- Как выглядит фрейм: в браузере и на странице
- Достоинства фреймов
- Недостатки фреймов
- Как использовать фрейм для SEO
Фрейм (от англ. Frame) — это самостоятельный документ, который отображается в отдельном окне браузера и представляет собой полностью законченную HTML-страницу. Простыми словами, фрейм — разделитель браузерных окон на отдельные области.
Каждый фрейм может обладать собственным URL. Например: https://www.cook.com/book/tryit.asp?filename=tryhtml_iframe
В 2022 году фрейм как отдельный элемент HTML практически не используется на публичных сайтах и технологию можно назвать устаревшей. Этот тег даже не поддерживается в HTML5. Одна из главных причин — неудобство для поисковых систем, которые формируют выдачу на основе множества фреймов одного сайта, а не единичного.
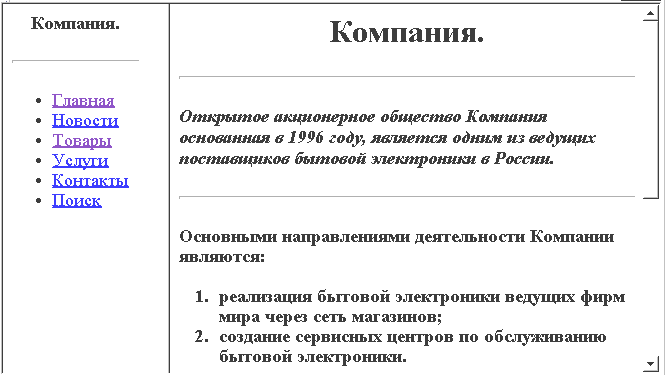
Как выглядит фрейм: в браузере и на странице
Схематично фрейм можно представить следующим образом:

В коде страницы фрейм представляет из себя простой тег. Выглядит он следующим образом:
<frameset rows="80,*" cols="*">
<frame src="top.html" name="topFrame" scrolling="no" noresize>
<frameset cols="80,*">
<frame src="left.html" name="leftFrame" scrolling="no" noresize>
<frame src="main.html" name="mainFrame">
</frameset>
</frameset>
Обратите внимание на то, что закрывающий тег не является обязательным. Как видим, синтаксис не вызывает никаких сложностей:
<frameset> <frame> </frameset>
Вот несколько важных атрибутов фрейма:
- name= — название фрейма.
- noresize= — запретить изменение размера рамки.
- src= — укажите путь к файлу, который должен открываться внутри фрейма.
- scrolling= — настройка полосы прокрутки.
Если вы хотите поменять цвет линий, то используйте атрибут bordercolor=
Frameв качестве тега находится внутри контейнера frameset. Следовательно, главный тег задает все свойства для самостоятельного фрейма.
Еще один пример фрейма в коде страницы:
<!DOCTYPE html>
<html>
<head>
<title>Example of HTML Frames using row attribute</title>
</head>
<frameset rows = "20%, 60%, 20%">
<frame name = "top" src =
"C:/Users/dharam/Desktop/attr1.png" />
<frame name = "main" src =
"C:/Users/dharam/Desktop/gradient3.png" />
<frame name = "bottom" src =
"C:/Users/dharam/Desktop/col_last.png" />
<noframes>
<body>The browser you are working does
not support frames.</body>
</noframes>
</frameset>
</html>
Достоинства фреймов
Фреймы могут использоваться лишь в исключительных случаях, и достоинств у этой технологии совсем немного:
- Статические данные можно отправлять в отдельный блок. Хороший пример — оглавления в большом документе.
- Фрейм позволяет формировать параллельные окна вида запрос / результат.
- Фрейм позволяет создавать ответные формы.
Недостатки фреймов
Главный недостаток заключается в том, что фреймы устарели и теперь их не рекомендуется использовать для публичных сайтов. Кроме этого, при использовании фреймов — «ломается» верстка страниц и документ выводится совсем не так, как было задумано.
Вот еще несколько минусов фрейма как технологии:
- Проблемы с индексированием. Поисковые системы сегодня считают, что на одной странице должен находиться один документ. Если по одному URL документа два, то это вызовет проблемы.
- Вывод фрейма нужно настраивать отдельно для мобильных устройств. Иначе — рамки будут отображаться некорректно на смартфонах.
- Фрейм имеет один URL для нескольких структурных элементов. Что неудобно для пользователя, например — он не сможет сохранить такую страницу в закладки.
- Сайт становится недружелюбным к людям со специальными потребностями. Например: пользователи с нарушением зрения не смогут воспользоваться ридерами для страниц с фреймами.
Как использовать фрейм для SEO
Лучше никак. Задействовать фреймы для поисковой оптимизации страницы не получится, так как все поисковые системы идентифицируют эту технологию как нежелательную.
Задействуя фреймы, вы только навредите SEO. Если же вам обязательно нужно использовать их на публичном сайте — убедитесь в том, что вместо body указан контейнер frameset. Контейнер фрейма и его теги обязательно прописываются на главной, а содержание при необходимости указывается внутри каждого тега.
Как создать фрейм для HTML
Правило первое: тег <frameset> везде заменяет тег <body>. Для разделения экрана на области используется <frameset>. Внутри указанного тега содержатся несколько тегов <frame>, ссылающиеся на документ, который и будет выводиться в настраиваемой области.
Правило второе: потребуется минимум три документа:
- 1-й (index.html) задает структуру рамки.
- 2-й (menu.html) загружается в окно слева.
- 3-й (content.html) — в окно справа.
Код при этом может выглядеть следующим образом:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Варианты рамок</title>
</head>
<frameset rows="25%,75%">
<frame src="top.html" name="TOP" scrolling="no" noresize>
<frameset cols="100,*">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset>
</frameset>
</html>
Примеры фреймов
Найти сайты, использующие frame в 2022 году, очень сложно. Вот пара примеров:

На HTML-странице фрейм может выглядеть и таким образом:

Также фреймы можно было встретить в справочных ресурсах предыдущих версий Windows:

Еще один пример фрейма на сайте:

Резюме
С точки зрения HTML, фреймы — это самостоятельные и независимые друг от друга миниатюры, которые выводятся в браузере. Технология полностью устарела, использовать ее на публичных сайтах не рекомендуется.







.png)

.png)
.png)

Комментарии
Комментариев пока нет. Будьте первым!
Оставить комментарий