- Что такое CSS
- Для чего используется CSS
- Структура CSS
- Подключение CSS
- Коротко о главном
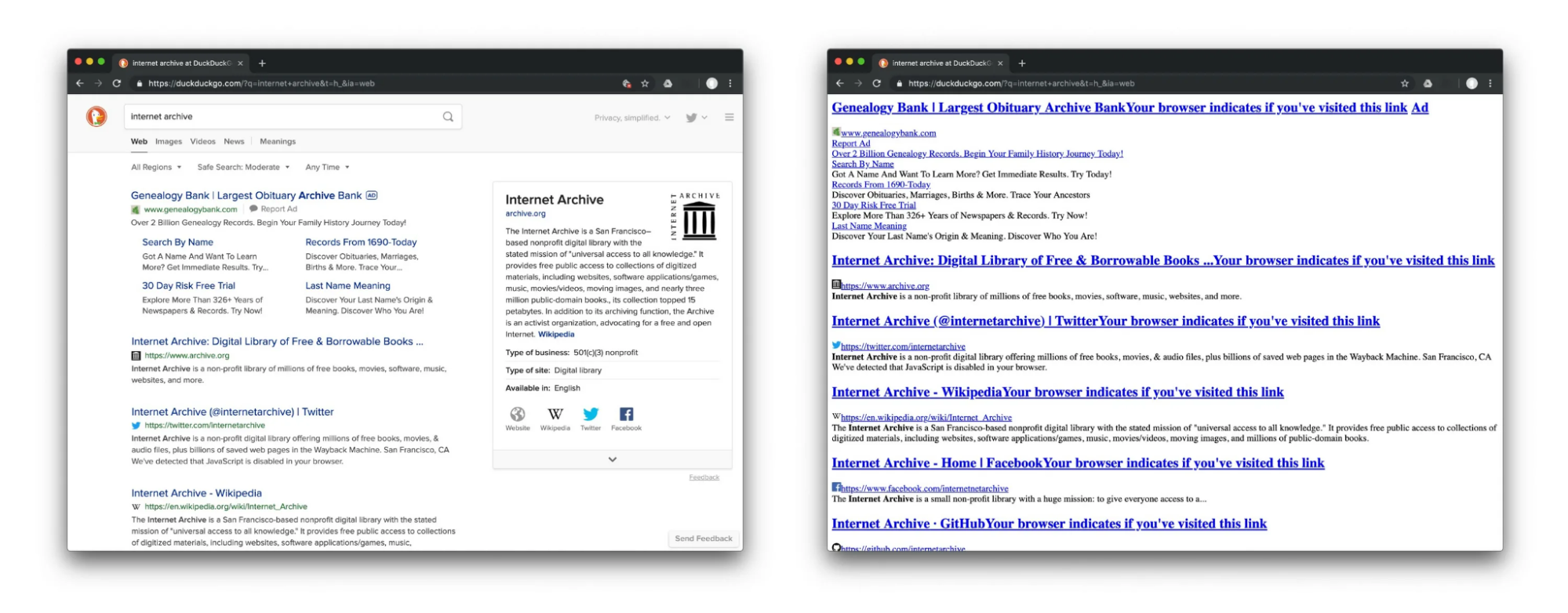
Если вы искали в интернете сайт, наконец-то нашли его, а открылась страничка, сверкающая белизной и синюшными, будто престарелая курица, ссылками — скорее, всего вы открыли страницу, для которой не подключены CSS. Разберемся с вопросом!
Что такое CSS
CSS — Cascading Style Sheets, или каскадные таблицы стилей — это язык разметки, который используется для оформления сайтов различных типов: посадочных страниц, интернет-магазинов, корпоративных сайтов и т. д. В 2024 году в основном используется CSS3.
Если язык HTML отвечает за размещение объектов на сайте, то CSS определяет их фон, прозрачность, цветовую гамму и размеры, их изменение при взаимодействии (щелчок мышью, наведение курсора).

Простыми словами CSS — это простой способ задавать стили для разных элементов сайта. Этот метод значительно упрощает работу над интернет-ресурсом.
Для чего используется CSS
CSS сепарирует визуал веб-страниц с их содержимым. Если мы имеем дело только с HTML, там определяются как элементы, так и способы их отображения через свойства тегов (шрифты и их кегли, цвета, размещения блоков и т. п.). Когда сайт делается на CSS, от языка гипертекстовой разметки требуется только описание порядка объектов. Все же их свойства описываются в каскадных таблицах стилей. В HTML единожды задается класс без постоянного перечисления всех имеющихся стилей.
Все это нужно для того, чтобы:
- Упростить процедуру разработки. Достаточно один раз настроить стили, чтобы потом применять их автоматически для множества однотипных веб-страниц.
- Обеспечить удобство редактирования страниц. В файле с CSS достаточно поправить нужное место, что оформление автоматически применяется на все остальные.
- Упростить код, потому что в CSS уменьшается дублирование элементов. Это работает в плюс для роботов (в плане обхода) и людей (проще программировать).
- Увеличить скорость и уменьшить время загрузки. Потому что CSS загружается в кэш браузера, когда страница первый раз открывается, а далее подгружаются только структура и данные страниц.
- Создавать богатое разнообразие вариантов визуализации контента.
- Создать возможность настраивать разные стили в рамках одной страницы.
- Простая анимация. С помощью применения CSS3 можно делать простейшие анимационные эффекты: например, это падающий снег на странице.
Не стоить сводить каскадные таблицы стилей сугубо к манипуляциям с дизайном. Это принципиально другой подход к веб-разработке, когда экономится время программистов и обеспечивается гибкий подход к программированию.
Структура CSS
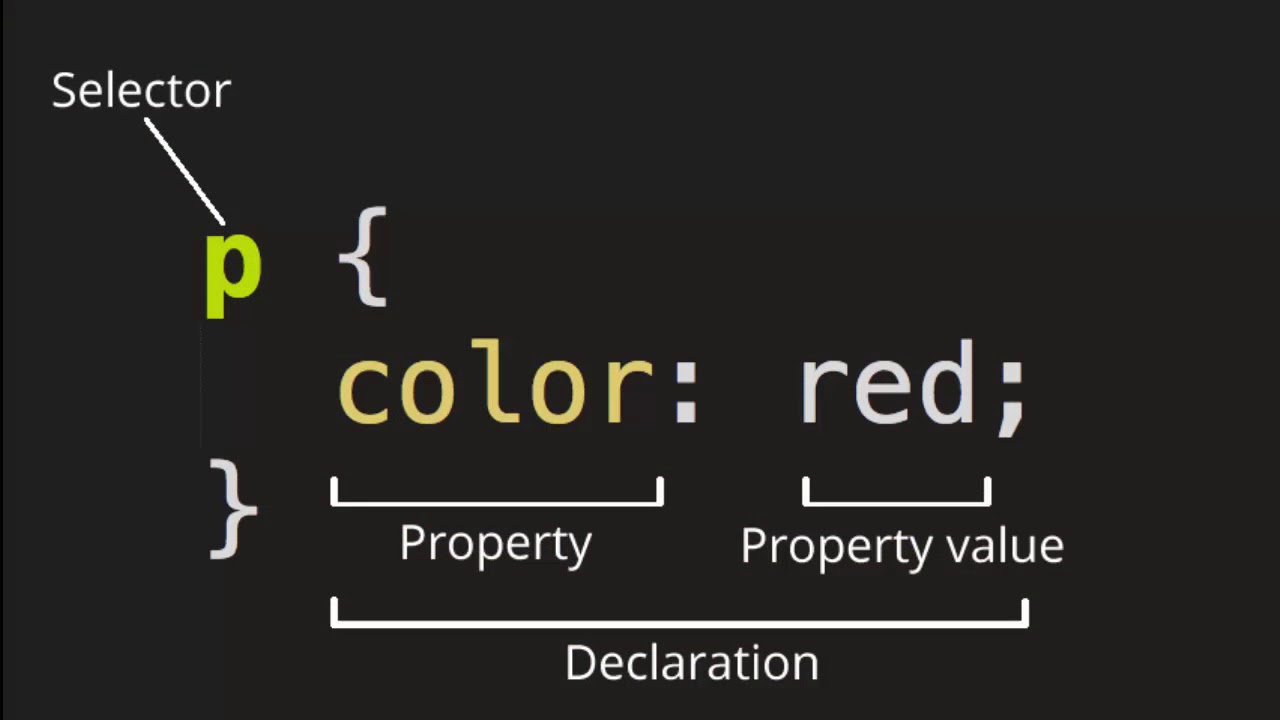
Типичная запись в каскадной таблице стилей состоит из трех частей, описывающих внешний вид веб-элемента:
- Селектор.
- Свойство.
- Значение.

Многие начинающие разработчики первым избирают CSS, чтобы самостоятельно собрать сайт с приличным визуалом и функциональностью.
Простота каскадных таблиц стилей — следствие понятного синтаксиса. Потренируйтесь в записи CSS:
селектор {
свойство: значение;
}
- Селектор — ссылка на HTML-элемент, который требуется оформить.
- Свойство — изменяемая характеристика элемента (начертание, шрифт, цвета).
- Значение — выраженное словами или цифрами обозначение свойства.
Изменение шрифта на фиолетовый в CSS будет выглядеть так:
section {
color: purple;
}
Минимальная логика позволяет понимать структуру даже тем, кто никогда не занимается веб-программированием.
Селекторы
Селектор указывает, какой элемент будет изменен через свойства CSS. Любой HTML-тег (тот же параграф, изображение, заголовки разных уровней) может быть селектором.
- Если одному тегу нужно задавать разные стили или же задать единый стиль для разных элементов, применяются классы и следующая запись: Тег.Класс {свойство: значение}. При этом имя класса записывается на латыни, допускаются нижнее подчеркивание или дефисы.
- Если не указывается тег, т.е. запись начинается с «.Класс», правило допустимо использовать для всех тегов.
- Если для одного тега перечисляются несколько классов, то к нему будут применены всех объявленные стили.
Блок объявлений
Он состоит из тандема «свойство: значение» (обратите внимание — они прописываются только через двоеточие), записываемого в фигурных скобках {}. Все записи заканчиваются точкой с запятой.
Для CSS не имеет значение верхний или нижний регистр, пробелы и табуляция. Можно записывать в строку, делать столбики с отступами. Если один селектор имеет свойство с разными значениями, то приоритетной будет последняя запись.
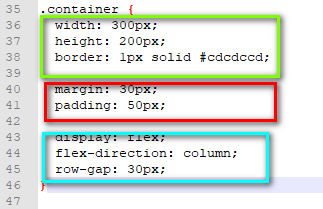
Есть возможность группировать разные виды стилей. Например, можно отдельно сгруппировать размеры страницы и цветовые параметры. Это называется факторным разделением стилей. На скриншоте показан пример факторного разделения стилей в рамках одного контейнера.

Сейчас программисты CSS4. Предполагается, что там будет гораздо больше дополнительных методов для работы со стилями.
Подключение CSS
- В теле тега при помощи атрибута style. Здесь селектор можно не прописывать.
- Инициировать тег <style> с атрибутом type=”text/css”.
- Сделать подключение внешней таблицы стилей через ссылку типа <link rel="stylesheet" href="путь к файлу style.css" type="text/css"/>.
Самый используемый вариант — третий, потому что он позволяет максимально точно работать с содержанием формой элементов, создавая нужные визуалы и функциональные наборы. Также этот способ подключения в CSS3 дает возможность сочетать стили с препроцессорами, использовать факторное разделение свойств. Все это значительно упрощает написанный код, улучшая его.
Самое лучшее, что можно сделать после прочтения этой статьи — посмотреть собственный и чужой сайты и найти в них элементы, оформленные через CSS: изображения, таблицы, шрифты текста и заголовков и т. д.. Вы еще раз убедитесь, что без CSS интернет существовал бы на уровне, не 2024, а 2001 года. Олды поймут и вспомнят.
Коротко о главном
- CSS позволяет эффективнее управлять визуальным отображением страниц.
- Сейчас стили позволяют делать градиенты и простую анимацию.
- Есть несколько способов подключения CSS к сайту.






.png)

.png)
.png)

Комментарии
Комментариев пока нет. Будьте первым!
Оставить комментарий