- Зачем нужен плейсхолдер
- Виды плейсхолдеров
- Как правильно использовать плейсхолдеры
Плейсхолдеры (от английского, placeholders или заполнители) — это текстовые подсказки или краткие описания, которые помогают пользователю при заполнении формы — например, для прохождения регистрации на сайте или оплаты товара в интернет-магазине. Простыми словами, плейсхолдеры — это текст, который находится внутри поля для какого-либо блока: ввод адреса электронной почты, ввод пароля, ввод телефона, ввод иных данных.
Плейсхолдер может располагаться не только на сайтах, но и в мобильных приложениях и в десктоп-программах. Пример плейсхолдера в форме ввода пароля: «Пароль должен содержать не менее 12 символов, строчные и заглавные буквы, а также цифру».
Зачем нужен плейсхолдер
Плейсхолдеры задуманы как подсказки для пользователей. Они могут прояснить, что нужно вводить внутри каждой формы, внутри каждого поля. В теории текст-заполнитель должен улучшать не только показатель заполнения каждой формы, но и показатель конверсии. Но на практике эти преимущества видны далеко не всегда.

Заголовок формы, он же лейбл или ярлык, помогает пользователю добавлять корректные данные, если он никогда не пользовался этой страницей — например, не заполнял форму почтового адреса.
Текст-заполнитель сообщает, какие именно данные относятся к каждому конкретному полю формы и дают дополнительные подсказки, описания или примеры данных, которые необходимо вводить. Как правило, он автоматически пропадает сразу же после того, как пользователь вводит первый символ в поле.
Виды плейсхолдеров
Вариаций (видов) текста-заполнителя не так много. Посмотрим, какими способами его можно использовать.
Стандартный
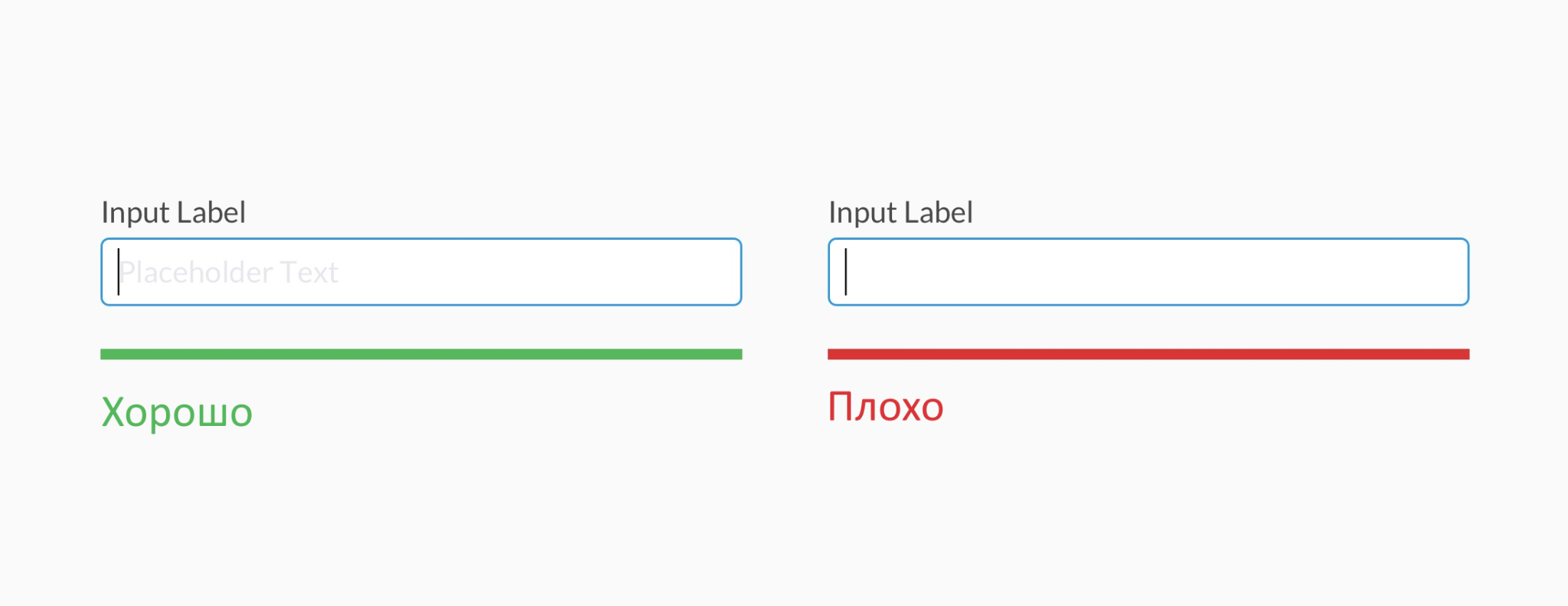
Текст-заполнитель дополняет заголовок формы. Заголовок используется над формой, заполнитель — внутри строки. Таким образом, текст-заполнитель подсказывает, какую именно информацию пользователь должен ввести в каждой конкретной строке.

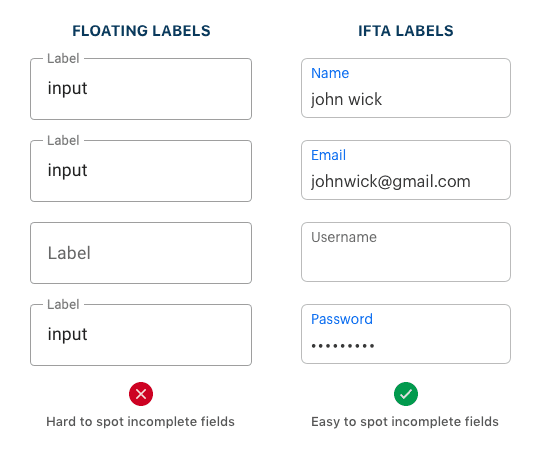
Floating Labels (адаптивный или плавающий)
Смысл в том, что заголовок помещается непосредственно в поле формы и используется в качестве заполнителя, но только до тех пор, пока поле не станет активным и пользователь не кликнет по нему. Сразу после клика заголовок плейсхолдера автоматически переместится в верхнюю часть поля.
Плавающий заполнитель всегда отображается в центре поля формы либо непосредственно над текстом, который вводит пользователь. Плавающий заполнитель улучшает восприятие контента и решает проблемы классических плейсхолдеров.

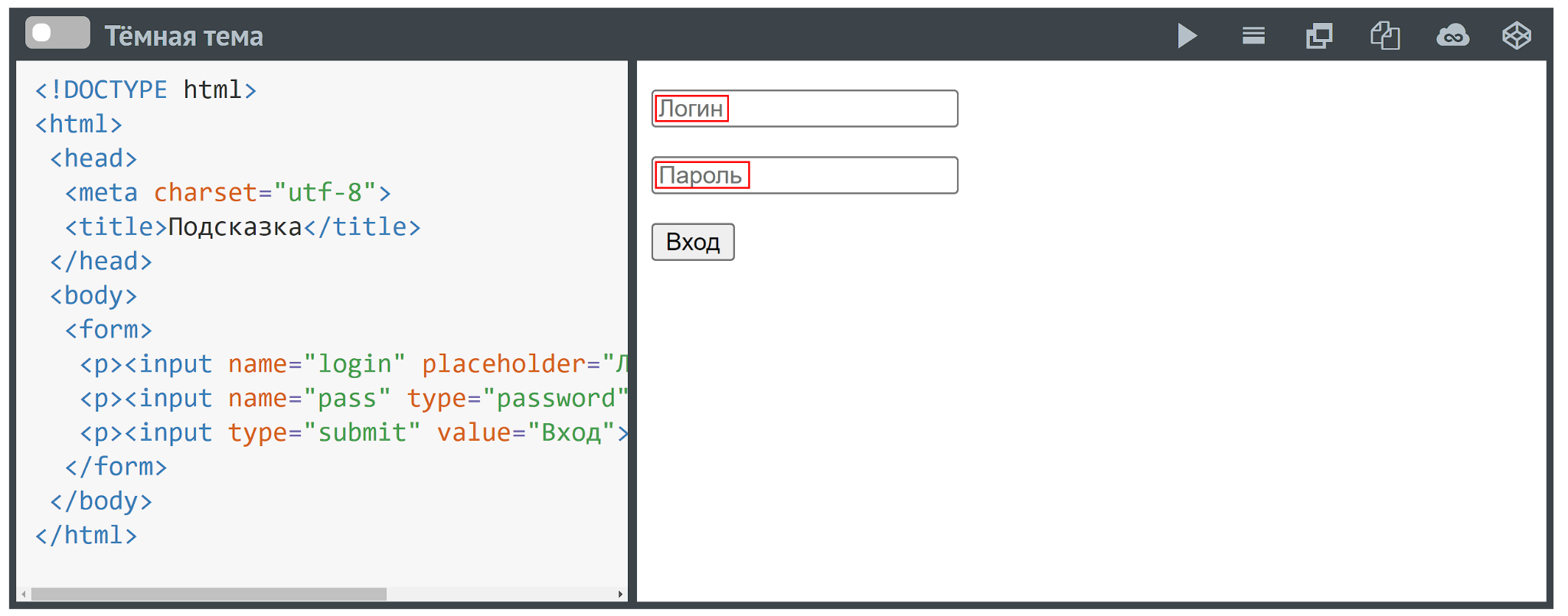
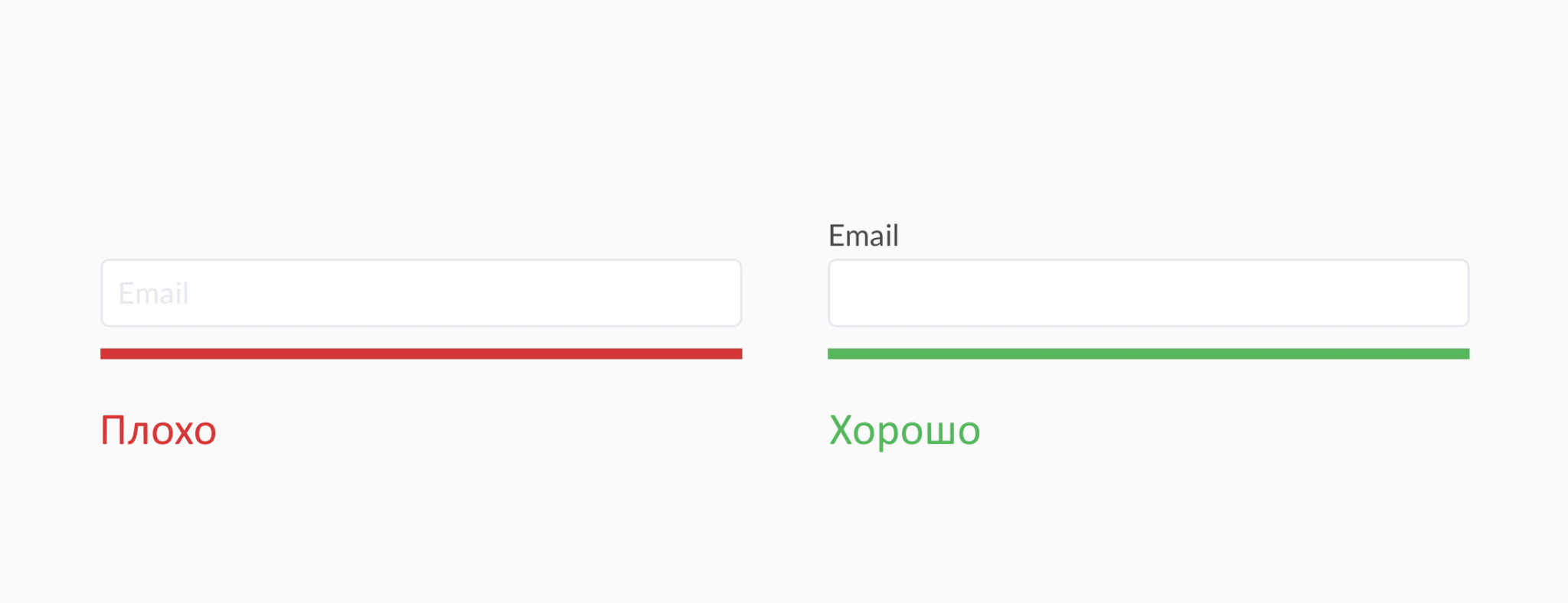
Плейсхолдер в качестве заголовка
Реализует ошибочный подход, так как может приводить к понижению процента заполнения форм на сайте и его юзабилити. Зато достигается уменьшение текста на странице и непосредственного размера самой формы, что нравится всем.

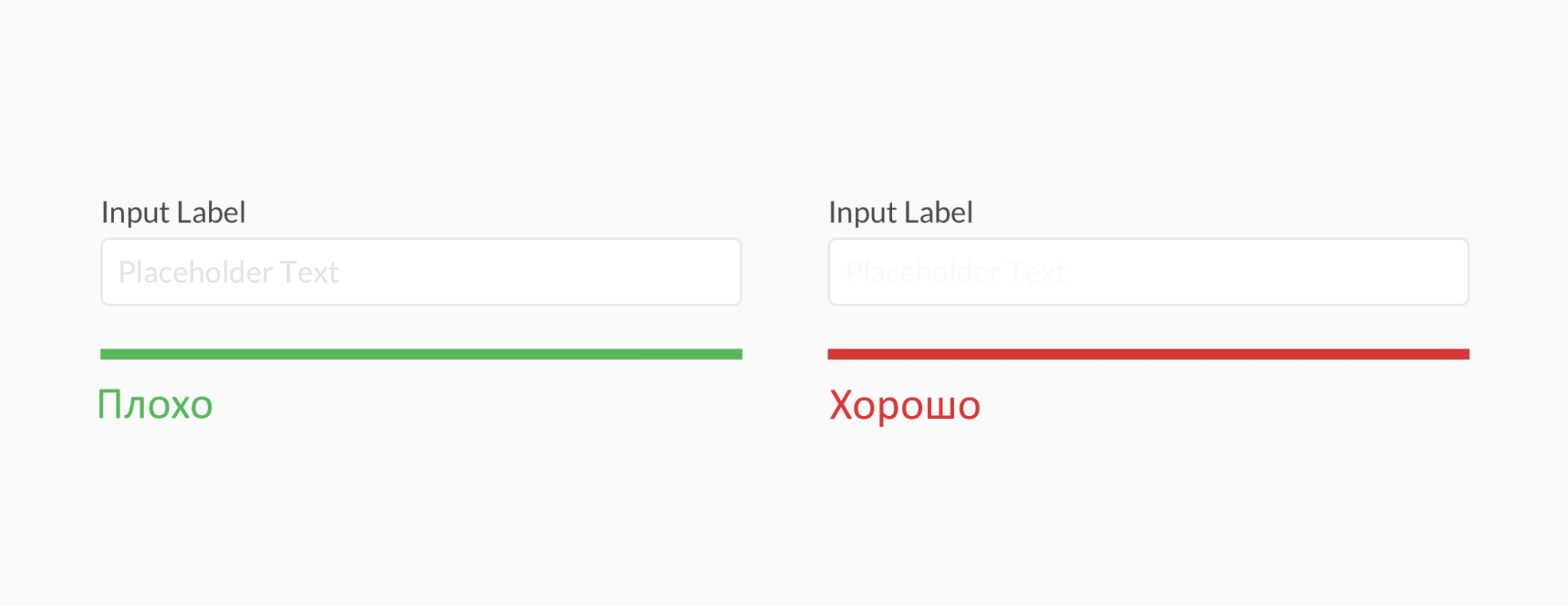
Заполнитель как метка
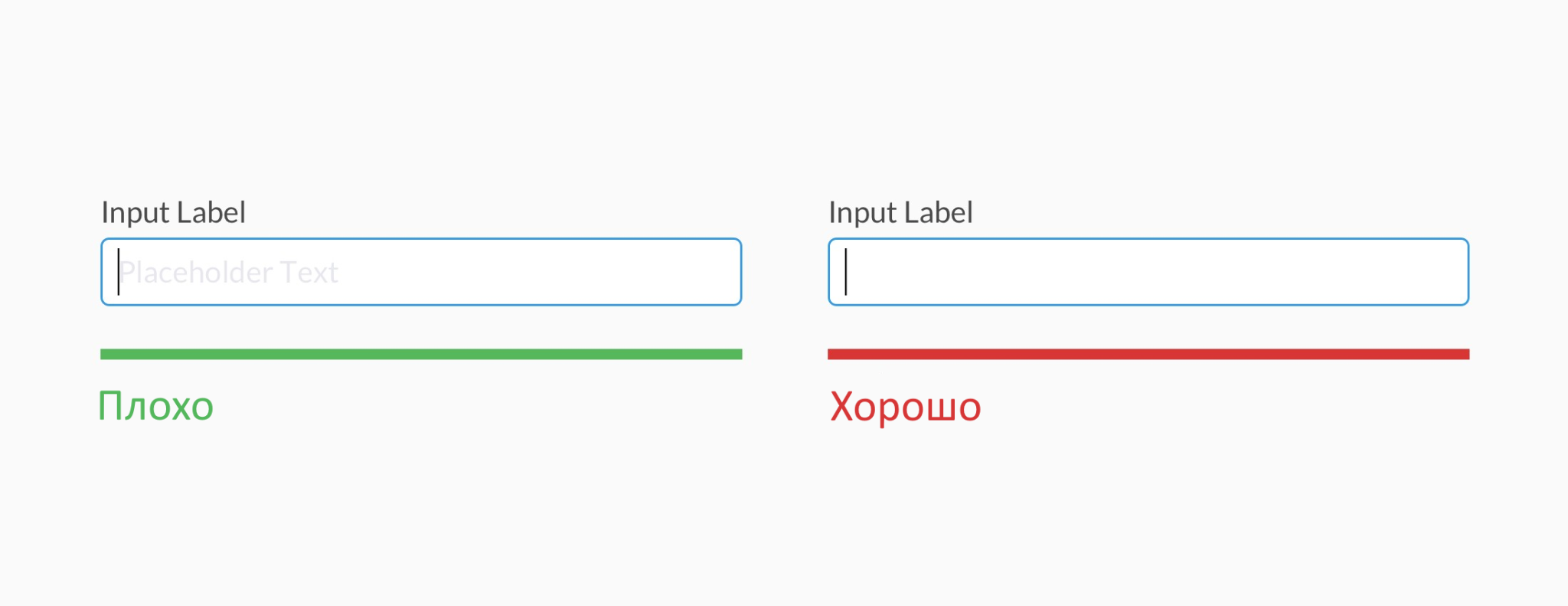
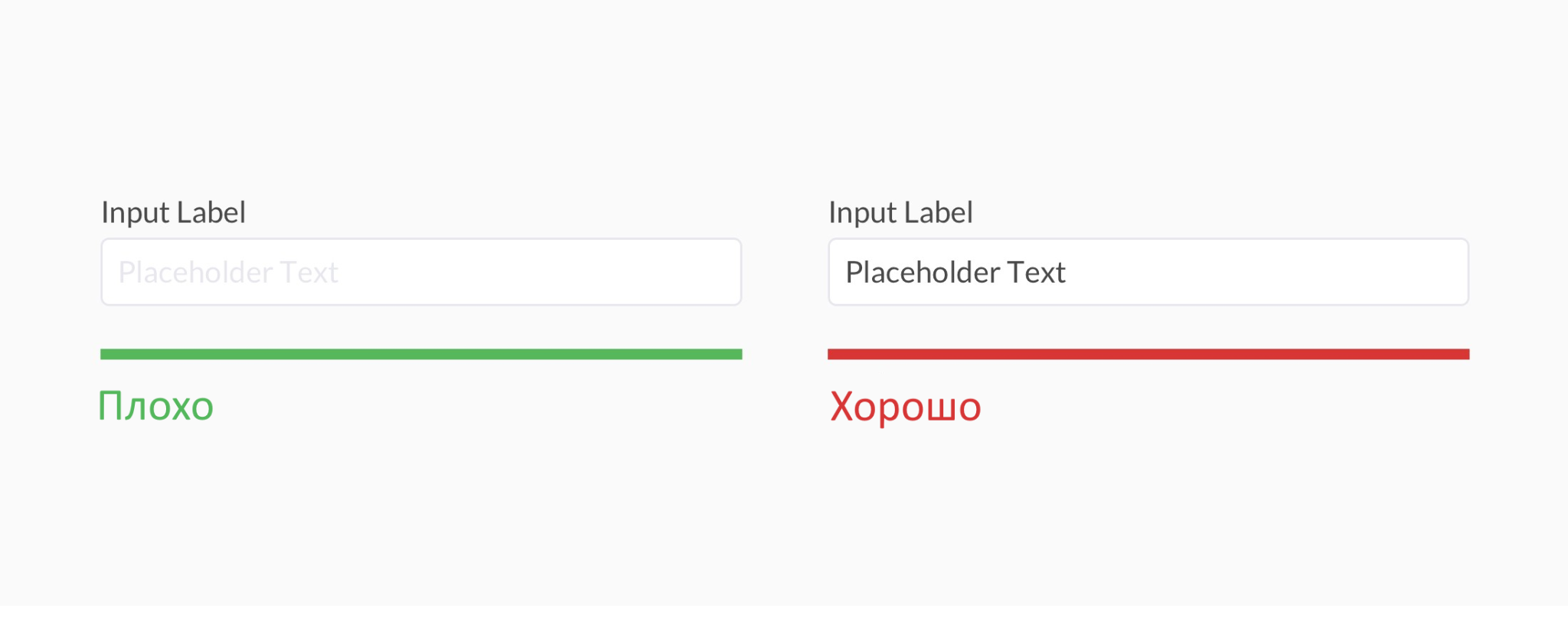
Поместите метку непосредственно над вводом — вместо использования заполнителя в качестве метки.

В попытке визуально уменьшить форму или уменьшить количество ее элементов дизайнеры используют текст-заполнитель в качестве метки ввода. Метка исчезает, как только пользователь кликает по строке или вводит текст. Чтобы увидеть заполнитель снова, необходимо стереть текст из строки.
Метку ввода лучше размещать непосредственно над полем. Пустое поле ввода действует как триггер, заставляя человека быстрее приступить к отправке своих данных.
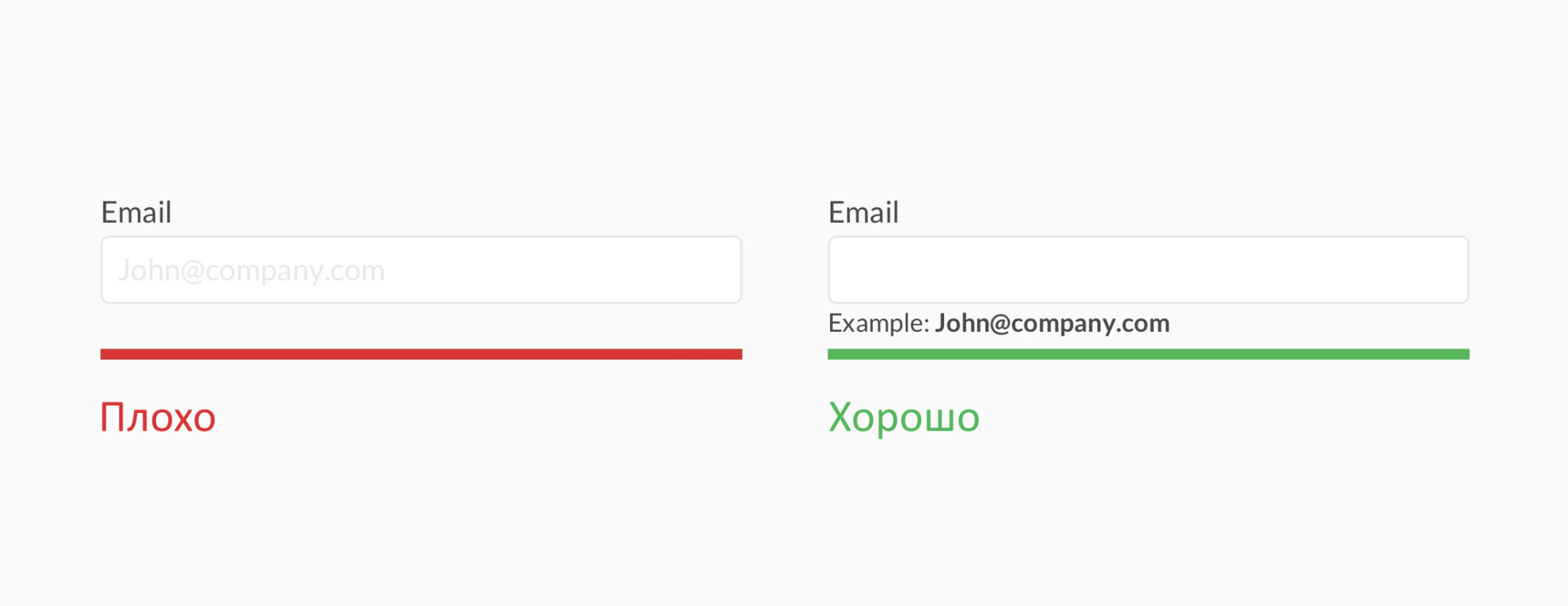
Заполнитель в качестве примера
Пример текста может располагаться вне поля ввода (вне строки), а не в качестве заполнителя.

Пример заполнителя сразу под строкой помогает пользователю лучше понять то, что от него хотят. Однако этот вариант может запутывать пользователя: вызывать расфокусировку внимания или путаницу в отношении того, что было введено ранее. В качестве альтернативы текст примера можно поместить под полем ввода.
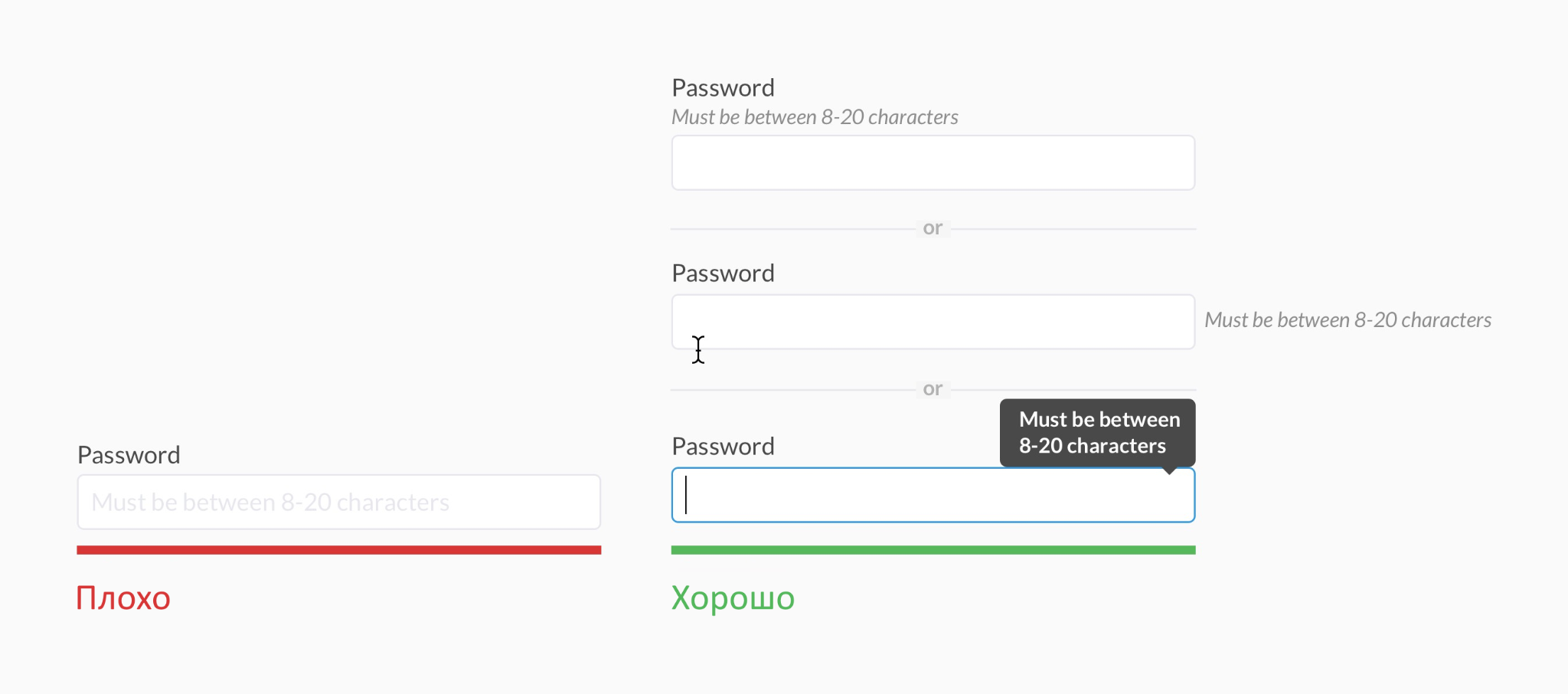
Заполнитель в виде всплывающей подсказки
Текст-заполнитель не следует использовать в качестве вспомогательного текста — в виде всплывающей подсказки. Такой подход может перегружать форму информацией и делать ее неудобной для пользователя.

Текст-заполнитель в виде всплывающей подсказки используется для предоставления дополнительной информации о том, что нужно вписать в строку. Этот вид плейсхолдера плох по вышеуказанным причинам и еще более сомнителен из-за количества используемого текста — особенно если текст заполнителя длинный.
Заполнитель в виде дополнительных ярлыков
Используйте одну, две или более метки в качестве заполнителей. Но слишком большое количество меток или ярлыков может ухудшать восприятие формы.

Заманчиво использовать текст-заполнитель для вторичных меток таким образом, как это показано выше. Однако с этим видом юзабилити выигрывает далеко не всегда. И нередко гораздо эффективнее использовать стандартную (одинарную) метку ввода.
Как правильно использовать плейсхолдеры
Ни в коем случае нельзя использовать текст-заполнитель в качестве заголовка формы. Такая подсказка только запутает пользователя и вызовет у него когнитивный диссонанс.
Есть и другие правила, как правильно использовать текст-заполнитель, чтобы не навредить юзабилити:
- Текст подсказки не должен быть слишком длинным или сложным для восприятия.
- Заполнители должны быть видны на всех экранах. Если цвет текста-заполнителя слишком светлый, он может быть не полностью виден на всех экранах.
- Текст-заполнитель также вызывает проблемы, если значение яркости / контраста / цвета подобраны некорректно. Пользователь будет вынужден напрягать зрение, чтобы прочитать подсказку.

- Используйте адаптивные заполнители.
- Убедитесь, что заполнитель находится между заголовком и непосредственным полем формы.
- Дизайн и шрифт заполнителя должен быть релевантен дизайну сайта или мобильного приложения.
- Заполнители не должны исчезать, когда пользователь нажимает на ввод. Сохраняйте текст-заполнитель, пока пользователь не начнет печатать. Исчезающий текст-заполнитель создает нагрузку на кратковременную память пользователя.

- Убедитесь, что у каждой формы есть самостоятельный заголовок. Заполнитель не может и не должен заменять такой заголовок.
- Цвет текста плейсхолдера должен быть контрастен цвету фона формы — особенно если заполнитель размещается внутри строки. Заполнители должны иметь более светлый тон, чем вводимый текст.

Обязательно тестируйте, как заполнитель отображается на разных устройствах и в разных браузерах. Помните, что плейсхолдеры наиболее актуальны для форм небольшого размера, например, для формы ввода имени или электронной почты.
Коротко о главном
- Текст-заполнитель (он же плейсхолдер) может затруднять восприятие и запоминание информации, которая относится к полю.
- Заполнители создают дополнительную нагрузку для пользователей с нарушением зрения или нарушением когнитивных функций.
- Формы более удобны в использовании, как правило, если текст-заполнитель опущен. Но бывает так далеко не всегда.
- Независимые маркетинговые исследования показывают: текст-заполнитель может вредить юзабилити, а не улучшать его.
- При грамотном использовании этот элемент все же улучшает юзабилити, помогает новым пользователям адаптироваться, увеличивает процент заполняемости форм на сайте.




.jpg)



.png)

.png)
.png)
