- Термины, используемые в GTM
- Установка Google Tag Manager на сайт
- Настройка цели в Google Tag Manager
- Подключение Google Tag Manager к сервисам Google
- Как подключить сторонний код к Google Tag Manager
- Выводы
Google Tag Manager (GTM) — это удобный и простой инструмент для управления кодами отслеживания и аналитики: счетчики, пиксели и другие скрипты сторонних систем. Благодаря этому инструменту можно добавлять теги на сайт без вмешательства разработчика. Если точнее, вебмастер один раз добавляет контейнер или мастер-код на сайт, после чего коды и скрипты можно добавлять прямо через веб интерфейс GTM.
Вам не нужно будет ждать, пока разработчик найдет свободное время, чтобы поставить код на сайт. Все можно сделать самостоятельно, и бонусом сэкономить деньги на разработчиках.
Также можно быстрее внедрять необходимые изменения — к примеру, менять настройки аналитики, подключать отслеживание новых форм и кнопок, эффективнее настраивать контекстную рекламу и анализировать трафик.
Преимущества и недостатки Google Tag Manager
Прежде чем использовать инструмент, разберемся, в чем его преимущества в сравнении с традиционным размещением тегов и скриптов.
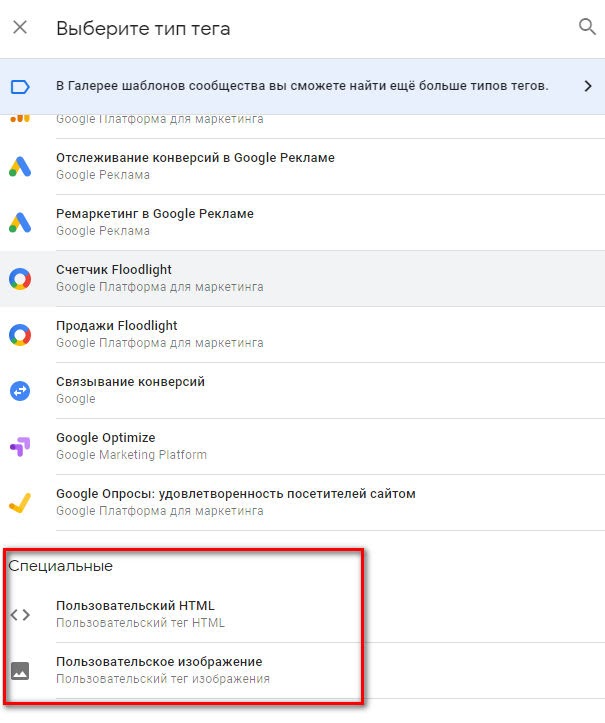
- Можно интегрировать практически любые теги. Помимо шаблонов Google Analytics, тут есть готовые решения для самых популярных сервисов и систем аналитики и рекламы. Если вы не нашли подходящий шаблон, можно воспользоваться шаблоном «Пользовательский HTML».
«Пользовательский HTML» и «Пользовательское изображение» позволяют решить любые задачи, которые не предусмотрели разработчки.
- Возможность отладить тег до запуска его на сайте. Для этого используется предпросмотр.
- Контроль версий. Вы всегда можете в два клика откатиться к предыдущей версии настроек.
- Асинхронная загрузка тегов. В отличие от аналогов, GTM практически никак не влияет на скорость загрузки сайта.
- Возможность выполнять текстовую подмену на сайте без вмешательства в код. Это кладезь для маркетолога, который теперь может тестировать заголовки и другие текстовые элементы сайта без привлечения разработчика.
Теперь перейдем к недостаткам:
- Отсутствует интеграция с некоторыми сервисами. Если у вас подключен Jivosite и «Яндекс.Метрика» устанавливалась через GTM, данные по взаимодействию с Jivosite не будут попадать в «Метрику».
- Проблема с настройкой целей на виджеты Getcourse. Недавно сам столкнулся с такой проблемой. Для настройки пришлось сначала настраивать взаимодействие GetCourse с Google Analytics 4, и только потом подключать цель в Google Tag Manager. Возможно, такая же проблема будет и с другими сервисами, предлагающих использовать сторонний код в виджетах и формах заявки.
- Необходимость использовать почту Google. Вам нужно будет зарегистрировать аккаунт, который точно останется с вами, если специалист, работающий с сайтом, уйдет.
В целом преимуществ у Google Tag Manager больше, чем недостатков. Имеющиеся минусы локальны и не каждый предприниматель и специалист по рекламе с ними сталкивается.
Термины, используемые в GTM
Для начала работы с менеджером тегов необходимо разобраться с терминологией этого сервиса, чтобы понимать, что и как работает. Посмотрите, за что отвечает тот или иной термин в сервисе, и вы быстро поймете его смысл и назначение:
|
Термин |
Описание |
|
Тег |
JS-код, точнее небольшой его фрагмент, который выполняется системой. В данном случае JS-код — скрипт, который через GTM устанавливается на сайт. К нему подключают триггер. У GTM имеется большое количество различных тегов, что позволяет выполнять подключение тега к сайту без знания JS |
|
Триггер |
Событие, которое включает работу тега. Обычно триггер содержит какое-то событие: нажатие на кнопку, переход по ссылкам, скролл страницы, заполнение формы |
|
Переменная |
Параметр, для которого передается условие. Например: Click URL (клик по ссылке) или Scroll Direction (прокрутка страницы) |
|
Контейнер |
Оболочка для всех тегов на сайте. Отвечает за запуск сторонних сервисов |
Установка Google Tag Manager на сайт
Сейчас мы рассмотрим два способа — подходящий для всех, а также специфический способ установить на сайт под управлением WordPress.
Универсальный способ подключения к сайту
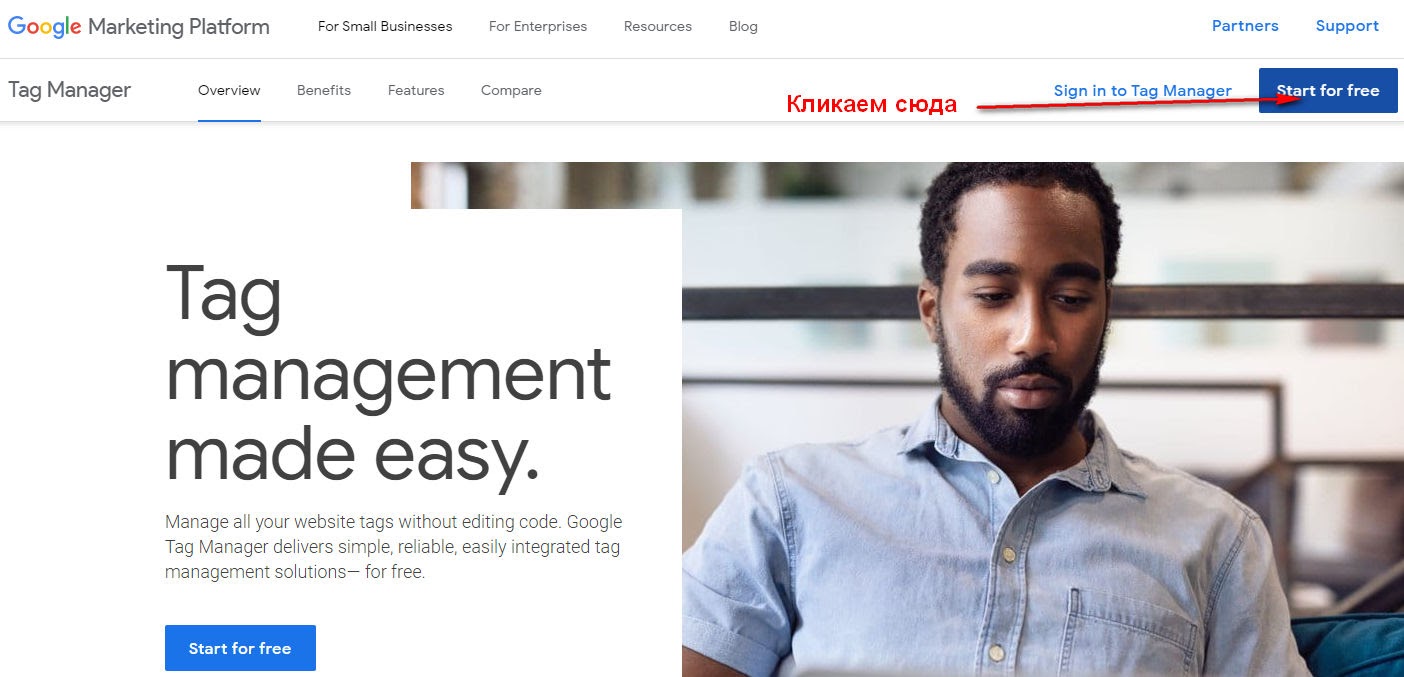
Дальше нам нужно зайти на сайт Google Tag Manager, чтобы выполнить первичную настройку. Для регистрации в сервисе вам потребуется почта Gmail. Нажимаем на кнопку Start for free:
Стартовая страница
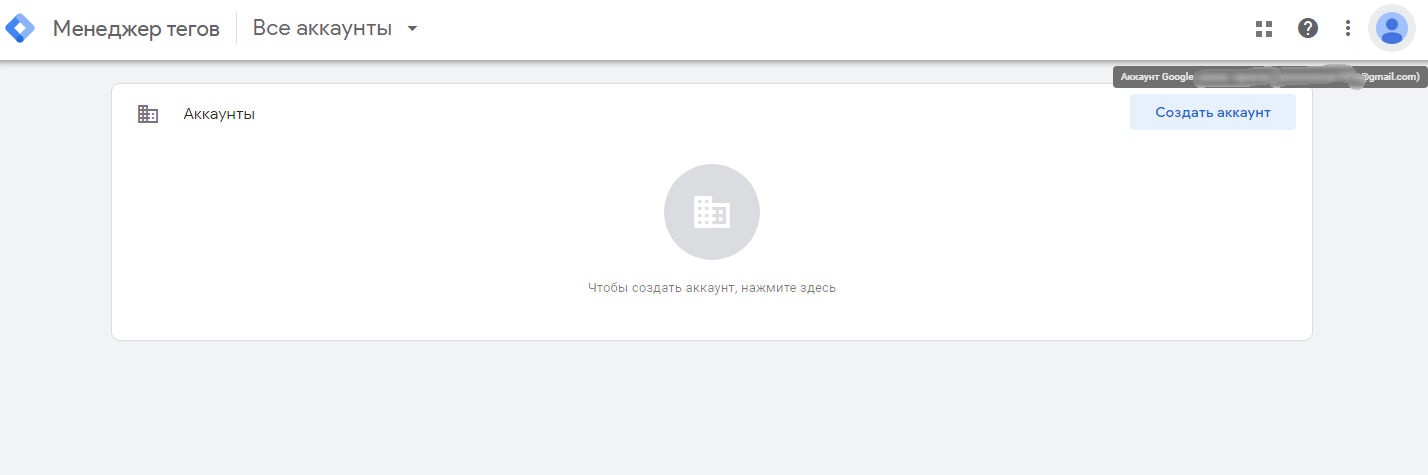
Добавляем новый аккаунт:
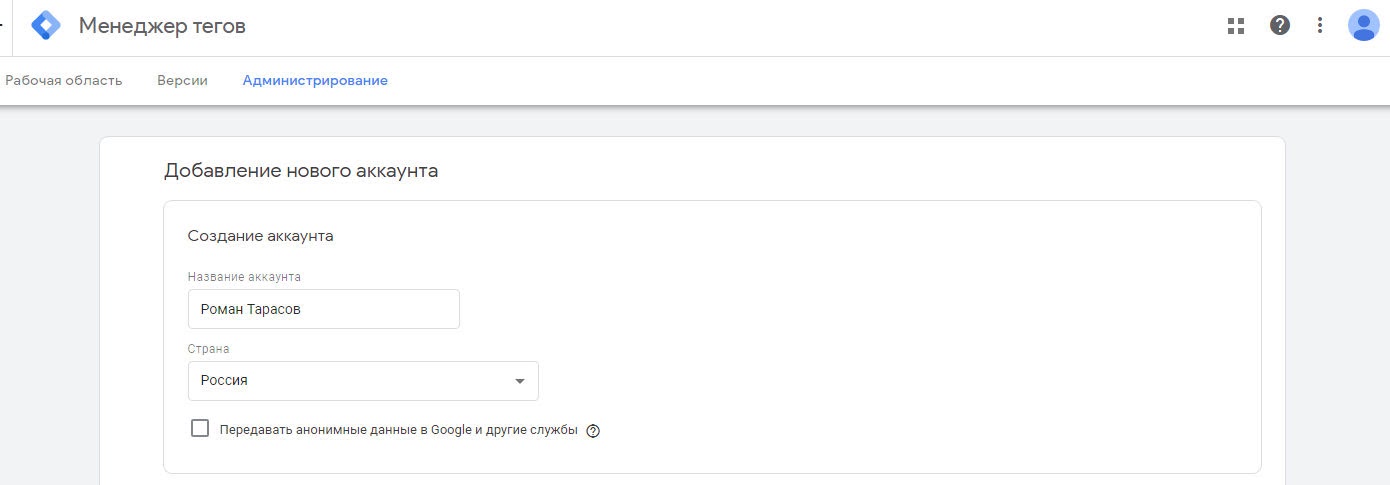
Создаем аккаунт
Указываем название аккаунта: у меня это имя автора блога, на который будет установлен GTM.
Настройка аккаунта: обязательно указываем страну:
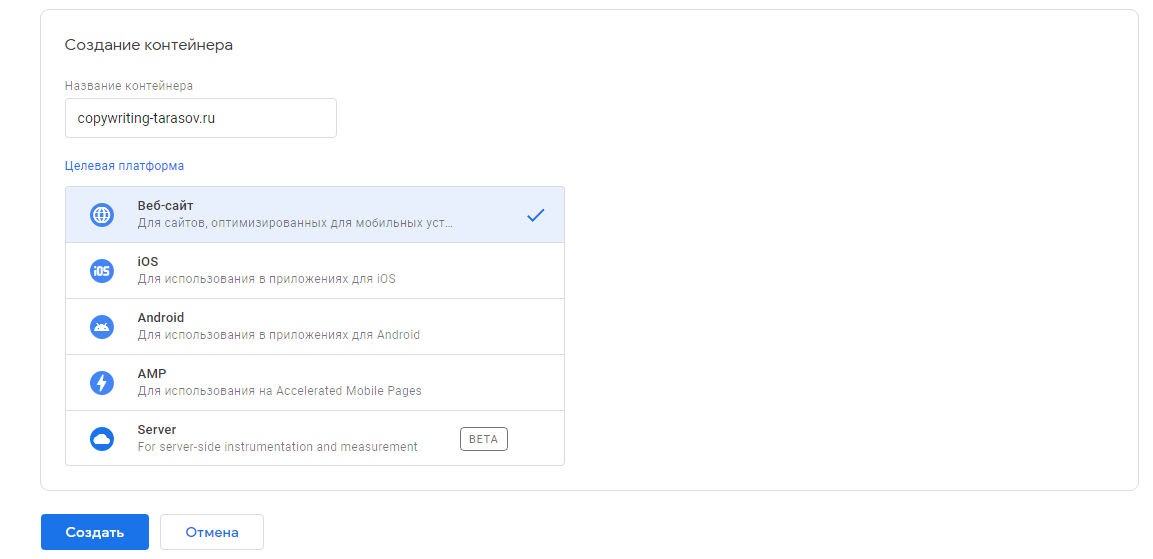
Создаем контейнер: указываем название и выбираем целевую платформу для работы. В моем случае это «Веб-сайт»:
При создании контейнера указываем, что у нас веб-сайт
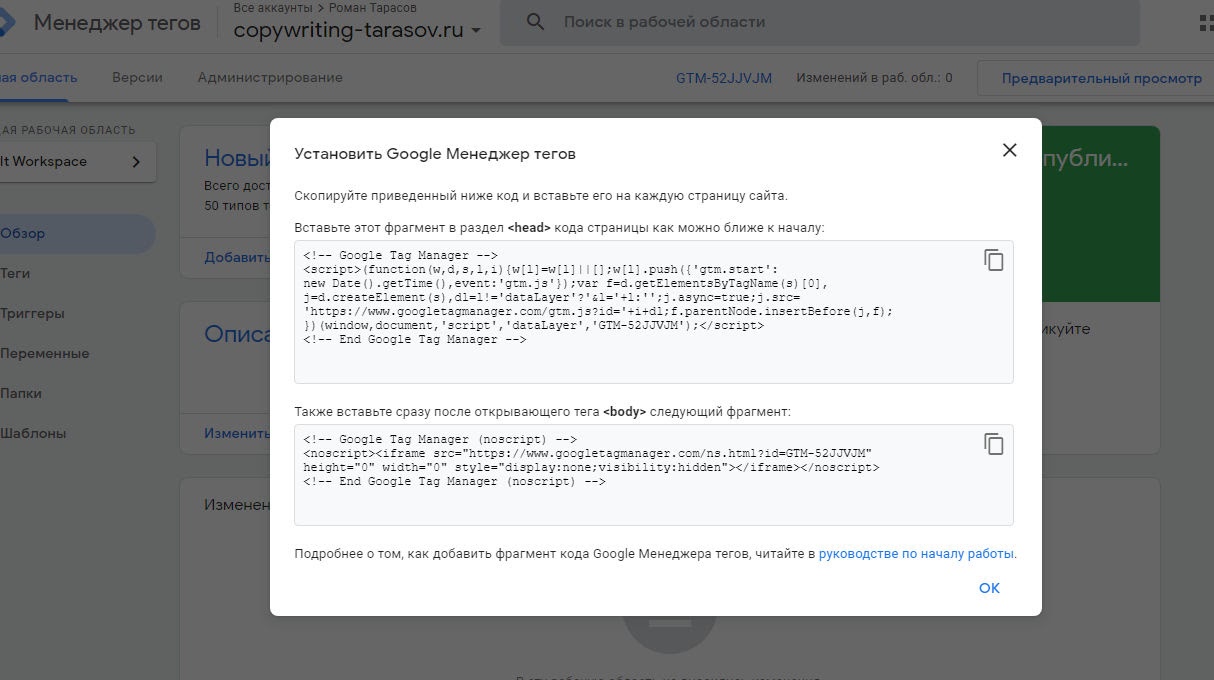
После нажатия на кнопку «Создать» открывается окошко с двумя фрагментами кода. Сейчас нас интересует первый фрагмент — скопировать и вставить на сайт.
Система предлагает установить код на сайт
Открываем код нужного сайта в редакторе. У вас это может быть редактор хостинга, мне же удобнее пользоваться программой Notepad++. Вставляем первый код как можно ближе к открывающему тегу <head>. Это делается для того, чтобы вы смогли отследить даже пользователей, закрывших сайт до момента его полной загрузки. Вот так выглядит код на сайте:
Первая часть кода устанавливается сразу после тега <head>
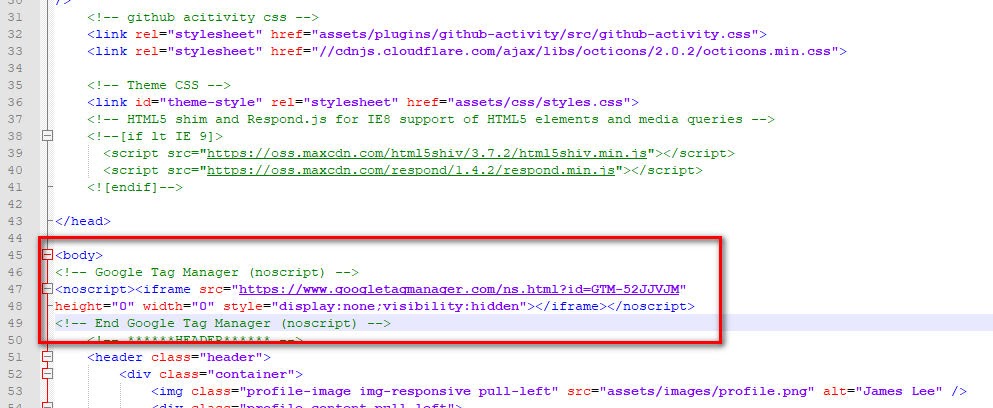
Копируем второй код. Его нужно разместить сразу после открывающего тега <body>. Логика тут такая же. Чем быстрее будет прогружаться тег Google Tag Manager, тем более полной будет статистика.
Вторая часть кода после тега <body>
Процесс установки довольно простой, хотя на CMS лучше использовать готовые плагины или модули, потому что так будет надежнее. Сейчас мы рассмотрим установку GTM именно таким способом.
Установка Google Tag Manager на WordPress
Существует несколько способов подключения:
- Установка контейнера в код сайта.
- Установка с помощью плагина или модуля.
Выбор конкретного метода зависит от технических особенностей вашего сайта, а также от используемой CMS. В некоторых случаях вам придется воспользоваться услугами разработчика. Я же рассмотрю установку системы на самой популярной CMS — WordPress. Необязательно лезть в код сайта, можно воспользоваться готовым плагином Google Tag Manager for WordPress.
Перед началом установки лучше продумать, какие теги вам нужны будут, чтобы не метаться в процессе настройки.
Что такое глобальный тег
Традиционный путь установки систем аналитики подразумевает использование глобального тега сайта gtag.js. Такой способ не очень гибкий, потому что все правки придется делать руками непосредственно в коде сайта и устанавливать все сторонние скрипты с помощью разработчика ресурса. Это дополнительные затраты для бизнеса.
Для нового сайта мы рекомендуем сразу использовать Google Tag Manager. Но возникает вопрос: что делать, если на сайте уже стоит глобальный тег? Можно без проблем применять эти два способа одновременно — удалять уже установленный код gtag.js необязательно.
Настройка тега
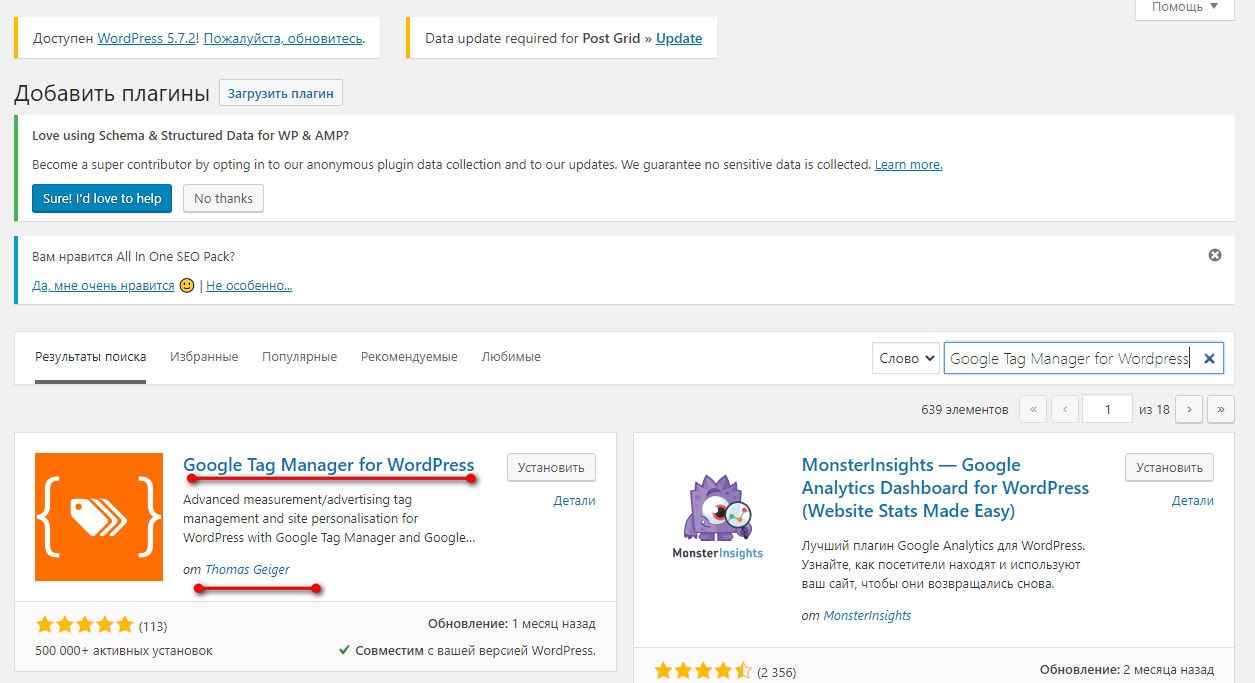
Так как у нас в качестве примера взят сайт на движке WordPress, для установки использовался плагин «Google Tag Manager for WordPress» от Thomas Geiger. Найти и установить его можно прямо из административной панели сайта. У себя в WordPress зайдите во вкладку «Плагины» и нажмите на кнопку «Добавить новый». Дальше в поисковой строке наберите название плагина, и система сама найдет его:
Плагин для установки
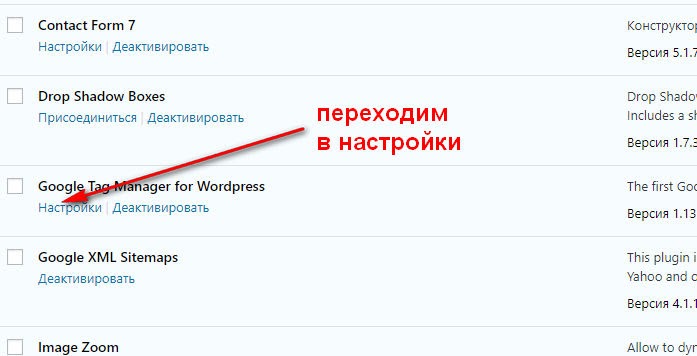
Активируем плагин и переходим опять во вкладку «Плагины». Находим установленный плагин и нажимаем на ссылку «Настройки»:
Настройка плагина
После этого переходим в личный кабинет. Если он у вас еще не настроен, выполняем настройки, как было описано ранее. Не пугайтесь того, что произойдет дальше: после нажатия на кнопку «Создать» система перекинет вас в окошко с предложением установить код на каждую страницу сайта. Нам это не нужно — мы используем для настройки плагин, поэтому просто закрываем это окно.
Вам нужен идентификатор аккаунта, находящийся на вкладке «Администрирование». Скопируйте идентификатор, который у вас там отображен. У меня он выглядит так:
Идентификатор аккаунта
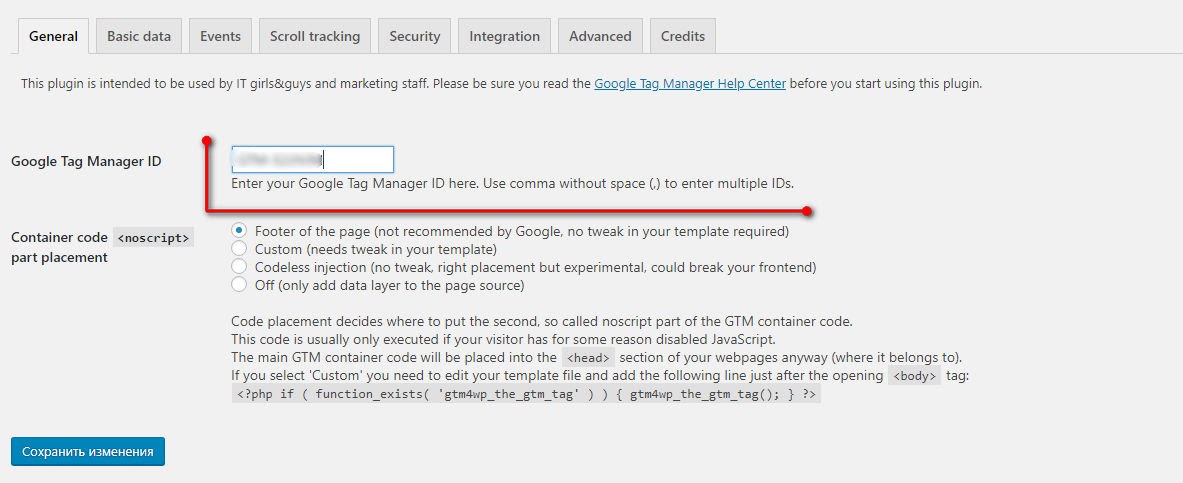
Возвращаемся к административной панели сайта. Напомню, что там начали настройку плагина. На его главной вкладке вставляем скопированный идентификатор. Также проверяем расположение кода контейнера. По умолчанию он размещается в подвале сайта: я советую не изменять эту настройку, так как это обеспечивает максимальную скорость загрузки сайта.
Подключение аккаунта к плагину на сайте
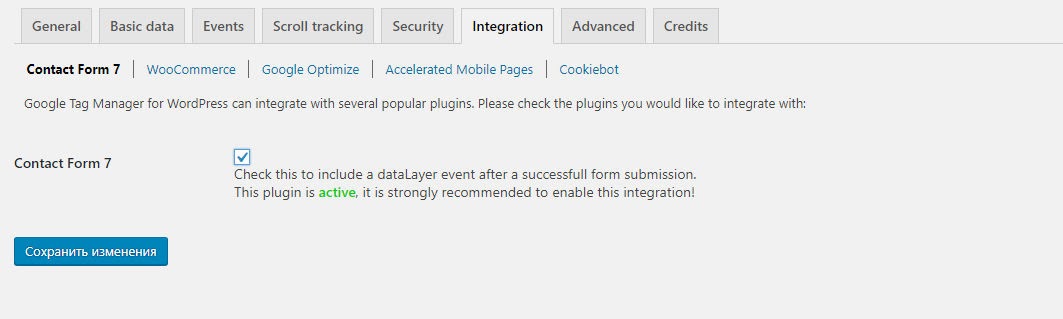
Далее нам понадобится вкладка Integration. Google Tag Manager может интегрироваться с несколькими популярными плагинами, и на этой вкладке мы можем выбрать, с какими именно. У меня установлен плагин Contact Form 7, ставлю галочку в чек-боксе. Если у вас есть другие плагины из списка на вкладке, включите интеграции, это позволит им эффективно взаимодействовать.
Подключаемся к плагину Contact Form 7
Теперь остается только сохранить изменения.
Переходим в панель управления для настройки тега. Первое, что обычно делают — подключают к сайту Google Analytics 4. К сайту из приводимого примера подключен Analytics Universal. О совместном подключении двух аналитик рассказано в статье про настройку GA4. Я же сразу перейду к работе с Tag Manager.
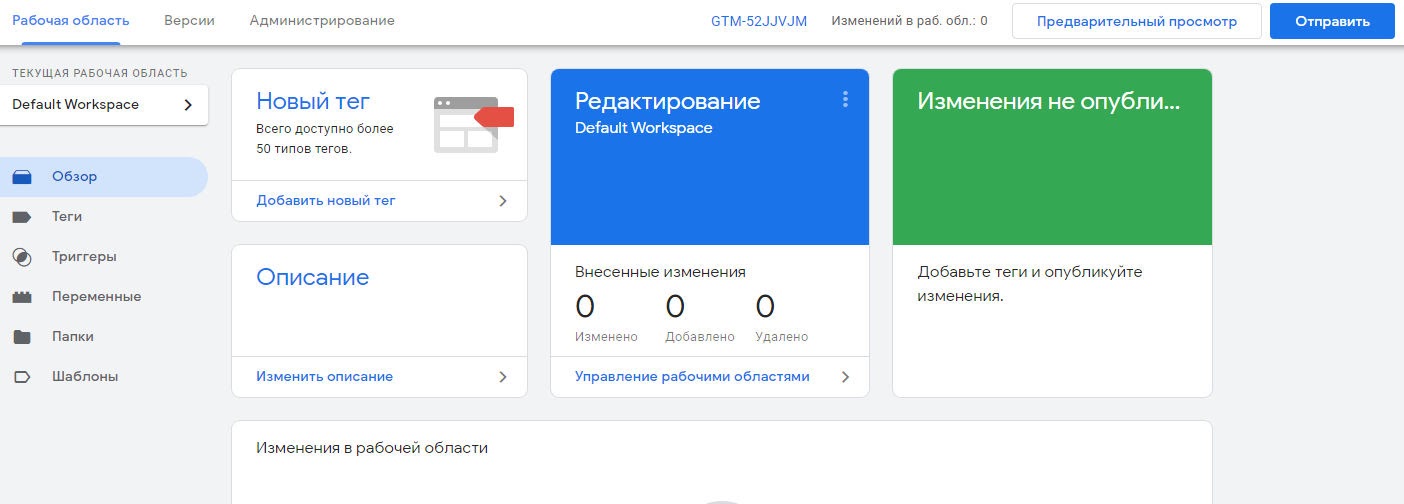
В рабочей области сервиса нажимаем на плашку «Новый тег» или на ссылку «Добавить новый тег»:
Создаем новый тег
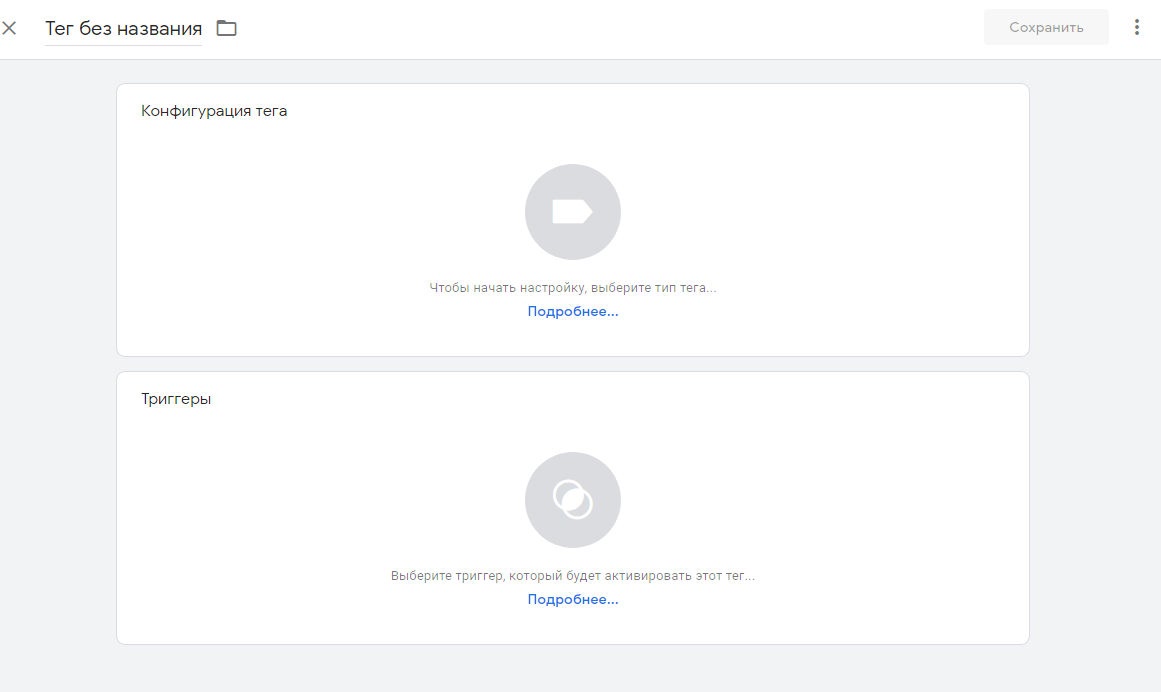
Видите два поля? В одном мы конфигурируем тег, а в другом — выбираем триггер, который будет его активировать. На этом этапе нас интересует поле «тег».
Так выглядит стартовая страница настройки нового тега
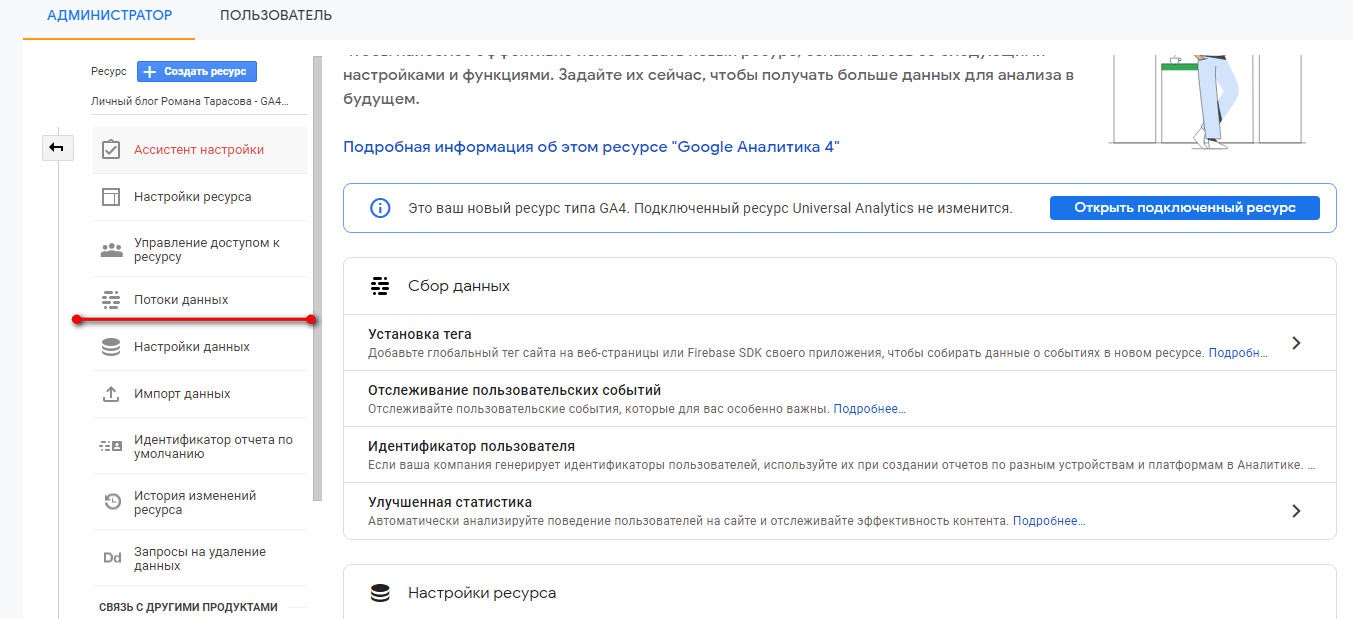
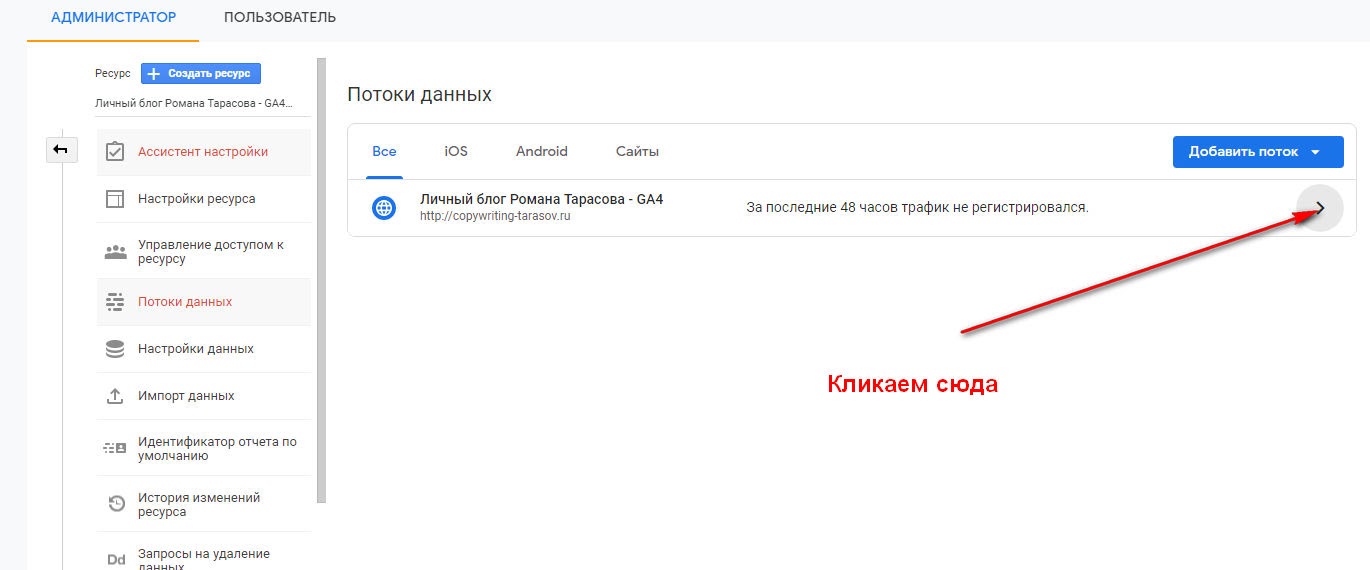
Идем в Google Analytics 4 и находим идентификатор потока. Заходим как администратор и кликаем на «Потоки данных».
Находим идентификатор Google Analytics 4
Выбираем нужный поток данных: в моем случае он один — «Личный блог Романа Тарасова - GA4». У вас может быть несколько потоков.
Открываем вкладку потоки данных
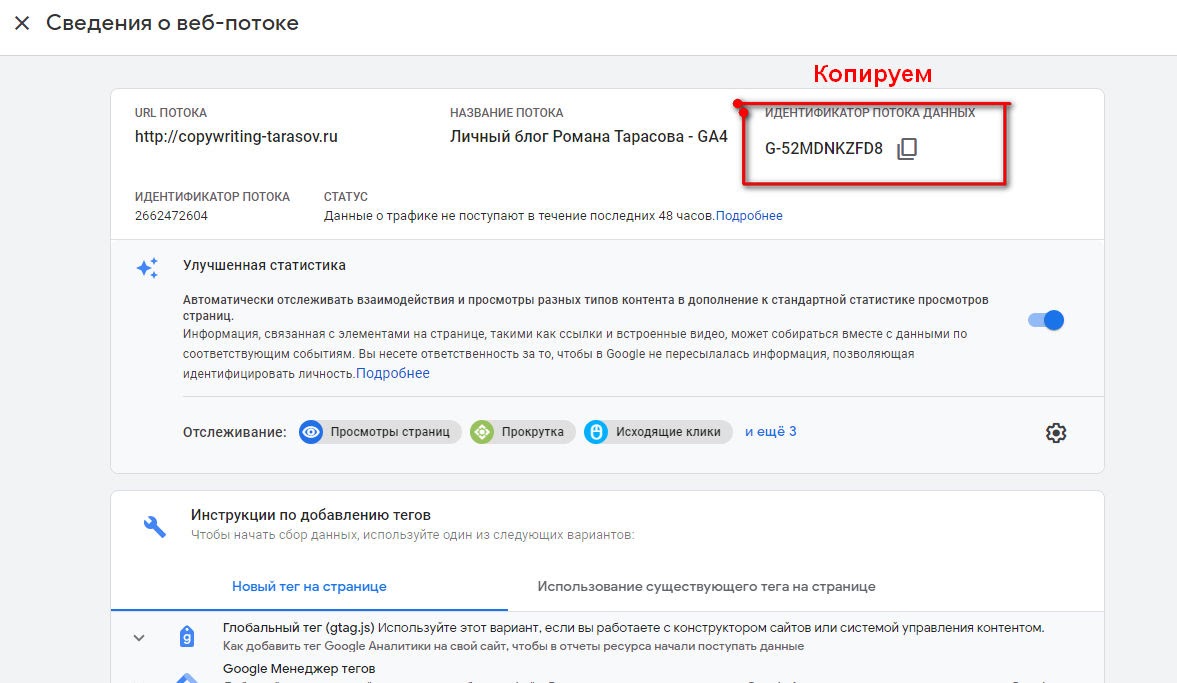
Далее мы попадаем на вкладку «Сведения о потоке». Тут нужно скопировать идентификатор потока данных:
Копируем идентификатор потока данных
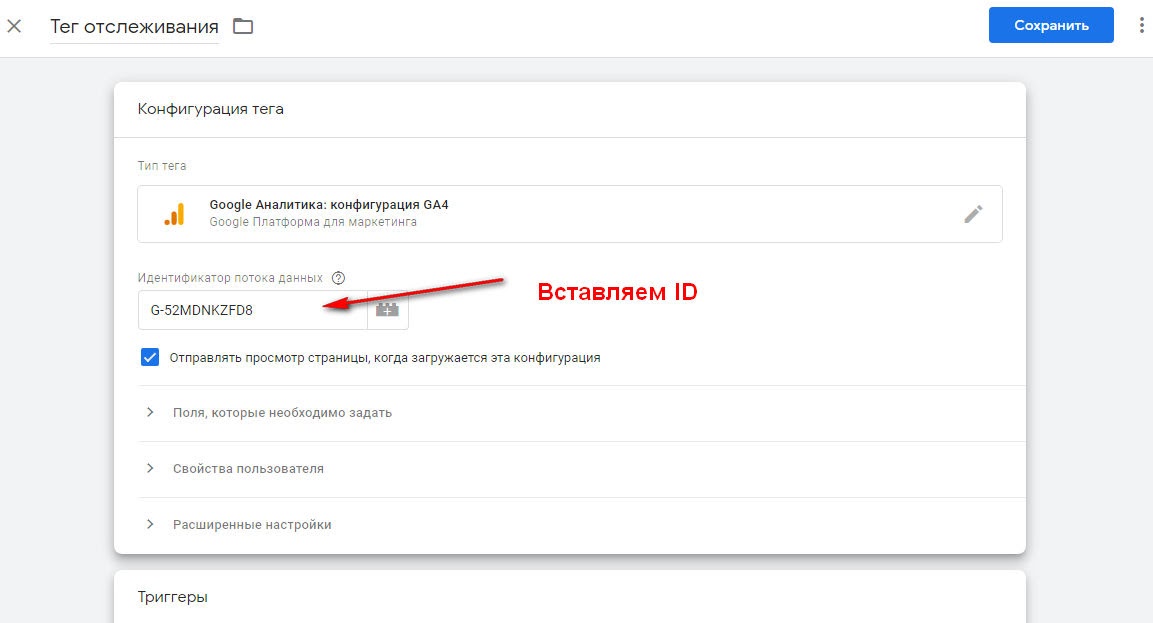
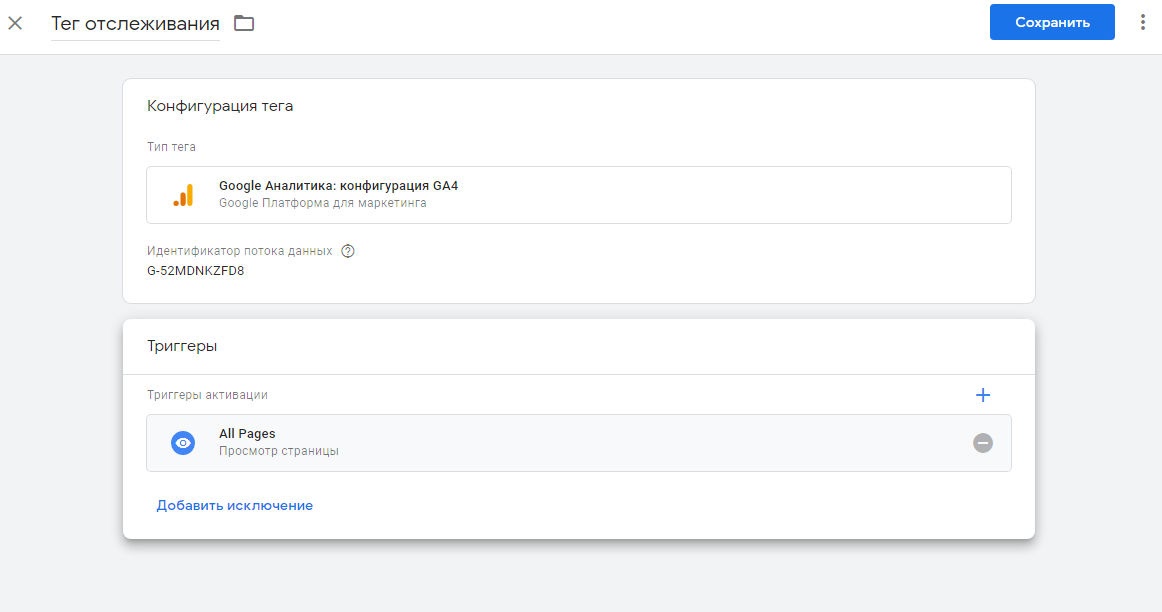
Возвращаемся на страницу Tag Manager. Даем название тегу и кликаем на конфигурацию. Открывается окно, где вставляем скопированный из GA4 идентификатор:
Вставляем идентификатор в соответствующее поле тега
Теперь проведем настройку в плашке «Триггеры»:
Настраиваем триггер для активации настроенного тега
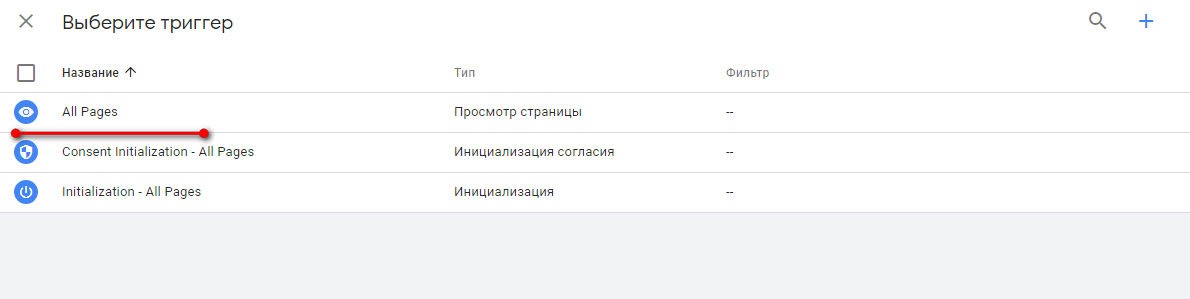
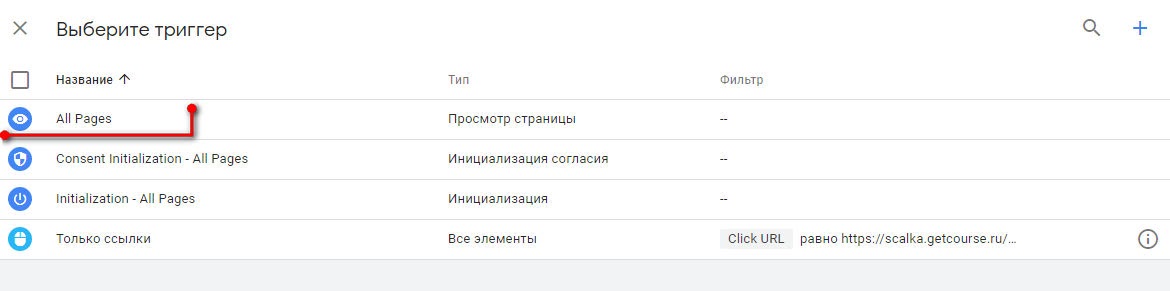
Здесь предлагаются три стандартных триггера. Нам нужно настроить простое отслеживание, поэтому выбираем All Pages:
Выбираем триггер «Все страницы»
Окно с завершенной настройкой тега будет выглядеть, как показано ниже. Нам остается нажать на кнопку «Сохранить», и на этом первоначальная настройка завершена.
Так выглядит тег после настройки
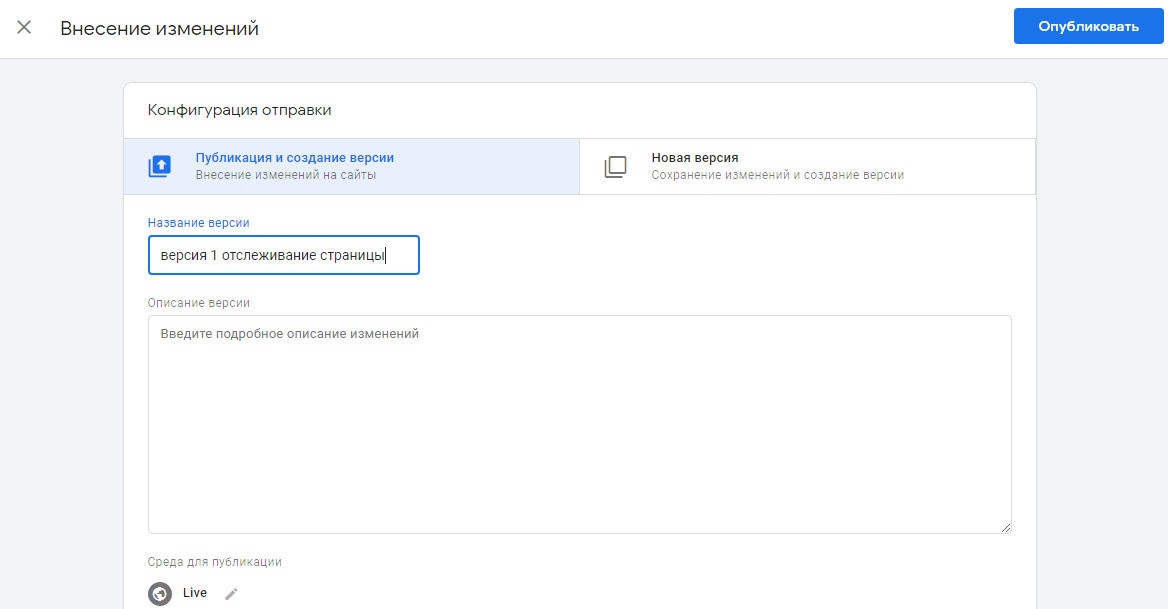
Далее сконфигурированные настройки нужно опубликовать. Для этого на главной странице нажимаем кнопку «Опубликовать». Здесь можно увидеть одно из преимуществ - когда вы можете присвоить любое название версии настроек и при необходимости вернуться к ним в любой момент:
Даем название версии и публикуем изменения
Первичная настройка занимает 20–30 минут, причем не требует никаких особенных знаний и навыков. Вам даже может не потребоваться клавиатура, потому что все действия можно выполнить при помощи клавиш мыши. Такой подход значительно расширяет возможности и упрощает жизнь начинающему интернет-маркетологу.
Настройка цели в Google Tag Manager
На моем сайте есть контактная форма, и мне нужно настроить сбор конверсий при ее отправке. Поскольку для создания формы использовался плагин Contact Form 7, это значительно упрощает задачу по настройке тега события.
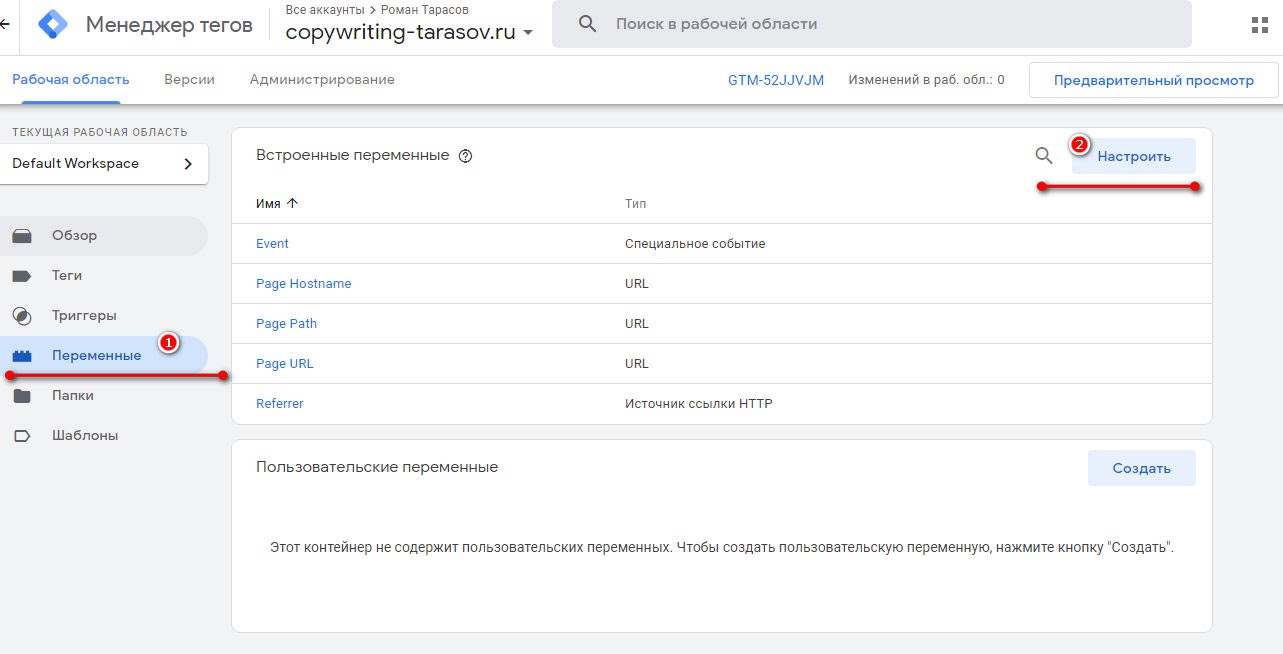
Если у вас только создан аккаунт, рекомендую прямо из рабочей области перейти на вкладку «Переменные» и поставить нужные галочки. Для этого переходим на вкладку и нажимаем на кнопку «Настроить»:
1 — выбираем вкладку с переменными. 2 — нажимаем кнопку с их настройками.
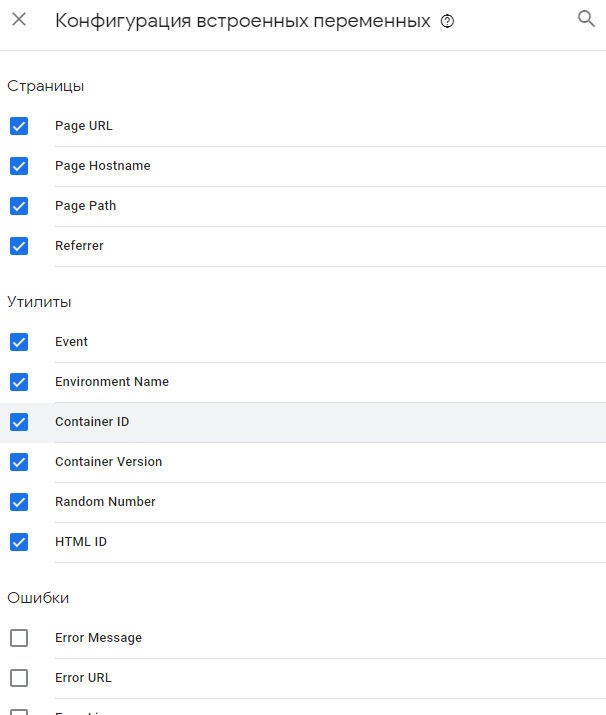
Я обычно включаю все переменные — мешать они не будут. Исключение составляет группа переменных Error, потому что они редко требуются.
Настройка переменных
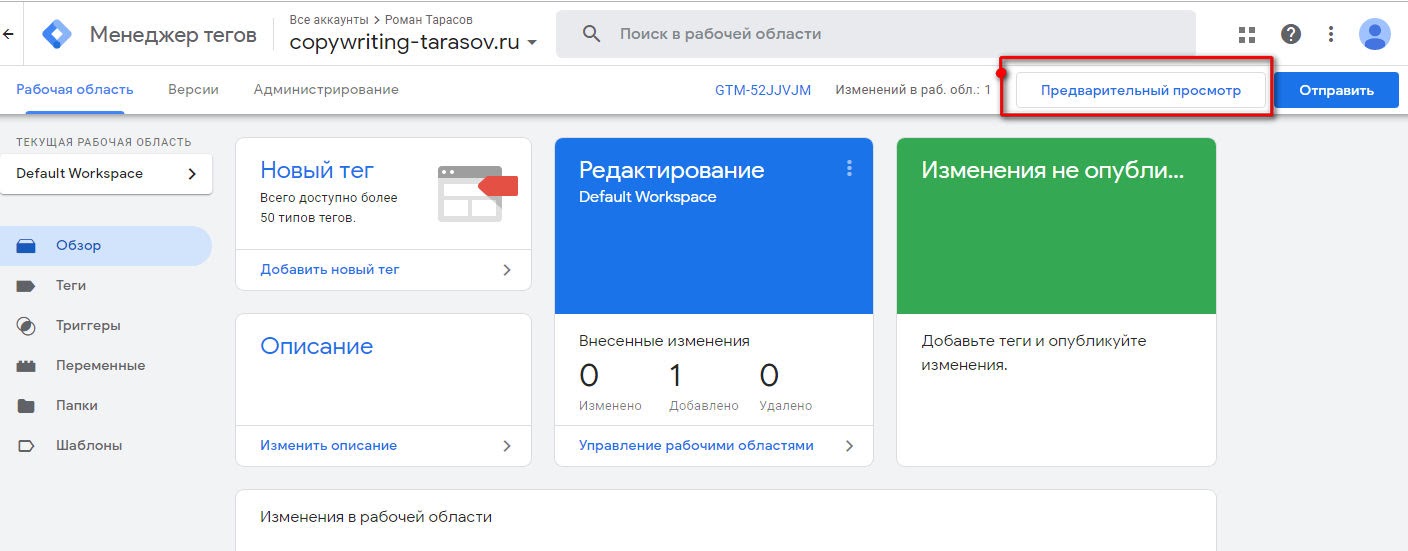
Далее нам нужно определить, с помощью какой переменной и события запускать тег. Для этого воспользуемся функцией «Предварительный просмотр»:
Создаем новый тег
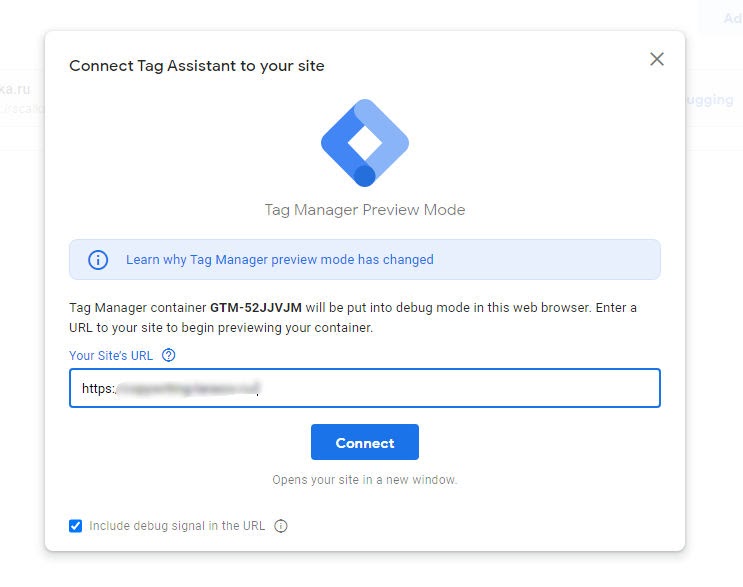
После нажатия на кнопку откроется окно, показанное ниже. Вводим туда URL сайта или страницы и нажимаем на кнопку Connect:
Так мы запускаем предпросмотр
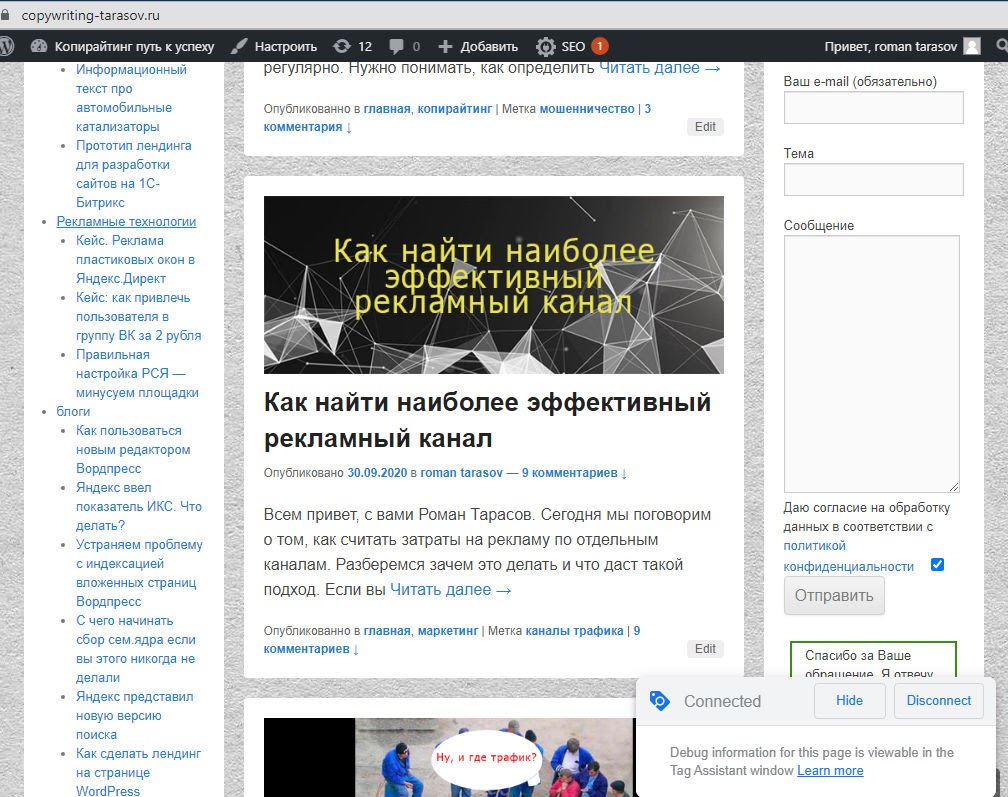
После этого откроется новое окно или вкладка — в зависимости от настроек вашего браузера. Ищем нужную форму, заполняем ее и отправляем:
Вот так выглядит окно предпросмотра
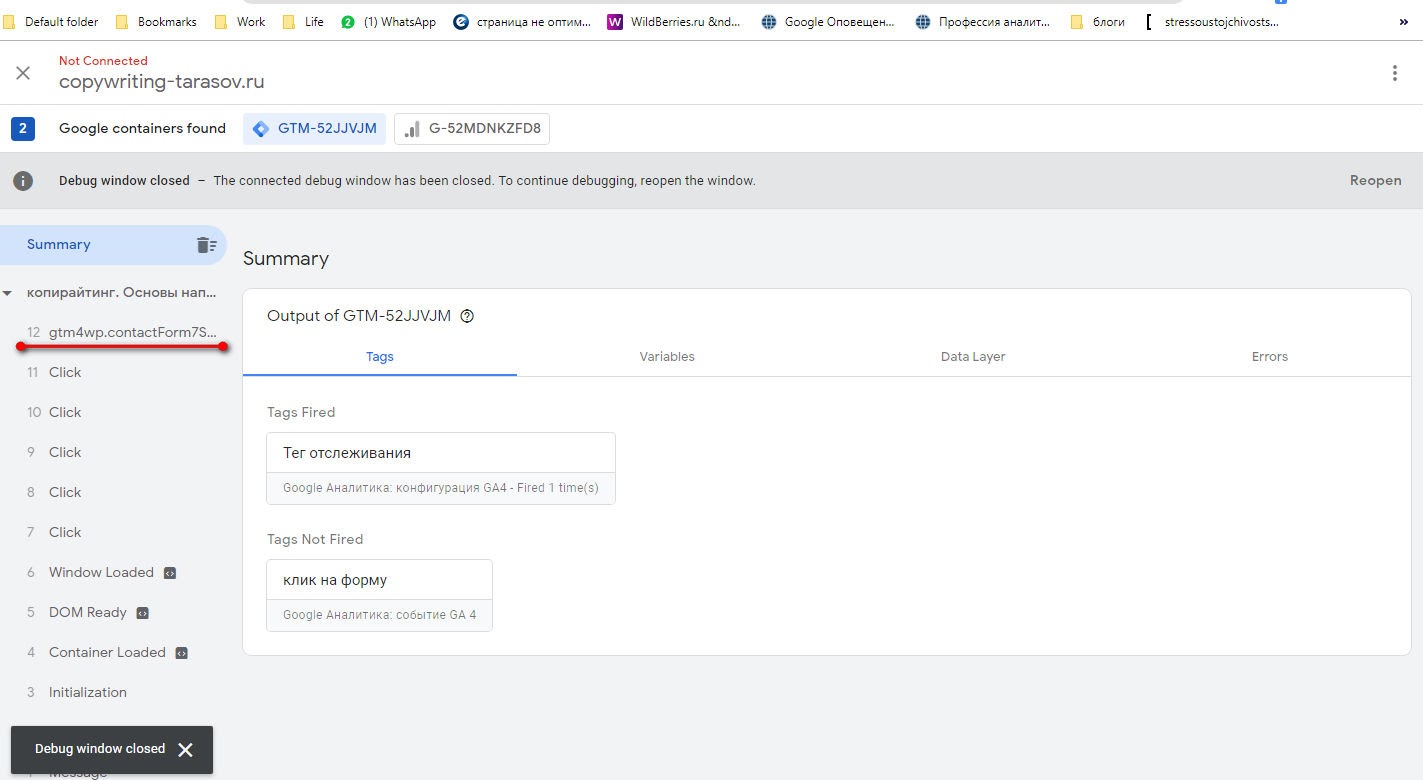
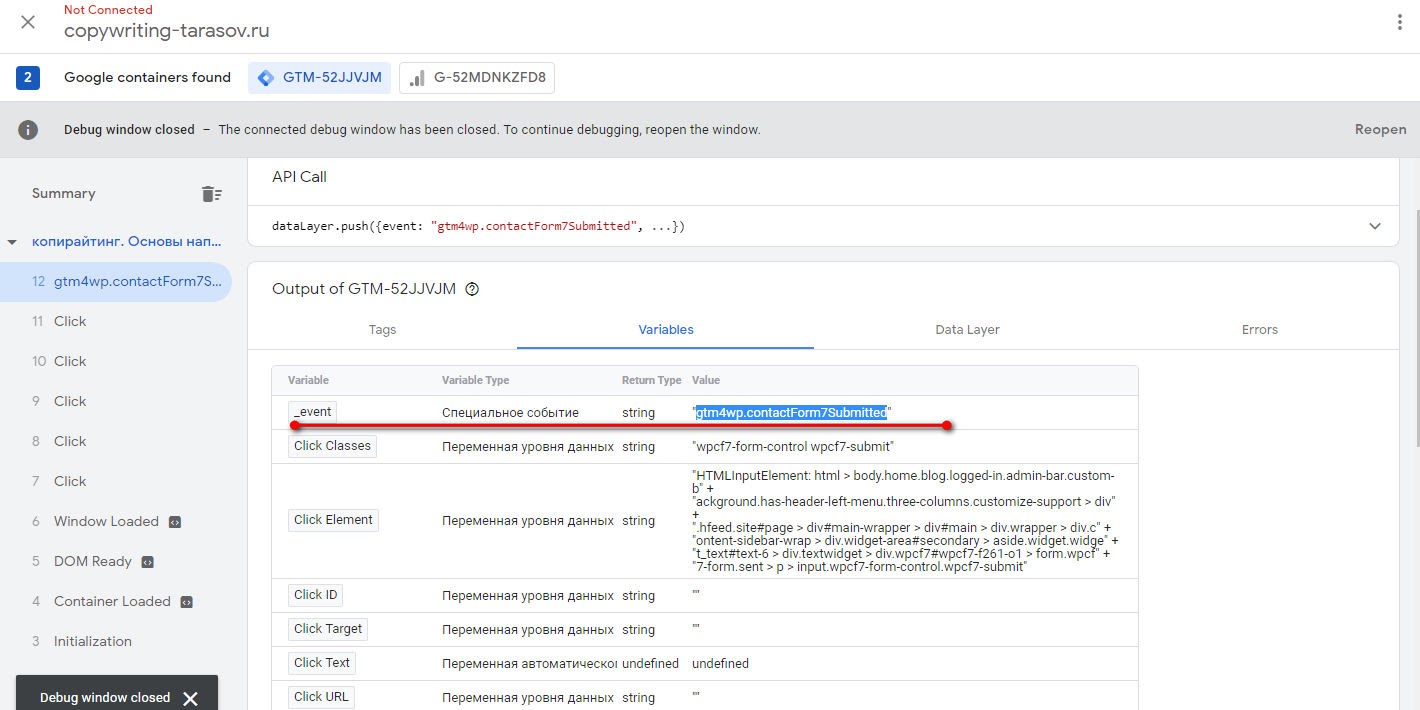
Теперь возвращаемся в панель управления, заходим на вкладку предпросмотра и слева в разделе Summary смотрим, какие события там отразились. Нас интересует событие, которое связано с плагином Contact Form 7: в нашем случае оно было последним (на скриншоте подчеркнуто):
Смотрим на произошедшие на сайте события
Нажимаем на это событие и переходим во вкладку Variables. В этой вкладке можно посмотреть, какие переменные сработали во время события и какие значения они имеют. Нас интересует самое первое событие — event:
Находим подходящее значение переменной
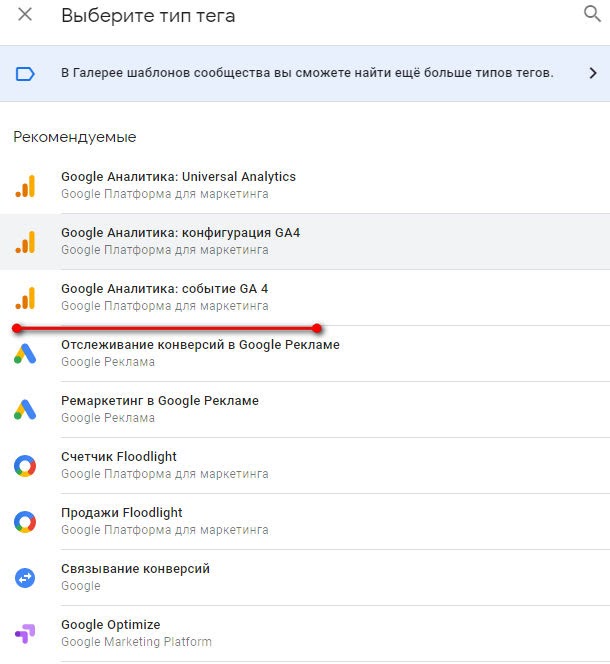
Копируем значение, которое передает переменная _event, это позволит нам создать триггер, который запустит тег. Создаем тег, для чего повторяем процедуру с новым тегом, как это было описано выше. Только в этот раз нужно выбрать тип тега «Google Аналитика: Событие GA4».
Для подключение нам потребуется тег «Событие для GA4»
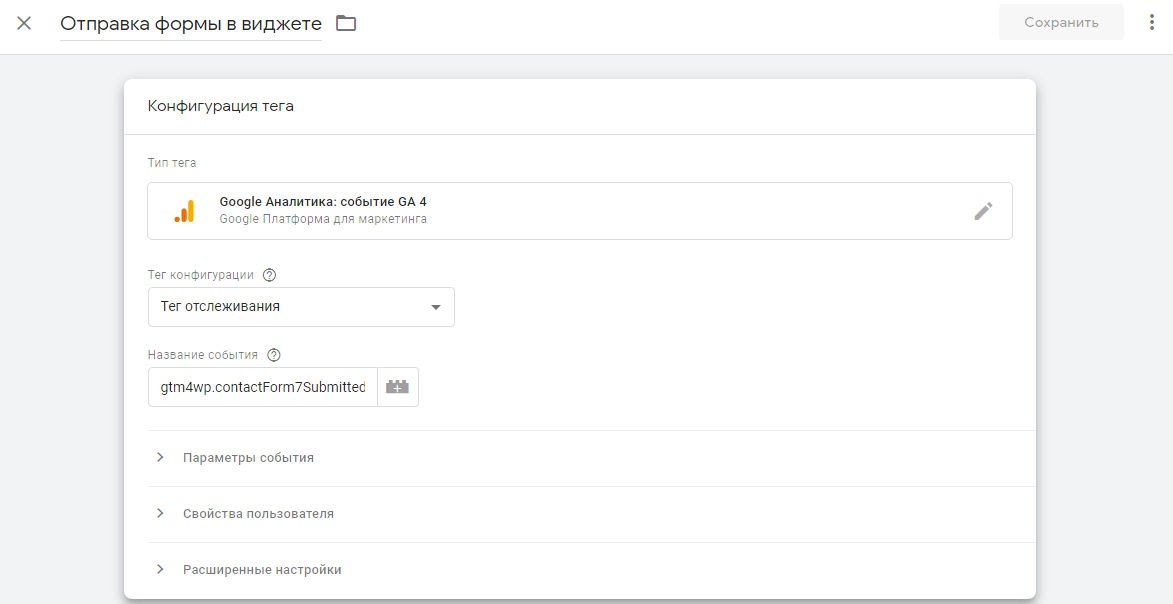
В окне конфигурации называем новый тег так, чтобы вы поняли, что он описывает. Также выбираем тег конфигурации, к которому будет подключаться создаваемое событие. Указываем название события: для удобства я просто скопировал название переменной.
Настраиваем событие в конфигураторе
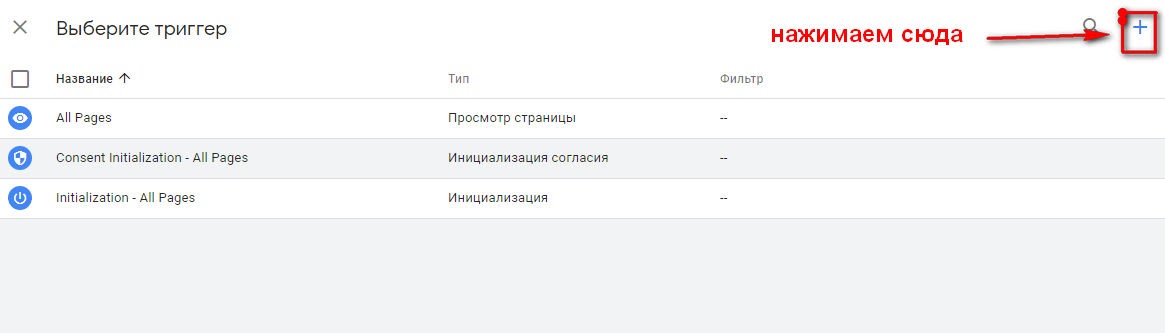
Далее переходим к настройкам триггера. Кликаем на триггеры, но в этот раз выбираем не из имеющихся, а нажимаем на пиктограмму «Плюс» в правом верхнем углу:
Создаем новый триггер
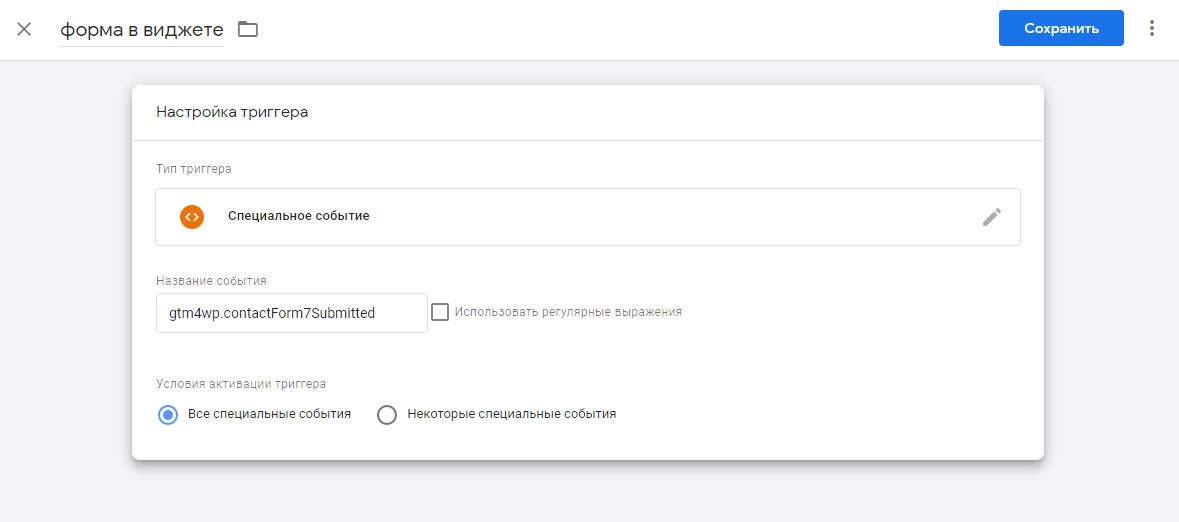
Выбираем триггер «Специальное событие» и настраиваем его так, как указано на скриншоте ниже. Затем сохраняем только что созданный тег.
Настраиваем «Специальное событие»
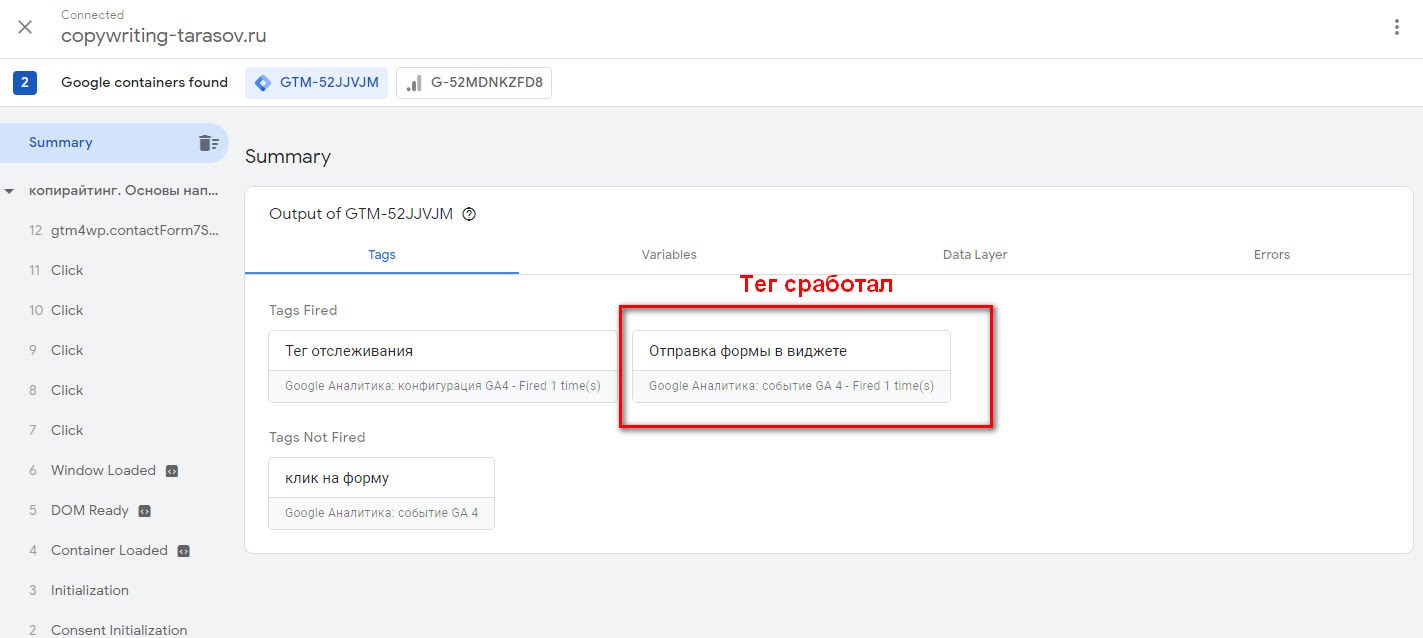
Обязательно проверьте, как работает созданный тег. Для этого опять заходим в «Предпросмотр события» и заполняем форму. Проверяем, сработал ли тег: он должен находиться в верхней части панели, как на скриншоте:
Проверка работоспособности тега: все в порядке:
Если все верно, публикуем изменения и при этом не забываем давать версии оригинальное имя. Иногда имеет смысл сделать вообще подробное описание, чтобы знать, что поменяли.
Подключение Google Tag Manager к сервисам Google
Помимо взаимодействия с Google Analytics 4, вам может потребоваться подключение и других сервисов. Чаще всего подключают Universal Analytics и Google Ads.
Связываем Google Tag Manager с Universal Analytics
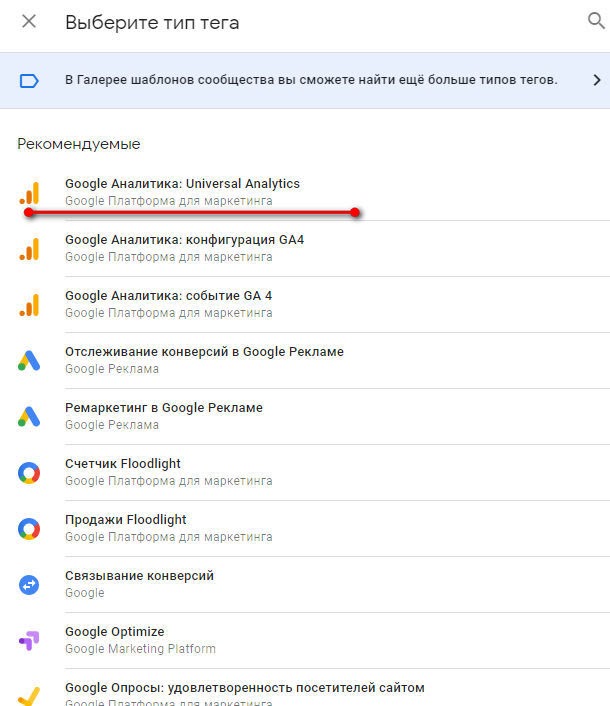
Начинается подключение стандартно: в панели управления нажимаем на создание нового тега. Дальше нужно выбрать конфигурацию, в которой выбираем «Google Аналитика: Universal Analytics»:
Выбор тега для Universal Analytics
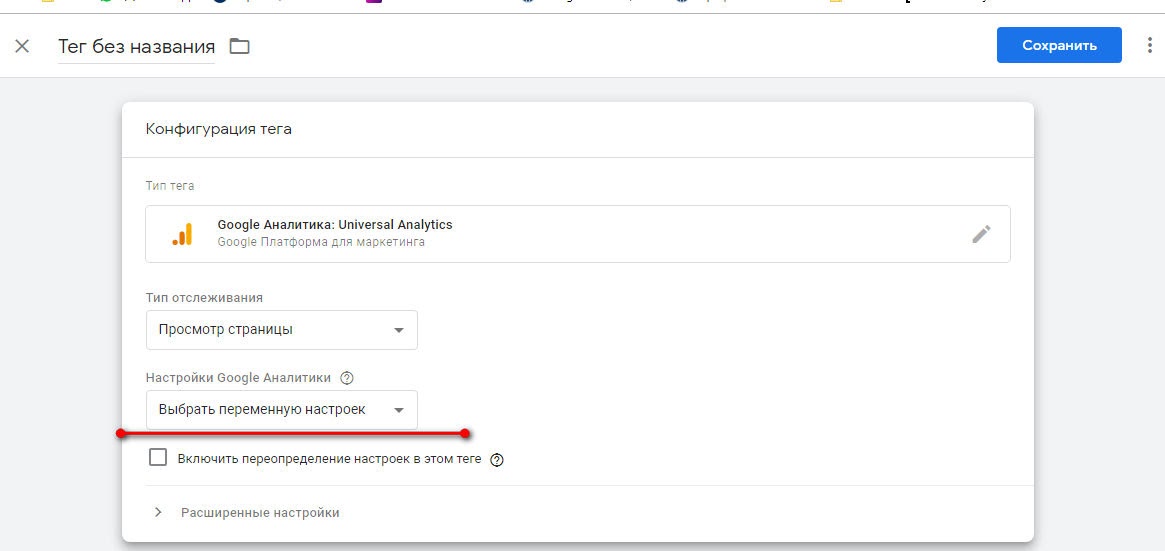
В настройках в качестве типа отслеживания оставляем «Просмотр страниц». Также в настройках Google Аналитики указываем выбор новой переменной.
Выбираем переменную настроек
Нам нужен идентификатор аккаунта. Найти его можно в аккаунте Universal на странице «Google Аналитики» .
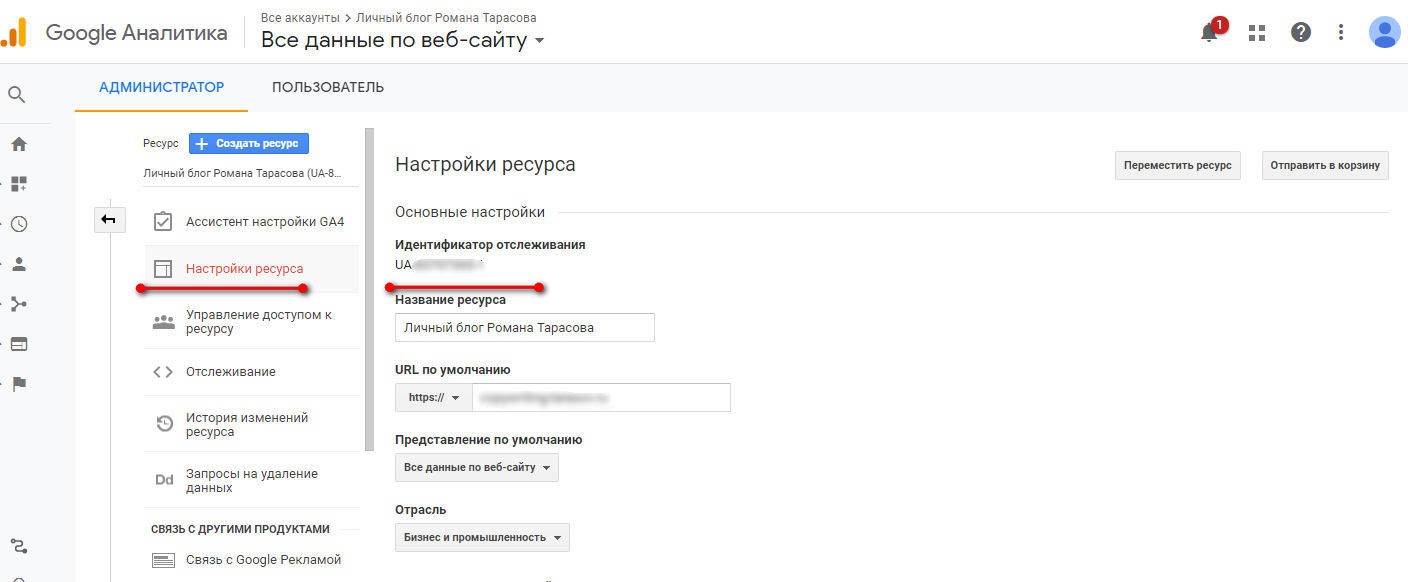
Заходим во вкладку «Администратор». Далее переходим по ссылке «Настройки ресурса», где будет искомый идентификатор вида «UA-XXXXXXXX-X», который нужно скопировать:
Заходим в настройки Universal Analytics
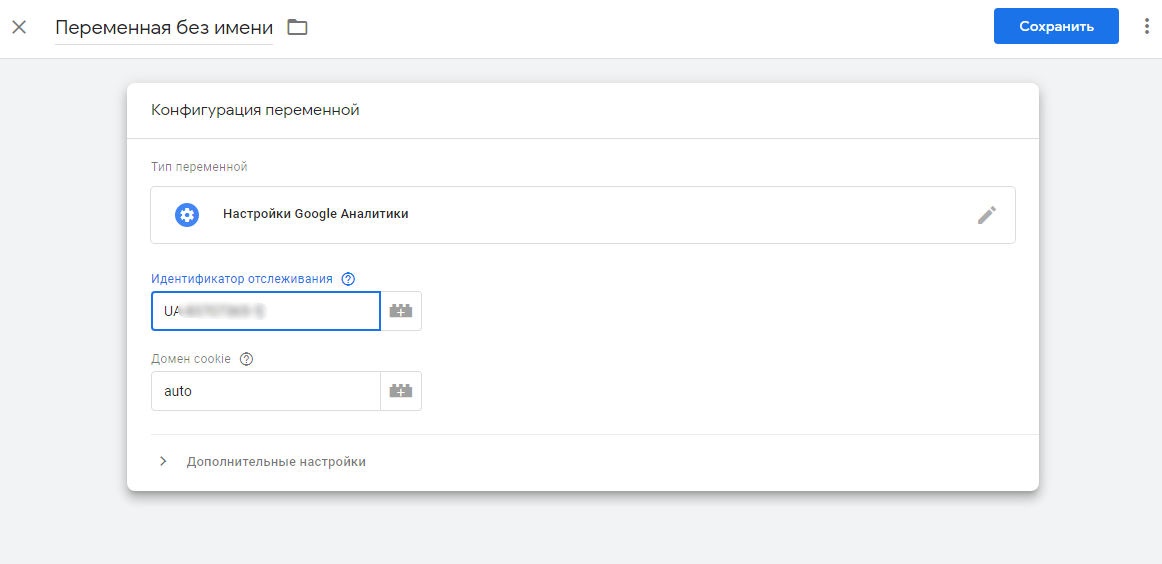
Переходим в настройки тега. Вставляем идентификатор в соответствующее поле окна «Конфигурация переменной». Далее нужно сохранить переменную.
Вставляем найденный идентификатор в поле «Идентификатор отслеживания»
Остается настроить триггер. Делается это аналогично работе с GA4: выбираем событие All Pages и дальше настраиваем так же, как выше делали при настройке триггера в GA4. Больше ничего сложного в процессе настройки нет.
Связываем Google Tag Manager с Google Ads
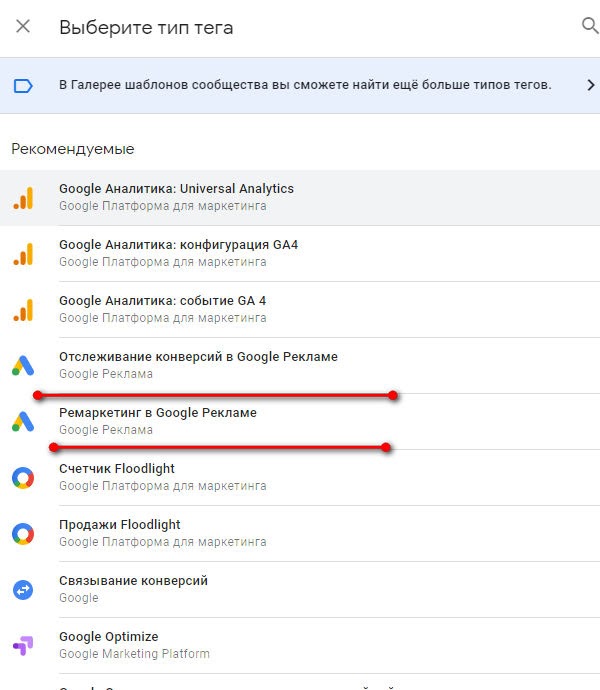
Начало работы аналогично описанным выше настройкам связки GTM и Universal Analytics. Отличие будет только в выбранном шаблоне для тега: здесь предлагаются «Отслеживание конверсий в Google Рекламе» или «Ремаркетинг в Google Рекламе». Я выбрал «Отслеживание конверсий».
Для связывания с Google Рекламой предлагается два варианта
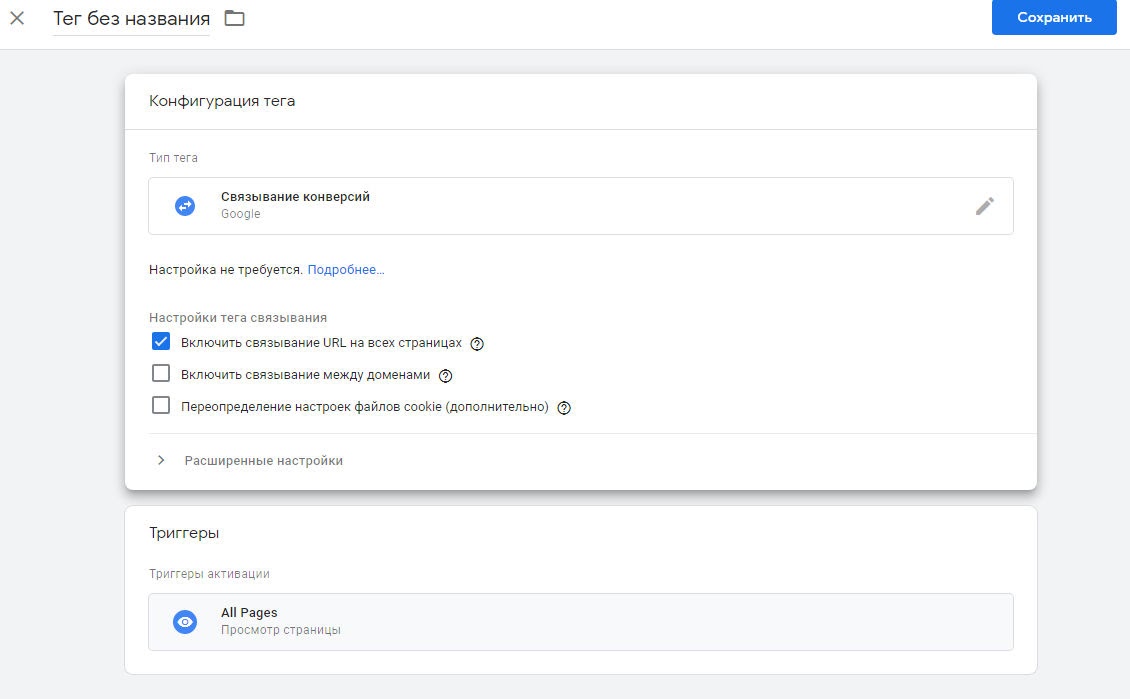
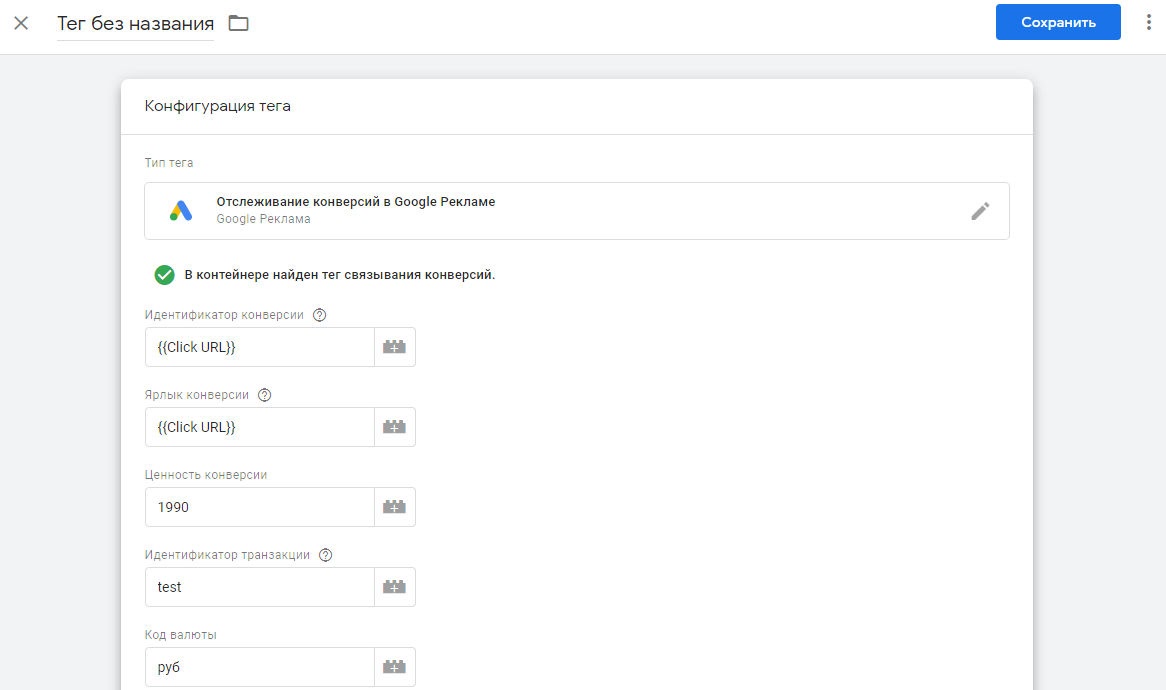
После выбора типа тега нам нужно настроить тег связывания в конфигураторе тега. Выставляем нужные галочки: так как у меня сайт, достаточно включить только связывание URL на всех страницах. В вашем случае может потребоваться связка доменов, если у вас несколько ресурсов на проекте.
Выставляем настройки как на скриншоте
Далее выполняем настройку тега. Обратите внимание на идентификатор конверсии: он должен соответствовать реальному событию, которое настроено в GTM. К примеру, это может быть просмотр страниц All Pages или клик по ссылке Click URL. Пример настройки события мы показали при работе с отправкой формы Contact Form 7.
Вот такие настройки я выбрал. Вы можете подобрать более подходящие для вас
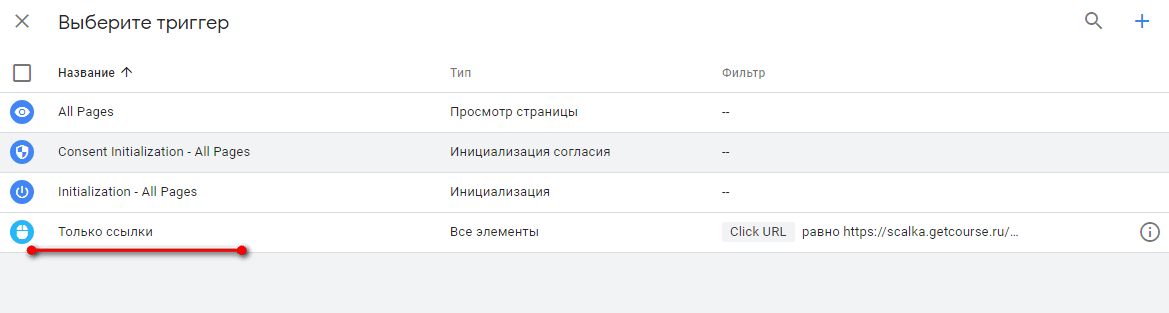
Последний этап — настройка триггера. Если вы уже выполняли действия, описанные выше, у вас он уже настроен. В этом случае просто выбираем нужный триггер из списка:
Теперь проверьте, как работает настроенное событие через «просмотрщик».
Использование связки GTManager и сервисов Google позволяет оптимизировать передачу данных и снижает риск потери важной информации о клиентах.
В частности, можно эффективнее использовать автоматические стратегии Google Ads: система будет более точно определять пользователей, которым имеет смысл показывать рекламу. Если используется GA4, вы сможете настроить показ рекламы людям, которые с большей вероятностью сделают заказ в ближайшую неделю, это тоже обеспечивается с помощью связки аккаунта Google Ads и GTM.
Как подключить сторонний код к Google Tag Manager
Дополнительным удобством стоит назвать возможность подключения стороннего кода. Это может быть скрипт «Яндекс.Метрики» или пиксель социальной сети для сбора аудитории. Ниже мы рассмотрим два наиболее распространенных случая его использования.
Подключение «Яндекс.Метрики» к Google Tag Manager
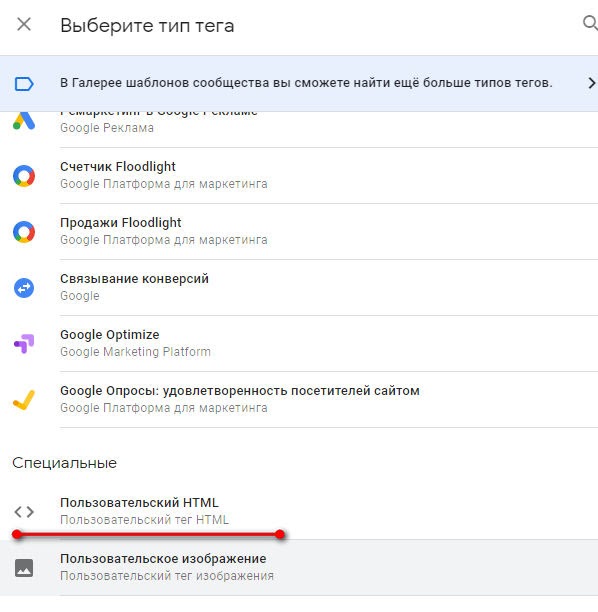
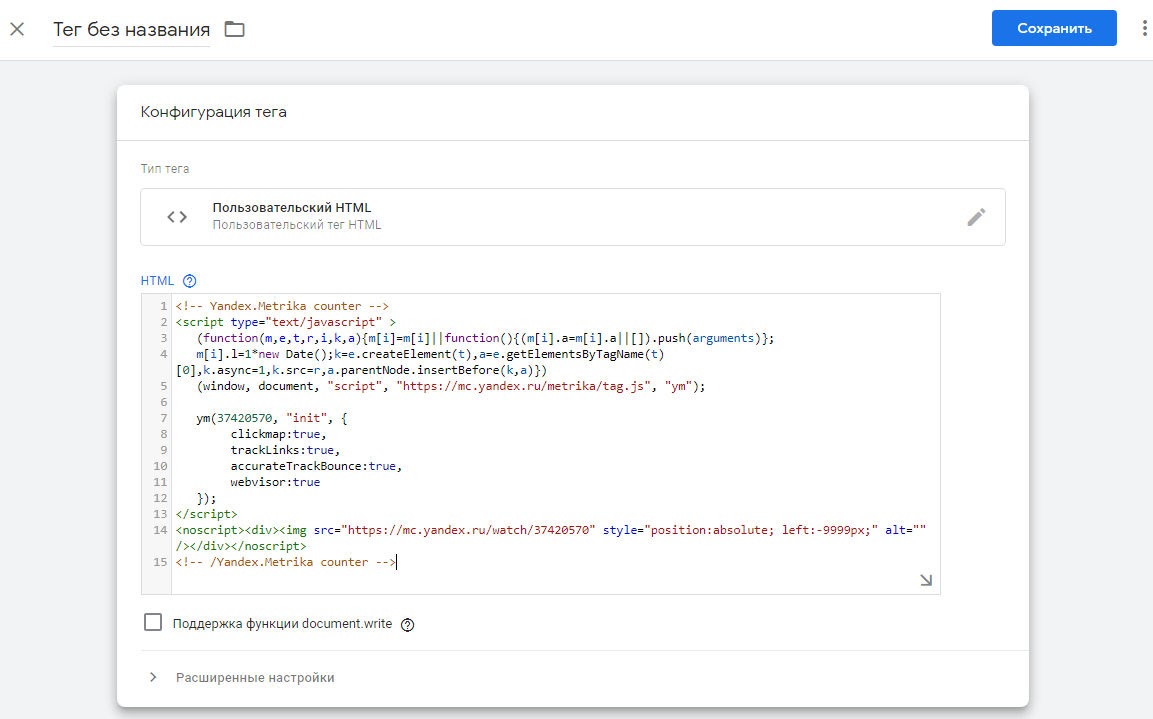
На странице создаем тег, только теперь выбираем тип «Пользовательский HTML». Только так мы сможем использовать код, предоставляемый «Метрикой»:
Выбор тега для подключения «Яндекс.Метрики»
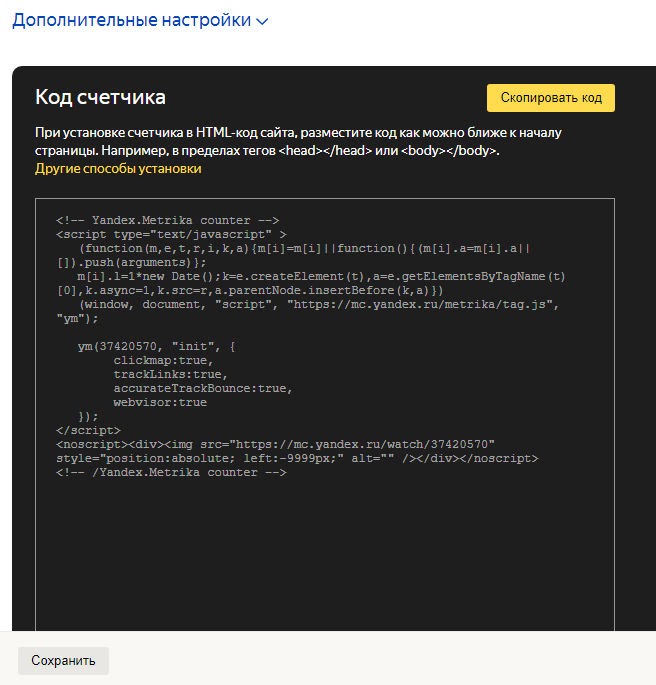
Теперь нам требуется зайти в аккаунт «Яндекс.Метрики». В настройках искомого счетчика нужно найти его код и скопировать:
Окно «Яндекс.Метрики» с кодом счетчика: чтобы его скопировать, надо нажать соответствующую кнопку
Возвращаемся в панель управления, и в настройках конфигурации тега вставляем код счетчика «Яндекс.Метрики»:
Вставляем скопированный из «Метрики» код
Остается только настроить триггер: процедура аналогична той, что мы описывали выше, и в качестве типа триггера мы снова выбираем All Pages. В итоге счетчик будет срабатывать каждый раз, когда человек откроет любую страницу сайта.
Правильность установки мы проверяем через заход на любую из страниц сайта. Примерно через 10 минут этот визит отобразится в соответствующих отчетах «Метрики».
При таком способе установки кода «Яндекс.Метрики» стоит помнить, что некоторые сервисы дают сбои при передаче данных по такой связке.
Подключение пикселя «ВКонтакте» к Google Tag Manager
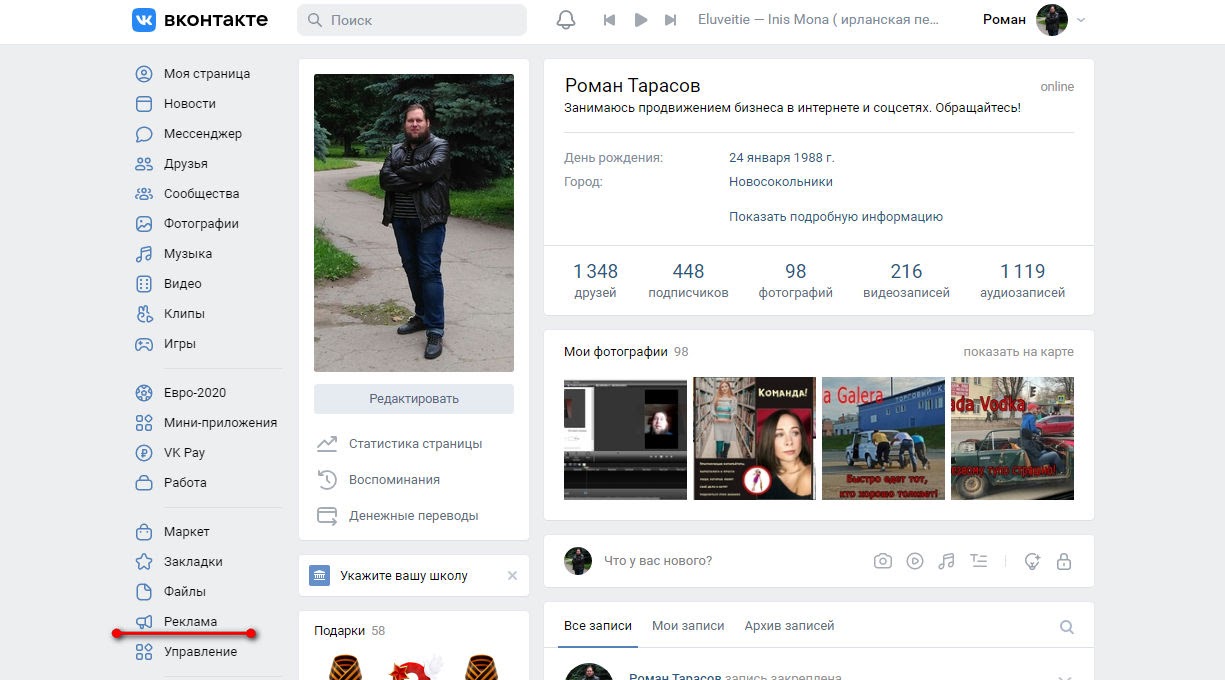
Чтобы подключить к сайту пиксель «ВКонтакте», сначала нужно выполнить настройку сбора аудитории. Для этого заходим в аккаунт «ВК», где у вас есть рабочий рекламный кабинет. В меню своей страницы находим ссылку «Реклама»:
Находим рекламный кабинет «ВКонтакте»
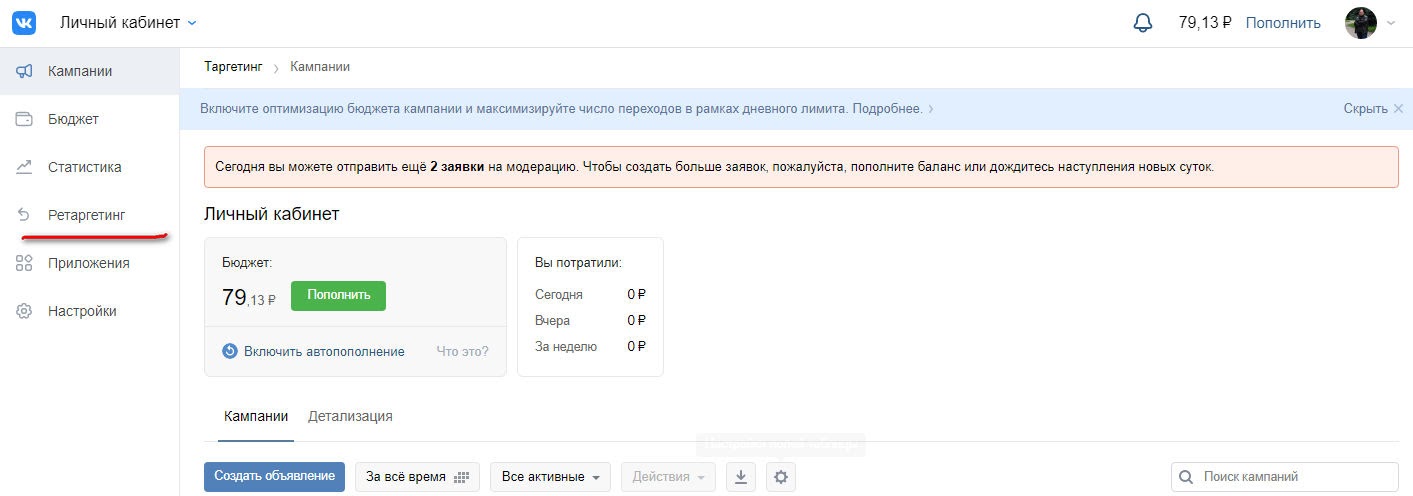
Переходим на вкладку «Ретаргетинг»:
Здесь находится вкладка «Ретаргетинг», на которую требуется нажать
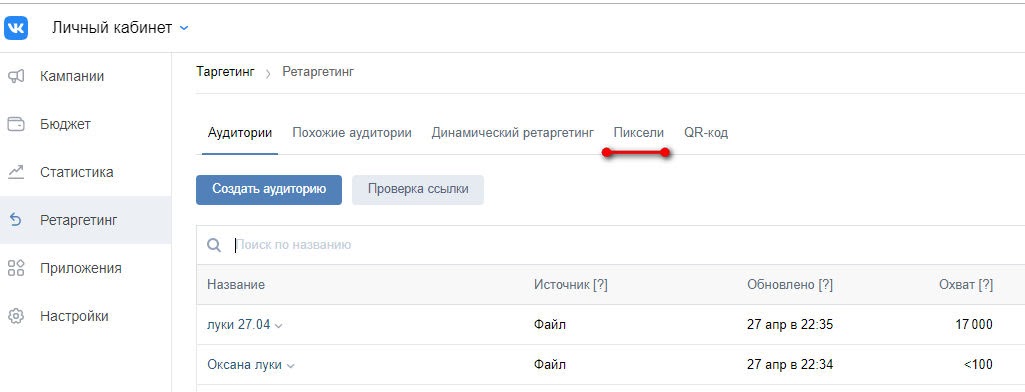
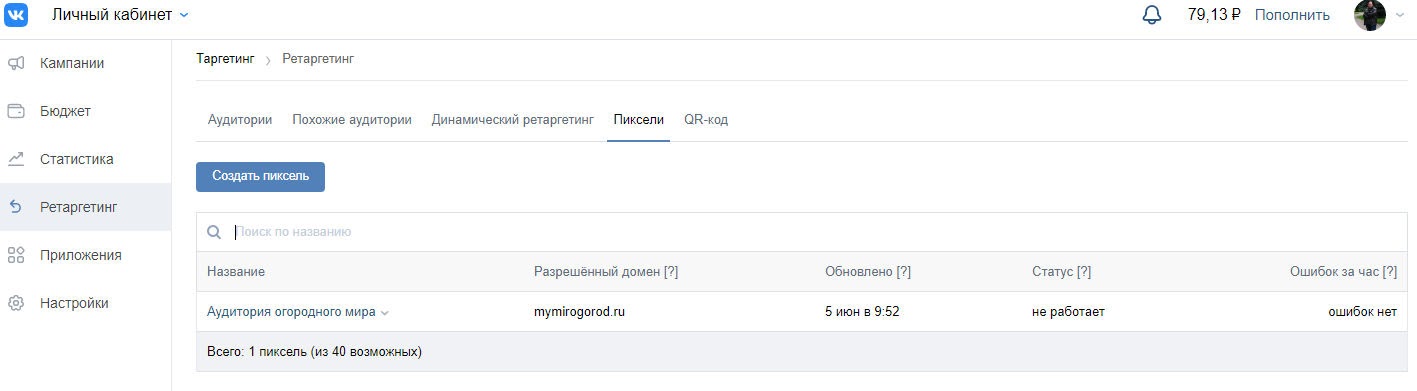
В этой вкладке нам нужны «Пиксели». Именно в этой вкладке настраивается новый пиксель для сбора аудитории:
Нам нужна настройка пикселей
Нажимаем на кнопку «Создать пиксель»:
Так выглядит вкладка рекламного кабинета «ВКонтакте» со списком созданных пикселей
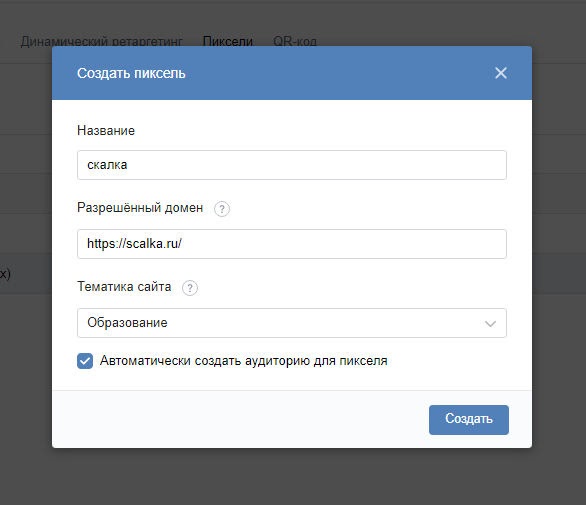
В окне создания пикселя даем ему название и указываем домен, к которому он будет привязан. Рекомендую также выбрать тематику сайта. После выполнения всех настроек нажимаем на кнопку на «Создать»:
Настраиваем пиксель во всплывающем окне
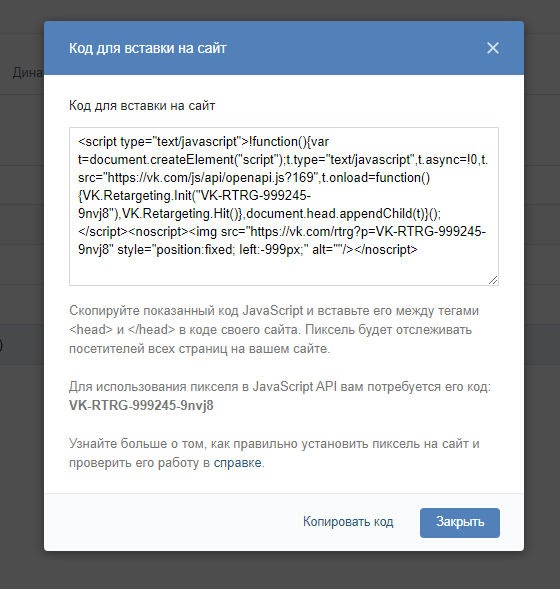
Открывается окно с кодом пикселя. Копируем его либо кнопками мыши, либо через нажатие кнопки «Копировать код»:
Копируем код пикселя
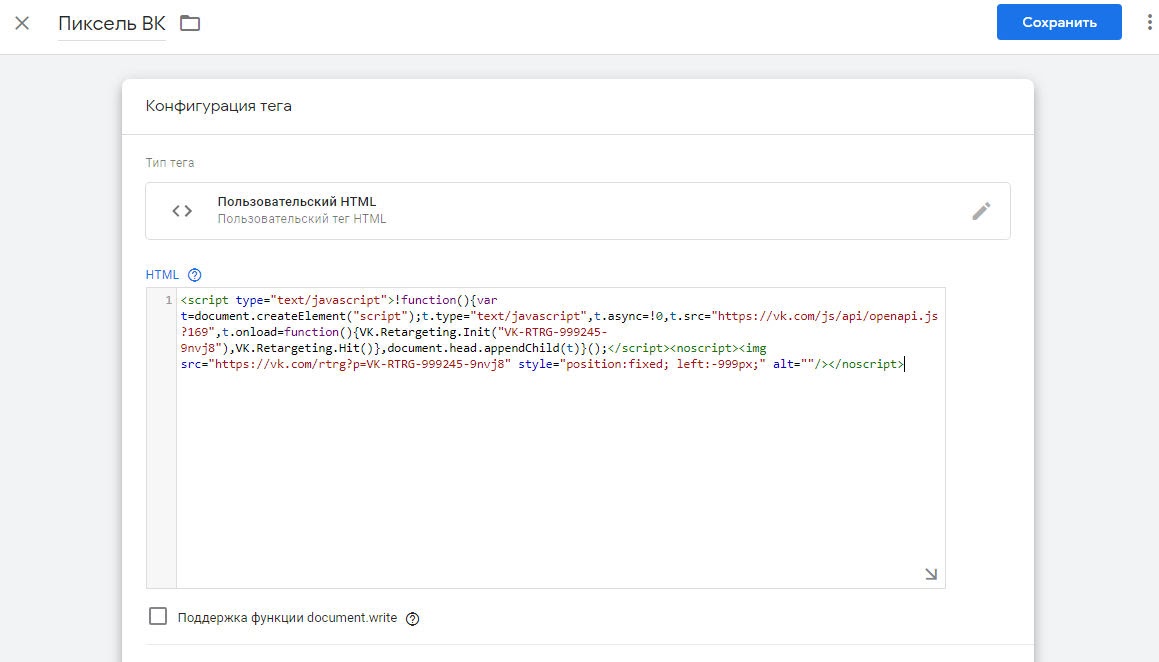
На этом настройки в рекламном кабинете «ВКонтакте» завершены, и мы переходим в панель управления. Там, как уже было описано, создаем новый тег. Так же, как и в случае с «Яндекс.Метрикой», выбираем типа тега «Пользовательский HTML» и конфигураторе тега вставляем скопированный код.
Вставляем скопированный из «ВК» код
После этого настраиваем триггер. Обычно для пикселя требуется работать на любых страницах, поэтому выбираем All Pages.
Выбираем нужный триггер: это снова All Pages
На этом настройка завершена. Через несколько часов, как только на сайт придет первый посетитель — пиксель заработает в штатном режиме.
Использование пикселя «ВКонтакте» позволяет «догонять» пользователей, эффективнее с ними взаимодействовать, а значит снижать стоимость целевого лида.
Выводы
Гугл тег менеджер — это универсальный и простой в использовании инструмент управления тегами. Все действия по настройке и установке сторонних сервисов просты и понятны: мы наглядно показали это в статье.
Польза для экспертов очевидна:
Бизнес экономит время и деньги на настройке взаимодействия сайта со сторонними сервисами. Особенно это важно для малого бизнеса, у которого сильно ограничены финансовые возможности.
Интернет-маркетологи также значительно упростят свою работу. Теперь не нужно обращаться к разработчику для выполнения простейших действий: настройки отслеживания посещений определенных страниц, добавления и отслеживания новых форм захвата. Особенно это важно в случае, когда необходимо оперативно проводить тестовые рекламные кампании.



























































.png)

.png)
.png)
