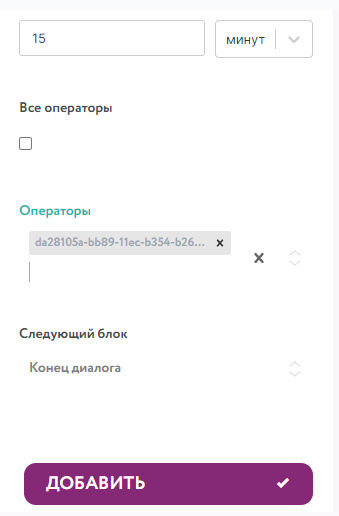
Шаг 14. Листаем вниз и устанавливаем задержку сообщения. Это нужно на случай, если оператор не может ответить мгновенно. Выбираем из списка того оператора, к которому попадет вопрос: здесь желательно подбирать специалиста тщательно. Нажимаем «Добавить»:

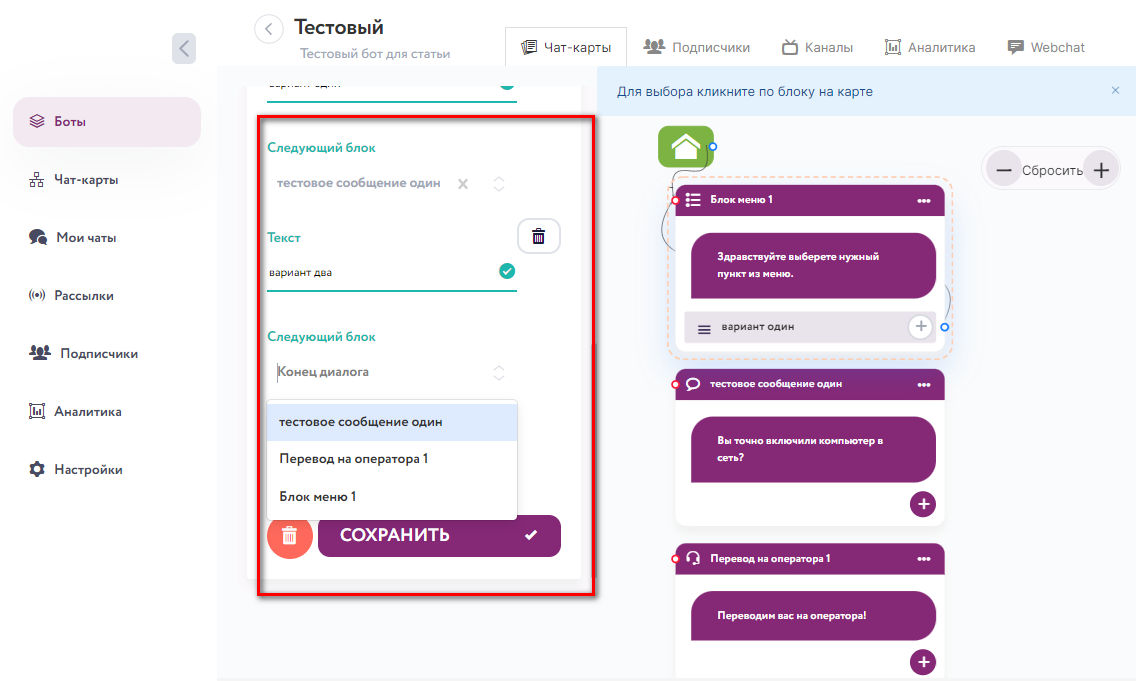
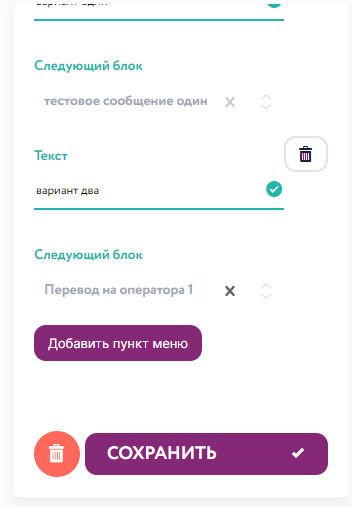
Шаг 15. Теперь возвращаемся к настройке стартового блока. Для этого нажимаем на карте чат-бота на блок «Меню 1». Нам нужно установить сообщение, которое будет следующим для каждого из пунктов меню.
Для этого в поле настройки находим нужный пункт и нажимаем на строку «Следующий блок». Из выпадающего списка выбираем подходящий вариант следующего сообщения. Аналогично выполняются настройки следующего блока и для любых других сообщений.

Шаг 16. После завершения настроек нажимаем «Сохранить»:

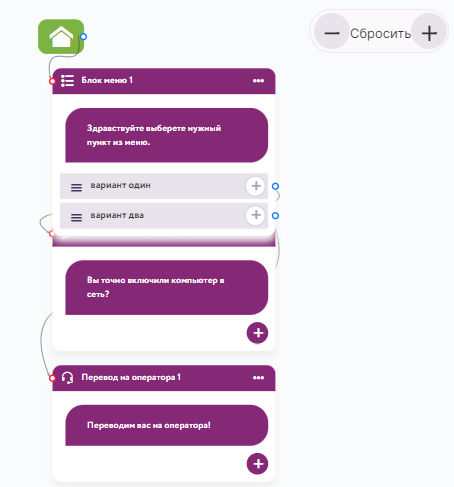
Вот так выглядит схема чат-бота в рабочей области. Обратите внимание, что блоки, идущие друг за другом, связаны между собой:

На этом настройка чат-бота в Telegram закончена.
Сценарии настройки чат-ботов
Перед началом разработки имеет смысл разобраться с основными принципами его построения. Инструмент должен отвечать следующим критериям:
- Соответствовать ожиданиям пользователя. Если человек пишет вам в мессенджер, он, как правило, хочет получить точный и четкий ответ. Например, если интересуется возможностью доставки, не стоит ему рассказывать про оплату или новое поступление товара.
- Иметь четко поставленную цель. Это может быть простое информирование или квалификация лида.
- Не перегружать пользователя информацией. Лучше использовать короткие сообщения.
- Ценность. Общение с ботом должно нести пользу.
- Иметь достаточное число сообщений. Для информирования достаточно 5–7 сообщений в цепочке, а вот прогрев пользователя потребует 15–20 ответов.
- Эффективно прогревать «уснувших» клиентов. К примеру, можно отправлять чек-листы и другие полезные материалы, напоминая пользователю о компании.
- Давать возможность перейти к общению с менеджером. Обязательно добавляйте кнопку для перехода на консультанта.
Выбор сценария общения чат-бота с пользователями во многом зависит от вашего продукта. Простые товары могут реализовываться через несколько сообщений, а дорогие продукты с длительным жизненным циклом потребуют больше ответов для прогрева.
Давайте разберем несколько примеров сценариев.
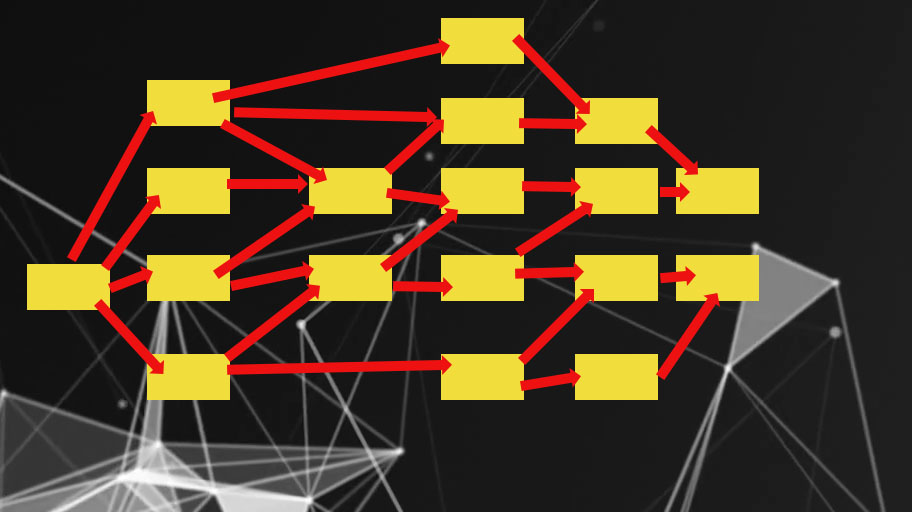
Пирамида
Клиенту задается несколько вопросов, которые приводят его к одному из готовых ответов. Обычно применяется для несложных услуг с небольшой вариативностью — например, при заказе готовой пиццы.

Перчатка
Длинная структура, предназначенная для прогрева «холодной» целевой аудитории. В процессе пользователю предлагается или скачать лид-магнит, или переходить дальше, отвечая на вопросы. Хорошее решение для продажи онлайн-курсов.

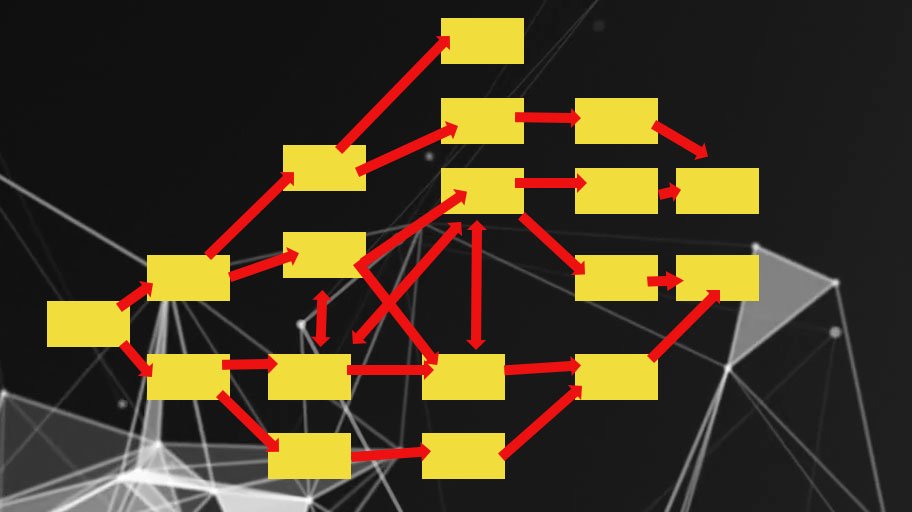
Квест
Такая схема отличается использованием геймификации. После ответов на некоторые вопросы, пользователь может перебрасываться в другие ветки. Отличный способ подробно изучить потенциального клиента.

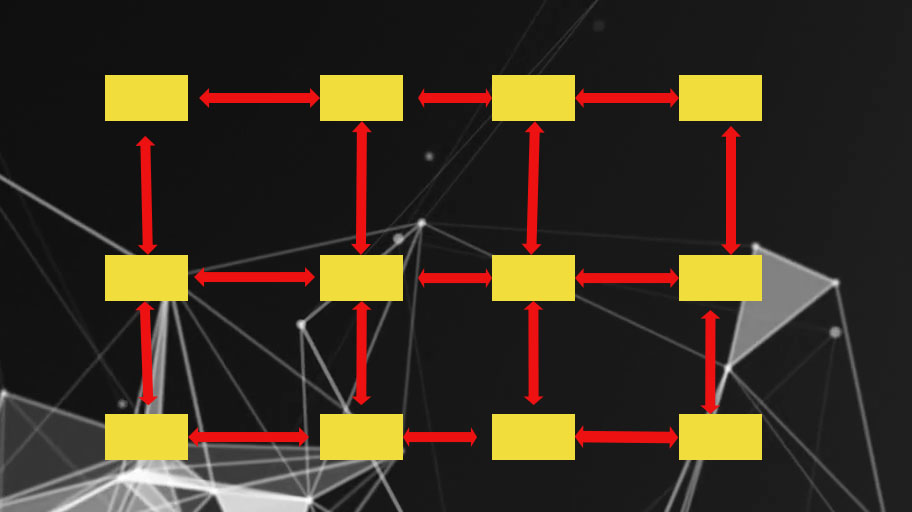
Карта
Отличается возможностью перехода от одной ветки вопросов к другой без возврата в начало диалога. Применяется при консультациях или когда пользователя нужно обучить пользованию продукта.

Это наиболее распространенные типы сценариев, которых хватает для закрытия любых потребностей бизнеса.
Чек-лист по созданию эффективного чат-бота
- Определяем цели бота. Это необходимо для понимания, из каких этапов должна состоять карта.
- Выявляем наиболее частые вопросы пользователей. Обычно для этого достаточно опросить менеджеров по продажам: узнаем, какие бывают возражения у реальных клиентов, и на основе этого составляем список вопросов. А далее выстраиваем сценарий для чат-бота.
- Составляем чат-карту. Она должна состоять из четких вопросов и ответов. Размер зависит от ниши и цели бота. Техподдержка может обойтись 5–6 ответами в цепочке, а для продажи курсов потребуется 15–20 ответов до перевода на оператора.
- Настраиваем чат-бота. Для настройки потребуется понять, через какой канал удобнее общаться вашим пользователям. Если ваши клиенты предпочитают Telegram, стоит настраивать чат-бота именно для этого мессенджера. Когда вы привлекаете клиентов через сайт, настраивайте «автоответчик» именно для сайта.



.jpg)
.jpg)


.png)

.png)
.png)
