- Почему сайт долго грузится
- Как проверить скорость загрузки сайта: используем сервисы
- Как увеличить скорость загрузки сайта
Скорость загрузки сайта — это время, которое проходит от момента клика пользователя по ссылке до момента, когда он видит полностью загруженную страницу. Это важный фактор влияния и на поведение пользователей, и на ранжирование сайта.
В 2019 году платформа для маркетологов Unbounce опубликовала результаты исследований о том, как скорость загрузки сайта влияет на вероятность покупки. Оказалось, что для 70 % пользователей это важно, а ждать загрузки они готовы не больше 3 секунд. Среднее же время загрузки сайтов оценивалось в 2019 году в печальные 15 секунд. И только 2 % сайтов успевали загрузиться за 3 секунды и меньше.
Исследования компании Portent 2020 года показали, что с каждой дополнительной секундой загрузки сайт теряет 4,42 % конверсии. Посчитайте, что это значит для вашего бизнеса!
О том, что скорость загрузки сайта влияет на поисковое ранжирование сайта, неоднократно писал Google — «люди не возвращались на сайты, которые грузились дольше 4 секунд». О важности высокой скорости загрузки говорит и «Яндекс» в блоге для веб-мастеров.
Почему сайт долго грузится
Если скорость загрузки сайта так важна, почему же многие ресурсы и сегодня, в конце 2021 года, грузятся долго? Медленный интернет уверенно ушел в прошлое: скорость интернет-соединения выросла, но проблема слишком медленной загрузки сайтов остается. Мы видим несколько возможных причин для этого:
- Слишком много анимации. Визуальные эффекты оживляют сайт и привлекают внимание. «Живые» сайты с подвижными элементами, анимацией и видео любят дизайнеры. Вместе с тем анимация и динамические элементы могут тормозить загрузку сайта, а значит, в глазах пользователя теряют всякую ценность. Скорее всего, пользователь их просто не увидит, если не готов тратить на ожидание загрузки страниц ресурса больше 3 секунд.
- Слишком большие изображения. Если загружать на сайт картинки и фото, не думая об их размере в пикселях и мегабайтах, они будут снижать скорость загрузки сайта. Например, мы в Kokoc.com ориентируемся на следующее:
- для картинок с альбомной ориентацией примерные размеры 800x500 пикселей;
- для картинок с книжной ориентацией — 700x1100 пикселей.
- Скрипты, дополнения, плагины. Изначально все это во благо, так как делает взаимодействие пользователя с сайтом более комфортным. Но слишком большое количество плагинов, дополнений и скриптов тормозит скорость загрузки страниц ресурса и в результате убивает конверсию.
- Много HTTP-запросов. HTTP-запросы — это специфические запросы, которые браузер отправляет к серверу. С помощью таких запросов происходит обмен данными. Чтобы показать пользователю всего одну веб-страницу, таких запросов может быть отправлено несколько десятков. И, соответственно, чем больше их число — тем медленнее загружается сайт. Избыток сложных компонентов — таблиц стилей, сценариев, изображений — также увеличивает количество запросов
- Низкая скорость ответа сайта (TTFB, «время до первого байта»). Речь идет об отрезке времени, в течение которого браузер отправляет один запрос к серверу и получает от него ответ. Чем сложнее устройство сайта, его дизайн, и чем большее количество стилей и подгружаемых статических данных необходимо сайту для работы, тем больше будет время его ответа.
- Встроенные видео. Разместить видео непосредственно на сайте — идея понятная, но не всегда рациональная. Встроенные видео серьезно замедляют скорость загрузки страниц ресурса, а еще могут воспроизводиться с помехами и зависаниями, если у сайта не очень качественный хостинг.
Как проверить скорость загрузки сайта: используем сервисы
Существуют десятки сервисов, с помощью которых можно проверить скорость загрузки любого сайта. Коротко — о трех информативных и интересных.
Google PageSpeed Insights
Google PageSpeed Insight — инструмент, который разработала компания Google еще в 2012 году. Сегодня это один из популярных сервисов для проверки скорости сайта, который используют по всему миру.
Как пользоваться Google PageSpeed Insights
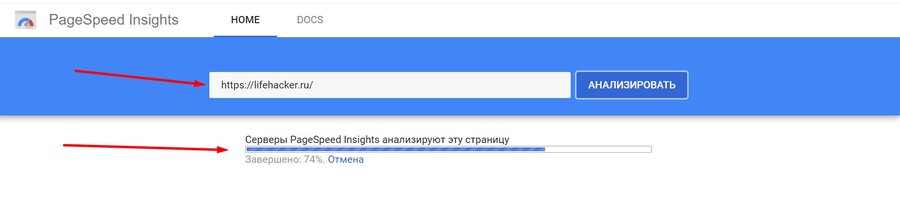
На главной странице сервиса введите в поисковую строку адрес интересующего вас сайта. Обязательно укажите, проверяете ли вы мобильную или десктопную версию.

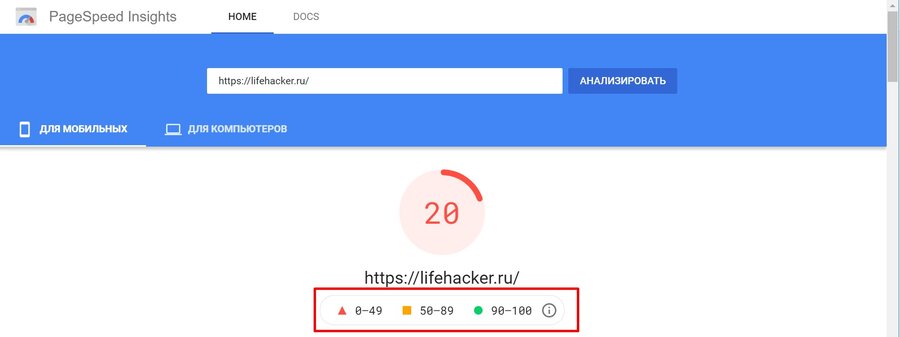
Результат — оценка скорости сайта по 100-балльной шкале, где приемлемая скорость отмечена зеленым цветом и составляет 90-100 баллов.

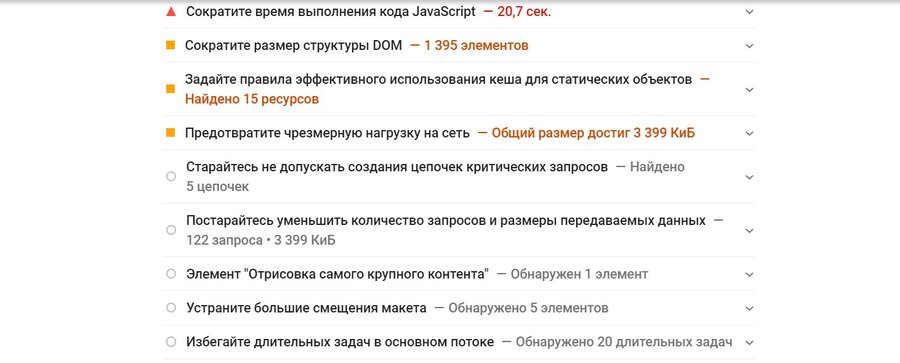
Чуть ниже на странице с результатами Google даст свои рекомендации по оптимизации скорости загрузки ресурса.

PR-CY
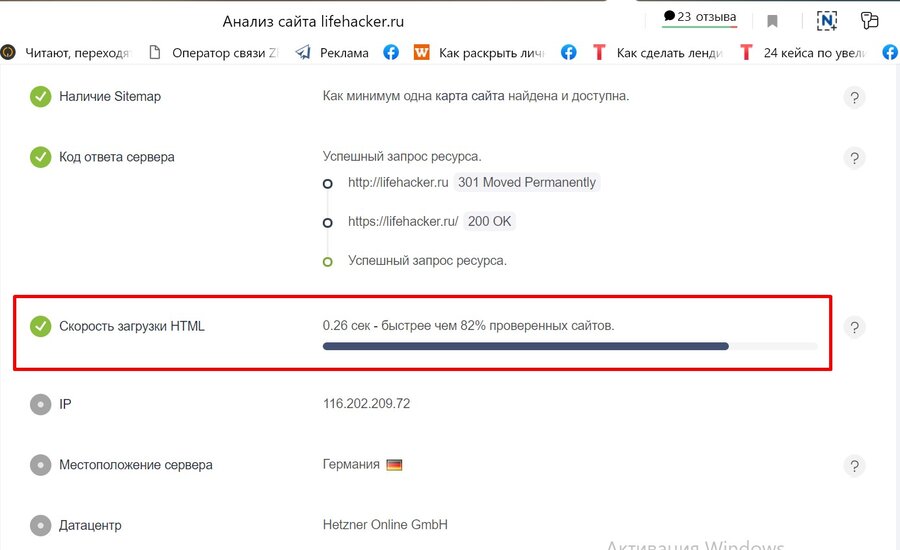
PR-CY — это российский аналитический сервис, у которого есть платный и бесплатный функционал. Для оценки скорости загрузки сайта достаточно бесплатного варианта работы. Сервис проверяет сайт по большому набору параметров, один из которых — скорость его загрузки.
Как пользоваться PR-CY
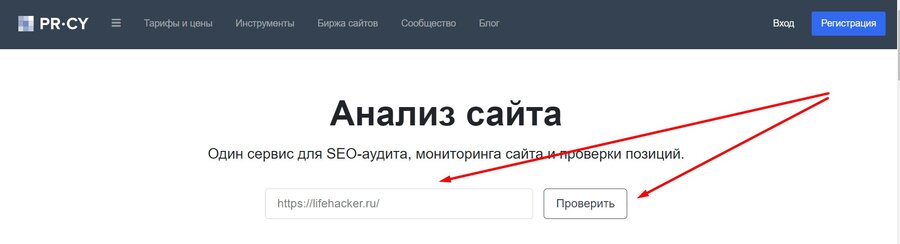
Введите адрес сайта в поисковую строку сервиса, нажмите на кнопку «Проверить» и дождитесь результата.

Скорость загрузки оказывается удовлетворительной, и это отражается на результатах.

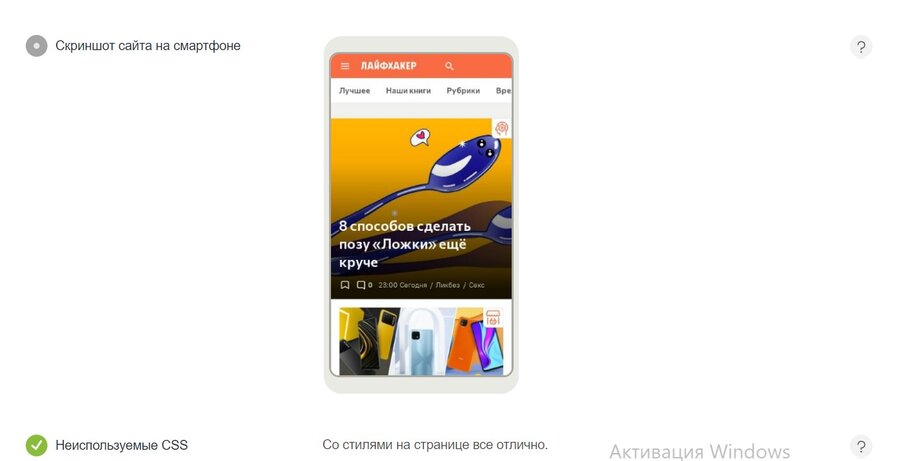
Сервис проверяет загрузку сразу двух версий, десктопной и мобильной, и даже показывает картинку того, как выглядит сайт на экране мобильного телефона.

Советов по оптимизации скорости загрузки сайта сервис не выдал.
Loading.Express
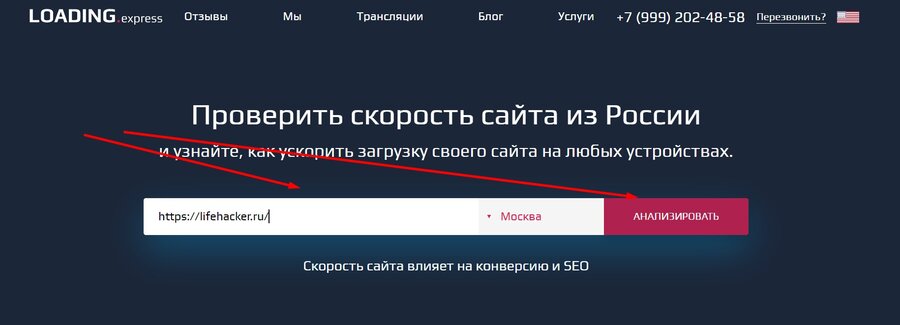
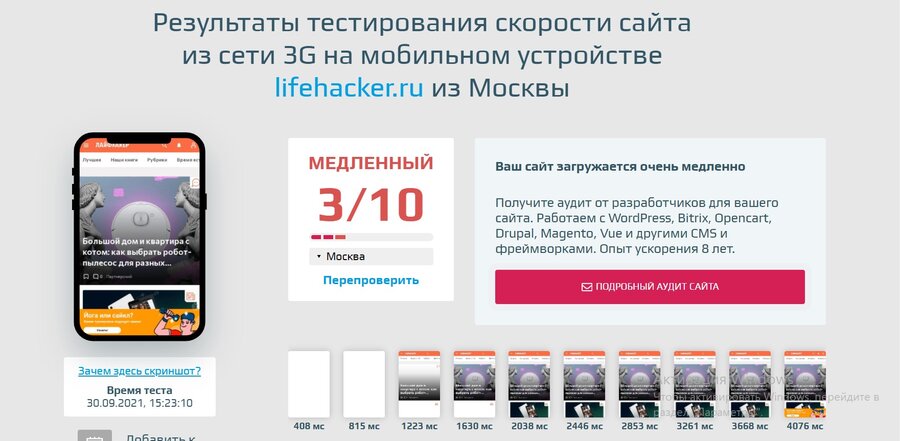
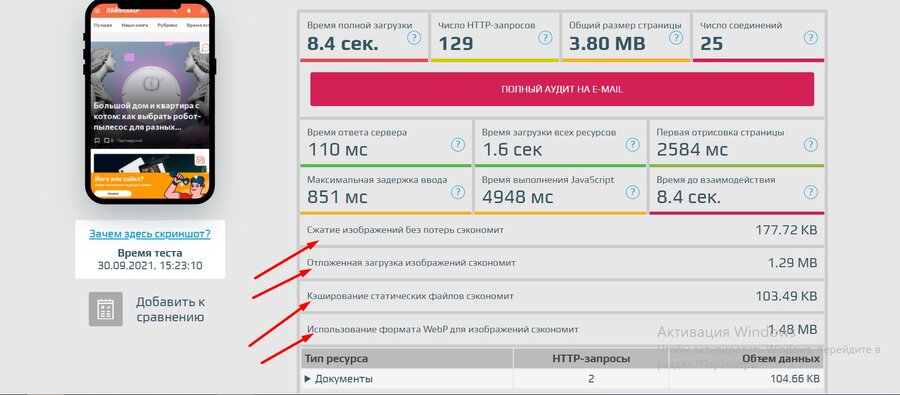
Loading.express — это еще один довольно простой и известный специализированный сервис для проверки скорости загрузки сайта. Он показывает время полной загрузки, время ответа сервера и количество отправленных HTTP-запросов. Ориентирован на проверку скорости загрузки только мобильных версий сайта.
Как пользоваться Loading.Express
Все стандартно: введите адрес сайта, выберите свое местонахождение (Россия, Беларусь, Казахстан, Германия, США, Сингапур, Канада), нажмите на кнопку «Анализировать» и дождитесь результата.

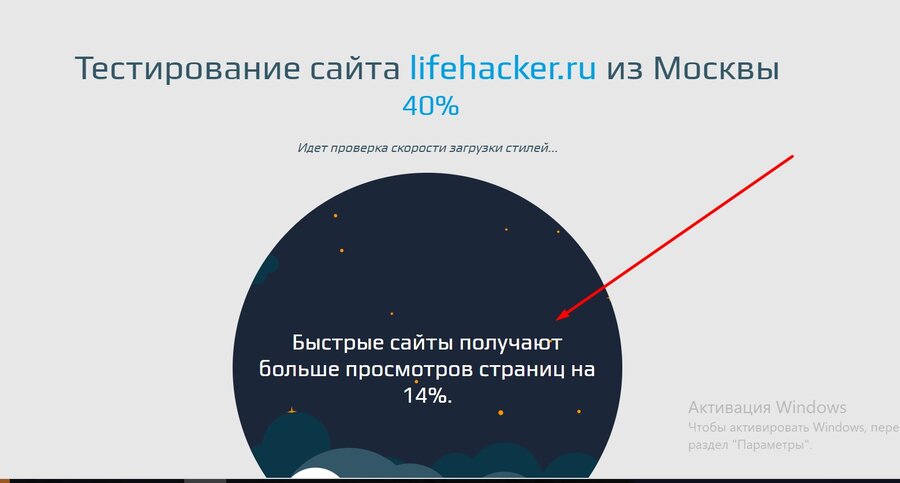
В процессе тестирования сервис делится инсайтами по поводу влияния скорости загрузки сайта на успешность бизнеса.

Результат, как и в случае проверки через Google PageSpeed Insights, оказался неудовлетворительным.

Сервис также дал рекомендации о том, как увеличить скорость загрузки сайта...

Как увеличить скорость загрузки сайта
Работа над увеличением скорости загрузки сайта — задача программистов. И вот что они могут сделать:
- Поработать с изображениями. Оптимизируйте картинки по ширине, высоте и весу: современные сервисы работы с изображениями позволяют сделать это без потери качества картинки. К большим изображениям можно добавить превью, которые будут загружаться быстрее.
- Включить Gzip-сжатие. Gzip — программа, сжимающая файлы на сервере так, как делают это zip- и rar-архиваторы на компьютере. Информация в сжатом виде быстрее передается между браузером пользователя и сервером, на котором размещен сайт.
- Удалить лишние плагины, счетчики, модули. Ускорить загрузку сайта можно, удалив неиспользуемые плагины и коды счетчиков, которые уже неактуальны.
- Оптимизировать скрипты. Если на нескольких страницах сайта есть слайдеры, рационально использовать для их прокрутки один плагин, а не несколько разных.
- Выбрать 1–2 шрифта. Единообразие шрифтов на сайте — это и более аккуратный, и современный внешний вид ресурса, и меньший объем файлов, которые необходимо загрузить для корректного отображения шрифтов, особенно экзотических.
- Снизить число HTTP-запросов браузера. Это можно сделать, если уменьшить количество кодов сторонних ресурсов и файлов JavaScript. Можно с этой целью объединять компоненты в один файл для загрузки. Например, если на сайте используются 4 таблицы стилей и 6 сценариев JavaScript, можно собрать все таблицы стилей в один файл, а все библиотеки сценариев — в другой. Количество HTTP-запросов при этом станет меньше, а скорость загрузки сайта вырастет.
- Включить кэширование. То есть разрешить браузерам пользователей кэшировать и сохранять информацию о сайте. Кэшировать можно фотографии, JavaScript, элементы CSS. В таком случае при повторном посещении сайта браузер не будет обращаться к серверу, а загрузит сохраненную информацию, что будет намного быстрее.
- Подключить «ленивую загрузку» изображений. LazyLoad, или «ленивая загрузка» — это вариант, при котором изображения подгружаются не сразу и не автоматически, а лишь в случае, если они нужны пользователю. Например, если какой-то сценарий JavaScript начинает работать лишь когда страница прокручена уже на ¾, то и загружать его в самом начале нет смысла. В таком случае стартовая загрузка страницы будет происходить быстрее.
- Перенести видео на внешние платформы. Для минимизации времени загрузки страницы (и места, которое сайт занимает на хостинге) желательно отказаться от встроенных видео. Оптимальным будет размещение видеоконтента на специализированных видеохостингах — YouTube, Vimeo, Яндекс.Видео — для пользователя ничего не изменится в худшую сторону, а грузиться сайт будет заметно быстрее.
- Использовать CDN. Это сети распределенной доставки контента. При использовании CDN данные сайта кэшируются в сетях глобальных серверов: даже если на российский ресурс заходит человек из Южной Америки, ему не придется долго ждать загрузки сайта. CDN направят его на ближайший к его местонахождению сервер.

Делаем выводы
- От скорости загрузки сайта во многом зависят его трафик и конверсия.
- Скорость загрузки сайта определяется чистотой кода сайта и продуманностью стилей, сценариев, дизайна.
- Проверять скорость загрузки сайта можно через несколько сервисов, чтобы сопоставить их данные и сделать выводы.
- Если сайт грузится дольше 3 секунд, попросите вашего программиста поработать с ним с учетом рекомендаций, которые предоставляют сервисы проверки скорости загрузки сайта.
- Проверяйте скорость загрузки сайта периодически: например, 1 раз в год. И обязательно исправляйте всё, что мешает ресурсу двигаться быстрее, чем черепаха.










.png)

.png)
.png)
