- Требования к шаблону
- Включить индексацию сайта поисковыми системами
- Формирование ЧПУ
- Удаление дублей страниц со слешем и без на конце
- Заголовок Last Modified
- Создание XML-карты на WordPress
- Файл robots.txt
- SEO плагин All in One SEO
- Оптимизация страниц
- Метаданные для социальных сетей
- Добавление микроразметки Schema в WordPress
- Кэширование файлов
- Сжатие исходного кода
- Сжатие изображений через плагин Smush
- Заключение
Вордпресс является одной из самых популярных, т.к. бесплатная, простая в настройке, но при этом очень гибкая и позволяет сделать практически любой сайт.
В то же время для максимальной эффективности ее нужно правильно настроить. Далее я расскажу о всех моментах, которые нужно учесть.
#BLOCKWITHLINK_8689#
Требования к шаблону
Прежде чем мы перейдем к оптимизации WordPress, нужно определиться с шаблоном. Либо проверить текущий, если у вас уже есть сайт и вы его используете. Так как если шаблон не поддерживает нужный нам функционал, то одних только настроек самого движка нам будет недостаточно, чтобы настроить его для продвижения.
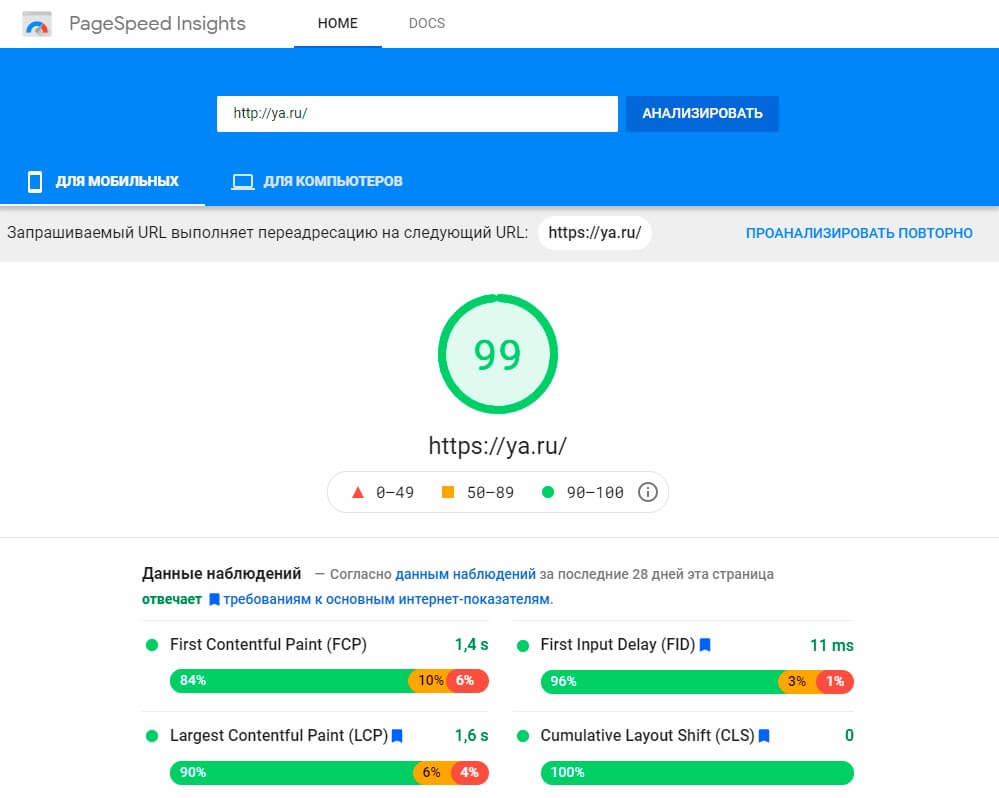
Скорость загрузки
Это важно как для алгоритмов ранжирования поисковых систем, так и для людей, которые будут заходить на ваш сайт.
Пользователи могут просто не дождаться загрузки и уйти к конкурентам. Поэтому на этот пункт нужно обратить особое внимание. Чем более нагруженным является шаблон, тем медленнее будет загружаться сайт.
При выборе шаблона обращайте внимание на количество тяжелой графики, текстур и прочих элементов, которые могут значительно затормозить скорость загрузки сайта. Чем меньше будет весить каждая страница — тем лучше. Да, скорость интернета у многих пользователей сейчас высокая. Но в то же время не забывайте о том, что многие пользуются интернетом со смартфонов. Поэтому перегружать страницу тяжеловесными элементами не стоит.
Далее в статье мы рассмотрим, как можно ускорить загрузку сайта. В том числе и как сжать изображения, чтобы они весили меньше и грузились быстрее без потери качества. Тем не менее, если шаблон будет перегружен графикой, это в конечном счете снизит скорость загрузки.
Отсутствие лишних блоков
Так как шаблоны создаются не под конкретную задачу, а по сути «для всех», то и добавляют в них всевозможные элементы, которые только могут понадобиться.
Зачастую это могут быть:
- списки авторов,
- списки пользователей,
- облако тегов.
Словом, все то, что мы отображать на сайте не собираемся. Поэтому проверьте, чтобы в шаблоне была возможность отключать все эти блоки.
Адаптивность темы под мобильные устройства
В зависимости от тематики сайта число пользователей с мобильными устройствами может достигать 50%, а то и больше. Поэтому оптимизация темы под мобильные устройства сегодня уже давно не приятный бонус, а обязательное требование для сайтов.
Также нужно учесть разнообразие мобильных устройств и их разрешений. Сайт должен корректно отображаться на всех популярных разрешениях. А это:
- 1280px и более для компьютеров;
- 1024px — планшеты в альбомной ориентации;
- 768px — планшеты в портретной ориентации;
- 480px — мобильные устройства в альбомной ориентации;
- 320px — мобильные устройства в портретной ориентации.
Да, несмотря на то что большинство смартфонов сейчас уже имеют гораздо большее разрешение, чем 320px, таких устройств все еще много. И под них также нужно адаптировать сайты, т.к. это увеличивает количество посетителей.
Если вы выбираете платный шаблон, то в его описании обязательно будет указано, соответствует ли он описанным выше требованиям.
Вот пример, как это может выглядеть:
В нашем случае стопроцентное соответствие
Включить индексацию сайта поисковыми системами
В настройках WordPress можно отключить индексацию поисковыми системами. В таком случае движок сайта будет передавать поисковым роботам, чтобы они не индексировали сайт.
Такая функция может быть полезна, если ваш сайт еще в разработке либо наполняется контентом, то есть еще не готов. И вы не хотите, чтобы он отображался в результатах поиска в сыром виде.
Но крайне важно не забыть проверить перед финальным запуском сайта, что это ограничение снято.
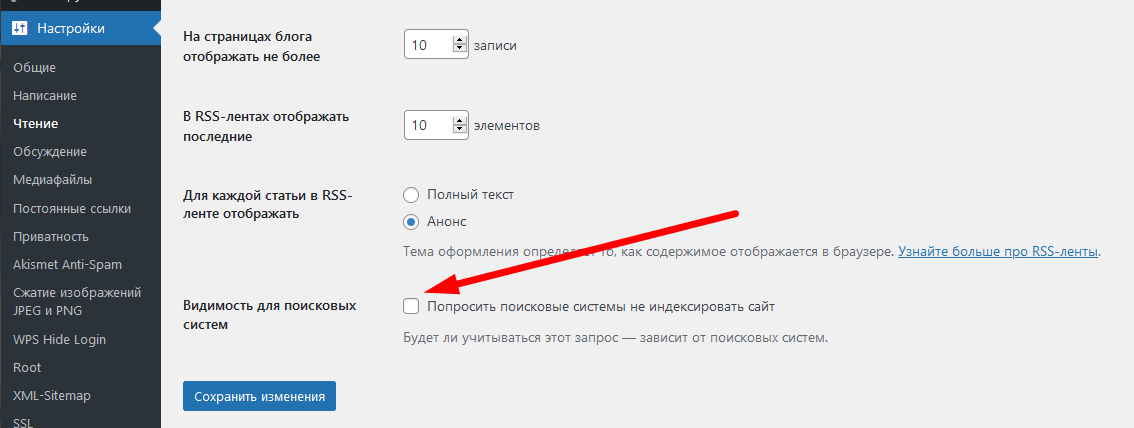
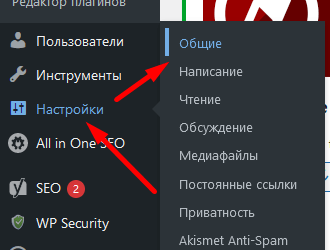
Для этого нужно перейти через боковое меню админ-панели «Настройки», «Чтение». И убедитесь, что не стоит галочки в пункте «Попросить поисковые системы не индексировать сайт»:
Настройки на чтение в дашборде
Добавление сайта в «Яндекс.Вебмастер»
Для того чтобы получать информацию от «Яндекса» о нашем сайте (нет ли ошибок, все ли в порядке с индексированием и так далее), можно добавить сайт в его официальную панель.
В первую очередь, нам нужно это настроить на стороне «Яндекса». Для этого перейдите по ссылке. Для продолжения вам понадобится аккаунт на «Яндексе». Если его у вас нет, вам его сразу предложат сделать.
Попав в панель, вам первым делом нужно добавить сайт. Для этого нажмите на плюсик вверху дашборда:
добавление сайта в «Яндекс.Вебмастер»
После этого вам предложат написать домен вашего сайта:
Прописываем домен добавляемого сайта в панели «Яндекс.Вебмастер»
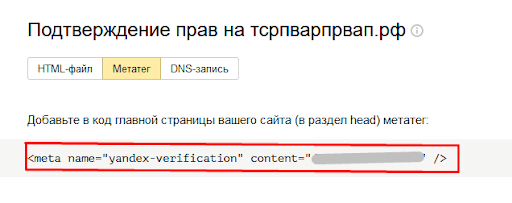
Отлично! Почти готово, теперь осталось только подтвердить права. Это можно сделать несколькими способами. Но удобнее и быстрее всего сделать это через метатег. Для этого копируем всю строку, которую «Яндекс» приписывает к нашему аккаунту:
Отображение кода верификации в «Яндекс.Вебмастер»
Теперь в этот код необходимо добавить файл шаблона - header.php, между тегами head:
Так выглядит блок кода между тегами head
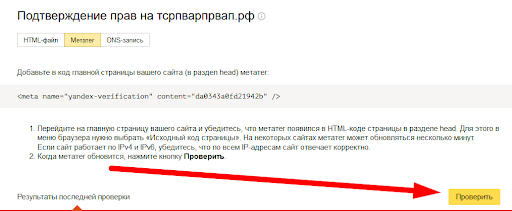
После этого возвращаемся в «Яндекс.Вебмастер» и проверяем права. Можно вернуться на ту же страницу и нажать кнопку подтверждения:
Подтверждаем права
Добавление в Google Search Console
Здесь все аналогично с «Яндексом», но есть несколько небольших нюансов и различий в интерфейсе.
Переходим на сайт https://search.google.com/search-console и входим в свой аккаунт.
Слева вверху нажимаем на «Добавить новый ресурс»:
Добавление в Google Search Console
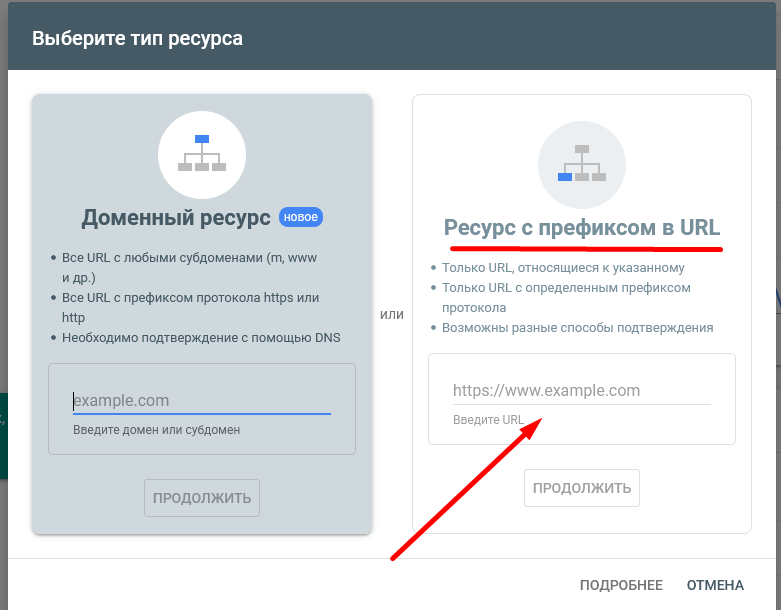
В открывшемся окне выбираем «Ресурс» с префиксом в URL:
Выбираем способ подтверждения
Именно он позволит нам подключить сайт через html-тег. Вводим адрес нашего сайта, а не только домен. Лучше всего скопировать из адресной строки в браузере, т.к. нужен адрес вместе с http://.
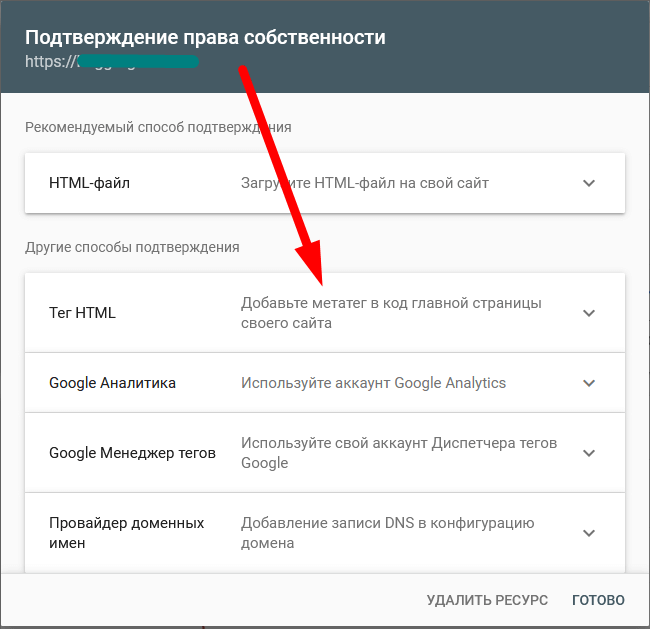
В появившемся окне выбираем пункт «Тег HTML»:
Выбираем способ подтверждения через тег HTML
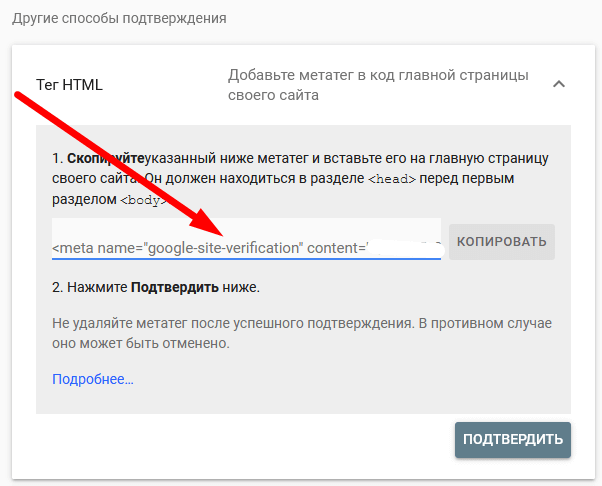
Теперь он развернулся, и мы можем скопировать наш тег:
Уникальный код идентификации в Google Search Console
Далее все уже нам знакомо — также вставляем его в файл шаблона header.php, между тегами <head> и </head>. Возвращаемся в панель Google Search Console и нажимаем OK.
Если все сделали правильно, права подтверждены.
Настройка SSL-сертификата
Что касается настройки SSL-сертификата, то в основном он настраивается не на стороне WordPress. В первую очередь нужно получить сам сертификат.
По факту он позволяет вам подключить более защищенное соединение, чтобы данные пользователей были под защитой. И да, это и есть тот самый HTTPS в строке браузера. Ради этого нам и нужен SSL-сертификат.
SSL-сертификаты бывают платные и бесплатные. Бесплатный сертификат выдается только на 3 месяца, и его нужно продлять вручную.
Часто на хостинге этот функционал предоставляется бесплатно. Поэтому достаточно просто подключить эту опцию.
Настройка зависит от хостинг-провайдера, поэтому обратитесь к техподдержке. Специалист вам расскажет, как установить сертификат на вашем хостинге.
Установка главного зеркала
Как и дубли страниц при переходе на SSL-сертификат (с HTTP и HTTPS), у сайта могут быть дубли при открытии сайта с WWW и без него.
С дублями, возникающими в результате работы SSL-сертификата мы только что разобрались, сейчас решим вопрос со вторым вариантом.
В первую очередь, коротко о вариантах с WWW и без него. Сегодня практической разницы у этих двух вариантов нет.
Раньше приставка WWW использовалась для того, чтобы указать, что веб-ресурс находится во всемирной паутине. Но сейчас все веб-сайты находится во всемирной паутине. Поэтому информационная необходимость в этой приставке уже отпала.
Другое дело, что ваш сайт уже может быть проиндексирован, и одна из версий определена поисковой системой как основная. По этой причине можете выбрать тот вариант, который отображается в поисковой выдаче.
Хотя и это не критично, ведь мы просто обновим информацию с поисковых систем в процессе создания основного зеркала. Поэтому можете выбрать тот вариант, который больше нравится. Только учитывайте, что без www адрес короче и удобней для написания. Итак, приступим.
Переходим через боковое меню в «Настройки», «Общие», и теперь дописываем к адресу выбранный вами вариант.
Переход в Общие настройки
Также нам нужно установить редирект, с одной версии адреса на другую. Для этого нужно отредактировать файл .htaccess и добавить в него инструкции для редиректа.
Редактировать его можно несколькими способами: через панель хостинга либо через FTP клиент.
Проще всего это сделать через хостинг. Для этого откройте файловый менеджер и перейдите в корневую папку на FTP. Уточнить, как это сделать на вашем хостинге, вы можете через его техподдержку.
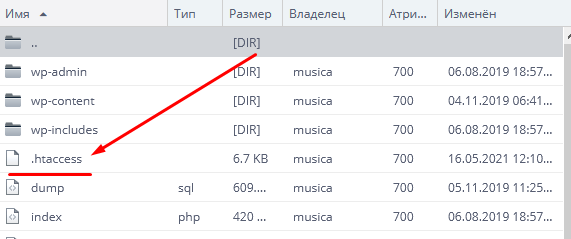
В корневой папке хостинга среди файлов будет интересующий нас файл .htaccess.
Отображение файла .htaccess в файловом менеджере хостинга
Обратите внимание, что файл .htaccess очень важен для корректной работы, и любая ошибка в файле может привести к тому, что сайт просто не будет открываться.
Поэтому перед изменением файла сохраните его себе на компьютер, чтобы его можно было потом восстановить.
После этого открываем файл и вставляем в него следующие строки:
Не забудьте обратить внимание на то, есть ли у вас в файле .htaccess уже строка RewriteEngine On. Если есть, то дублировать ее не нужно.
Теперь нам нужно передать информацию об основном адресе в поисковые системы.
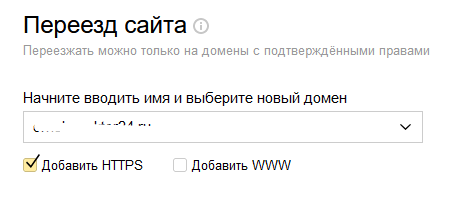
Переходим в «Яндекс.Вебмастер», в раздел «Индексирование», переезд сайта. На этой странице вы сможете выбрать варианты с или без HTTPS, а также добавить перед адресом WWW, или нет:
Указываем в Яндекс.Вебмастер» главное зеркало
Формирование ЧПУ
ЧПУ расшифровывается как «человекопонятный URL». То есть адрес страницы может быть https://site.ru/article4732, а может быть https://site.ru/remont-okna. Во втором случае человеку сразу будет понятно, о чем страница, поэтому такие URL так и называются. А также это понятно и поисковой системе, поэтому именно такой формат и нужно использовать для продвижения.
По умолчанию, сайт на Wordpress не отображает адрес страниц в виде ЧПУ, а использует ID статьи.
Чтобы это исправить, переходим к боковому меню «Настройки», затем «Постоянные ссылки».
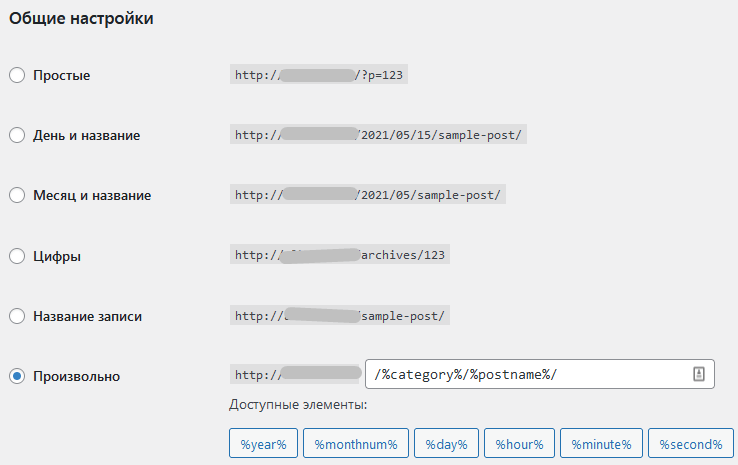
Мы увидим следующие настройки:
Настройки с указанием формата ссылок на посты
Из всего что есть, лучше выбрать пункт «Произвольно». Так мы получим максимальный контроль над структурой ссылкой. Мы сможем выбрать для себя любую структуру, вложенность, которая нам нужна.
В этом нам помогут теги, которым мы можем использовать. Они показаны прямо на этой же странице, чуть ниже. В структуру можно включить дату публикации, включая год, месяц, день или же минуту и секунду. Либо автора публикации.
Возможно, это пригодится, но я рекомендую использовать либо формат категория/название-статьи, либо сразу статью. Выбирайте в зависимости от вашей ситуации. Только учитывайте, чтобы получившийся URL был:
- Коротким.
- Удобным для пользователей (понятным).
В том случае, если у вас блог, также перейдите в раздел «Настройки чтения» и укажите количество записей, которые будут отображаться в ленте.
Также советую установить плагин Cyr-To-Lat. Дело в том, что по-умолчанию Wordpress будет брать название вашей статьи, и использовать его в URL-адресе. Но так как URL на латинице, а статья у вас будет написана кириллицей, с этим возникнут трудности. И ссылка на статью будет вида https://site.ru/ремонт-окна.
Плагин же решит эту проблему — он автоматически будет делать транслитерацию названия с русского на латиницу, чем сэкономит вам немало времени и нервов.
Удаление дублей страниц со слешем и без на конце
Движок может создавать различные URL для одних и тех же страниц. Это крайне негативно скажется на продвижении, поэтому мы это сейчас исправим.
Для этого нам нужно будет обратиться к уже известному нам файлу .htaccess и добавить параметры редиректа.
В этом случае страница доступна по таким адресам: https://site.ru/remont-okna и https://site.ru/remont-okna/.
Принципиальной разницы нет. Если сайт уже проиндексирован, оставляем ту версию, которая в индексе.
Код для редиректа на без слеша:
Удаление дублей статей из разделов архивов, авторов и т.д.
WordPress по умолчанию создает различные дополнительные каталоги для удобства пользователей. Но для продвижения это может негативно влиять, т.к. все эти каталоги будут дублировать контент с наших основных страниц.
Кроме этого, он будет создавать отдельные страницы для всех файлов, которые вы будете загружать в статьи. То есть видео, фото, аудио и так далее.
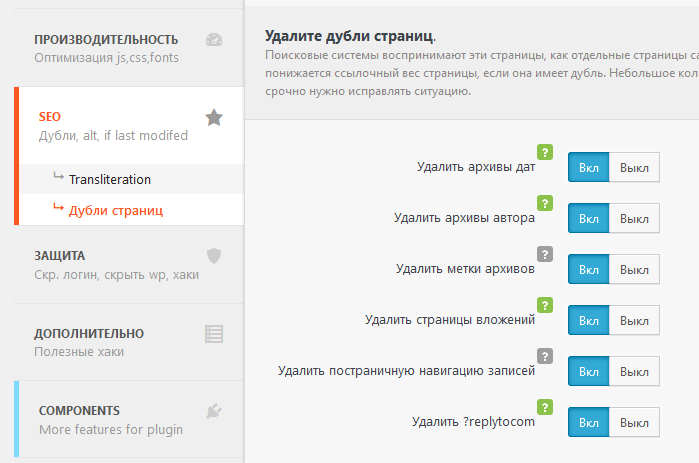
Исправить это все мы можем с помощью плагина Clearfy. Устанавливаем плагин, активируем его и переходим в раздел SEO, Дубли страниц.
Далее устанавливаем галочки, как на скриншоте.
Настройки удаления дублей страниц в плагине Clearfy
Заголовок Last Modified
Использование этого заголовка позволит повысить скорость индексации. Дело в том, что поисковики не знают заранее, когда обновлялась уже проиндексированная страница, и обновлялась ли. Чтобы это узнать, им нужно снова ее проиндексировать. И в конечном итоге это приведет к тому, что поисковый робот будет перепроверять старые статьи, а до новых может не добраться. Все это приведет к низкой скорости индексации новых материалов на сайте.
Чтобы этого не случилось, используется заголовок Last Modified. В нем мы сразу сообщаем роботу, когда последний раз страница обновлялась. Благодаря этому он может понять, что переиндексировать ее не нужно, и пойдет искать новые страницы.
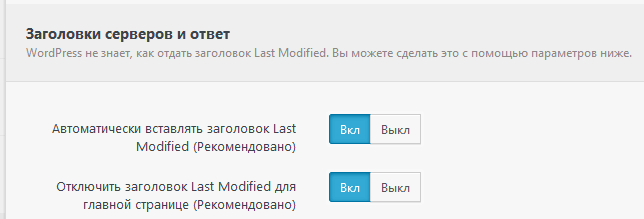
Сообщать данные Last Modified мы можем через плагин Clearfy. Переходим в него в раздел SEO. И включаем заголовки Last Modified:
Настройка заголовка Last Modified в Clearfy
Создание XML-карты на WordPress
XML-карта используется, чтобы сообщить поисковым системам о всех страницах доступных для индексации. Это необходимо для ускорения индексации в Яндексе и Google.
На WordPress проще всего сделать xml-карту через плагин. Например, XML Sitemaps от автора Auctollo. Настройки у него крайне простые, достаточно указать, какие разделы нужно добавить в карту сайта.
Более подробно я рассказывал в статье о подключении XML-карты сайта. Можете с ней ознакомиться, если хотите разобраться точнее.
Файл robots.txt
В первую очередь, настроим файл robots.txt. Он используется поисковыми системами для получения информации о том, какие страницы подлежат индексации, а какие нет.
Особенно это важно, так как у нас будет большое количество системных папок и файлов. Поисковой робот может начать индексировать их вместо реальных страниц, и процесс индексации будет очень долгим.
Актуальную документацию для файла robots.txt можно прочитать в спецификации Google и Yandex.
Если хотите максимально подробно разобраться в этом вопросе, лучше прочитать об этом в первоисточнике. Т.к. у вашего сайта могут быть нюансы, известные только вам.
Тем не менее, если вы не вносили значительных изменений, вам подойдет и шаблонный robots.txt. Например, такого содержания:
Если перевести на человеческий язык, инструкции в этом файле предназначены для всех поисковых систем, закрывают технически разделы движка от индексации, страницы с поиском по нашему сайту, и разрешают индексацию файлов стилей и JavaScript скриптов. Кроме этого, указывает путь к XML-карте.
Такого файла вполне будет достаточно. Его достаточно загрузить в корень ftp.
SEO плагин All in One SEO
С его помощью мы решаем не одну проблему, а сразу множество. Поэтому в рамках знакомства с этим плагином, закроем сразу несколько помех в продвижении.
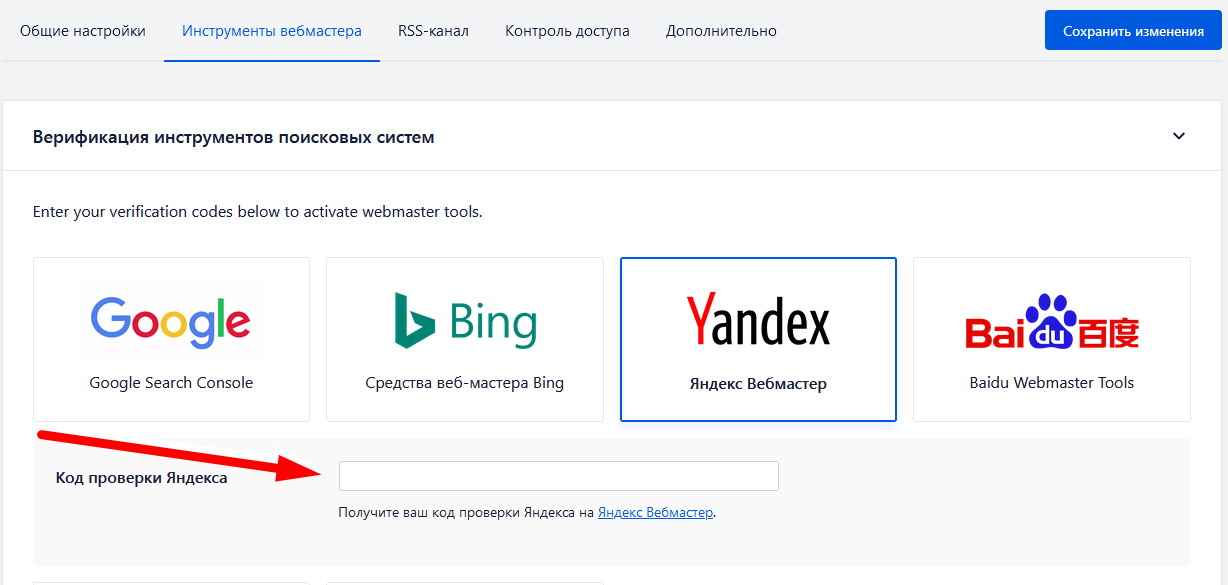
Например, переходим в раздел «Общие настройки плагина», затем выбираем «Инструменты вебмастера».
Здесь мы можем подключить панели вебмастера «Яндекс» и Google, но гораздо проще. Достаточно кликнуть по нужной нам системе, и вставить код верификации:
Выбираем интеграцию нужного нам сервиса в настройках плагина All in One SEO
Все остальное плагин сделает сам, сэкономив нам кучу времени. Нужно только предварительно получить этот код от поисковых систем. Как это сделать, я описал выше.
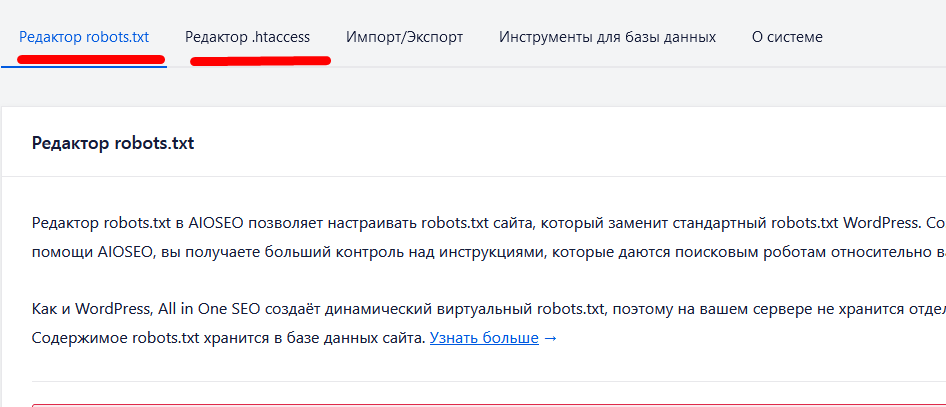
Следующий раздел плагина — инструменты. Через него мы можем напрямую редактировать файлы robots.txt и .htaccess вместо обращения к хостингу и поиска этих файлов вручную, что значительно может сэкономить время.
Доступ к редактированию файла через All in One SEO
Дубли страниц с одинаковыми мета-тегами
Да, это едва ли не главная фишка этого плагина. С его помощью мы можем автоматизировать мета-теги Title и Description на всем сайте. Таким образом мы сможем прописать вручную мета-теги на ключевых страницах, и автоматизировать их заполнение на второстепенных.
Для этого переходим в раздел «Вид в поисковиках плагина», вкладка «Общие настройки».
В первом блоке мы можем выбрать символ разделителя. На каком именно остановить свой выбор, не принципиально. Чаще всего для этого используют либо вертикальную черту, либо стрелки вправо.
Далее плагин нам предложит выбрать мета-теги для главной странице. Пока ничего нового, здесь мы еще автоматизацию затрагивать не будет, т.к. мета-теги на этой странице лучше заполнить вручную.
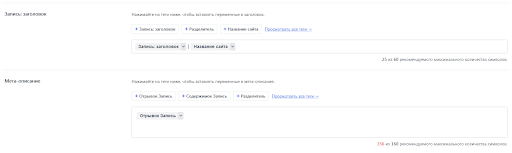
Теперь переходим на страницу типы контента. Здесь нам предлагают заполнить алгоритм создания заголовков и описаний для типов контента «Записи».
Это уже для нас интереснее, т.к. записей может быть очень много.
Ключевой элемент этих полей для нас заключается в том, что мы можем использовать теги. Именно благодаря них мы и сможем решить вопрос с уникальностью страниц.
Список тегов очень большой, и копировать их в эту статью нет смысла, т.к. их все можно просмотреть прямо на странице плагина.
Но логику работы с ними и интересные пары тегов рассмотрим прямо сейчас.
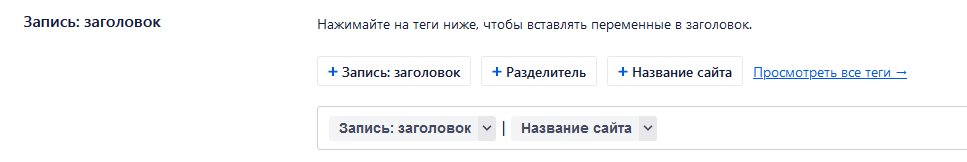
По-умолчанию, плагин предлагает выводить название «Записи», затем вертикальный разделитель и название:
Указываем сценарий создания заголовков для постов в All in One SEO
Эту комбинацию вы можете и использовать. Название плагин будет брать из настроек WordPress. По сути, это может быть любой текст, который вы добавите в это поле.
Тут вы можете проявить фантазию и поэкспериментировать.
Или просто указать домен сайта.
Кроме этого, вы можете указать после заголовка рубрику, к которой относится «Запись». Или же ее автора, если это имеет принципиальное значение.
В том же случае, если статей на сайте огромное количество, и перебрать их вручную не представляется возможным, но при этом их все нужно сделать уникальными, можно пойти на следующую хитрость.
Добавить в шаблон дату создания «Записи», что позволит сделать все заголовки уникальными, даже если название Записей будет совпадать.
Что касается поля «Мета-описание» (мета-тег Description для страницы), то здесь даже больше вариантов.
Можно по полной использовать теги. К примеру:
«Заголовок» раздела «Категория» - «Название сайта». Статья опубликована автором «Имя автора», в «Дата публикации».
Да, к подобным описаниям могут быть вопросы, но если вам нужно заполнить 200, 300 а то и больше записей уникальными описаниями, это может стать настоящей проблемой. Но с этим плагином это все можно будет сделать за 10 минут и при этом наполнить страницы вполне осмысленным текстом.
Далее такой же функционал плагин All in One SEO Pack предлагает для «Страниц», а также медиафайлов и т.д. Разбирать подробно мы не будет, т.к. все остается неизменным. Только мы можем задать такой же алгоритм генерации, или отличный, и для других типов контента.
Оптимизация страниц
Помимо общей оптимизации метатегов, плагин All in One SEO Pack позволяет нам настроить их точечно для каждой страницы.
Для этого открываем редактирование любого поста на сайте и проматываем под текст. Теперь под ним появилось несколько новых блоков, через которые мы можем редактировать метатеги страницы. Мы также может использовать теги, как и в настройках плагина All in One SEO Pack.
Настройки с указанием заголовков и тега Description в All in One SEO Pack
Заголовок означает Title страницы, а мета-описание — тег Description.
Метаданные для социальных сетей
При размещении ссылки на сайт в соцсетях они их адаптируют, а также подгружают описание страницы, изображение и т.д.
Но если вы не укажете специально эту информацию, она может не подгрузиться или выберется случайным образом со страницы. Мы можем это исправить все тем же плагином All in One SEO Pack.
Помимо настройки метатегов, которые мы рассмотрели выше, мы можем добавить к нашей странице информацию для соцсетей. Для этого нужно переключиться на другую вкладку, в блоке с настройками плагина под статьей:
Вкладка Social в плагине All in One SEO Pack
В этом разделе мы можем добавить информацию для соцсетей Facebook и Twitter. Плагин позволяет передать следующую информацию:
- Заголовок.
- Описание.
- Изображение.
Крайне удобно то, что в плагине предусмотрен предпросмотр того, как ссылка будет выглядеть в соцсети.
Добавление микроразметки Schema в WordPress
Микроразметка позволяет структурировать внешний вид сниппета в выдаче поисковых системах.
Так выглядит сайт в результатах Яндекса без микроразметки
Поисковая система берет заголовок из метатега Title, описание либо из первого абзаца, либо из метатега description, либо из куска текста, где чаще встречается ключевое слово… то есть откуда угодно, и мы это контролировать никак не сможем. И это при том, что внешний вид сниппета крайне важен для продвижения и напрямую влияет на количество переходов.
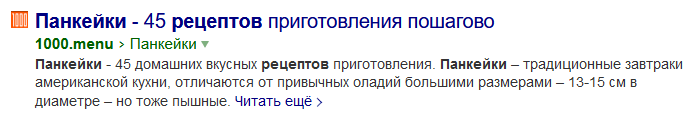
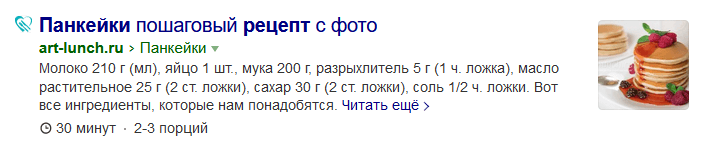
А так выглядит сайт с микроразметкой scherma.org в результатах поиска:
Пример сниппета, использующего микроразметку Schema
Отличия явные: добавлена картинка, которая привлекает внимание, в описании ингредиенты блюда, а ниже информация о времени готовки и количества порций.
А что крайне важно для нас, такой сниппет занимает больше места, а значит привлекает больше внимания, что в итоге приведет к более высокому CTR.
Чтобы подключить микроразметку к сайту, достаточно просто установить и настроить плагин. Отлично с этой задачей справляется плагин Schema от Hesham.
Плагин для добавления микроразметки Schema.org, который будем использовать
После его установки и активации, в боковом меню появится пункт Schema. Нажимаем на него, и сразу попадаем в настройки плагина.
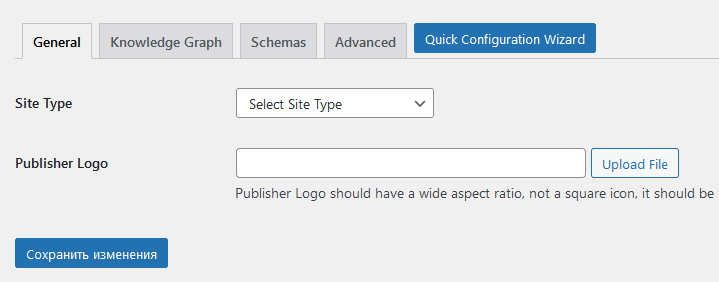
Ничего сложного в них нет: просто добавляете информацию о сайте и своем бизнесе, адрес, лого, если есть.
Общие настройки плагина Schema
После этого вам нужно создать типы микроразметок для ваших публикаций. Для этого переходите в настройки плагина Types:
Переход в настройки types плагина Schema через боковое меню
Далее в настройках выбираете, какая информация из микроразметки Schema должна добавляться к вашим постам или страницам на WordPress.
Обратите внимание: вы можете выбрать правила таким образом, чтобы выбранная микроразметка применялась только к постам определенной категории.
Либо же наоборот, сразу по всем публикациям, включая и страницы, и категории.
Кэширование файлов
Что такое кэш сайта? При каждом обращении пользователя к странице, движок подгружает различные ресурсы, изображения, текст, из этого всего собирает страницу, которую затем и отдает пользователю.
Все это может занимать довольно длительное время и заставляет пользователя ждать. Чтобы ожидание не было слишком долгим, и придумали кэш.
Сайт заранее создает страницы, файлы стилей, изображения и сохраняет у себя в кэше. И при обращении пользователя отправляет ему уже готовый заранее контент. Да и движок сайта в итоге меньше работает, и хостинг так сильно не нагружается. Так как не приходится для каждого пользователя персонально создавать страницы.
Минус этого способа в том, что если мы обновим контент на странице, а в кэш она уже попала, то пользователю будет отдаваться не новая страница, а старая закэшированная.
Чтобы этого не случилось с вашим сайтом, я объясню, как все правильно настроить, на примере плагина WP Fastest Cache.
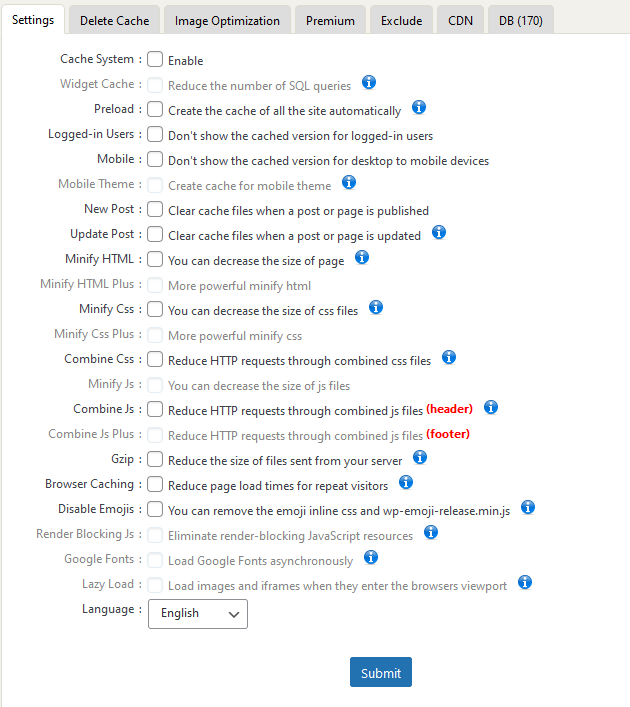
Открываем плагин, и на первой же вкладке нас ждут все ключевые настройки:
Настройки плагина WP Fastest Cache
В первую очередь, если английский язык вас отпугивает, то плагин переведен на русский язык. Чтобы его включить, в самом низу настроек можно выбрать русский язык:
Переключаем язык в плагине на WP Fastest Cache русский
Не пугайтесь большого количества настроек, для включения кэша нас интересуют только некоторые из них.
А именно:
Первый пункт — «Кэширование», собственно, включает работу плагина. Его активируем однозначно.
Далее «Автоматическая предварительная генерация кэша всего сайта». Об этом мы и говорили выше. При активации, плагин в фоновом режиме создаст кэшированные версии всех элементов.
Каких?
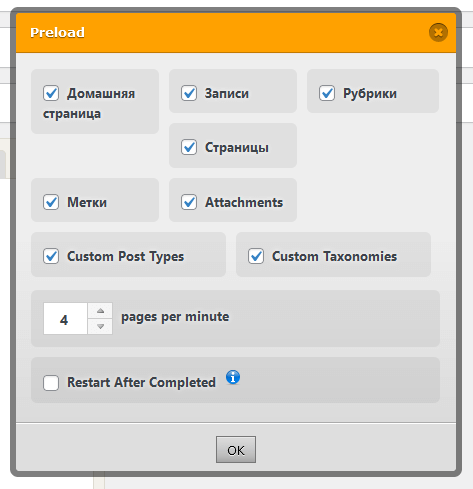
Именно это мы и можем настроить, если активируем этот пункт. Так как после этого на экране появится модальное окно с доступными типами контента:
Выбираем, какие типы страниц будут кэшироваться
Я советую выбрать все пункты, а также выставить 4 страницы в минуту. Это означает, что плагин будет проводить кэширование страниц в медленном темпе, не особо нагружая хостинг. На самом деле, можете поэкспериментировать, и установить даже более высокое значение.
Подтверждаем и двигаемся дальше.
«Не показывать кэшированную версию авторизованным пользователям» — тоже лучше активировать. Поскольку в большинстве случаев посетители не могут авторизоваться, а единственные авторизованные пользователи — это админы.
Таким образом, при включенном чек-боксе некэшированные страницы будут показываться только админам.
«Не показывать кэшированные версии мобильным устройствам» — можете активировать, если опасаетесь за отображение кэшированных страниц на мобильных устройствах. На как правило, все всегда корректно работает. Впрочем, можете заранее проверить сами и на основе этого выбрать, включать ли этот пункт.
Далее идут похожие пункты: «Очищать кэш при публикации новой записи или страницы» и «Очищать кэш при обновлении записи или страницы». Как раз их лучше включить. Они и избавят нас от проблемы, что пользователям могут показываться устаревшие страницы.
Кэш в браузере тоже включаем. Это означает, что если пользователь уже открывал страницу сайта, то при повторном заходе на сайт он не будет заново ее скачивать с нашего сервера, а откроет сохраненную версию со своего устройства.
На этом настройку можно считать законченной. Только еще уточню, что плагин позволяет в любой момент очистить кэш. Очень удобно, если вы обновили многие страницы, и нужно обновить кэш.
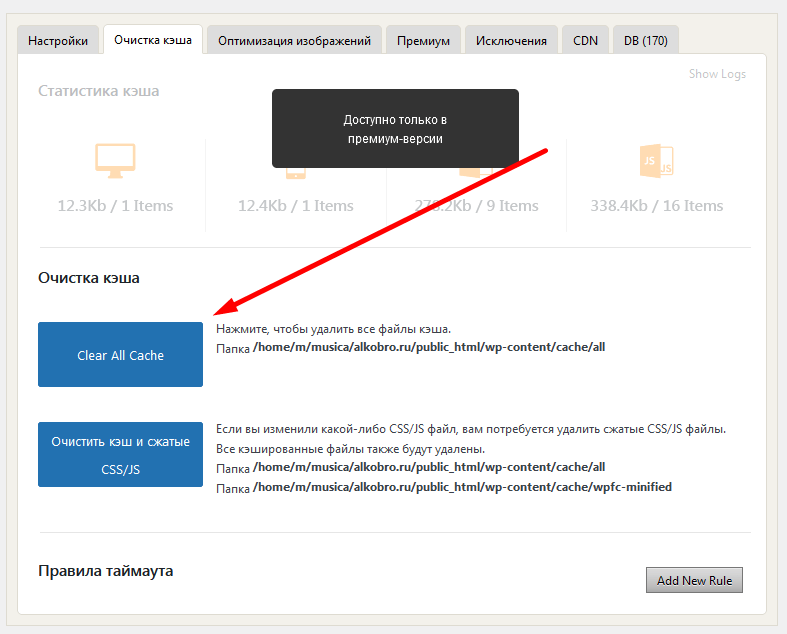
Для этого достаточно перейти во вкладку «Очистка кэша» и нажать на кнопку «Удалить весь кэш»:
Панель удаления кэша в плагине WP Fastest Cache
Сжатие исходного кода
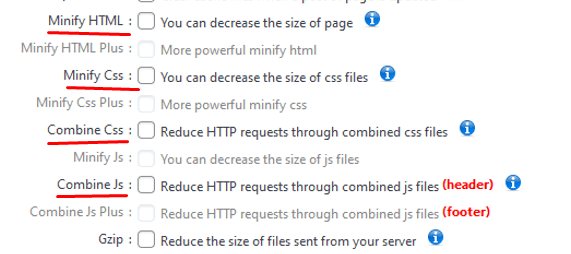
Это позволит нам сократить время загрузки страниц. Для этого возвращаемся к плагину WP Fastest Cache. Он также позволяет нам и сжать код.
Выбираем сжатие HTML, CSS, JS, а также их объединение в один файл. Однозначно все активируем. Это никак не отразится на работоспособности, но при этом увеличит скорость загрузки.
Настройки сжатия исходного кода в WP Fastest Cache
Сжатие изображений через плагин Smush
Сжатие изображений также обязательно нужно подключить, т.к. именно изображения имеют большой вес и сильно замедляют загрузку страниц.
Опять же, в этом направлении большой выбор плагинов, и все они хорошо сжимают картинки.
Могу посоветовать плагин Smush, он крайне популярный, часто обновляется, легко устанавливается и настраивается на лету.
После установки и открытия плагина вам зададут всего несколько вопросов, главный из которых — сжимать ли изображения при их загрузке?
Отвечайте да, и теперь сразу при загрузке изображений плагин будет проводить их сжатие. Только не забудьте провести массовую оптимизацию уже загруженных изображений.
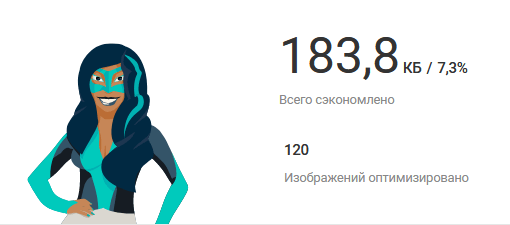
Я проверил работу этого плагина, и он сжал изображения на 7,3%, что достаточно существенно:
Отчет плагина Smush о сжатии файлов
Для 120 изображений это составило целых 183 КБ. И это при том, что изображения изначально все были крайне маленького размера.
Заключение
Поздравляю, если вы добрались до конца статьи, не просканировав ее, а именно прочитав. Мы начали изучение оптимизации сайта на WordPress от базовых настроек, а в итоге рассмотрели настройку безопасности, внутреннюю оптимизацию и увеличение скорости.
Если вы внедрите все рассмотренные способы оптимизации в свой проект, то скорее всего сделаете уже больше, чем ваши конкуренты.
Главное не забывайте, что на этом не нужно останавливаться, и этого все еще недостаточно. Также не забывайте о развитии ресурса, добавлении качественного контента и регулярных обновлениях.







































.png)

.png)
.png)
