- Что размещать в футере сайта: базовая информация
- Что дополнительно разместить в футере сайта
Футер сайта, или подвал — это самый нижний завершающий блок каждого веб-ресурса. В коде страницы он обозначается тегом footer, откуда и пошло его русскоязычное название. Этот структурный элемент сайта противоположен его шапке, или хедеру.
Футер сайта используется чаще всего как блок для размещения дополнительной информации и дает возможность легко перейти в раздел, который интересен пользователю. Еще футер — это зона плотной внутренней перелинковки сайта, что важно для ранжирования ресурса в поисковых системах. Согласно принципам распределения ссылочного веса, футер участвует в расчете статического веса страниц и влияет на индексацию всего сайта.
Что размещать в футере сайта: базовая информация
В футере-подвале сайта может содержаться большой объем очень сжатой и четко структурированной информации. Базовый набор сведений таков:
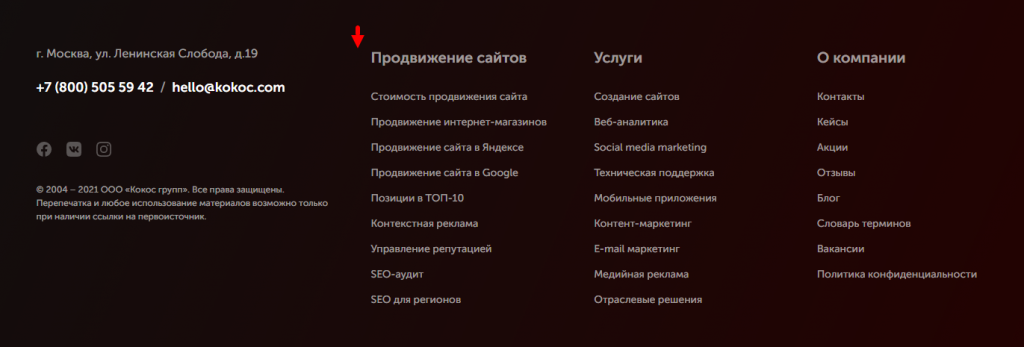
- Контактная информация. Телефон, электронный и почтовый адрес, кликабельные кнопки мессенджеров и социальных сетей. Вся эта информация присутствует на сайте в разных блоках и на разных страницах, а в футере она собрана воедино, и это удобно для пользователей.
![Контактная информация из всех блоков и со всех страниц дублируется в футере]()
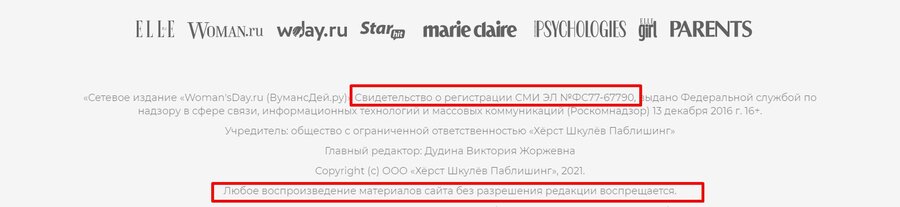
Контактная информация из всех блоков и со всех страниц дублируется в футере - Правовая информация. Если речь идет об электронном средстве массовой информации, то это номер, дата выдачи и наименование органа регистрации электронного СМИ. Для сайтов образовательных и медицинских компаний это сведения о выданной лицензии. Также к правовой информации относится запрет на копирование материалов без ссылки на сайт или без согласования с владельцем сайта. Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных».
![Пример правовой информации в футере сайта электронного СМИ]()
Пример правовой информации в футере сайта электронного СМИ - Информация о разработчике сайта. Как правило, это кликабельная ссылка на сайт разработчика (реже — просто название студии) и значок копирайта — ©.
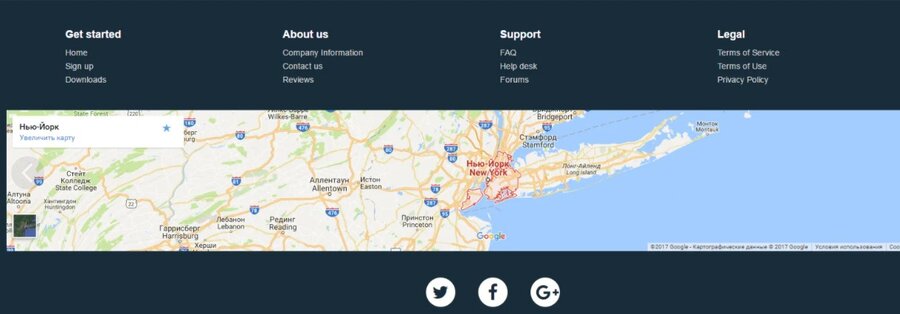
- Карта проезда. Размещение карты проезда в футере сайта может быть удобно в случае, когда человек ищет компанию в зоне пешего доступа и ему важно увидеть ее точное местоположение.
![В футере карту можно увеличить и увидеть точный адрес компании]()
В футере карту можно увеличить и увидеть точный адрес компании - Карта сайта. Это ссылка на отдельную страницу, где размещаются кликабельные ссылки на все материалы с соблюдением их иерархии — раздел, подраздел, статья/карточка товара. Карта сайта положительно влияет на ранжирование ресурса и облегчает индексацию поисковыми роботами.
![Выглядит страница карты сайта лаконично]()
Выглядит страница карты сайта лаконично - Кнопка «Наверх». Кнопка добавляется в подвал сайта для удобства пользователей, чтобы им не пришлось скроллить страницу вручную, если они хотят вернуться к началу.
- Счетчики. Например, счетчик «Яндекс.Метрики» с указанием количества посетителей за месяц. Актуально прежде всего для информационных проектов, зарабатывающих на рекламе — данные счетчика позволяют судить о посещаемости сайта, что важно для рекламодателей.
![Счетчиков может быть несколько]()
Счетчиков может быть несколько
Футер не считается обязательным элементом, но его отсутствие делает ресурс незаконченным и не дает пользователям ответы на вопросы, которые могут у них возникать. Ниже мы собрали для вас примеры футеров сайта: как хорошие, так и не очень.

А вот так выглядит нижний блок сайта, футер которого поленились оформить:

Что дополнительно разместить в футере сайта
Дополнительная информация, которую компании размещают в подвале сайта, может отличаться в зависимости от сферы деятельности, достижений, задач, которые помогает решать футер. Например:
- Информация о партнерах. Партнерство с «Яндексом» и Google, более локальное партнерство, указание компаний, которые поддерживают проект финансово или информационно — все это можно разместить в футере в виде логотипов или ссылок. Работает такая информация как социальное доказательство и помогает сформировать доверие к компании-владельцу ресурса.
![Пример футера сайта с указанием партнеров проекта — СМИ «Известия»]()
Пример футера сайта с указанием партнеров проекта — СМИ «Известия» - Информация о «запасном» сайте. Если у вас есть дополнительный ресурс на случай проблем с основным сайтом, на него тоже есть смысл дать ссылку в подвале.
![Дополнительный ресурс поможет не потерять пользователя при проблемах с основным сайтом или хостингом]()
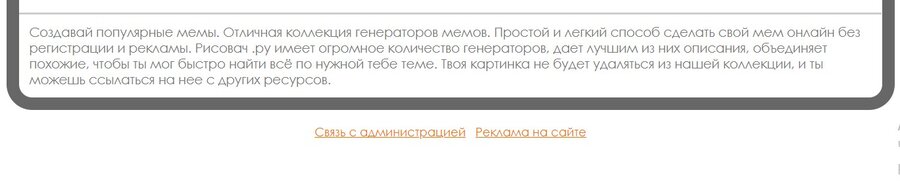
Дополнительный ресурс поможет не потерять пользователя при проблемах с основным сайтом или хостингом - Форма обратной связи, заказа обратного звонка или другие дополнительные формы. Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта.
![В футере этого сайта нашлось место даже для двух дополнительных форм захвата]()
В футере этого сайта нашлось место даже для двух дополнительных форм захвата - Возрастное ограничение. Если сайт содержит материалы, не рассчитанные на детей, это тоже указывают в футере.
- Ссылка на брендбук. Это набор логотипов, цветов и шрифтов, которые компания использует для визуального оформления своих материалов. Информация нужна при заказе дизайна материалов (например, презентаций или визиток) сторонним подрядчикам, которые могут перейти по ссылке и найти все, что им необходимо для работы.
![Встречается ссылка на фирстиль нечасто, но рассмотреть такой вариант стоит]()
Встречается ссылка на фирстиль нечасто, но рассмотреть такой вариант стоит - Условия доступа к сайту. Характерно для сайтов бухгалтерской, правовой или финансовой направленности. Владельцы ресурсов снимают с себя ответственность за последствия использования информации сайта, указывая, что она носит справочный характер. Условия доступа размещаются в виде кликабельной ссылки и открываются на отдельной странице — так же, как политика конфиденциальности и договор оферты.
![Пример оформления условий доступа к сайту: ссылка на страницу размещена в футере]()
Пример оформления условий доступа к сайту: ссылка на страницу размещена в футере - Язык. В футере сайта можно указать язык, на котором написан контент. Это имеет смысл, если сайт мультиязычный — кнопку делают кликабельной с возможностью переключения между языками. Обычно это дубль такой кнопки из шапки сайта.
![На этом сайте всего один язык, но кнопка в футере есть — возможно, компания готовится к работе на зарубежном рынке]()
На этом сайте всего один язык, но кнопка в футере есть — возможно, компания готовится к работе на зарубежном рынке - Дополнительное меню. Оно может быть дублем основного верхнего меню, но в качестве дополнительного меню в футере сайта размещают ссылки на самые востребованные разделы, материалы или продукты (например, обучающие курсы) ресурса.
![Вот как сделали владельцы этого сайта]()
Вот как сделали владельцы этого сайта - Облако тегов. Сегодня этот вариант используется редко, хотя инструмент рабочий и помогает обеспечить возможность навигации по статьям в блоге. При клике на выбранный тег пользователь видит все материалы сайта, отмеченные им. И для SEO такие метки — тоже плюс, ведь теги часто содержат ключевые слова по теме сайта.
- Просьба сообщать об ошибках. Имеет значение, если владельцы сайта заботятся о качестве контента и понимают, что ошибки и опечатки снижают доверие к ресурсу.
![Так выглядит просьба в футере сайта]()
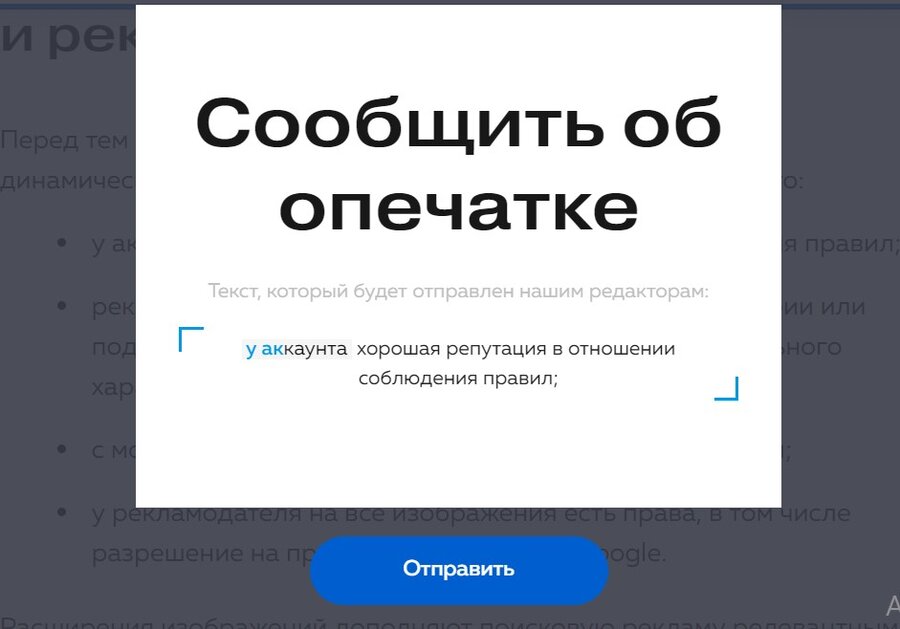
Так выглядит просьба в футере сайта При совершении действия, о котором написано в футере html-сайта, появляется форма «Сообщить об опечатке», которую можно отправить владельцам.
![Эту форму можно отправить, и владелец ресурса исправит ошибку / опечатку]()
Эту форму можно отправить, и владелец ресурса исправит ошибку / опечатку - Гарантии. Обычно информацию о гарантиях размещают в футере-подвале сайты, продвигающие информационные продукты, например онлайн-обучение специалистов по таргетированной, контекстной рекламе и специалистов SMM.
![Помимо гарантии возврата средств мы видим, что ресурс гарантирует круглосуточную поддержку]()
Помимо гарантии возврата средств мы видим, что ресурс гарантирует круглосуточную поддержку - Ссылки на внешние площадки с отзывами и рейтингами. Как правило, эти ссылки уже есть в других разделах / блоках сайта, а в футере они дублируются. Если пользователь заинтересовался ресурсом настолько, что изучил даже его подвал, вполне возможно, он перейдет по ссылкам, почитает отзывы, посмотрит рейтинги и быстрее станет клиентом компании.
![Отзывы, рейтинги, партнерство с Google — все важное и имиджевое в одной строке]()
Отзывы, рейтинги, партнерство с Google — все важное и имиджевое в одной строке
- Информация об участии в знаковых проектах. Если компания-владелец сайта участвует в знаковых проектах федерального масштаба, эту информацию тоже логично коротко продублировать в футере.
![О Skolkovo знают все: нет причины не напомнить об этом в подвале сайта]()
О Skolkovo знают все: нет причины не напомнить об этом в подвале сайта - Ссылки на дополнения. Иногда функционал футера сайта может быть расширен за счет возможности скачивания дополнений для разных браузеров.
![Известный сервис аналитики сайтов предлагает скачать дополнения для работы с основными браузерами]()
Известный сервис аналитики сайтов предлагает скачать дополнения для работы с основными браузерами - Другое. Если у компании-владельца сайта есть мобильное приложение, в футере html-сайта можно разместить ссылку на его скачивание. Иногда в подвале сайта размещают ссылку на страницу с вакансиями, ссылку на условия сотрудничества с рекламодателями, требования к материалам, ссылку на статьи о компании в СМИ, ссылку на канал в Яндекс.Дзене.
![У этого сайта есть мобильное приложение и открытые вакансии]()
У этого сайта есть мобильное приложение и открытые вакансии
Делаем выводы
Футер или подвал сайта — информативный и функциональный блок, который оставляет у пользователя ощущение завершенности всего сайта. Важно не перегрузить его информацией: размещать только то, что важно для компании-владельца сайта и может быть полезно его посетителям.



























.png)

.png)
.png)
