- Зачем «Яндекс Метрика» нужна вашему бизнесу
- Как установить «Метрику»
- Как проверить правильность установки кода счетчика
- Подробный разбор установки для маркетологов
- Как настроить отдельные элементы метрики
- Поведение
- Практика использования «Вебвизора»
- Работа с сегментами
- Интеграции «Яндекс Метрики»
- FAQ
- Чек-лист по проверке правильности установки «Яндекс Метрика»
- Коротко о главном
Сервис «Яндекс Метрика» позволяет бесплатно анализировать посещаемость сайта, все данные предоставляются в таблицах и дашбордах. Это значительно упрощает изучение собранной информации. В статье расскажу, как установить счетчик, как правильно его настроить с учетом потребностей вашего бизнеса.
Зачем «Яндекс Метрика» нужна вашему бизнесу
Для начала стоит разобраться, зачем вообще нужен этот счетчик на вашем сайте и что он может дать для роста продаж. «Яндекс Метрика» — многофункциональный инструмент для полноценной веб-аналитики. К тому же, его можно интегрировать с другими сервисами, например, со сквозной аналитикой.
Вот основные задачи, обычно решаемые с помощью этого инструмента:
- Понимание, откуда приходят клиенты. Есть возможность отслеживать, из каких каналов приходят люди, совершающие конверсии. Так вы можете избежать инвестиций в неэффективные рекламные каналы.
- Поведение пользователей на сайте. Можно увидеть, какие страницы привлекают пользователей, а какие вынуждают закрывать сайт. Также есть возможность определить, после посещения каких страниц клиенты оставляют больше заявок.
- Эффективность рекламы. Есть специальные отчеты, позволяющие оценивать трафик из рекламных систем. Дополнительно можно подключать системы сквозной аналитики, чтобы точнее отслеживать всю воронку продаж.
- Где точки роста для продаж. Изучив вебвизор и другие инструменты для анализа поведения пользователей, вы можете определить, какие элементы сайта работают эффективнее и есть ли возможность масштабирования.
В целом, «Яндекс Метрика» дает возможность получить полную картину посещаемости вашего сайта, использовать эту информацию можно для доработки самого ресурса и рекламных кампаний. При правильном подходе это приведет к дополнительной прибыли для вашего бизнеса.
Как установить «Метрику»
Дальше разберу, как поставить «Яндекс Метрику» на ваш сайт, в зависимости от того, на какой платформе или CMS он сделан.
Быстрый старт в «Яндекс Метрике»
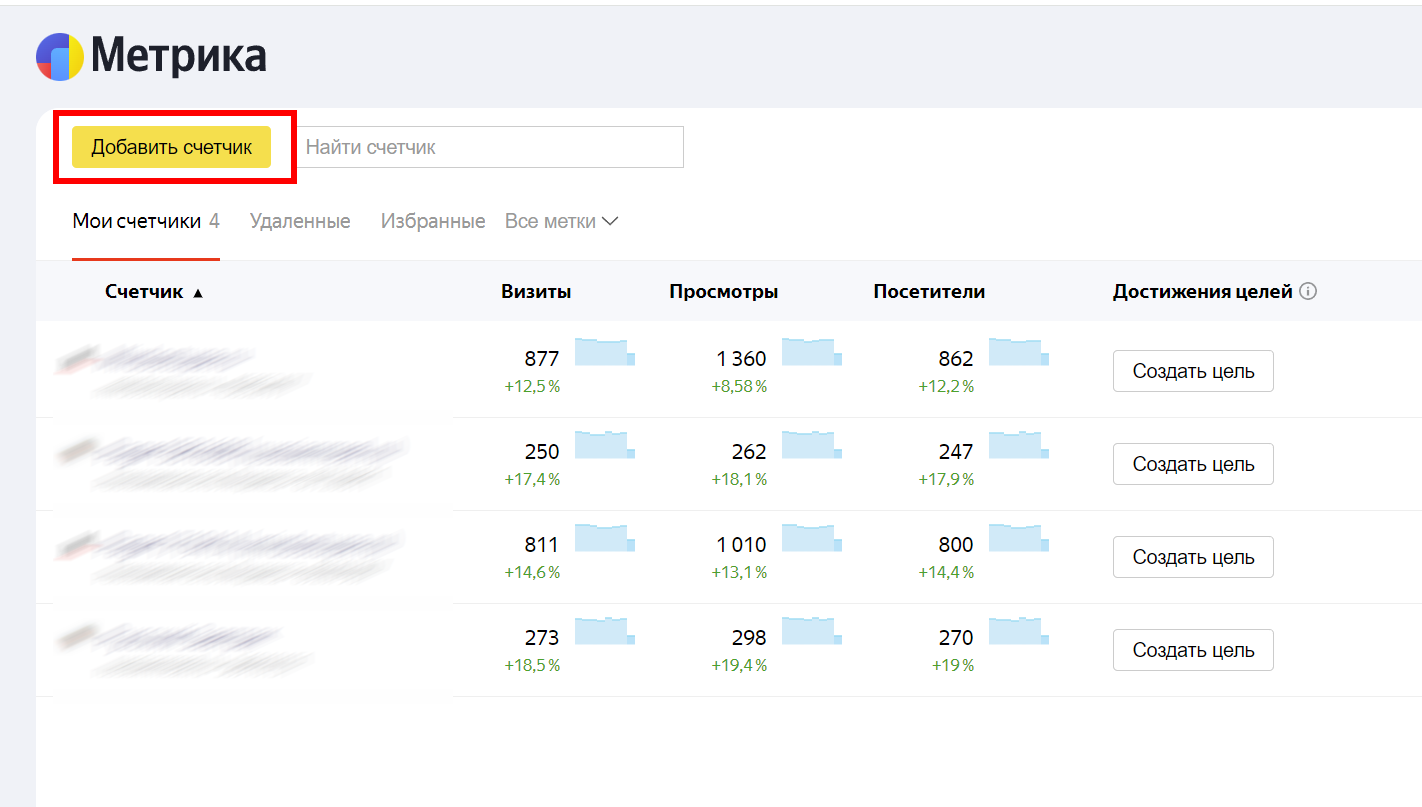
Сперва нам необходимо создать счетчик. Проходим авторизацию на «Яндексе» и добавляем новый счетчик:

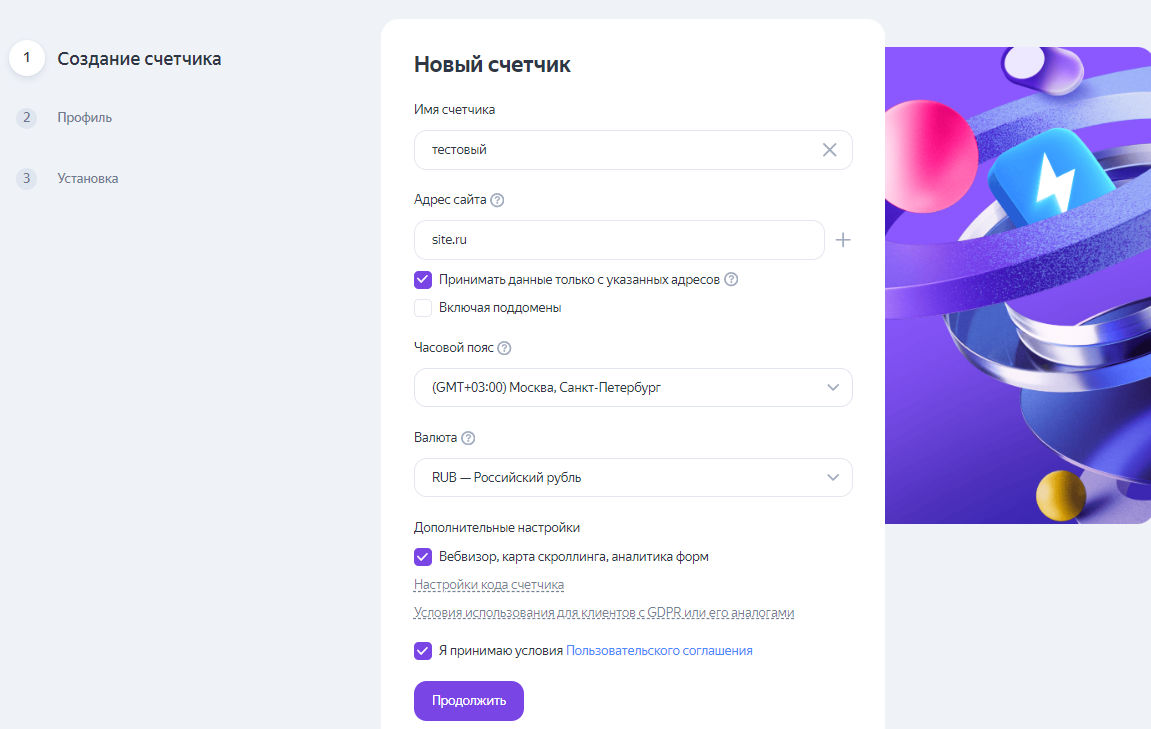
Появится новое окно, где нужно будет указать главные настройки:
- Адрес сайта. Домен или полный путь сайта (без http, https и www). Например, example.ru или example.ru/category/.
- Дополнительные адреса сайта. Используются для фильтрации посторонних данных из отчетов и сбора статистики по внутренним переходам.
- Принимать данные только с указанных адресов. Эта опция не позволит владельцам сторонних сайтов случайно или умышленно отправлять ненужные данные в ваши отчеты.
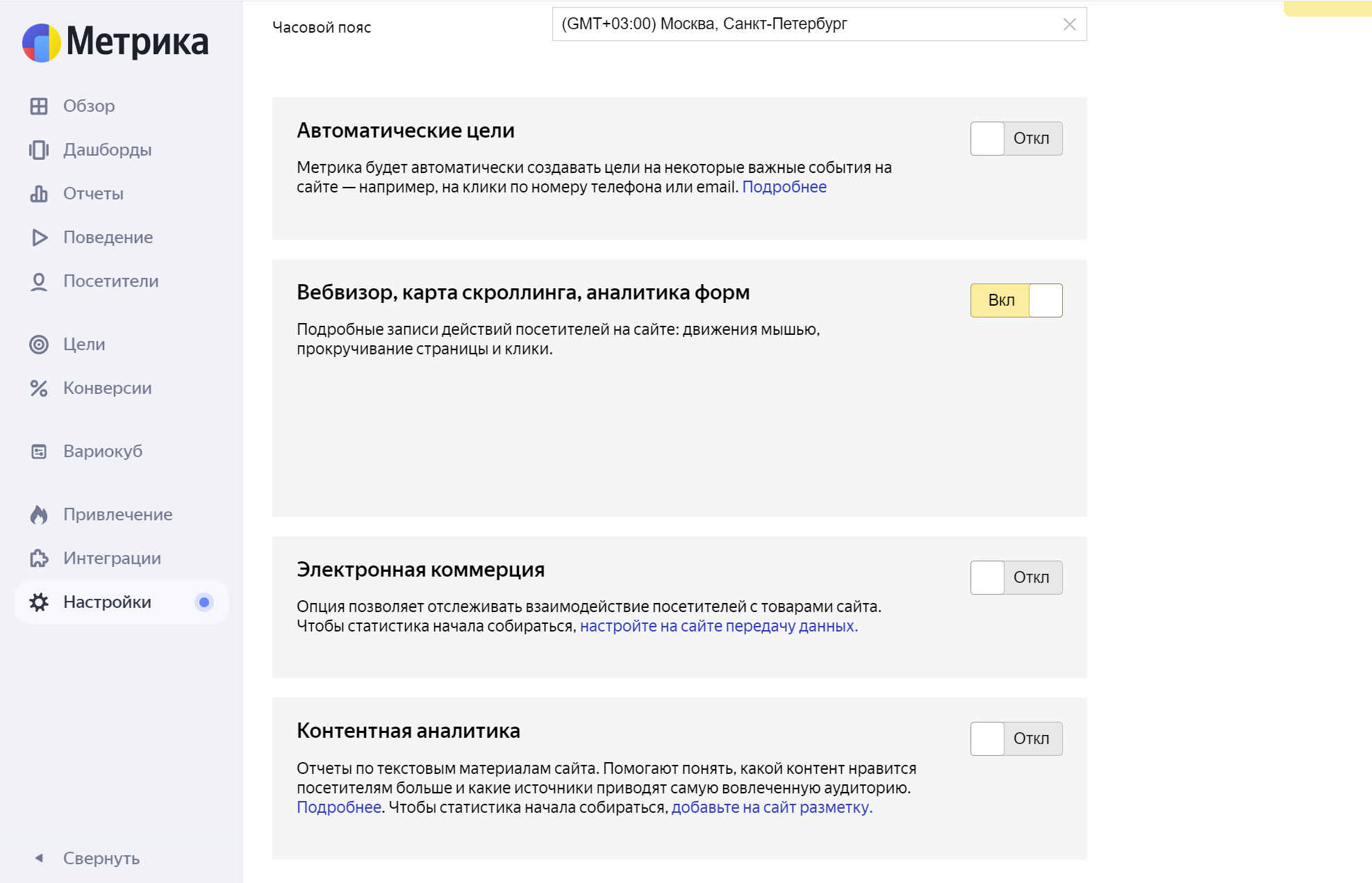
- Автоматические цели. Сервис будет автоматически создавать цели на некоторые важные события на сайте — например, на клики по номеру телефона или email.
- Вебвизор, карта скроллинга, аналитика форм. Подробные записи действий посетителей на сайте: движения мышью, прокручивание страницы и клики.
Имя счетчика указываем вообще любое — это только для нашего удобства. В качестве адреса сайта вписываем доменное имя своего сайта, префиксы не указываем. Отмечаем чекбокс, что нам нужен «Вебвизор», карты, аналитика форм и соглашаемся с условиями ПС. И выбираем пункт «Создание счетчика»:

Включая «Вебвизор», вы обязуетесь соблюдать п.18 пользовательского соглашения «Яндекс Метрики». «Вебвизор» записывает действия посетителей на сайте, в том числе содержимое полей форм — при этом данные в конфиденциальных полях автоматически заменяются на «звездочки». Отключить запись полей можно в настройках «Вебвизора».
Указываем валюту используемую для задания ценности цели, а также для данных по доходу «Директа» и электронной коммерции.
Нажимаем на строку «Настройки кода счетчика». Вы увидите «Дополнительные настройки», где можно задать параметры таймаута и настройки кода счетчика. Разберем их подробнее:
- Тайм-аут визита в минутах. Время бездействия посетителя на сайте, после которого визит считается завершенным. Действия посетителя на сайте по истечении установленного времени будут считаться в рамках нового визита.
- Отслеживание хеша в адресной строке браузера. Опция применима для AJAX-сайтов.
- Для XML сайтов. Элемент noscript не должен использоваться в XML-документах (Content‑Type:application/xhtml+xml).
- Альтернативный CDN. Позволяет корректно учитывать посещения из регионов, в которых ограничен доступ к ресурсам «Яндекса». Использование этой опции может снизить скорость загрузки кода счетчика.
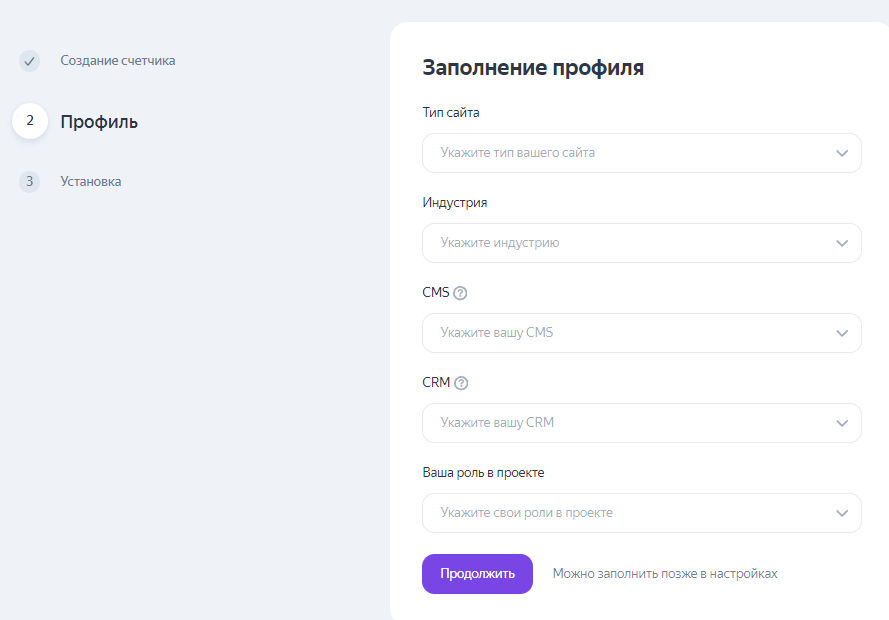
Можно включить информер. Для этого нажимаем кнопку «Настроить информер»: из настроек там только одна кнопка включения. Помните, что так вы сделаете статистику посещаемости публичной. На скриншоте ниже показана анкета профиля пользователя счетчиком:

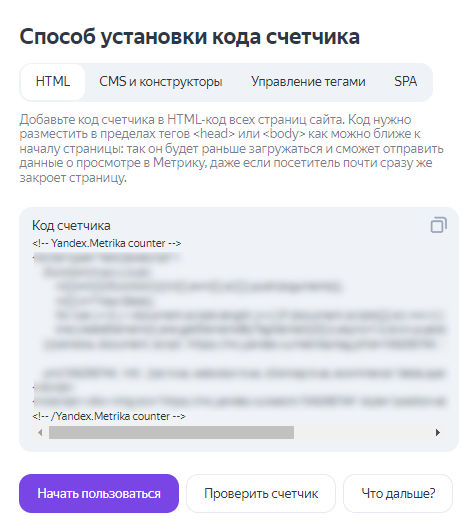
Далее сервис предложит четыре сценария установки:
- HTML.
- CMS и конструкторы типа Tilda.
- Системы управления тегами.
- SPA-сайт.
Разберу их подробнее.
HTML
Если ваш сайт работает на самописном движке, выбираем HTML. В этом случае в разделе «Код счетчика» просто копируем предложенный сервисом код и добавляем его на все страницы сайта:

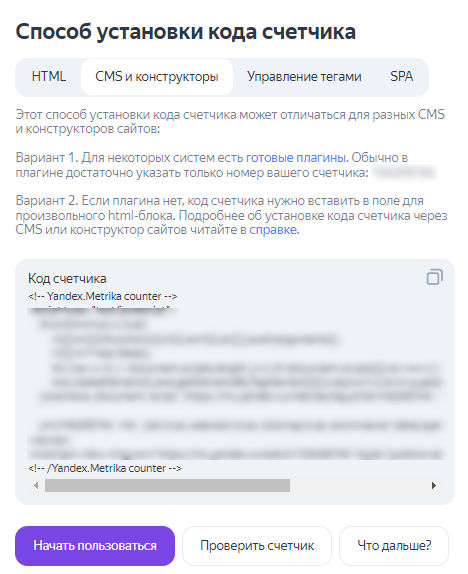
CMS
Если ваш сайт работает на готовой CMS, выбираем пункт «Установка счетчика на сайт с CMS».
CMS — это система управления контентом. С ее помощью можно изменять контент сайта, не имея навыков программирования.
Независимо от того, какую систему управления контентом вы используете, принцип одинаковый: копируем участок кода и вставляем его в хедер сайта, если в вашей CMS генерация заголовка осуществляется именно через него.

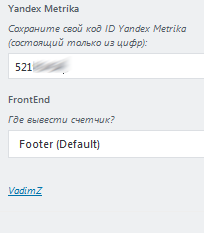
Для самых популярных CMS предусмотрены плагины для добавления счетчика на сайт. Если этот способ установки вызывает у вас затруднения, я рекомендую воспользоваться готовым плагином для вашей CMS. Например, для WordPress можно использовать плагин «Яндекс Метрика». Устанавливаем его на свой сайт через административную панель WP, а затем просто вставляем свой код счетчика в это поле:

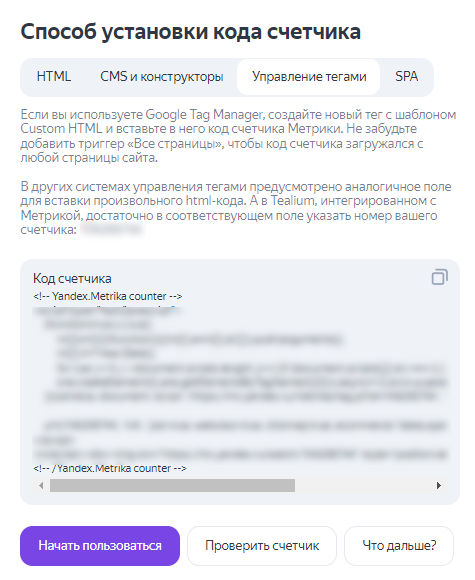
Система управления тегами
Третий способ установки — при помощи системы управления тегами, например Google Tag Manager. Вот описание такого способа установки в самой «Яндекс Метрики»:

SPA-сайт
Single Page Application (SPA) — это тип веб-приложения, которое загружает только одну HTML-страницу и динамически обновляет её содержимое в ответ на действия пользователя.
В коде сайта инициализируйте отправку просмотров тех страниц сайта, на которых требуется собирать статистику. Другими словами, нужно будет добавить hit-функцию в код сайта везде, где нужно что-то отслеживать. В итоге hit будет инициализироваться каждый раз, когда со страницей происходят какие либо изменения. Ниже мы раскроем, как это сделать.
Вот пошаговый алгоритм:
- Создайте и установите код счетчика на сайт любым способом, которые мы описали выше.
- При инициализации счетчика для defer пропишите true.
- Для записей каждого показа страницы нужно будет применить hit.
Пример инициализации счетчика:
ym(XXXXXX, 'init', {
defer: true,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true
})
Синтаксис hit-функции:
ym(XXXXXX, 'hit', url[, options]);
И сразу рассмотрим пример вызова такой функции:
ym(XXXXXX, 'init', {});
//...
ym(XXXXXX, 'hit', '#contacts', {params:{
title: 'О компании',
referer: 'http://test.ru/#main'
}});
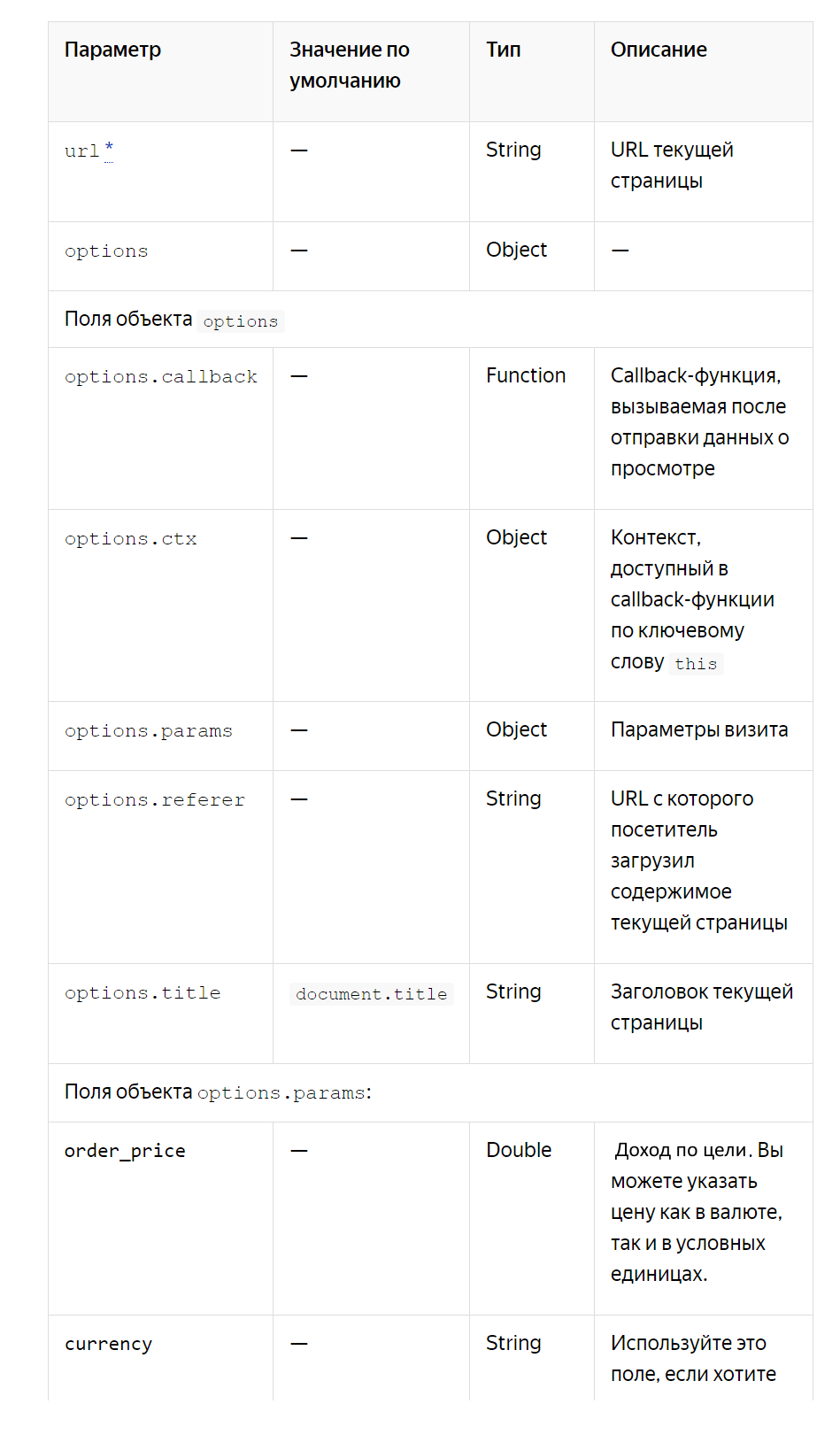
По hit вы можете передавать разнообразные параметры. Вот самые популярные:

Как проверить правильность установки кода счетчика
После того, как счетчик установлен на сайт, необходимо подождать около 30 минут, чтобы данные начали загружаться в систему. В разделе «Мои счетчики» прямо напротив установленного счетчика вы увидите, что статистика начала собираться.

Но не во всех случаях это свидетельствует о том, что счетчик функционирует корректно. Чтобы убедиться в 100 % работоспособности счетчика, необходимо добавить к URL параметр:
?_ym_debug=1
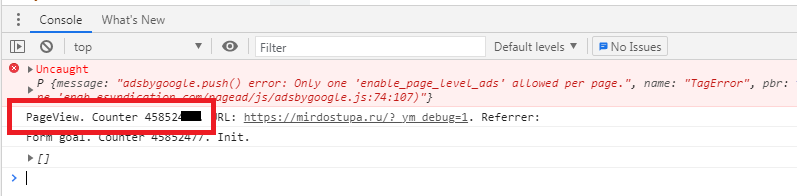
После открытия ссылки с параметром debug открываем консоль разработчика (в используемом браузере) и смотрим строку PageView. Если счетчик был установлен корректно, в строке Page View будет отображаться слово Counter и номер вашего счетчика:

Подробный разбор установки для маркетологов
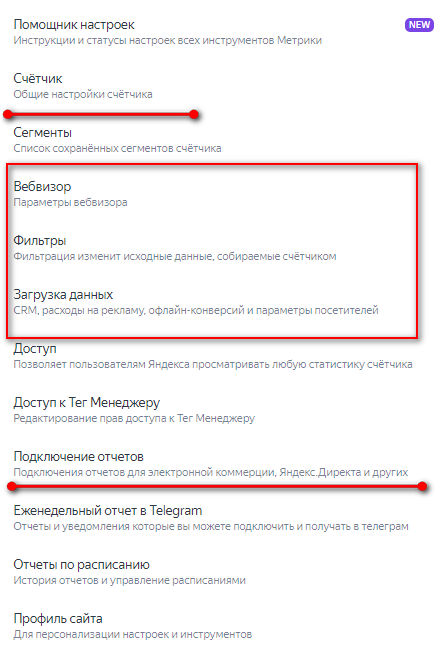
Базовые настройки не всегда позволяют полноценно использовать «Яндекс Метрику» для достижения маркетинговых целей бизнеса. Ниже покажу некоторые элементы, которые нужно обязательно включать и настраивать:
- Общие настройки счетчика. Здесь можно настроить практически все необходимое от целей до доступа других специалистов.
- Вебвизор. Проверьте, чтобы он был точно включен.
- Фильтры. Здесь можно задать фильтры, ограничивающие сбор данных, например, чтобы не учитывались переходы ваших сотрудников можно не собирать данные с IP-адреса вашего офиса.
- Загрузка данных. Один из наиболее важных для маркетолога разделов. Здесь можно настроить взаимодействие с CRM, загрузить данные об офлайн-конверсиях, передать идентификаторы пользователей из других система аналитики.
- Подключение отчетов. В этом разделе настроек можно выбрать и настроить отчеты по разным группам взаимодействий пользователей с сайтом — например, добавить в стандартные отчеты данные о звонках.

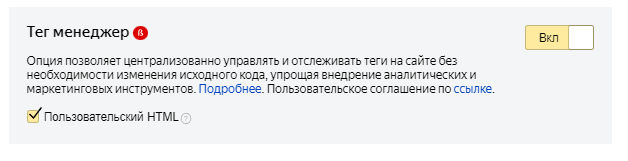
Сейчас пользователям предлагается «Яндекс Тег Менеджер». Его также можно включить в настройках. Обязательно поставьте галочку «Пользовательский HTML», даже если прямо сейчас вы не собираетесь использовать такой код в тег менеджере, в будущем может пригодиться.

Я перечислил основные инструменты для маркетолога, которые обязательно нужно включить и настроить.
Как настроить отдельные элементы метрики
Помимо базовых настроек, есть еще много отдельных функций с которыми необходимо правильно работать. Ниже разберу все возможные настройки «Яндекс Метрики» с которые могут понадобиться предпринимателю или маркетологу.
Как настроить цели
При помощи целей «Яндекс Метрики» вы можете следить за всеми действиями посетителей, которые больше всего вас интересуют.

В 2025 году доступно более десятка различных типов целей. Они отличаются друг от друга условием достижения. Можно следить за такими событиями:
- Количество просмотров.
- Посещение страниц.
- JavaScript-событие.
- Составная цель.
- Клик по номеру телефона.
- Клик по email.
- Отправка формы.
- Переход в мессенджер.
- Скачивание файлов.
- Поиск по сайту.
- Клик по кнопке.
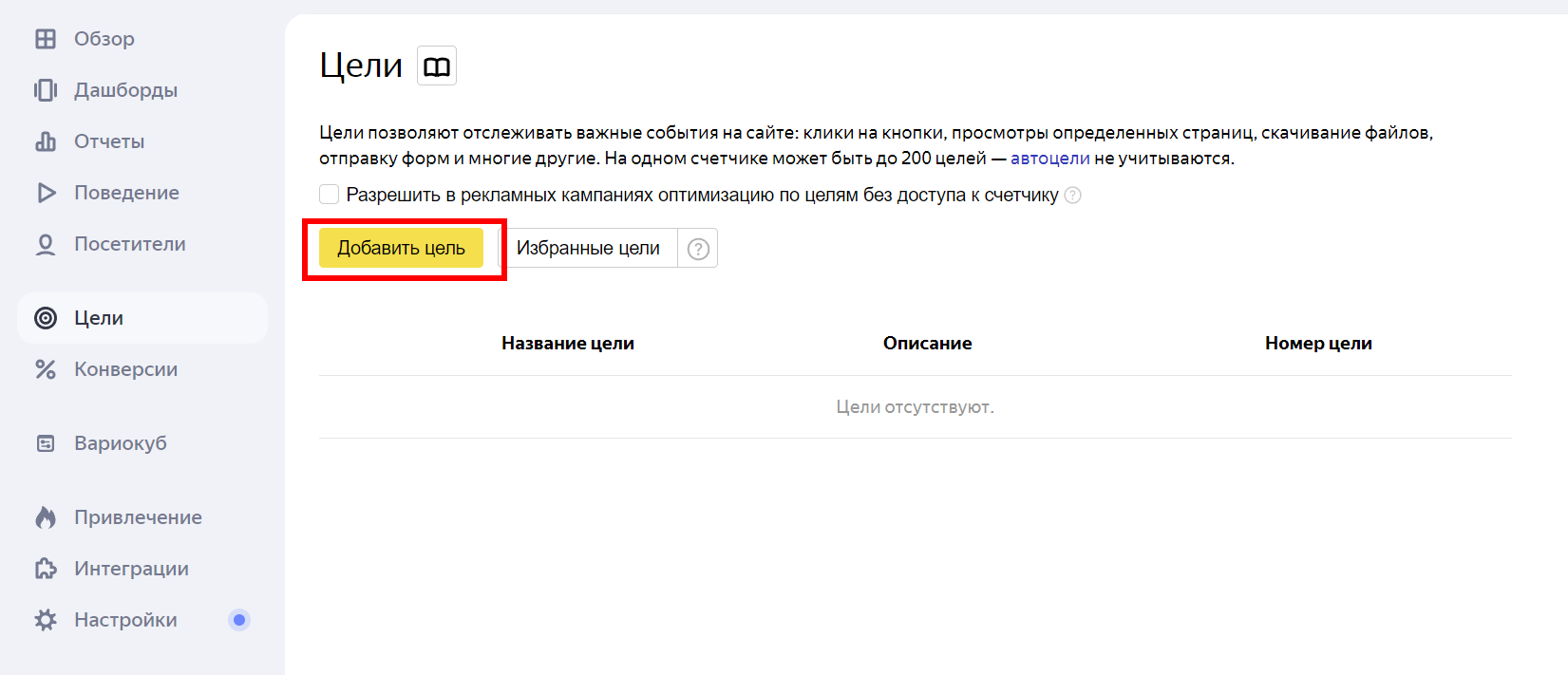
Алгоритм настройки каждой цели практически одинаковый. Для примера попробуем настроить цель «Отследить клик на телефон». Открываем «Яндекс Метрику» и в разделе «Достижения целей», выбираем пункт «Создать цель»:

Откроется новое окно. Добавляем цель:

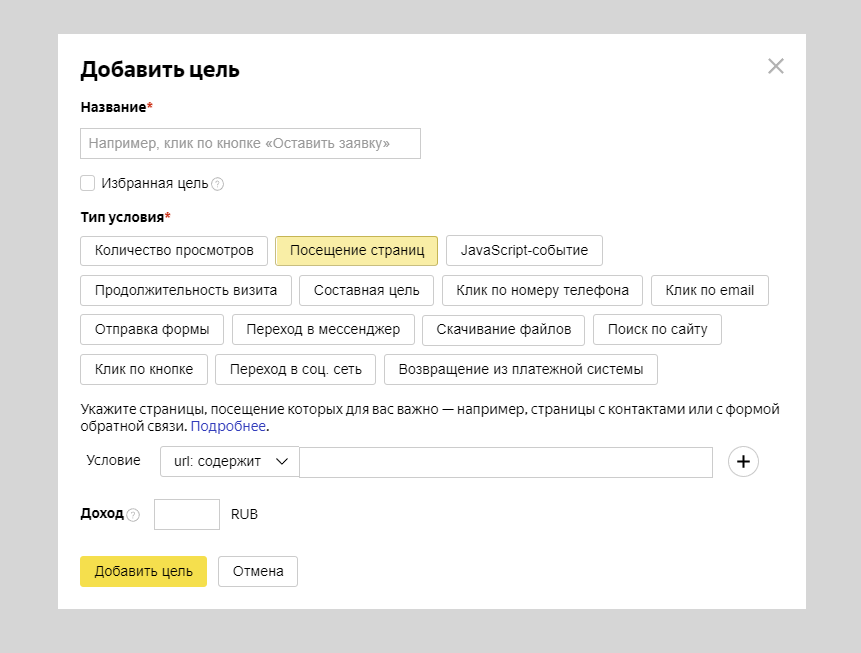
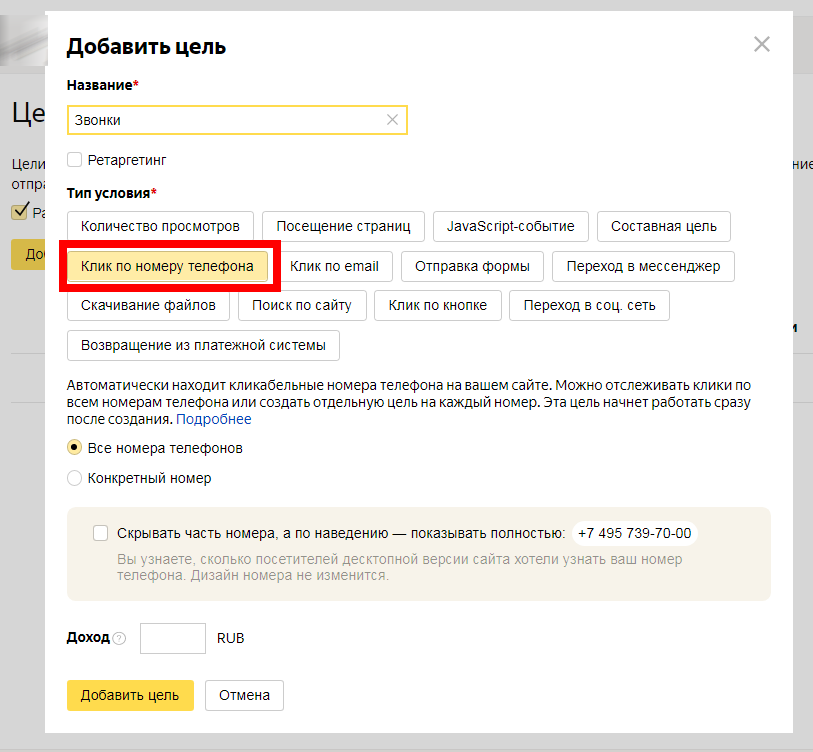
Появится окно добавления цели, которое выглядит так:

Указываем имя новый цели и выбираем ее тип условия. Мы хотим отследить клик по номеру телефона, поэтому выбираем одноименный вариант:

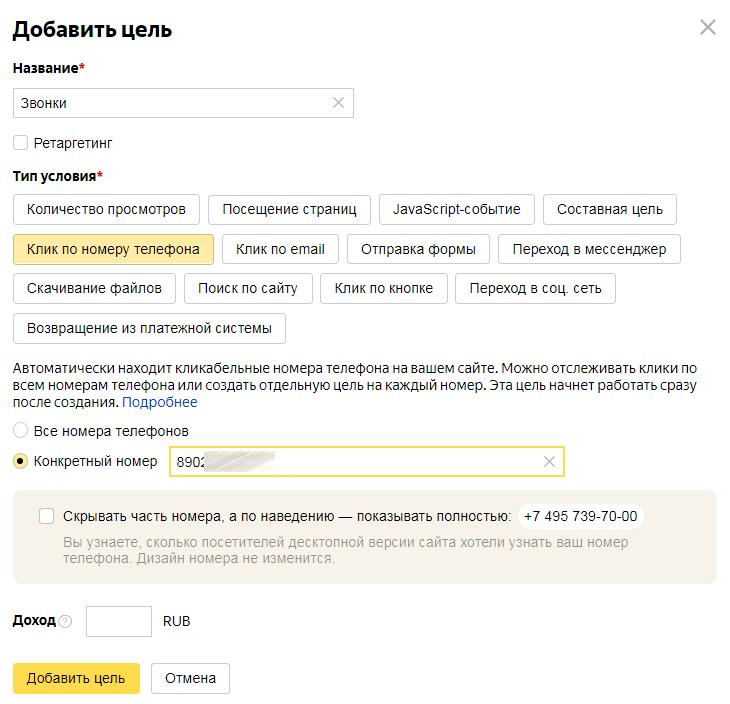
Теперь нам необходимо указать номер телефона. Выбираем конкретный номер:

Обратите внимание на возможность указания дохода. Он считается в валюте, которая задана в настройках счетчика. Всем достижениям этой цели присваивается заданный доход, если с конкретным достижением не пришло другое значение.
Обязательно убедитесь, что телефонный номер на странице вашего сайта полностью идентичен тому, который вы указываете в параметрах цели.
После добавления номера телефона выбираем пункт «Добавить цель». Проверить срабатывание цели можно, сформировав отчет по конверсиям.

Для сайтов услуг могут быть вариации в зависимости от воронки заказа услуг: это могут быть посещения страниц калькулятора, цен, контактов, важные конверсионные взаимодействия с элементами: телефон, email, всплывающие формы… на B2B проектах целями могут быть клики по ссылкам на скачивание прайс-листов или просто просмотр ключевых страниц (контакты, партнерам и прочие).
Ниже перечислены типы целей «Яндекс Метрики», а также указано для чего они могут использоваться.
|
Тип цели |
Использование |
|
Клик по кнопке |
Эта цель позволит отследить взаимодействие абсолютно с любым кликабельным элементом страницы |
|
Клик по номеру телефона |
«Метрика» найдет все телефоны на странице контактов и начнет их отслеживать. Допускается отслеживать не только все номера, но и какие-либо отдельные из них |
|
Посещение страниц |
«Метрика» засчитывает цель, если посетитель просмотрел определенную страницу, например, страницу с адресом компании или любую другую с контактами |
|
Составная цель |
Подходит для отслеживания сложных событий. Можно задать максимум 5 обязательных шагов, требуемых для достижения цели. В качестве этапов составной цели подходят не только просмотры определенных URL, но и JS-события. Учтите, что в зачет пойдут только события, достигнутые в течение одной сессии пользователя |
|
Отправка формы |
Используется для трекинга за формами на сайте |
|
Переход в мессенджер |
Эта цель позволит выделить сегмент той аудитории, которая ушла в мессенджеры |
|
Скачивание файлов |
Статистика по скачанным файлам |
|
Поиск по сайту |
Можно получить данные об использовании поиска на сайте |
|
JS-событие |
Нужно будет указать ID цели. Такая цель используется не только для трекинга за нажатием определенной кнопки (например), но и для учета продаж, которые произошли в офлайне |
|
Клик по email |
По аналогии с номером телефона, можно отслеживать как одну, так и сразу несколько кликабельных email-адресов |
|
Количество просмотров |
«Метрика» будет считать цель, если посетитель просмотрел необходимое количество страниц за один визит. Количество страниц может быть любым |
|
Переход в соцсеть |
Используется для кликов по кнопкам перехода в социальные сети |
|
Возвращение из платежной системы |
В качестве цели учитывается возвращение пользователя из платежной системы после оплаты. Может дополнять стандартную схему с конверсией в виде посещение страницы «Спасибо» |
|
Продолжительность визита |
Учитывает продолжительность визита пользователя, можно указать желаемую продолжительность. Подходит для настройки микроконверсий в «Яндекс Директе» |
На одном счетчике не может быть более двухсот целей. Кроме того, автоматические цели не учитываются как самостоятельные.
Как настроить сводку данных
Сводка данных — это важнейший инструмент «Яндекс Метрики», который демонстрирует суммарную статистику по трафику вашего сайта. Все данные выводятся при помощью настраиваемых виджетов:

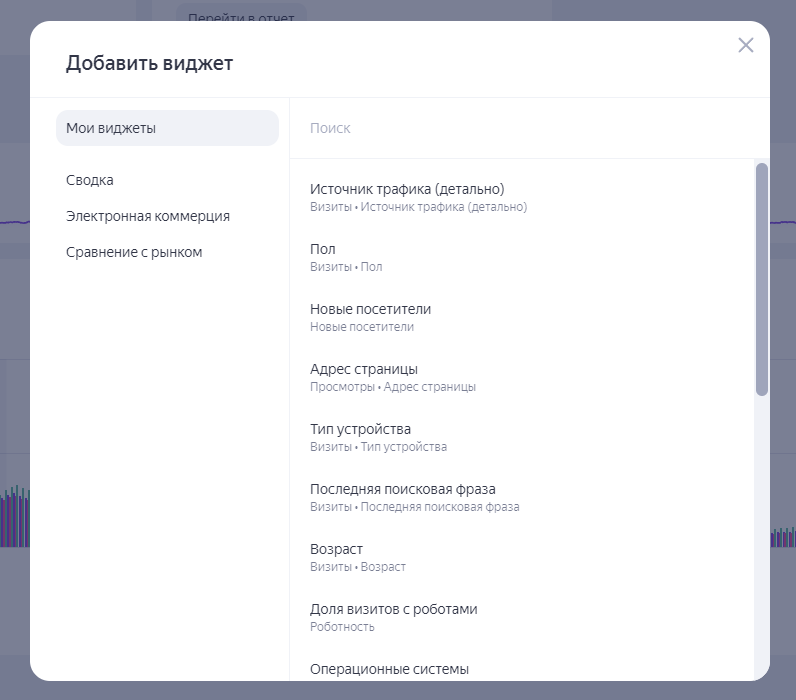
Вы можете кастомизировать не только контент виджета, но и его визуализацию (круговая диаграмма, линии, таблица, показатель). Новичкам я рекомендую воспользоваться готовой библиотекой виджетов. В ней собраны самые частые сценарии использования веб-аналитики:

В библиотеке виджетов доступны разные сценарии для анализа: от качества трафика до скорости работы сайта.

Вообще настраивать сводку данных новичку совсем необязательно — «Яндекс Метрика» по умолчанию содержит популярные типы виджетов. Среди них:
- Источники трафика.
- Посетители.
- Адреса страниц.
- Типы устройства.
- Глубина просмотра.
- Возраст.
- Отказы.
- Время на сайте.
- Последняя поисковая фраза.
Работа с виджетами
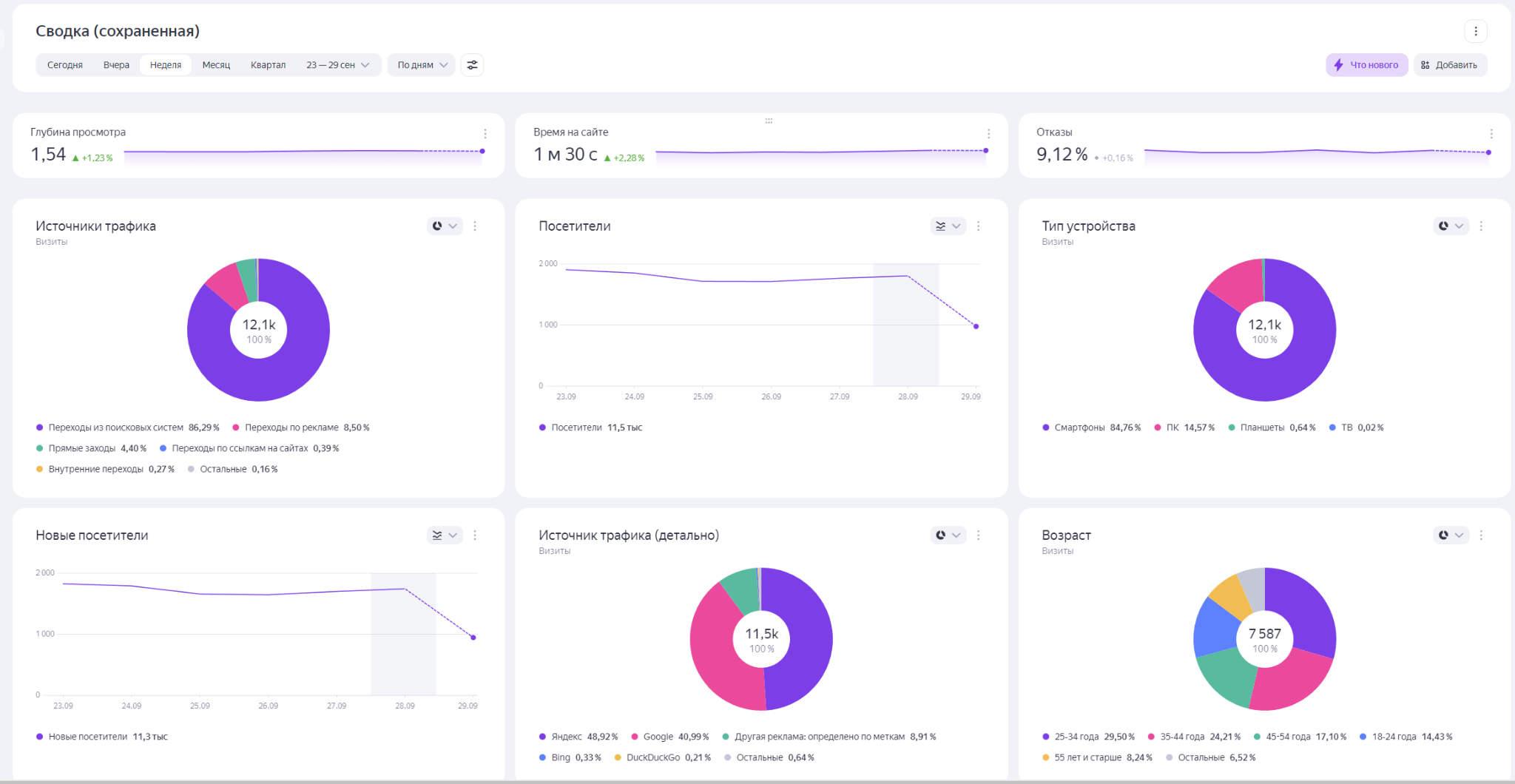
Вот так выглядят виджеты. По сути это заранее подготовленный дашборд, используемый для беглого анализа данных.

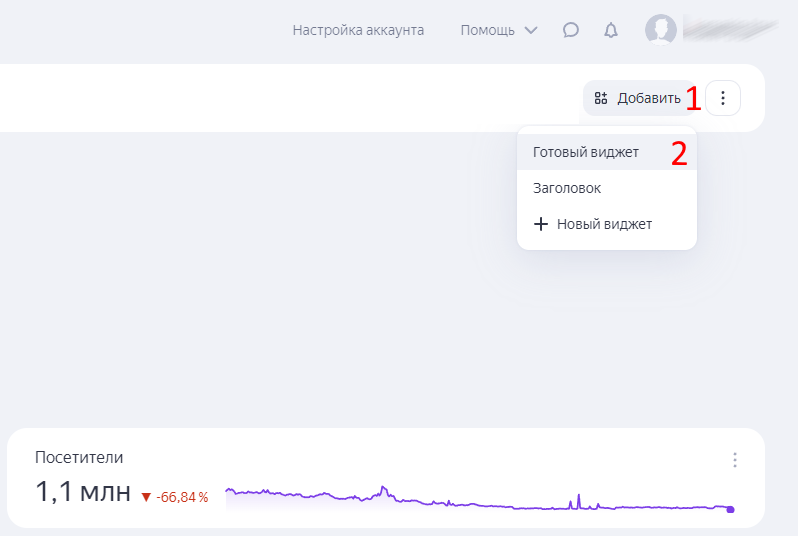
Механизм работы с ними немного изменился. В 2025 году вы можете создать виджет тремя способами. Самый простой вариант — выбрать из готовых виджетов. Нажмите кнопку «Добавить» и выберите «Готовый виджет». В открывшемся окне выберите подходящий виджет из предложенных.
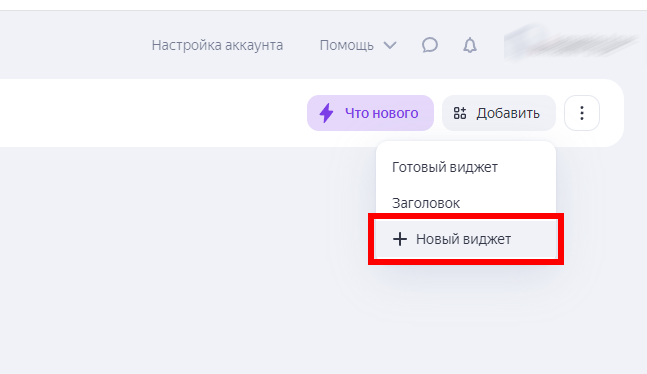
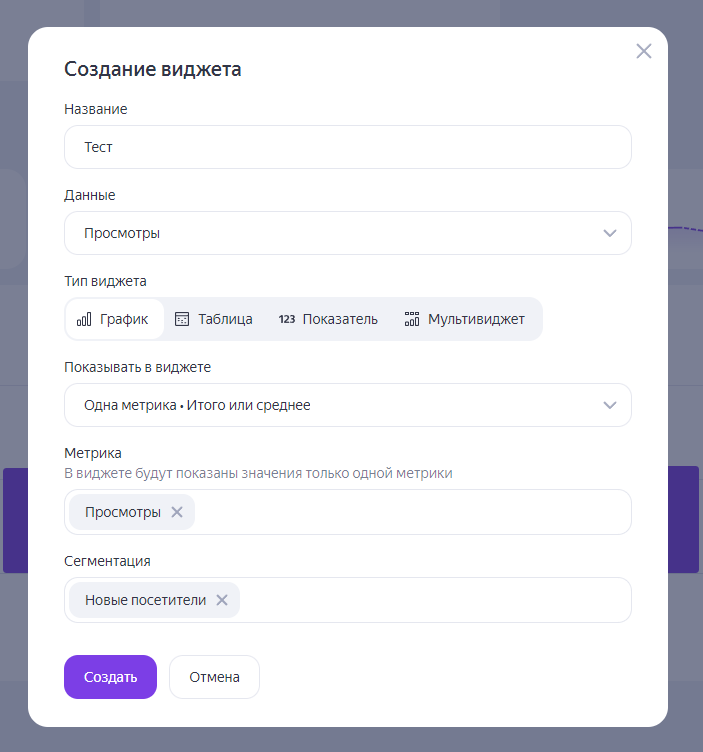
Можно создать новый виджет. Нажмите кнопку «Добавить» и выберите «+ Новый виджет». В открывшемся окне укажите следующие параметры:
- Название виджета.
- Данные, на которых будет основан виджет: например, визиты или просмотры.
- Тип виджета.
- Цель. Данный пункт доступен только при выборе данных о визитах.
- Метрики и группировки.
Для группировок, в которых используются источники, применяется атрибуция «Последний значимый переход».
Есть возможность добавить виджет из отчета. В выбранном отчете нажмите кнопку «На дашборд». В открывшемся окне с параметрами виджета можно внести изменения и добавить виджет на дашборд.
В обновленной «Метрике» доступен специальный режим для расширенного просмотра и редактирования виджета. Чтобы активировать этот режим, нажмите на виджет, который хотите редактировать, а затем на кнопку «Редактировать». В открывшемся окне вы сможете:
- Просмотреть статистику по расширенным срезам.
- Настроить виджет в более мелких деталях. Выбрать тип виджета. Указать, какие данные будут отображаться на графике: автоматически подобранные значения (первые 5 строк), вручную выбранные значения или несколько метрик для вывода на график или таблицу.
Не забудьте нажать кнопку «Обновить виджет», чтобы сохранить все внесенные изменения.
Существует четыре типа виджетов: график, таблица, показатель и мультивиджет. Вы можете легко переключать тип виджета прямо на дашборде. Для этого в самом виджете нажмите на кнопку и выберите нужный вам тип.
Попробуем создать новый виджет. Выберите пункт «Новый виджет» и его тип и предварительно нажмите на кнопку добавления:

Отчеты «Метрики» основаны на данных о просмотрах, визитах и расходах по источникам трафика. В просмотрах содержатся информация о просмотренных страницах и действиях посетителей, а в визитах — агрегированная информация о визите пользователей в целом. Информация о расходах позволяет заменить затраты на привлечение трафика из каждого источника.
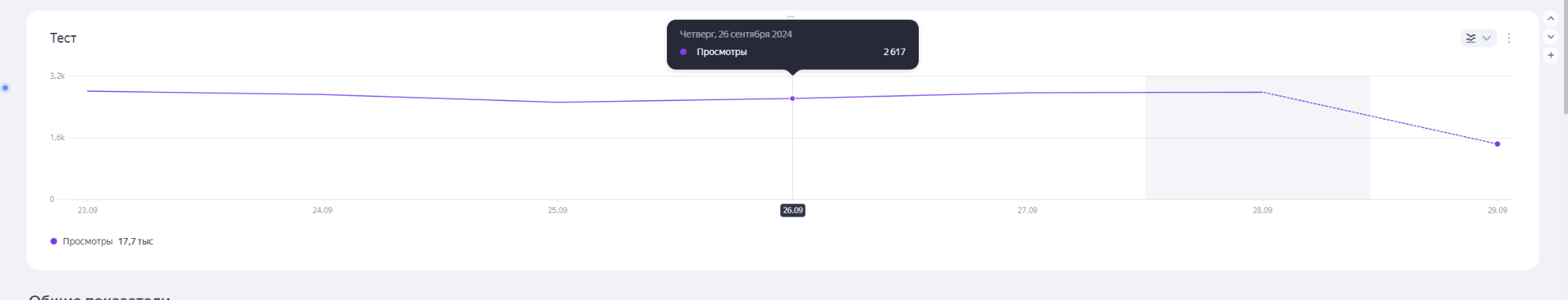
Для примера поработаем с графиком:

Нажимаем «Создать». Все готово — виджет появился в сводке:

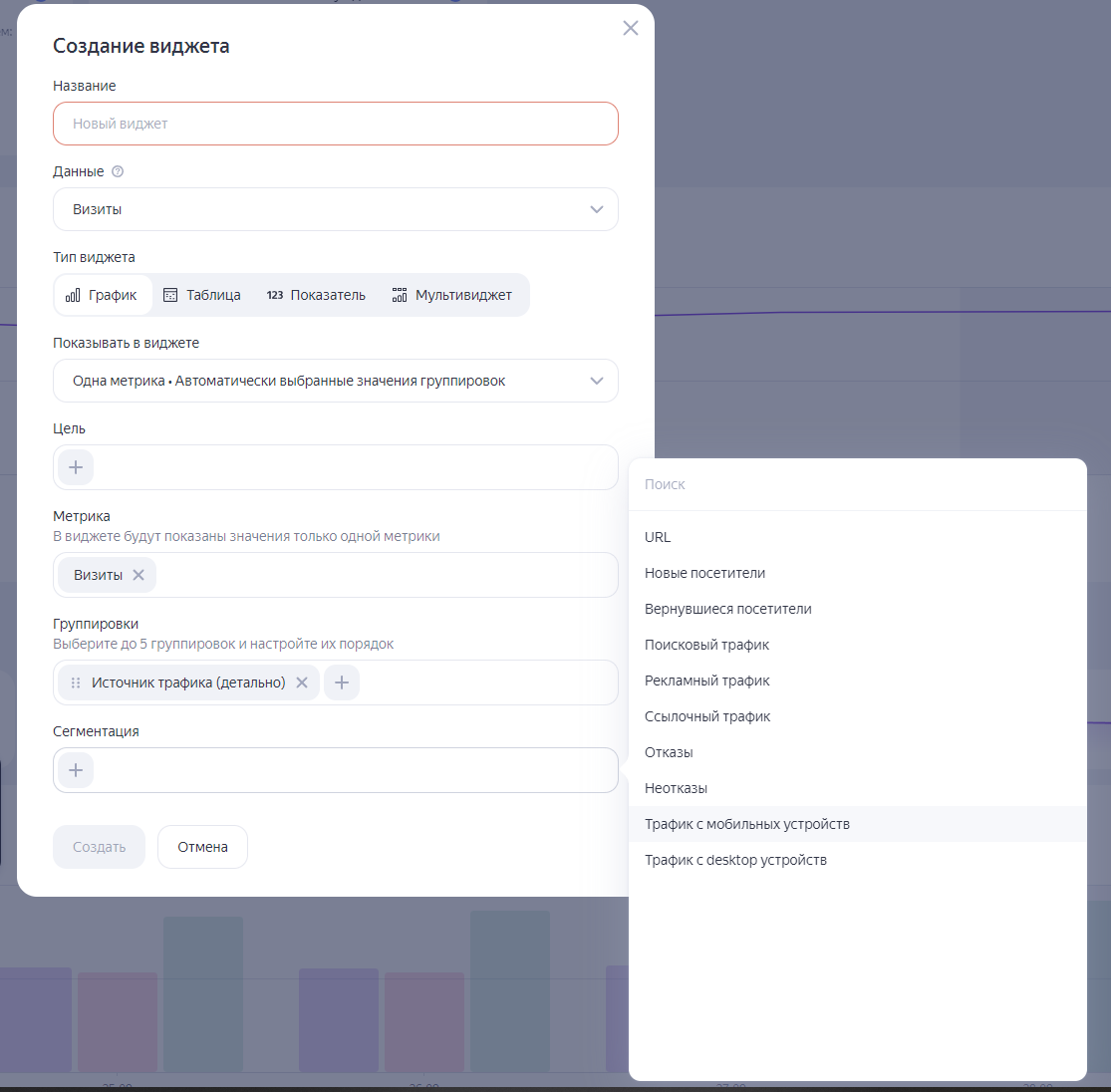
Аналогично отслеживаем любой интересующий вас параметр. Вот какие условия сегментации доступны в обновленной версии:

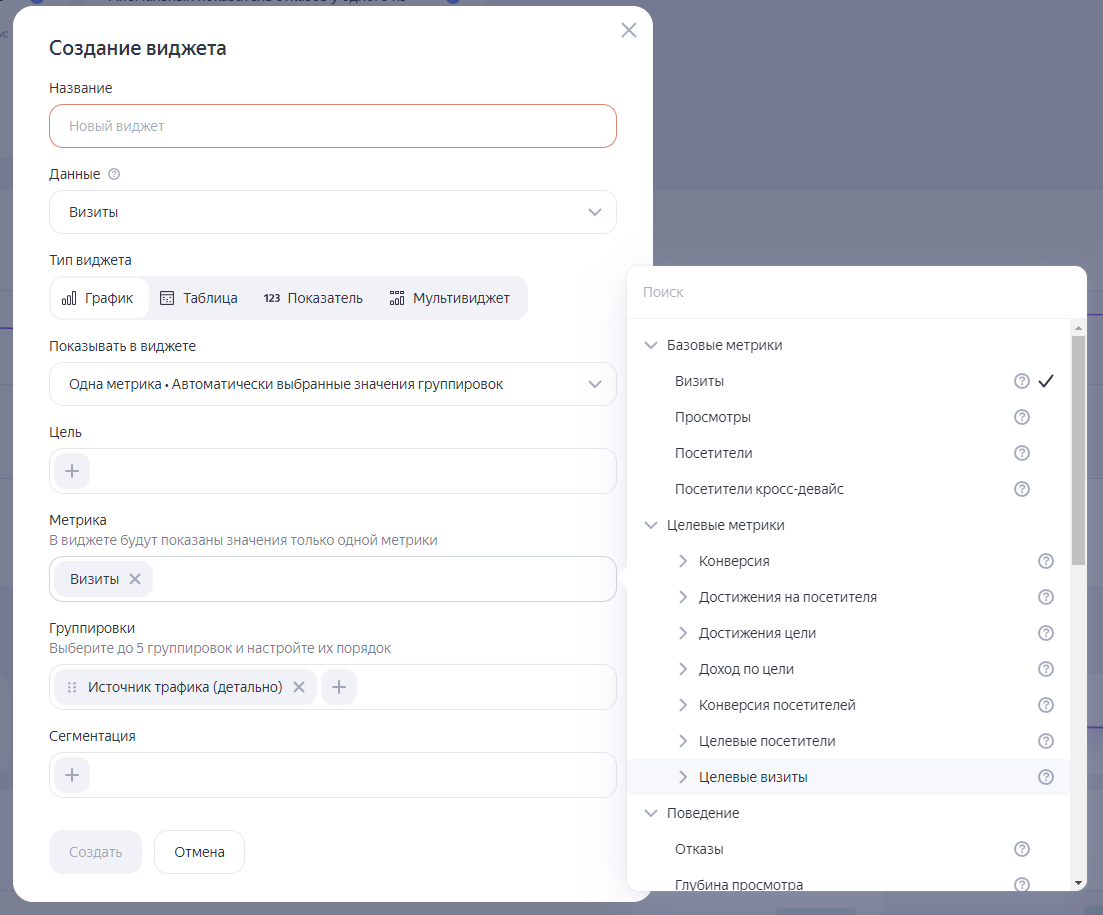
А вот метрики остались теми же самыми:

Работа с дашбордами
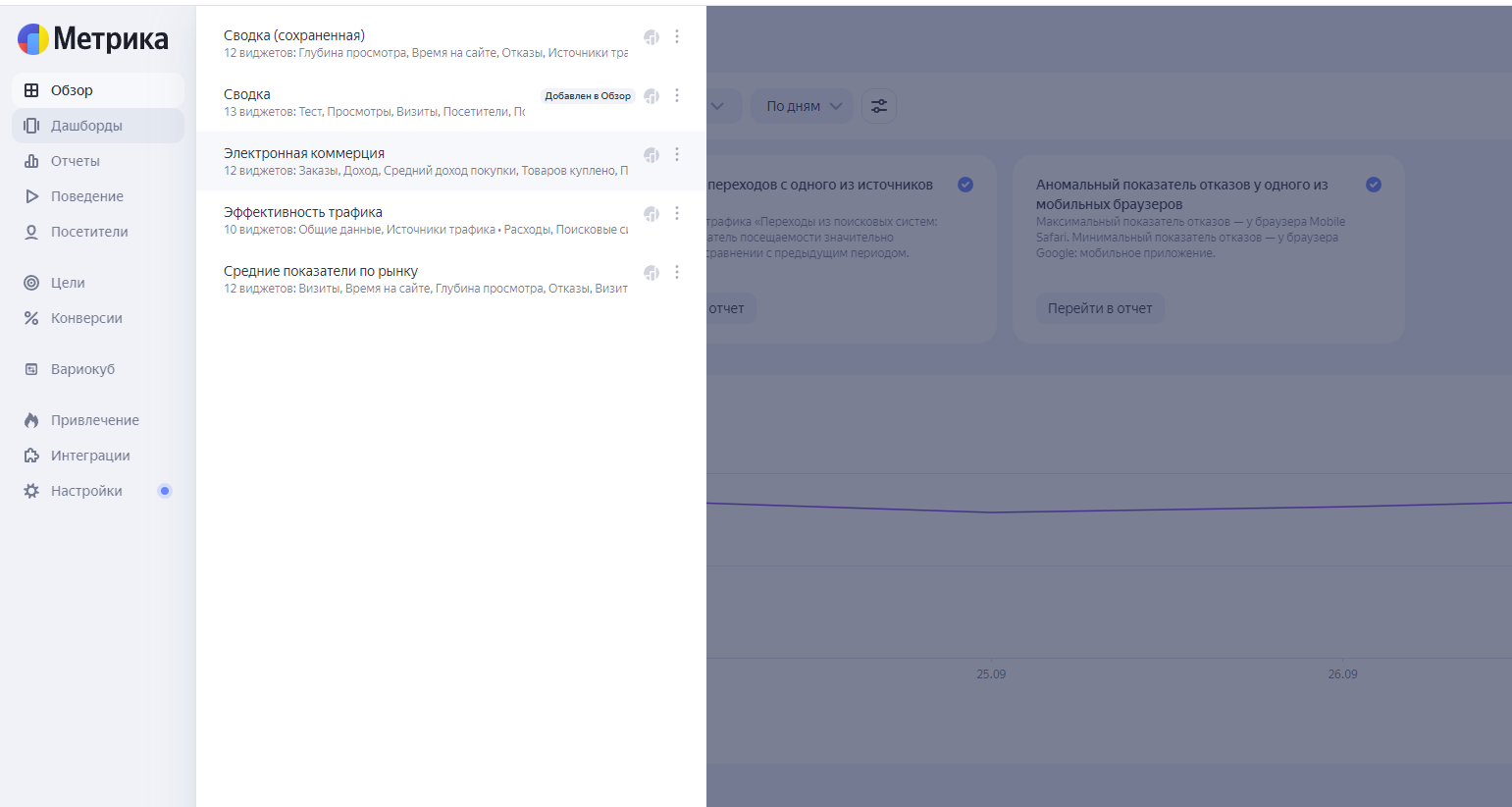
Обратите внимание, что с 27 марта 2024 года раздел «Сводка» был обновлен и получил новое название — «Дашборды». Если вы изменяли какие-либо виджеты в старом разделе «Сводка», теперь у вас будет доступен дашборд «Сводка» (сохраненный) в новом меню «Дашборды». В этом дашборде будут храниться ваши виджеты из предыдущей версии.
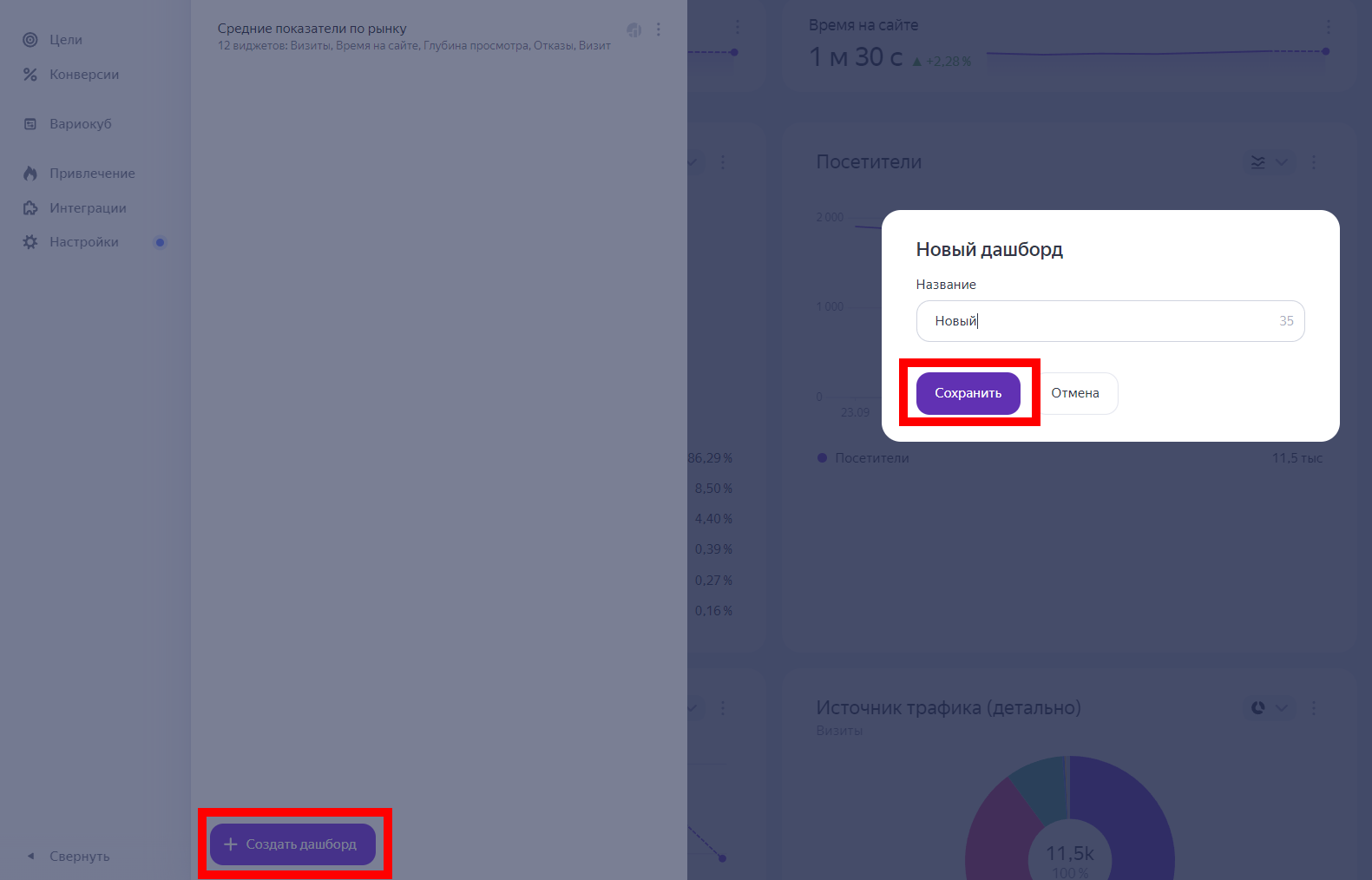
Дашборды — это раздел «Метрики», где вы можете быстро увидеть важную информацию о работе вашего сайта. В «Метрике» имеются три стандартных дашборда: «Сводка» с общей информацией о сайте, «Эффективность трафика» и «Электронная коммерция». Кроме того, у вас есть возможность создать до пяти дополнительных дашбордов с учетом ваших специфических настроек. Чтобы создать новый дашборд, просто перейдите в раздел «Дашборды» и нажмите на кнопку «Создать дашборд» внизу страницы.
Создание и редактирование дашбордов доступны только пользователям с правами на редактирование.
Раздел «Обзор» представляет собой дашборд, который можно быстро добавить в боковое меню. Вы можете сделать это одним из следующих способов:
- В разделе «Дашборды» нажмите на нужного пользователя и выберите «Добавить в обзор».
- Перейдите к дашборду, затем в панели управления в правом верхнем углу нажмите на кнопку и выберите «Добавить в обзор».
Дашборды состоят из нескольких компонентов:
- Панель управления, где можно задать дату, выбрать детализацию, внести примечания.
- Кнопка «Добавить» для добавления существующих виджетов или создания новых.
- Заголовок и описание, которые доступны для редактирования.
- Виджеты — визуальные компоненты дашборда.

Для удобстве здесь есть готовые сценарии дашбордов. Примеры — сводка, электронная коммерция, эффективность трафика, средние показатели по рынку.
Чтобы создать новый дашборд, нажмите кнопку внизу страницы:

Затем настраивайте свои дашборды, добавляйте виджеты нужных отчетов — об этом я сказал выше в разделе «Виджеты».
Изменения в отчетах
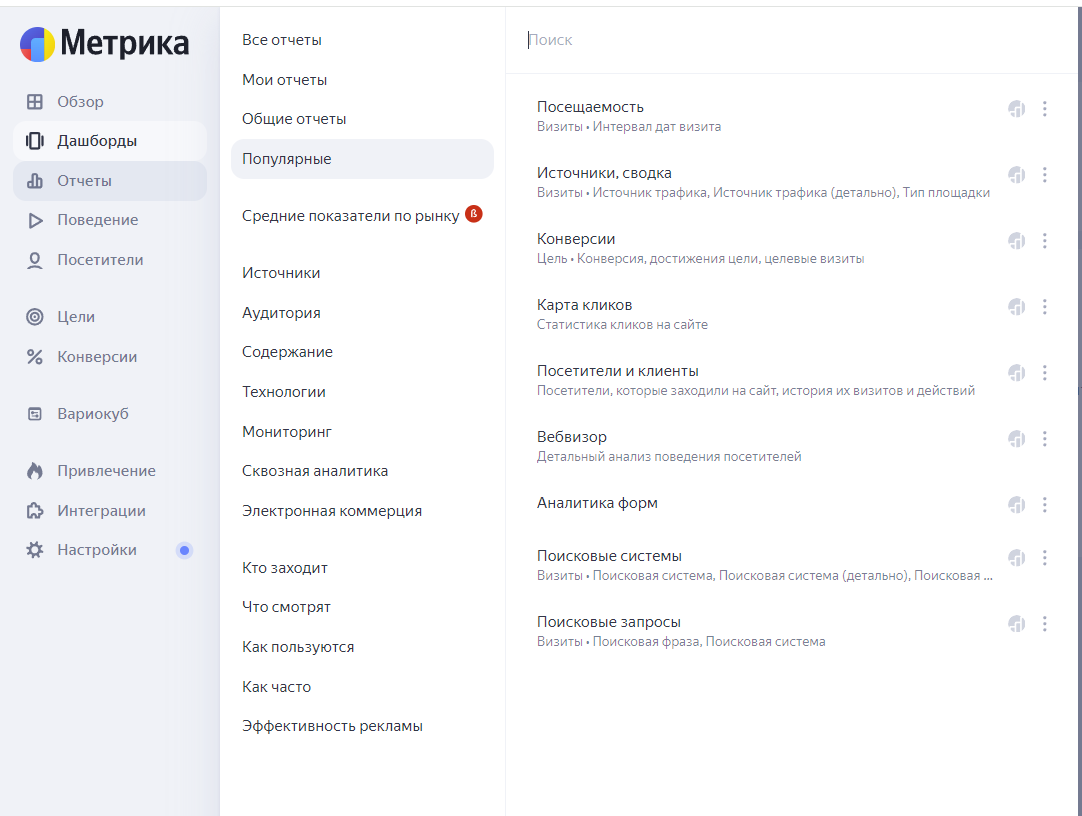
В обновленной версии все отчеты остались в навигационном разделе. Некоторые из них поменяли свое название:

Стандартные отчеты — это основной инструмент «Яндекс Метрики», который позволяет собрать большую часть статической информации о сайте. Все отчеты можно разделить по его типу:
- Все отчеты.
- Мои отчеты.
- Общие отчеты.
- Популярные.
- Средние показатели по рынку.
- Источники.
- Аудитория.
- Содержание.
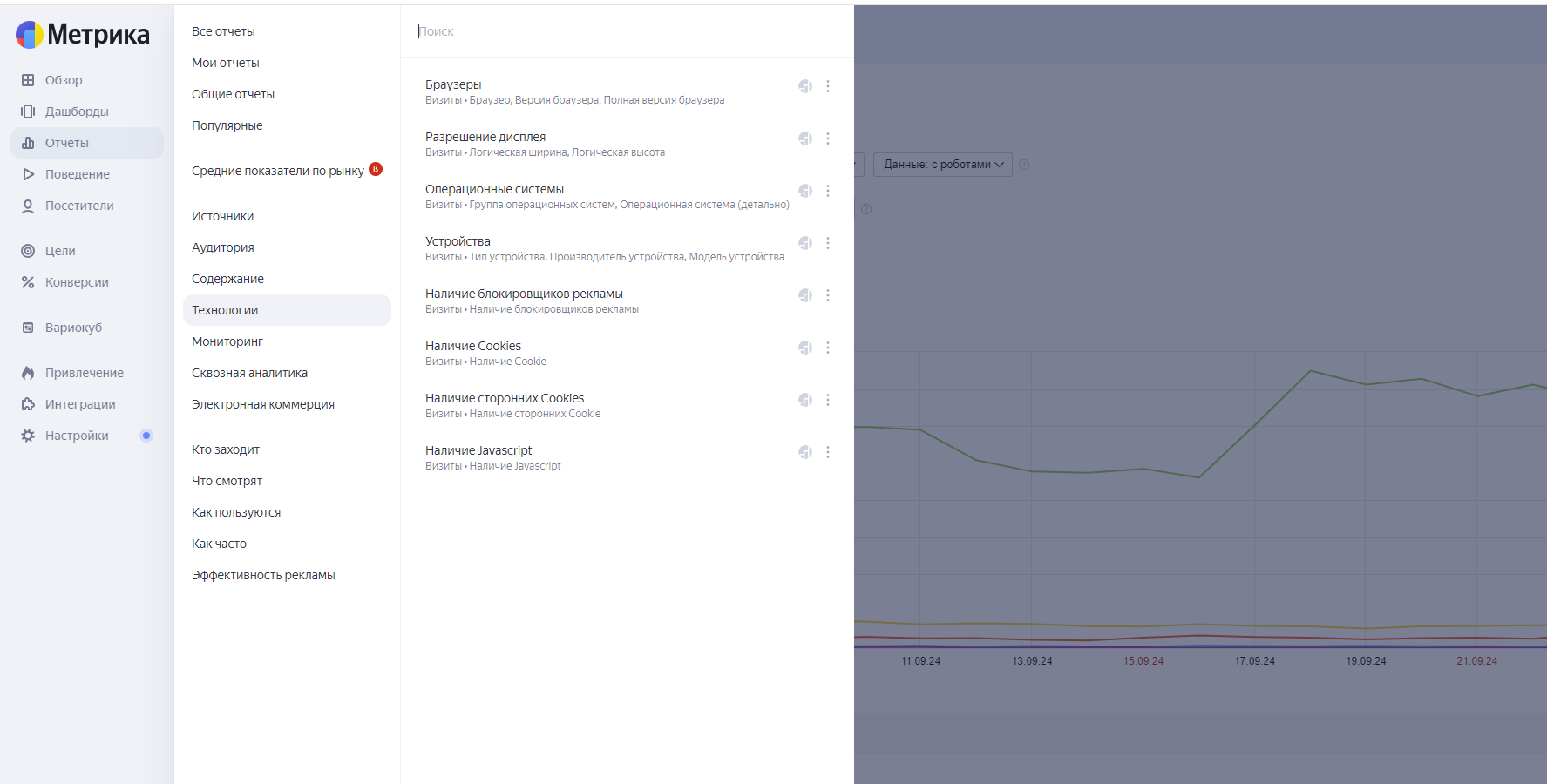
- Технологии.
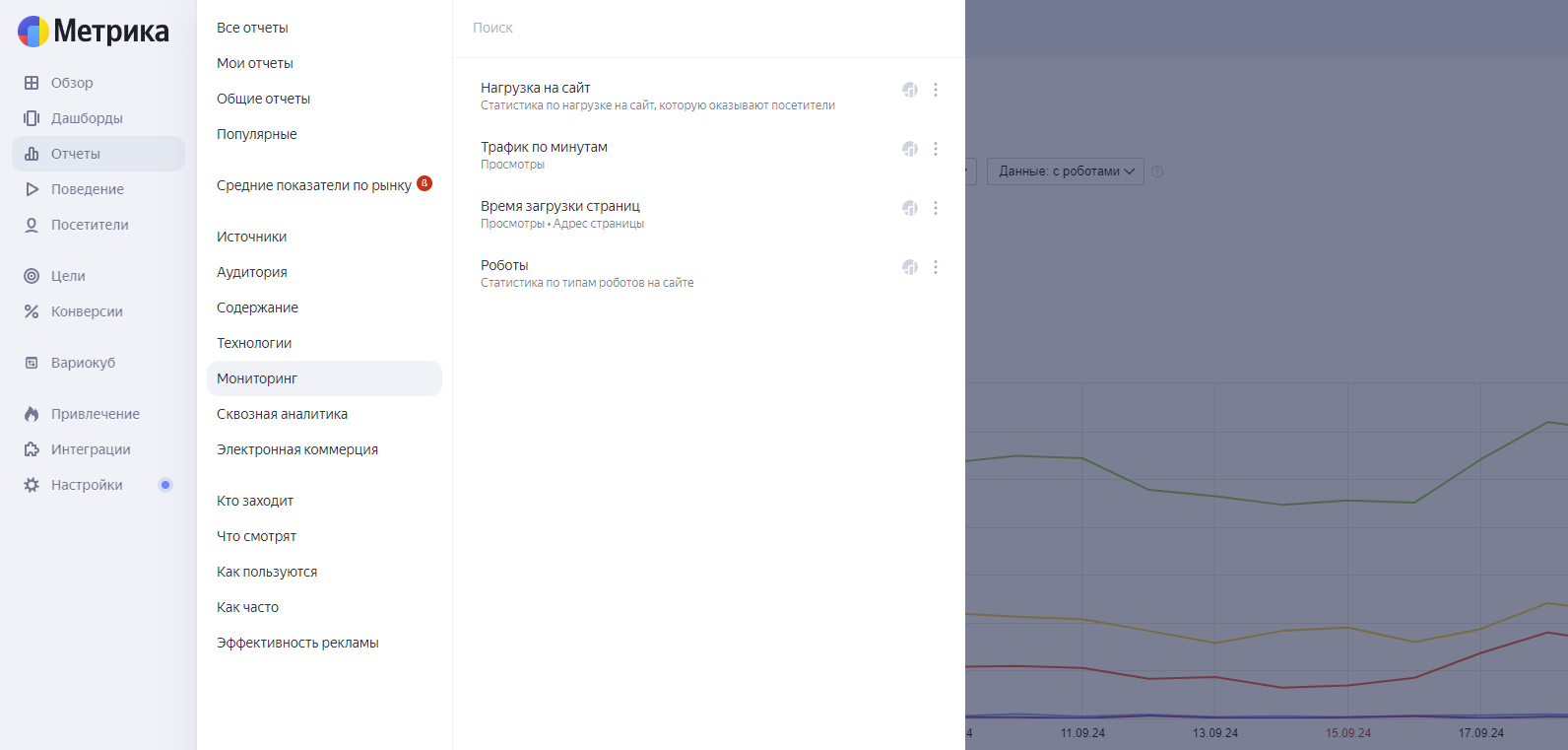
- Мониторинг.
- Сквозная аналитика.
- Электронная коммерция.
- Кто заходит.
- Что смотрят.
- Как пользуются.
- Как часто.
- Эффективность рекламы.
Любой стандартный отчет можно изменить в соответствии с вашими задачами и требованиями. Рассмотрим самые распространенные отчеты подробнее.
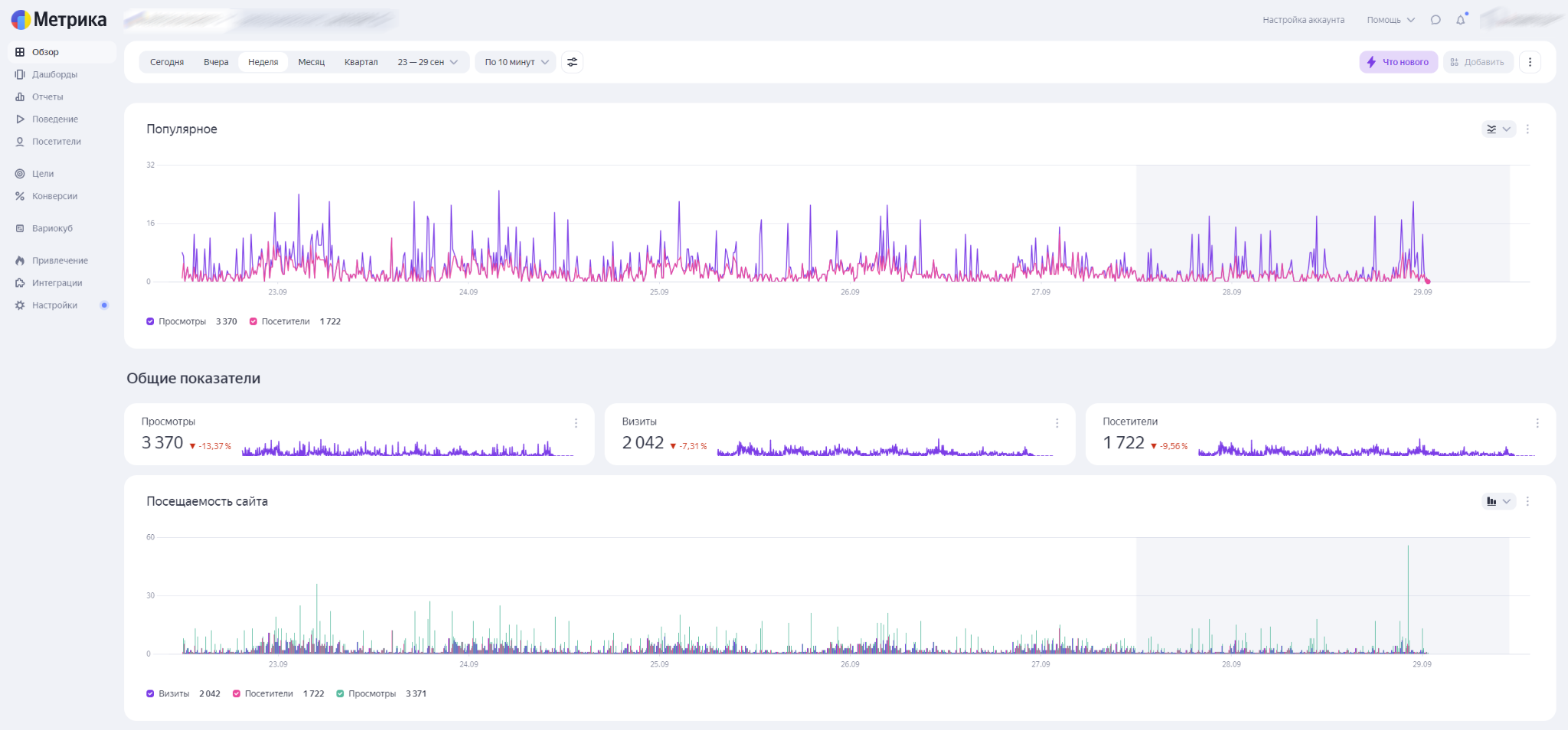
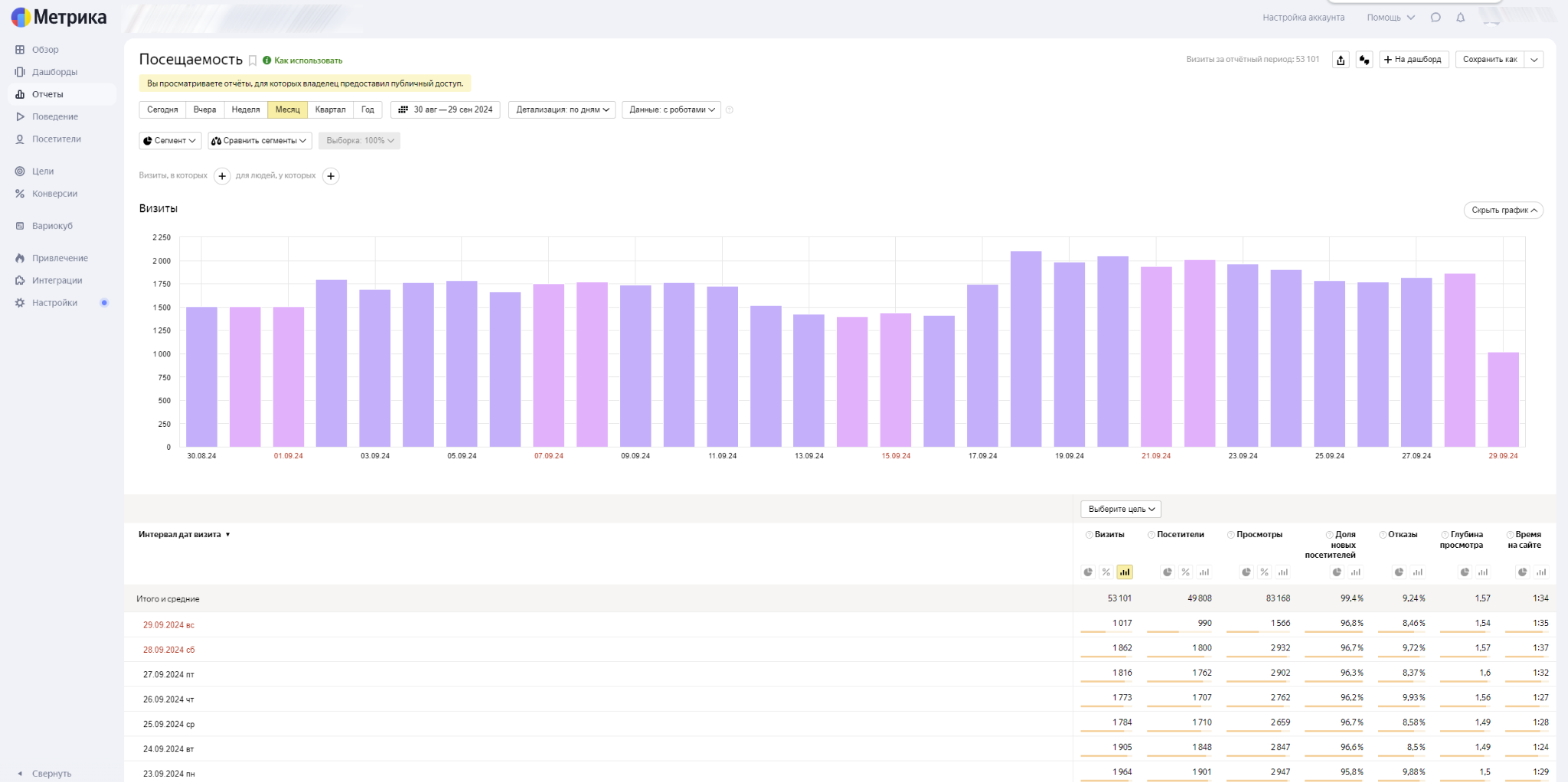
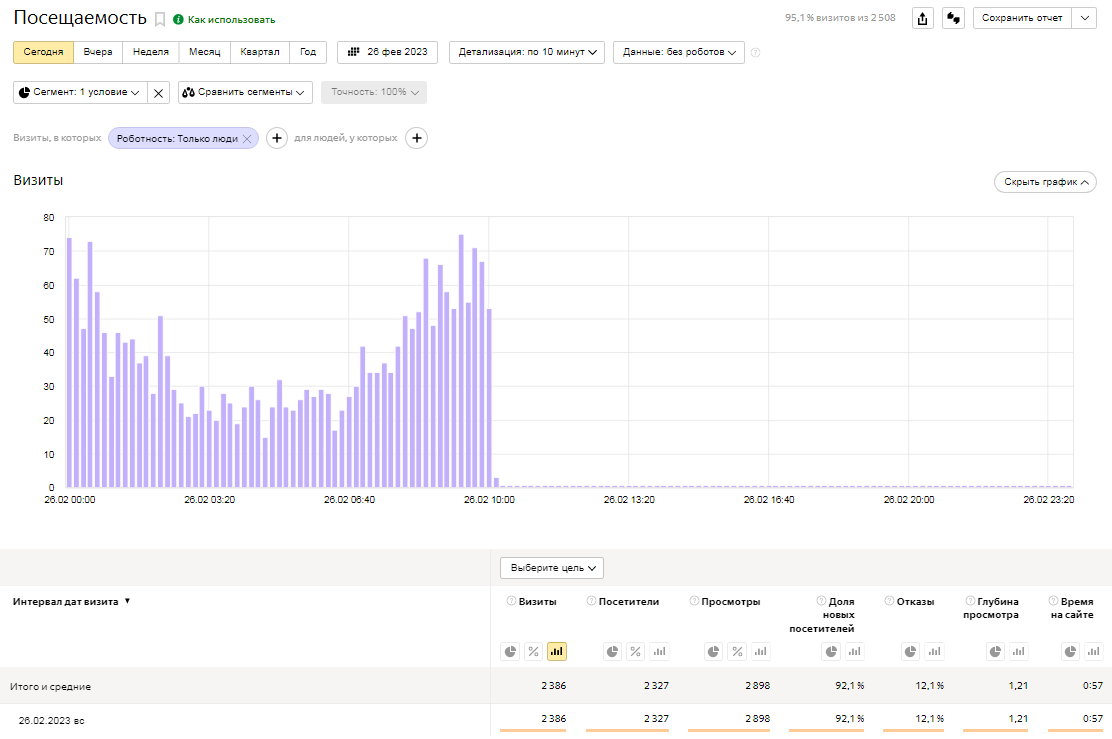
Отчет о посещаемости показывает трафик вашего сайта, а если быть точнее — его динамику.

Еще один пример отчета посещаемости с другими настройками.

Мы видим, что благодаря этому отчету, можно смотреть трафик в данный момент, а также в определенный интервал времени. Кроме этого, отчет посещаемости позволяет анализировать и получать данные:
- по динамике трафика;
- по отказам;
- по времени на сайте;
- по глубине просмотра;
- по достижению целей.
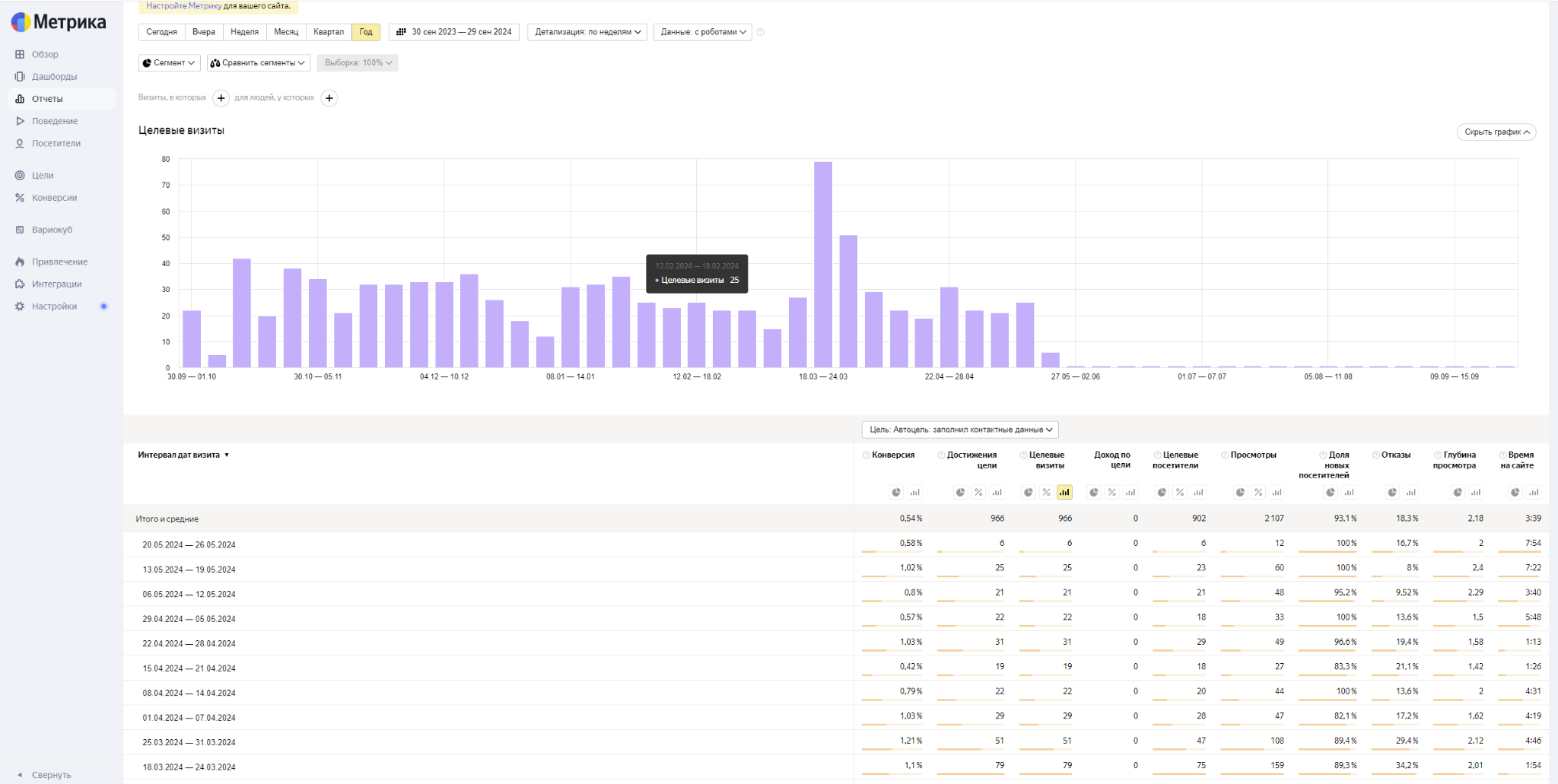
Отчет по конверсии один из важнейших для магазинов. Он демонстрирует статистические данные, исходя из настроенной вами цели. Отчет по конверсиям отображает не только сами конверсии, но и суммарное число целевых визитов, суммарное число достижений настроенной цели.
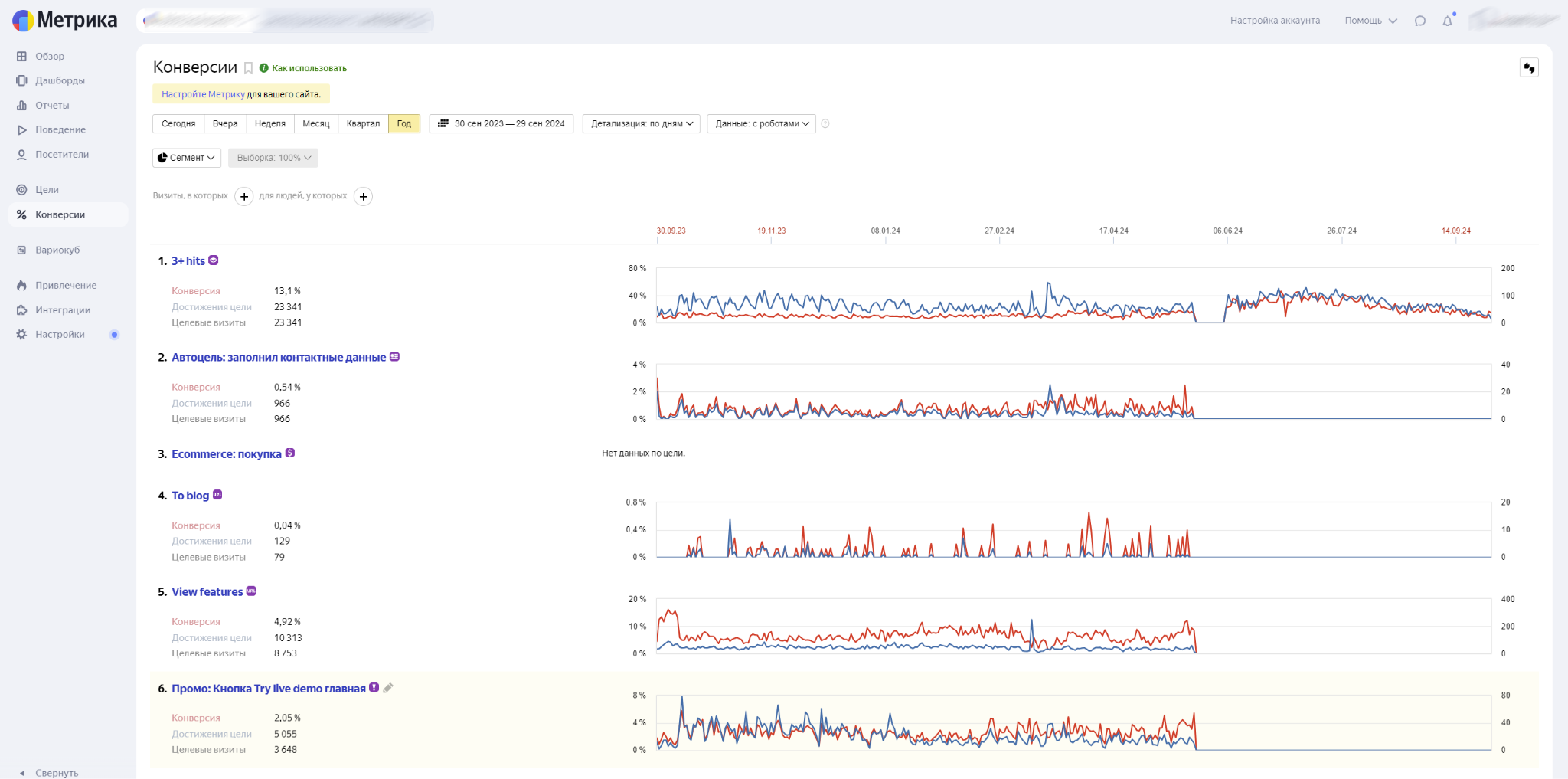
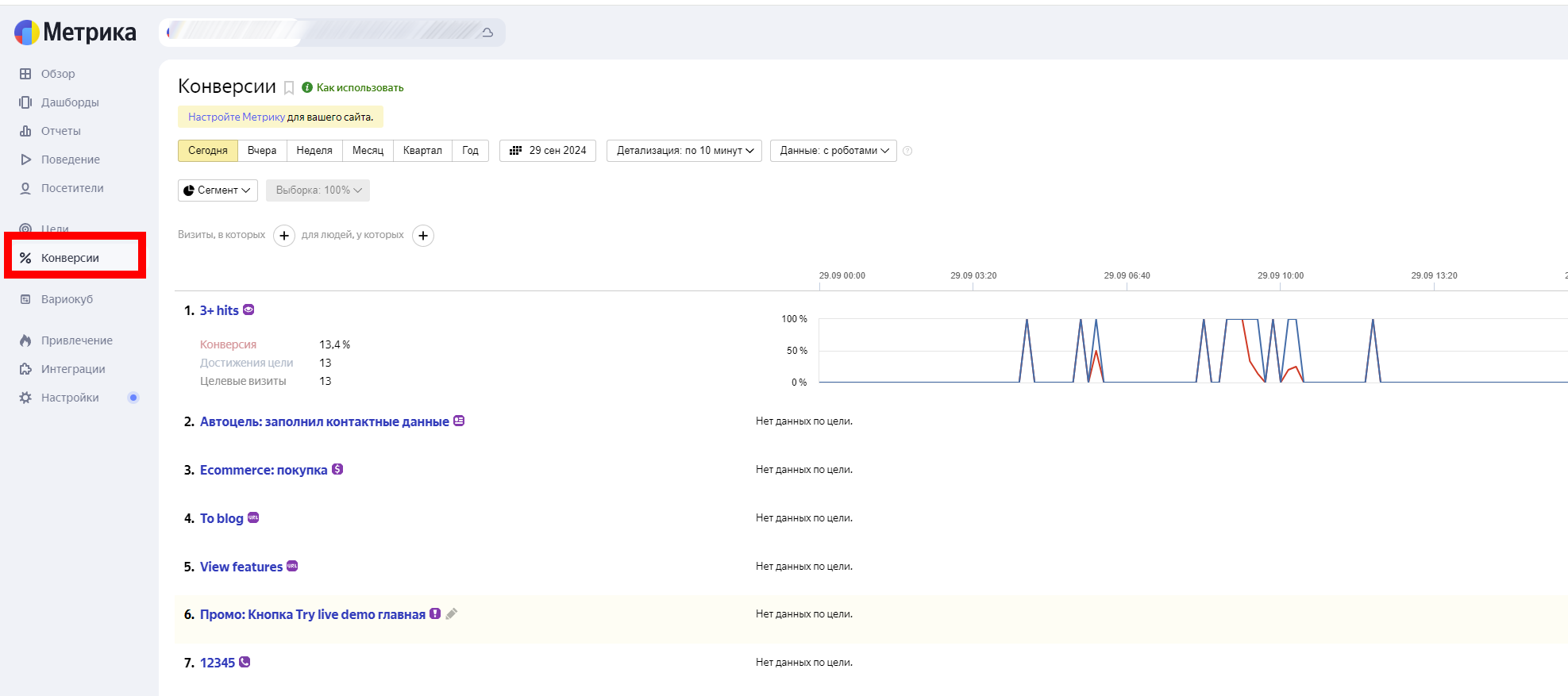
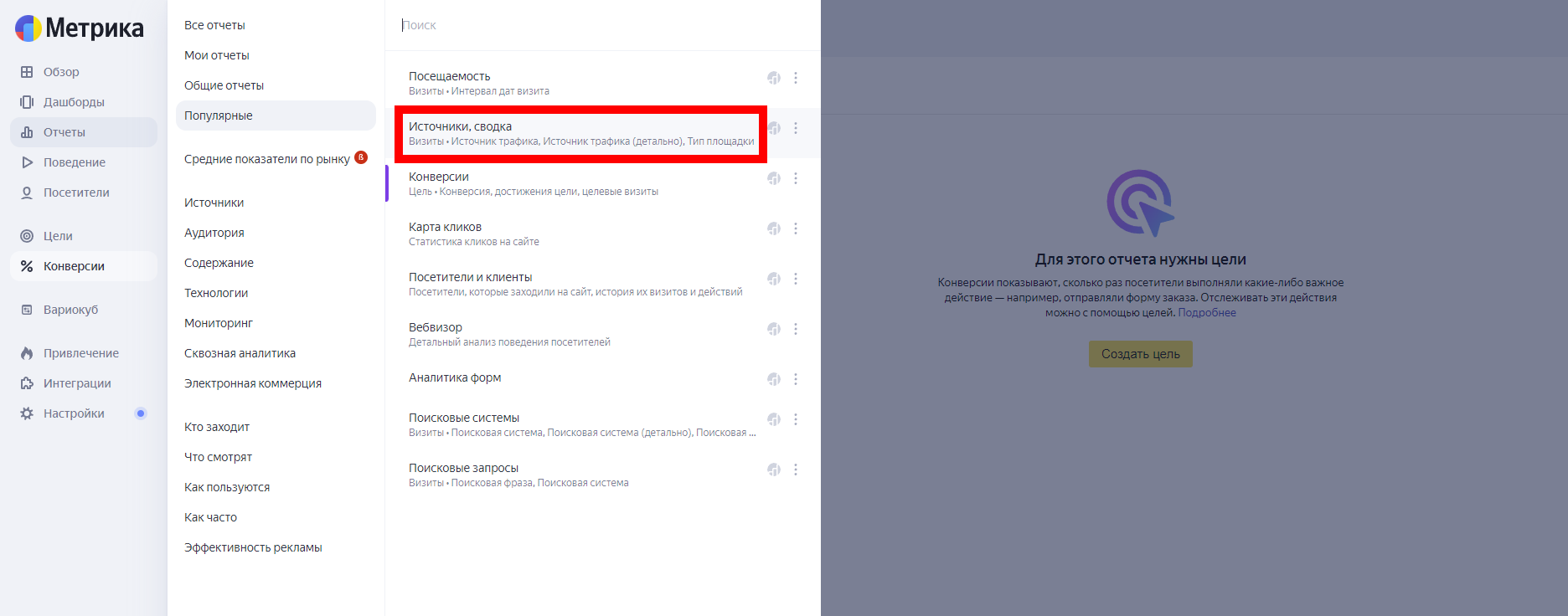
В обновленной версии «Метрики» отчет по конверсиям переехал в самостоятельный раздел:

Данные отображаются по суммарному числу целевых визитов и общему количеству достижений цели. Отдельно выводятся сами конверсии:

Конверсионный отчет позволят проследить за динамикой лида, именно исходя из настроенной цели. Кроме этого, можно оценить воронку достижения цели — доступно только для составных целей.
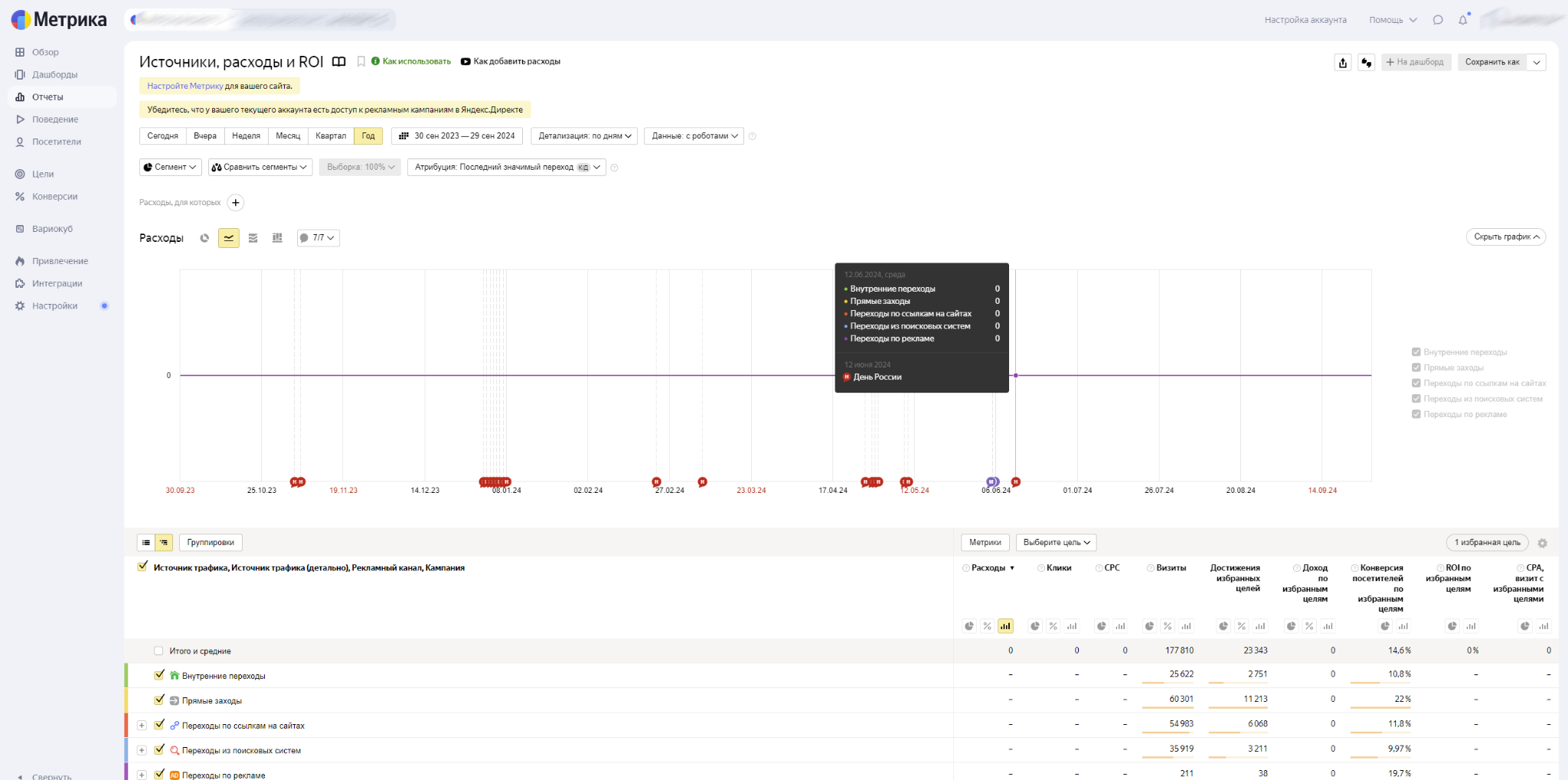
Отчет по расходам на рекламу и ROI поможет сравнивать расходы на разные рекламные каналы и их окупаемость — ROI (Return on Investment). С детализацией вплоть до ключевой фразы.

Что здесь интересного:
- Расходы на любые рекламные каналы. Добавляйте расходы на любые рекламные системы, трафик из которых вы разметили UTM-метками. Чем детальнее разметка, тем более подробными будут данные в отчете: по кампании, креативу, ключевой фразе.
- Быстрые данные по «Директу». Расходы на «Директ» доступны в отчете сразу. Не нужно размечать ссылки из «Директа» UTM и загружать статистику в «Метрику».
- ROI по любой цели с данными о доходе. Чтобы посмотреть ROI, добавьте в отчет цель, для которой передается ценность — или метрику «ROI по ecommerce-доходу».
- Загрузка расходов в CSV-файле, через коннектор или по API. Добавляйте расходы в «Метрику» вручную, в CSV-файле из вашей рекламной системы. Или автоматически — через коннектор или по API.
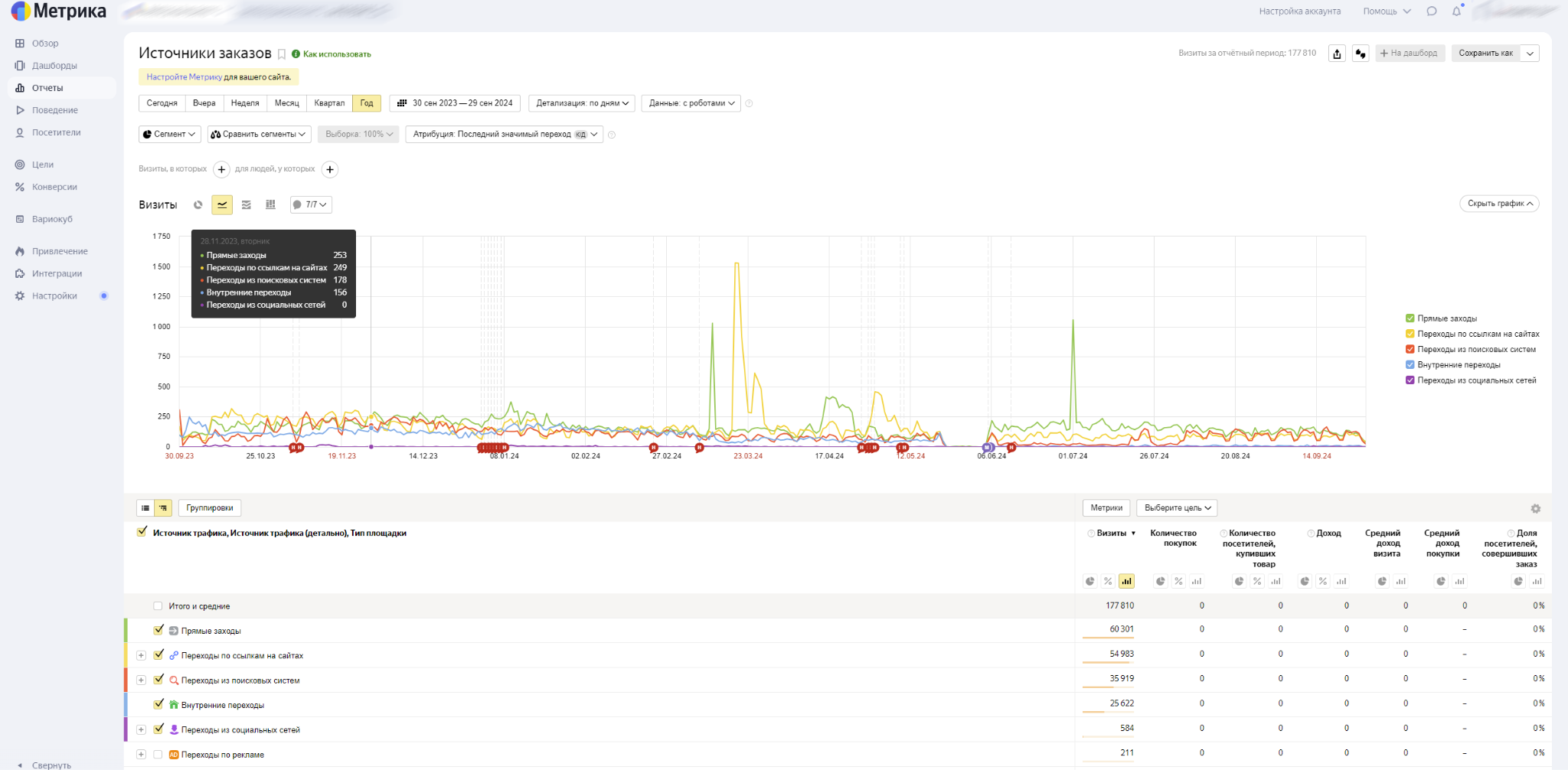
Настройте сквозную аналитику прямо в «Метрике» и следите за окупаемостью рекламы — от первого перехода на сайт до оплаты заказов. Отчет «источники заказов» бесплатен.

Для сквозной аналитики нужна UTM-разметка, расходы на рекламу и заказы из CRM — и для многих систем уже есть готовые интеграции. Так что начать изучать отчет можно очень быстро.
Что здесь интересного:
- Передавайте расходы на любые платные источники. Расходы на «Директ» сразу доступны в отчете по окупаемости, а расходы на Google Ads можно добавить за пару кликов. Загружать расходы на любую другую рекламу можно вручную или автоматически.
- Подключите CRM для точной оценки дохода. Исключайте из статистики неоплаченные и спам-заказы — и оценивайте окупаемость рекламы с учетом прибыли из CRM.
- Выберите удобный вам способ оценки окупаемости. В отчете «Источники, расходы и ROI» метрика ROI показывает, сколько принес каждый рекламный рубль, а ДРР — какая доля дохода пришлась на рекламу.
- Исследуйте работу каждого канала. Показатели окупаемости подскажут, в какую рекламу стоит вкладывать больше. А понять, как повысить эффективность каждого канала, поможет отчет «Конверсия в заказы».
Отчет по источникам очень важный для поисковой оптимизации. Демонстрирует информацию об источниках трафика. Вы можете узнать, какая именно доля посетителей пришла из разных источников: из социальных сетей, поиска, по прямой ссылке, а какая — из сторонних сайтов.

Отчет по источникам можно использовать и для оценки эффективности конкретных источников — например, исходя из отказов. Кроме того, можно понять, какие именно источники приводят большую часть целевых посетителей или больший доход.
В фильтрах появилась кнопка настройки атрибуции. Модель атрибуции влияет на то, как источнику трафика присваиваются визит и конверсия. В режиме кросс-девайса «Метрика» учтет все устройства пользователя на пути к целевому действию.
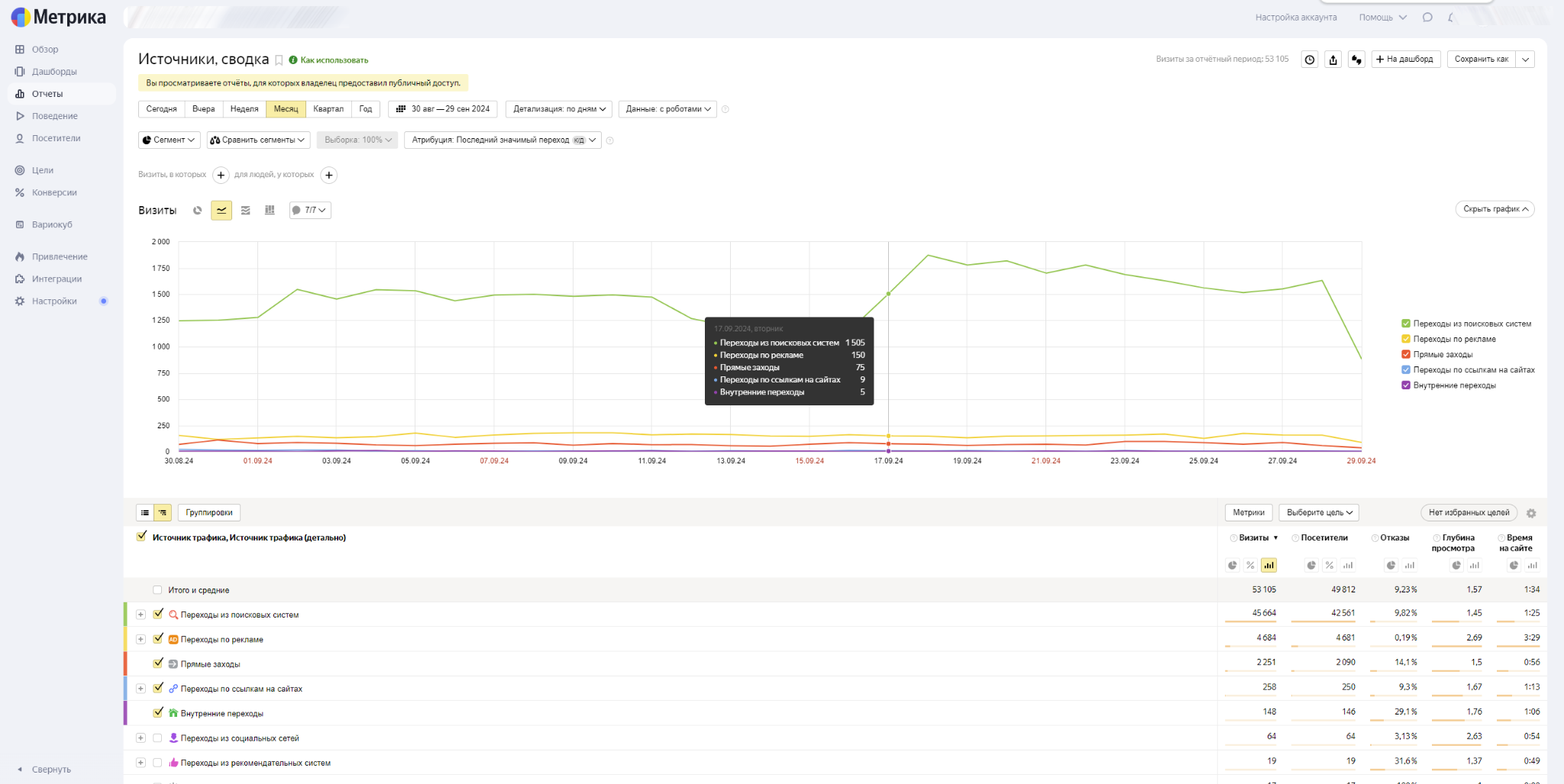
Пример сводки по источникам:

По умолчанию отображаются переходы из:
- Поисковых систем.
- Социальных сетей.
- С других сайтов.
- Внутренние переходы.
Для каждого источника трафика можно оценить не только суммарное число посетителей, но и посмотреть показатели отказов / среднего времени на сайте / глубины просмотра.
Отчет по источникам — очень полезный, особенно если вам нужно найти самый конверсионный канал трафика или оценить KPI каждого источника для конкретного URL.
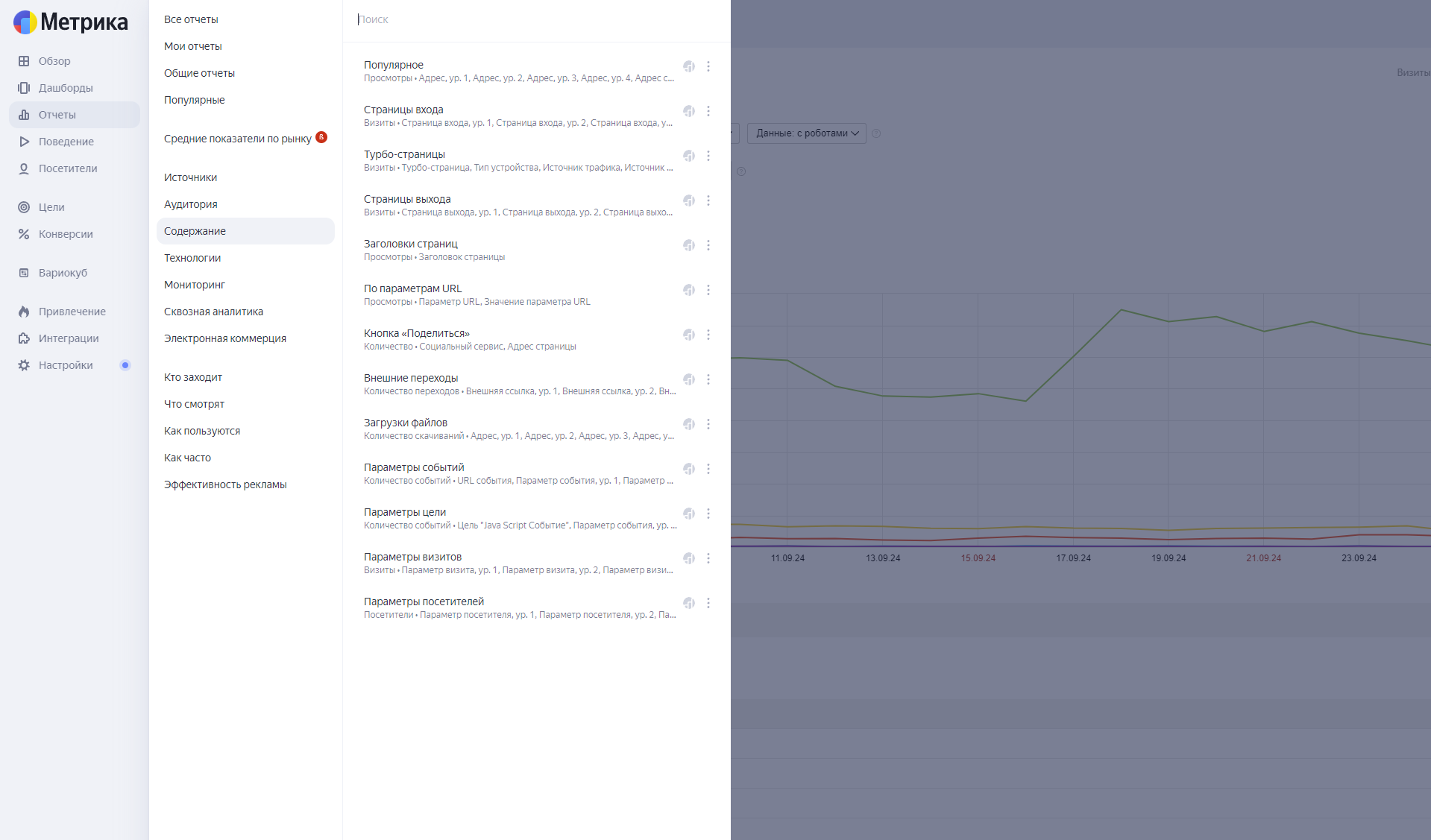
«Содержание» — это целая группа, в которую входят следующие виды отчетов:
- Параметры визитов / посетителей / URL — вывод данных по параметрам визитов, параметрам посетителей, параметрам URL страниц вашего сайта.
- Популярное — вы увидите наиболее популярные страницы вашего сайта.
- Загрузка файлов — можно узнать суммарное число раз, которое посетители пытались загрузить тот или иной файл.
- Страницы входа / выхода — данные по самым популярным страница.
- Turbo-страницы — сводка по турбо-страницам.
- Внешние переходы — данные по внешним переходам.
- Заголовки — топ самых популярных страниц (с заголовками).
- Кнопки поделиться — узнаете, любят ли расшаривать ваши публикации в соцсетях.
Останавливаться на каждом из этих отчетов мы не будем, так как они типовые и односложные.

В отчете «Технологии» вы найдете данные об устройствах и ПО, которые используют посетители для открытия вашего сайта. Здесь есть информация о браузерах, операционных системах, блокировщиках рекламы, мобильных устройствах, разрешениях дисплеев.

Отчет поможет:
- определить, какие именно устройства используются для просмотра страниц;
- узнать данные о браузерах посетителей;
- получить информацию об ОС посетителей;
- узнать процент посетителей с блокировщиками рекламы.
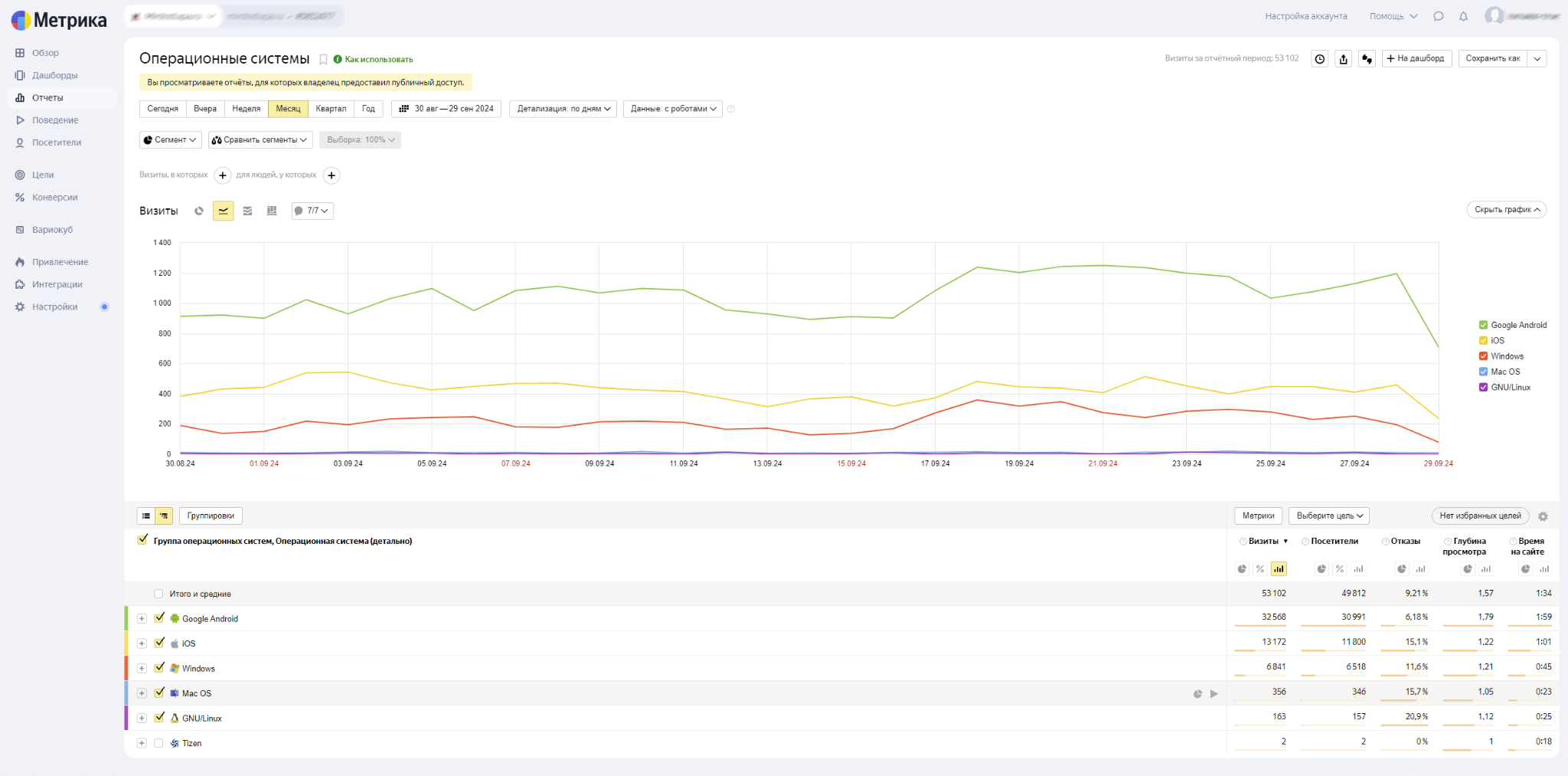
В каждом отчете группы «Технологии» вы увидите суммарное количество визитов / посетителей с точки зрения выбранного признака. Например, операционные системы:

Группа отчетов «Мониторинг» содержит пять вариантов графиков, связанных с нагрузкой, трафиком, временем загрузки страниц. Здесь есть следующие отчеты:
- Нагрузка на сайт — максимальный уровень нагрузки.
- Трафик по минутам — суммарное число просмотров страницы и суммарное количество просмотров в минуту.
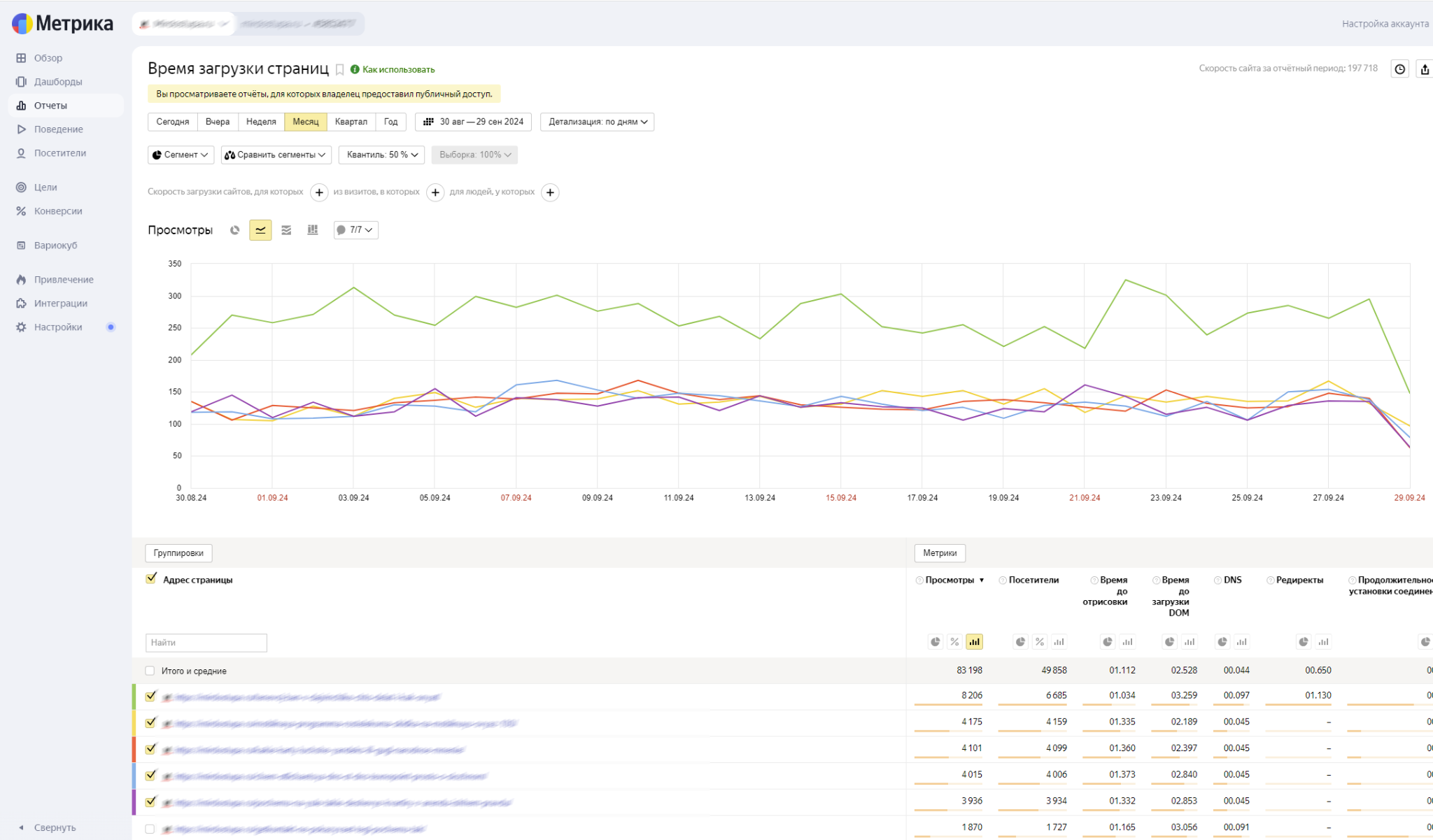
- Время загрузки страниц — данные по времени загрузки веб-страницы.
- Роботы — данные по краулерам, которые обходят ваш сайт.

Для каждого отчета будут собственные метрики — например, для отчета времени загрузки страницы:
- до отрисовки;
- до загрузки DOM;
- загрузки DNS;
- перенаправления;
- установки соединения;
- ответа сервера;
- загрузки HTML.
Пример такого отчета:

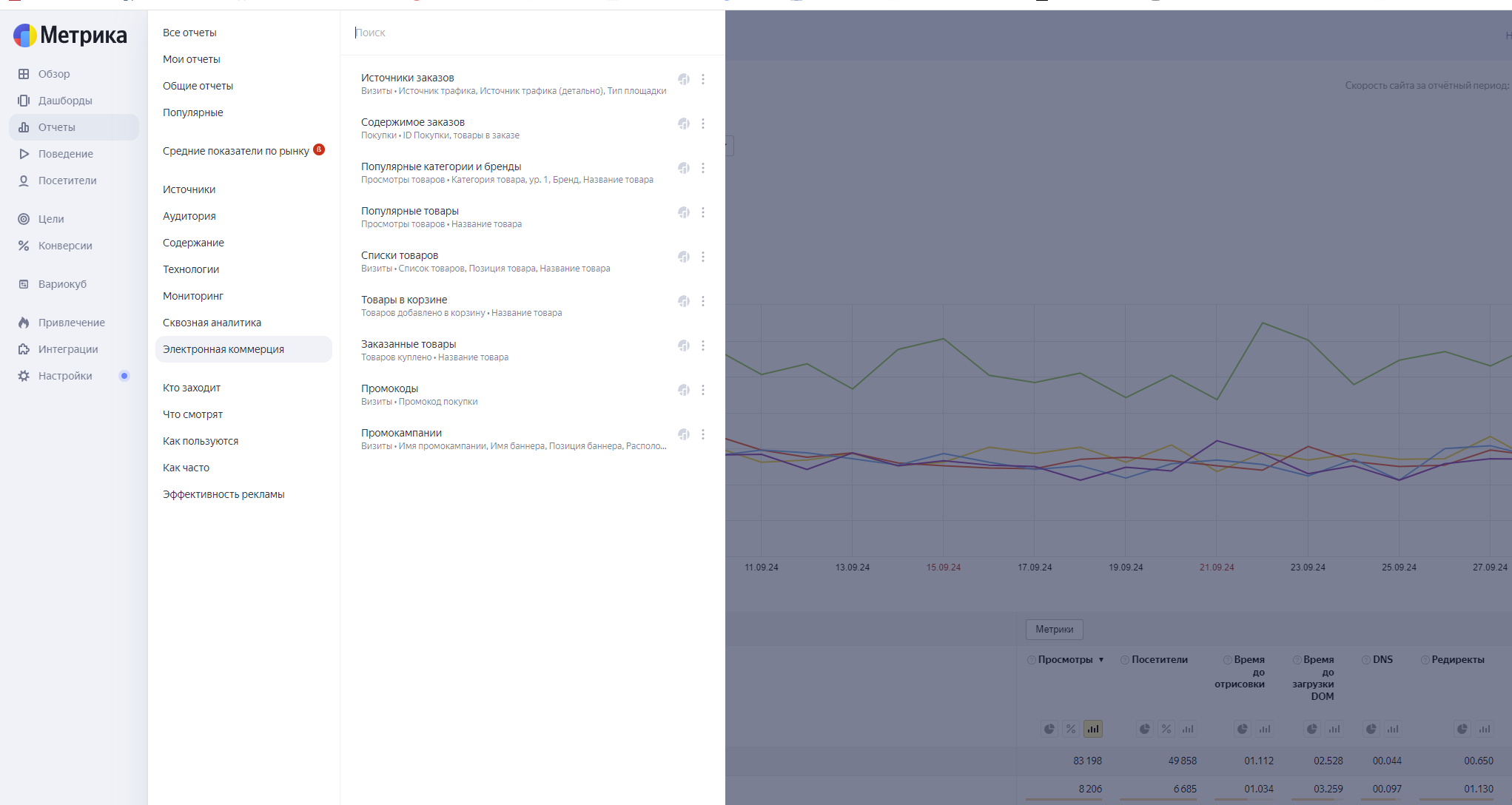
Раздел «Электронная коммерция» содержит отчеты, позволяющие получить данные по всей статистике, относящейся к этому направлению деятельности (интернет-магазины, маркетплейсы):
- Товары в корзине.
- Популярные товары / категории.
- Промокоды.
- Заказы.
- Заказанные товары.
- Содержимое заказов.
Таким образом, из этих отчетов вы можете узнать о самых популярных товарах и брендах или познакомиться с источниками, приносящими самую большую прибыль.

Выше я уже упоминал, что любой отчет «Яндекс Метрики» представляет из себя конструктор. Для того, чтобы изменить отчет, достаточно поменять самую первую группировку. Так вы можете трансформировать любой стандартный отчет.
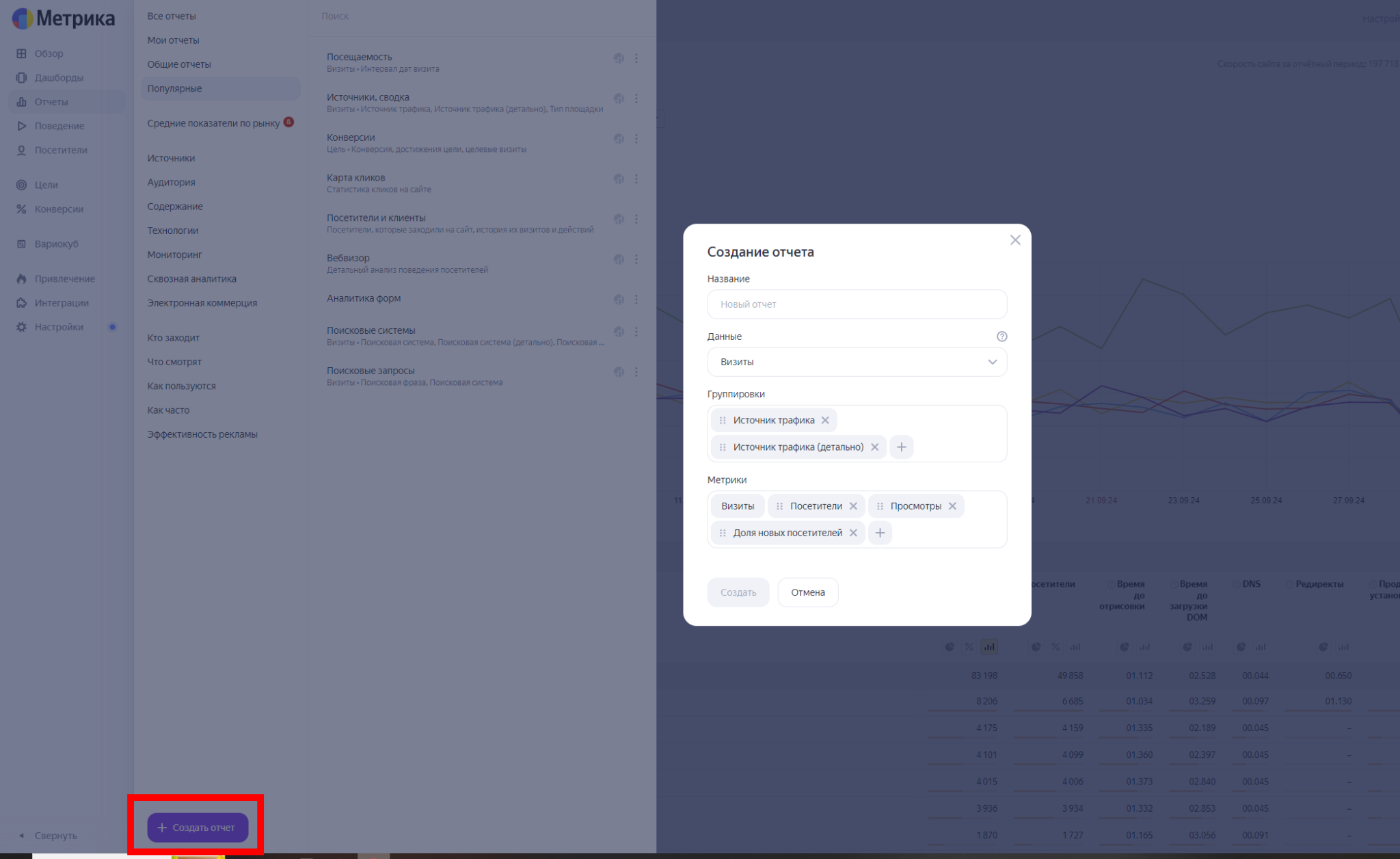
Чтобы создать свой отчет, вы можете воспользоваться любым стандартным отчетом или вообще сформировать его с нуля. Откройте пункт «Отчеты» и нажмите «Создать отчет» в самом низу страницы:

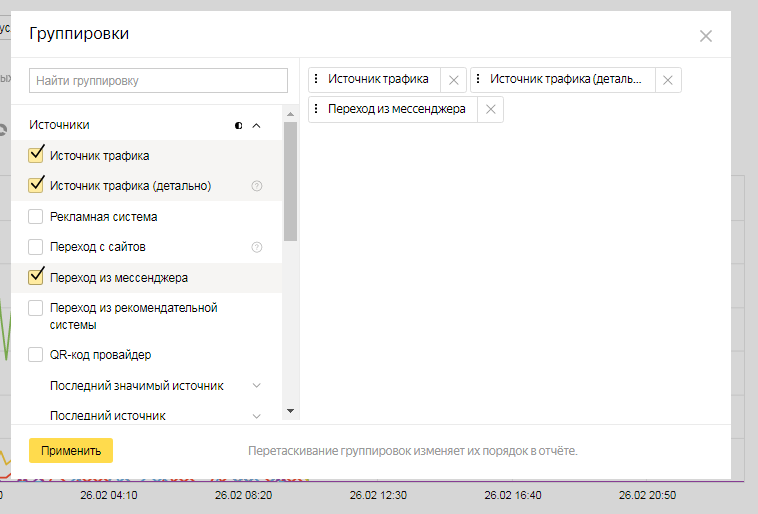
Как и при создании виджета, сперва выбираем группировки (например, источники) и затем метрики — например, визиты, посетители, просмотры, доля новых посетителей.
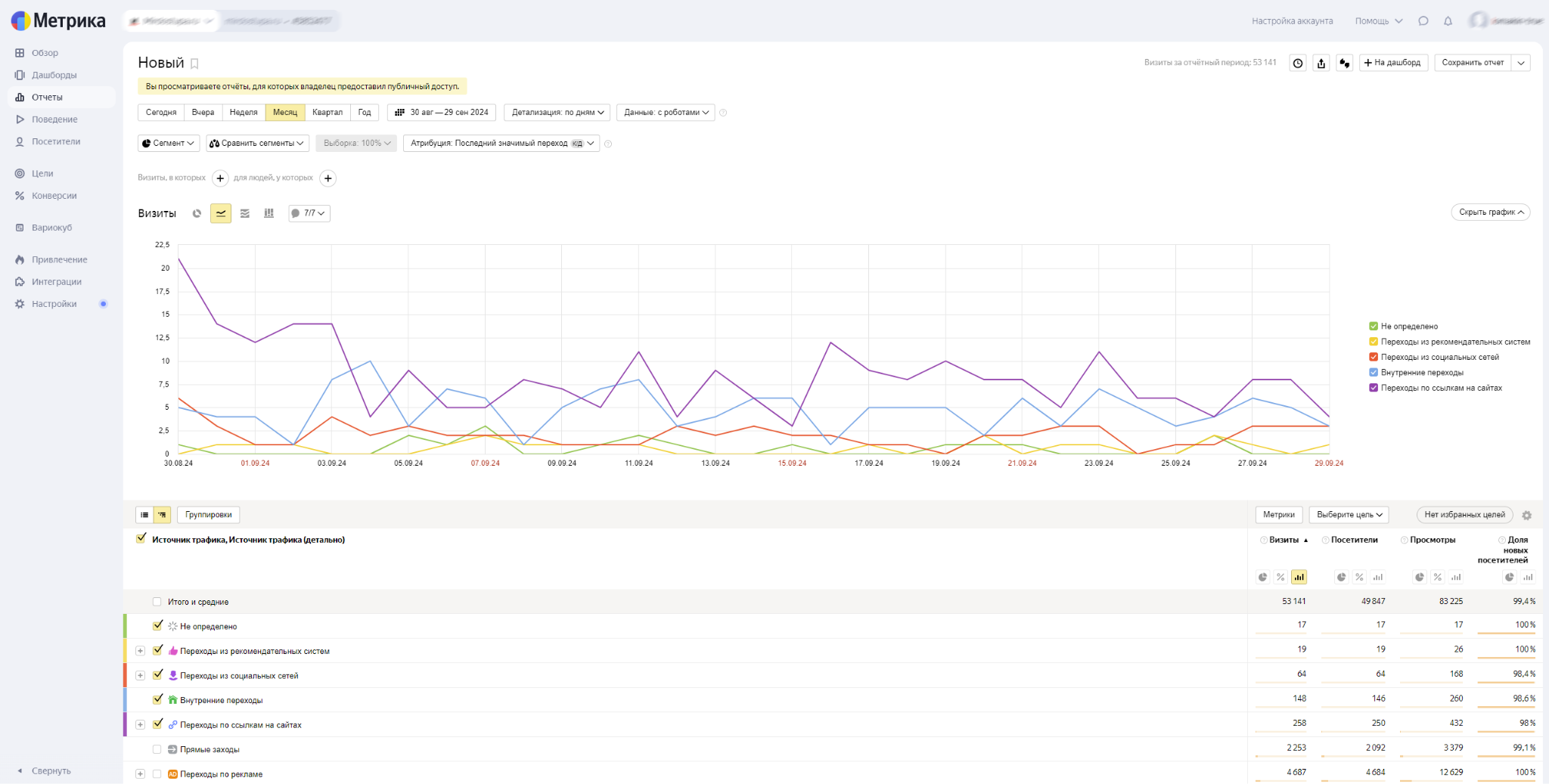
Будет создан новый отчет типа «Источники трафика»:

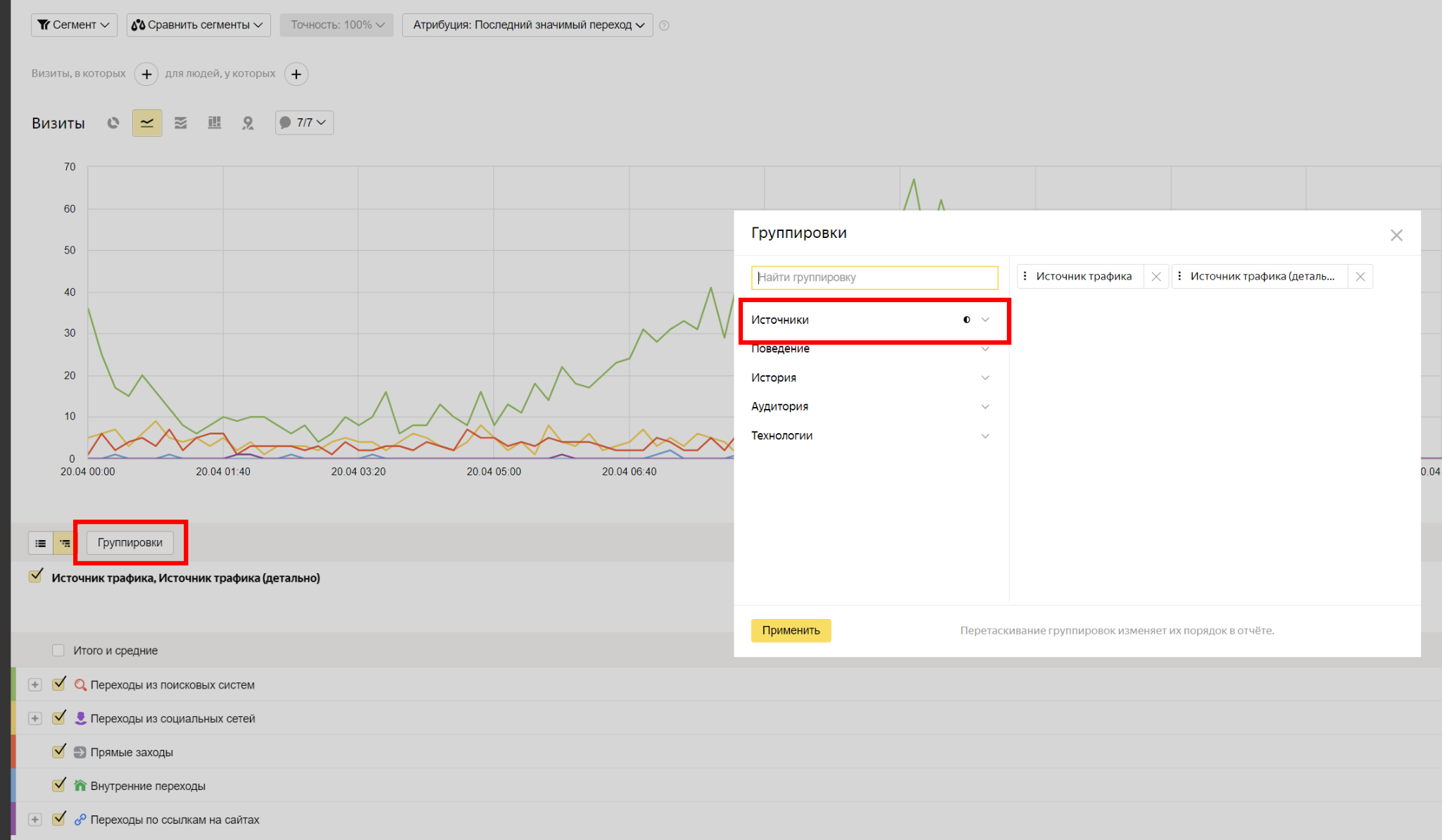
Измените группировку, которая идет самой первой в общем списке:

Меняем необходимый параметр — например, на переход из мессенджера:

После внесения изменений сохраняем отчет, выбрав пункт «Применить».
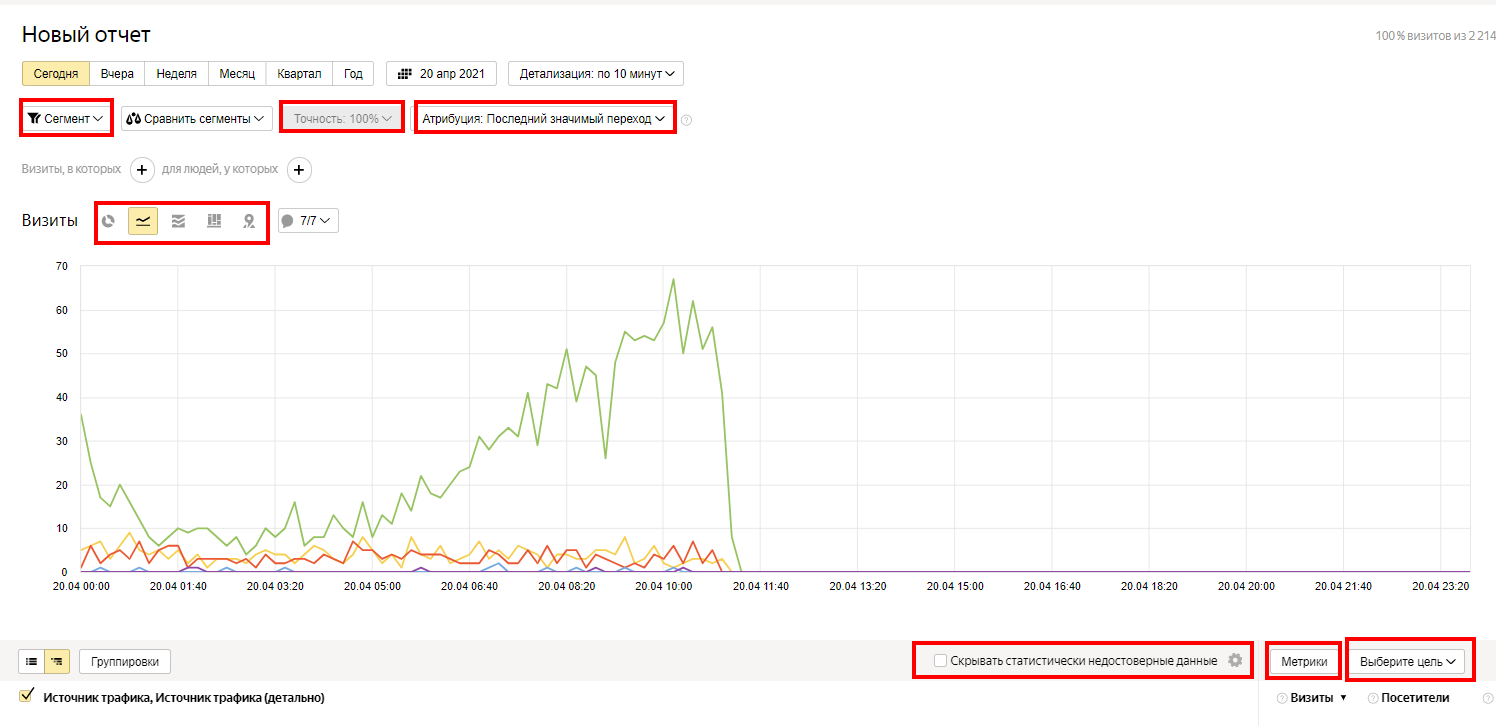
Поговорим о самых важных настройках отчетов. Главные параметры выделены красными рамками:

Разберу основные параметры подробнее.
- Способ отображения отчета. Выбирайте такой, который будет наиболее наглядным для представления требуемых вам данных.
- Точность данных. Если посетителей на вашем сайте меньше тысячи в сутки, смело ставьте бегунок в положении «точнее». Если же к вам заходит несколько десятков тысяч человек, имеет смысл установить его в положении «быстрее».
- Период. Обязательно выбираем необходимый временной интервал для построения отчета. Можно выбрать конкретный день или задать интервал: месяц, квартал и т. д.
- Модели атрибуции. Обязательно изучите модели атрибуции «Яндекса». Они помогут точно просчитать лид по отношению к сформированной цели. Атрибуция влияет на то, какой переход на сайт (первый, последний и т. п.), используется для вычисления источника трафика и сопутствующих этому источнику атрибутов — например, рекламная кампания или домен сайта, с которого произошел переход.
- Отображение данных. Здесь вы выбираете более удобный способ отображение списков — древовидный или линейный.
- Скрывать статистически недостоверные данные. Это сокрытие тех данных, которые не могут трактоваться однозначно.
Например, на ваш сайт зашел посетитель, который открывал страницы около 15 минут, но он был один. Веб-аналитика может показать среднее время посещения страницы как 15 минут. Чтобы не показывать такие спорные данные, необходимо отметить чекбокс «Скрывать статистически недостоверные данные». Вообще для корректной работы «Яндекс Метрики» необходим трафик и чем больше его будет, тем лучше. Точность данных будет гораздо ниже, если ваш сайт посетило 100 человек за день, а не 1 000, например.
Создавая отчет, вы можете изменять заданную модель атрибуции. Каждый посетитель при этом будет трактоваться по-разному. Ведь источник перехода также меняется. «Яндекс» учитывает четыре модели атрибуции.
- Последний переход по рекламе. Приоритетным является переход из объявления «Яндекс Директа». Используется для высчитывания KPI рекламной кампании.
- Первый переход. Для идентифицирования главного перехода сервис изучает историю посещений пользователя. Главным является источник самого первого визита. Актуально для магазинов самых дорогих ниш, где существует продолжительный цикл конверсии.
- Последний значимый переход. Атрибуция, позволяющая максимально точно определить и подсчитать все лиды. «Яндекс» делит все источники на значимые (реклама, системы рекомендаций, ссылки, соцсети, поиск, рассылки) и незначимые (прямые заходы, перелинковка, закладки).
- Последний переход. Атрибуция, которая не учитывает историю визитов. Идентифицируется источник в конкретный момент. Допустим, у посетителя было 3 визита. Последний переход определит источник перехода для каждого из них.
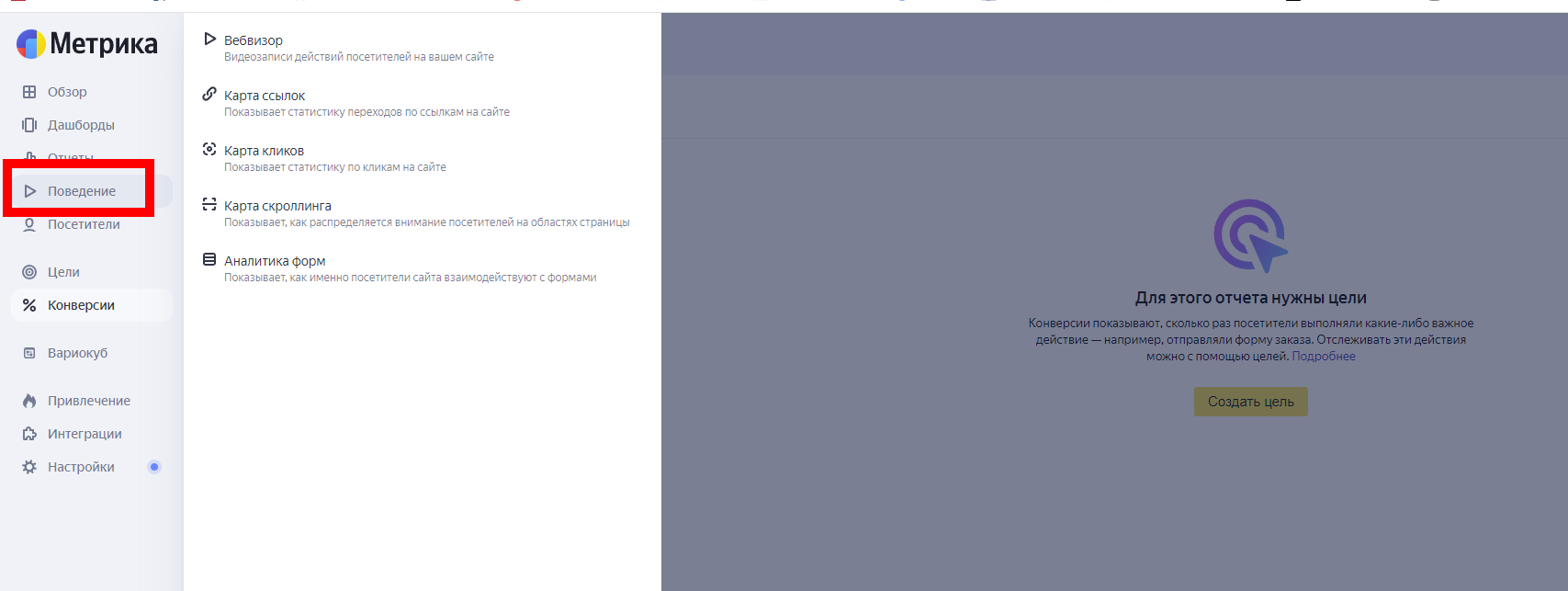
Поведение
Это новый раздел, куда переехали все карты и «Вебвизор», а также аналитика форм.

Карты — это, по сути, те же самые отчеты, но вынесенные в отдельный раздел интерфейса «Яндекс Метрики». Главное отличие карт от типовых отчетов заключается в том, как визуализируются данные. Здесь нет таблиц и диаграмм — только реальные скриншоты страниц вашего сайта.
Напомним, чтобы активировать карты в «Яндекс Метрике», при создании счетчика не забудьте отметить этот чекбокс:

Вебвизор будет работать только если на вашем сайте большое число пользователей, 10 человек в сутки это мало.
Сохраняем и ждем хотя бы одну неделю, пока накопится достаточное количество данных. Теперь открываем раздел «Карты». Видим, что здесь доступно четыре типа карт:
- Аналитика форм. Показывает, как именно посетитель работает с формами на вашем сайте.
- Карта ссылок. Выводит суммарные данные, касающиеся переходов по URL.
- Карта скроллинга. Демонстрирует интерес пользователей к определенным частям страницы.
- Карта кликов. Демонстрирует суммарные данные по общему числу кликов.
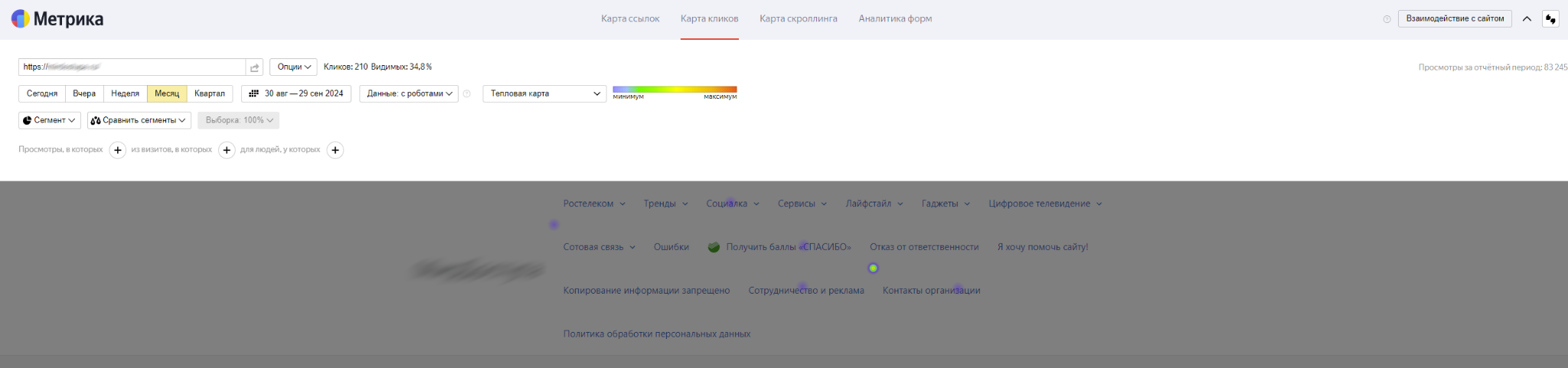
Чтобы настроить карты, выберите любой интересующий вас вид карты. Для примера настроим карту кликов. После ее выбора и сразу откроется карта, демонстрирующая статистику по кликам:

При необходимости открываем дополнительные настройки и задаем временной интервал или точную дату:

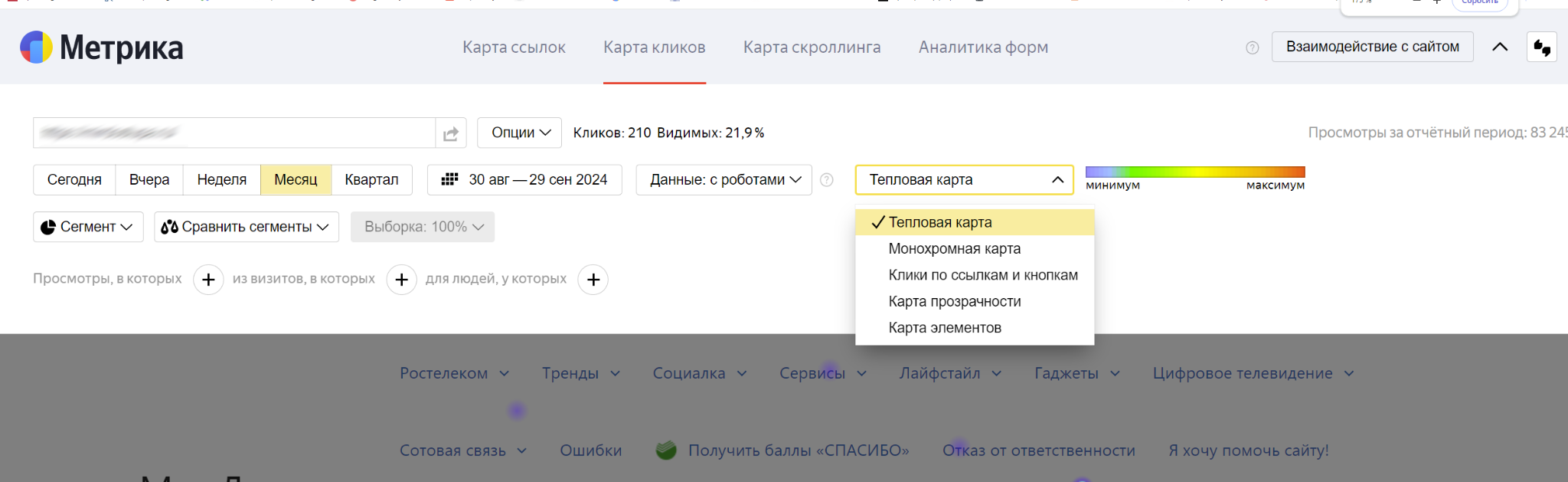
Здесь же выбираем необходимые сегменты, указываем URL веб-страницы и получаем более точную карту кликов. Можно выбрать вид карты: тепловую, монохромную и еще несколько вариаций — карта прозрачности, карта элементов.
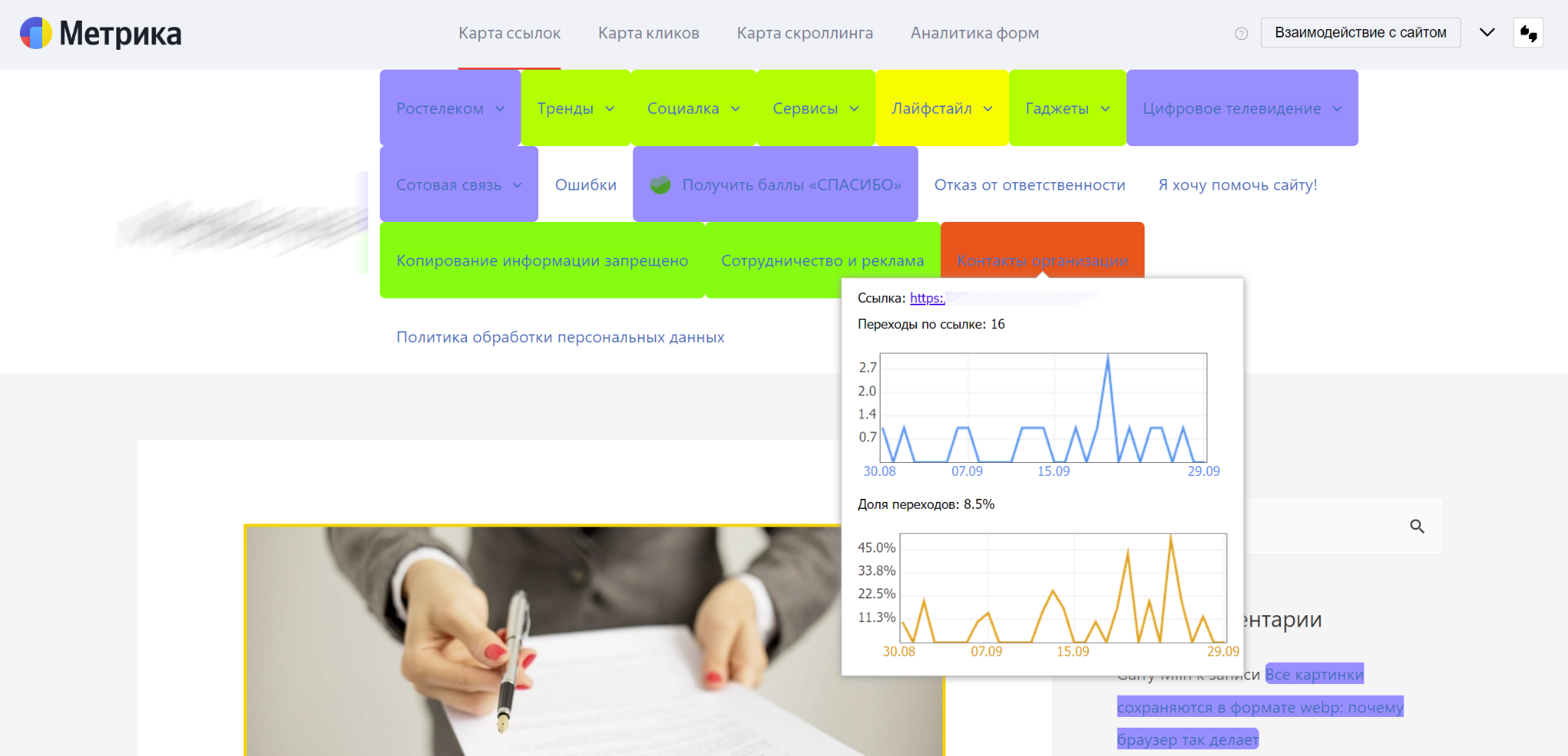
Похожим образом настраиваются и другие виды карт. Например, карта ссылок:

Все ссылки на странице подсвечиваются разными цветами. При нажатии на ссылку выводятся данные по количеству переходов, а также их доля в процентном соотношении.
Посетители
Благодаря «Яндекс Метрике» вы можете получить максимально полную информацию обо всех посетителях, которые заходят на ваш сайт. Данные о визитах инструмент берет из файлов cookies.
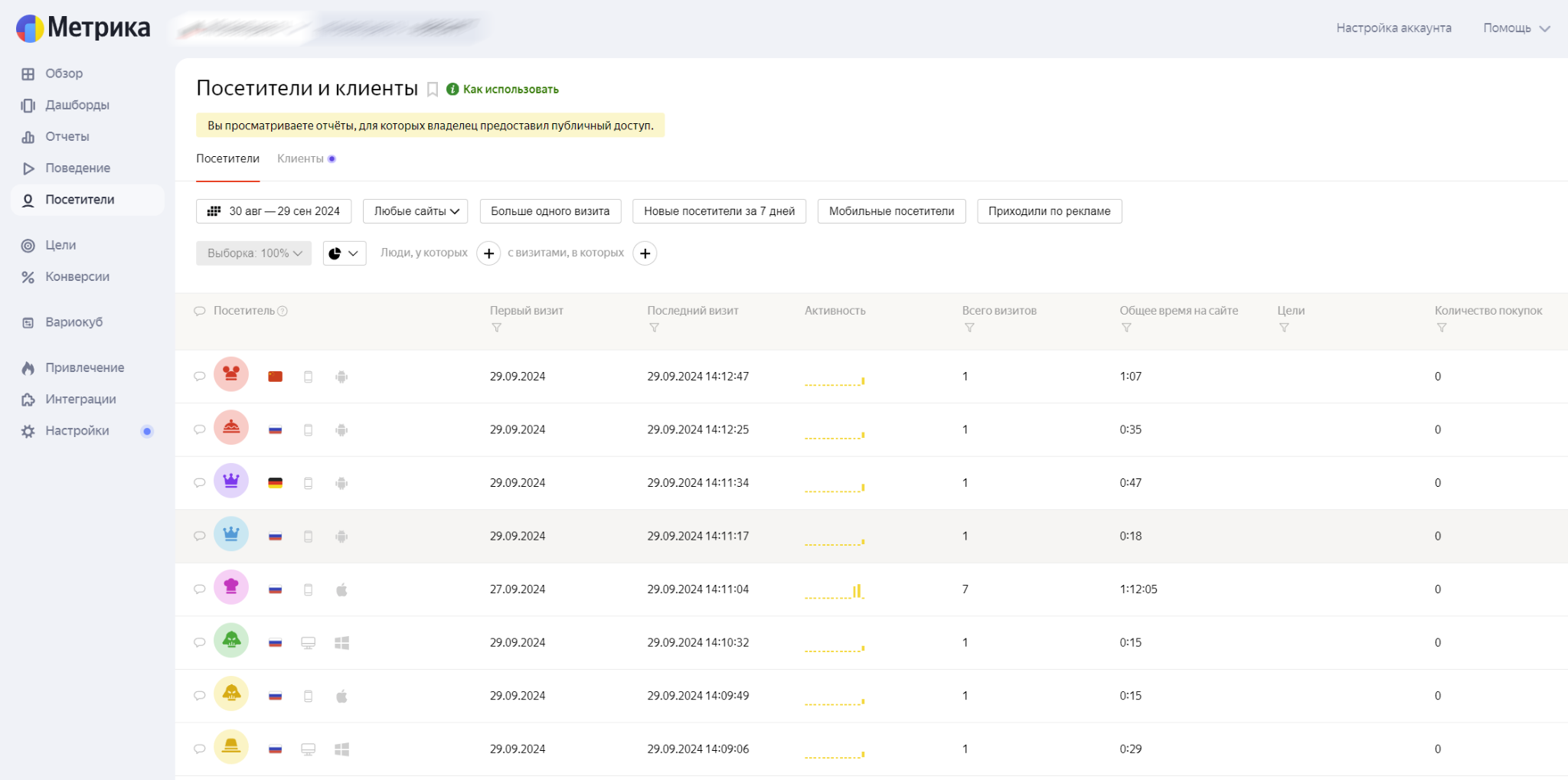
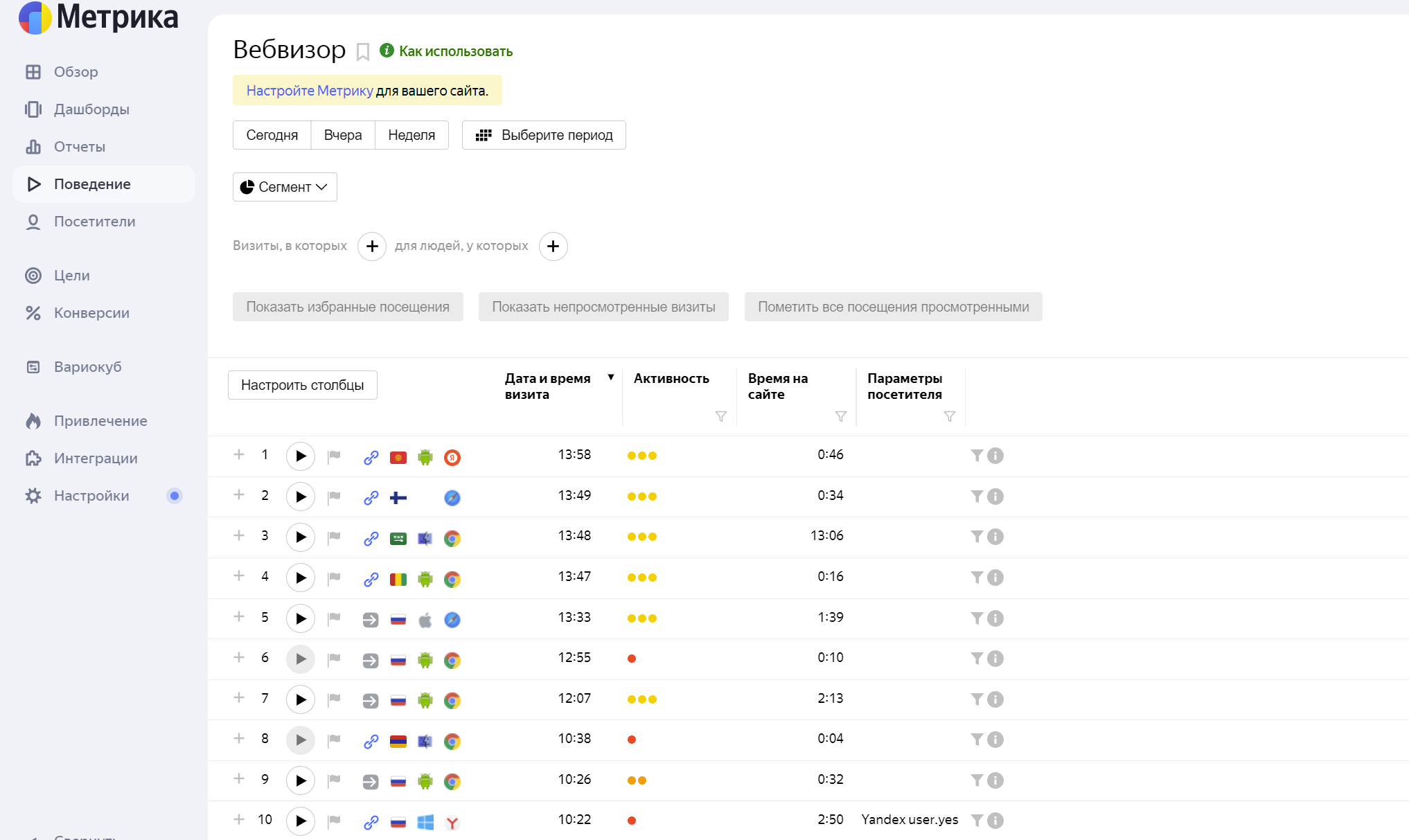
Просмотреть список посетителей вы можете в разделе «Вебвизор». Там вы увидите лист обезличенных пользователей, которые отсортированы по времени визита:

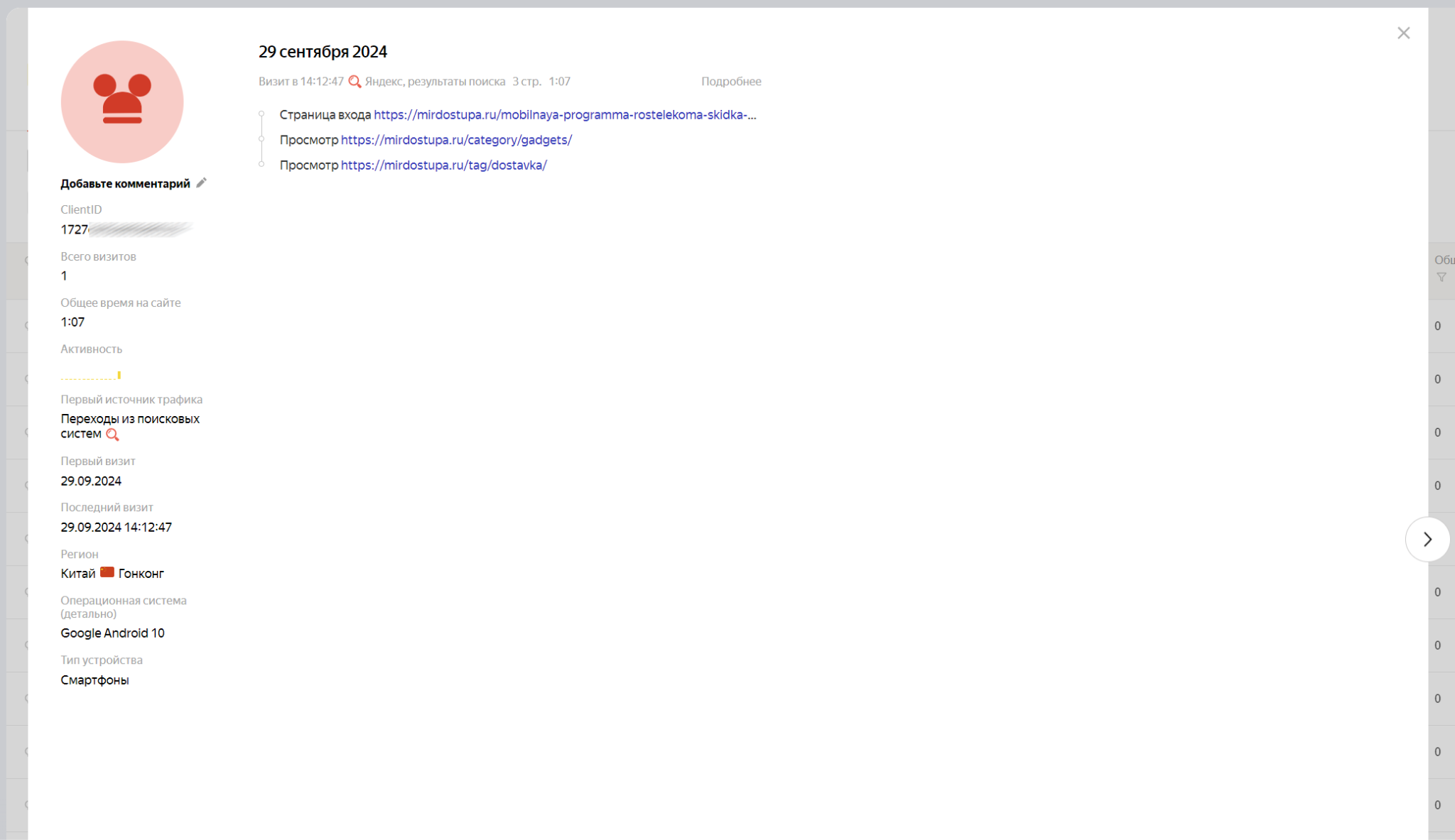
Вы можете нажать на любого пользователя. И перед вами появится подробный отчет (там есть и Client id посетителя):

Отображается техническая информация о визите (ГЕО, тип устройства, время первого и последнего визита, источник трафика и т. д.). Удобно, что указано суммарное количество кликов и общее время на сайте.
Практика использования «Вебвизора»
«Вебвизор» — это некогда отдельный сервис, который несколько лет назад приобрел «Яндекс». Теперь «Вебвизор» встроен в «Яндекс Метрику» и позволяет собирать подробную статистику по каждому посетителю вашего сайта.
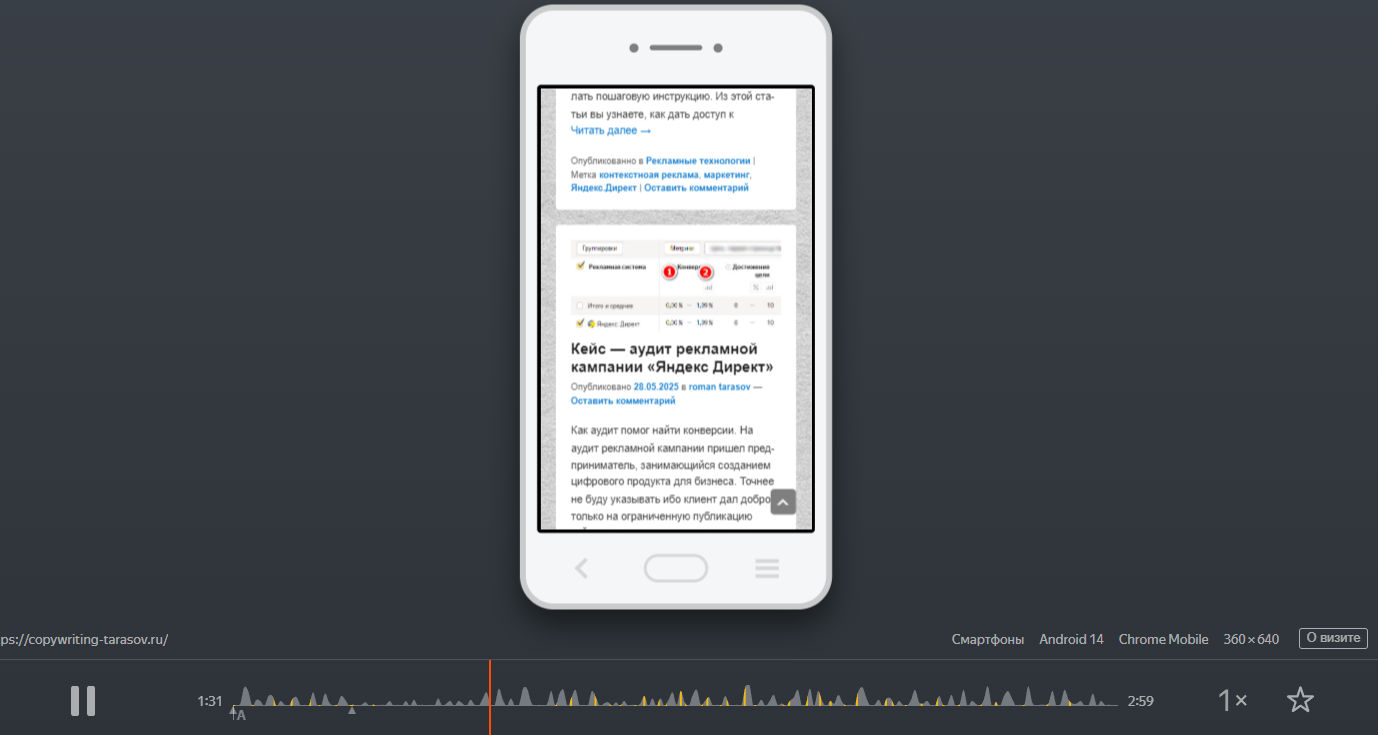
При помощи «Вебвизора» вы узнаете, что делал каждый посетитель на вашем сайте, куда кликал и что смотрел. Наблюдать за посетителями вы можете в режиме записи экрана.

После установки кода счетчика на сайт вы сразу же сможете воспользоваться «Вебвизором».

Данные о посетителях загружаются не в реальном времени, а спустя 10-15 минут. При помощи «Вебвизора» вы сможете:
- Проанализировать действия посетителей, практически в режиме реального времени.
- Досконально протестировать юзабилити с точки зрения нового посетителя.
- Улучшить структуру и дизайн сайта.
- Найти причину отказов на определенной странице.
На скриншоте ниже виден пример отчета «Вебвизора» по одному из посещений. На таймлайне внизу можно увидеть все временные отрезки, когда пользователь взаимодействовал с сайтом. Это упрощает просмотр и анализ.

Сейчас «Вебвизор» по умолчанию предлагается всем пользователям «Яндекс Метрики». Если он вам недоступен, проверьте, что у на сайте установлен именно новый код этого сервиса. Если же вы устанавливали код очень давно, нужно его обновить.
Работа с сегментами
Сегментация — это важнейший инструмент «Яндекс Метрики». Как и любая другая веб-аналитика, сервис собирает колоссальный объем данных о ваших посетителях.
Сегментация позволяет выделить посетителей определенного возраста или пола. Или, например, выбрать только тех посетителей, которые перешли из определенной социальной сети.
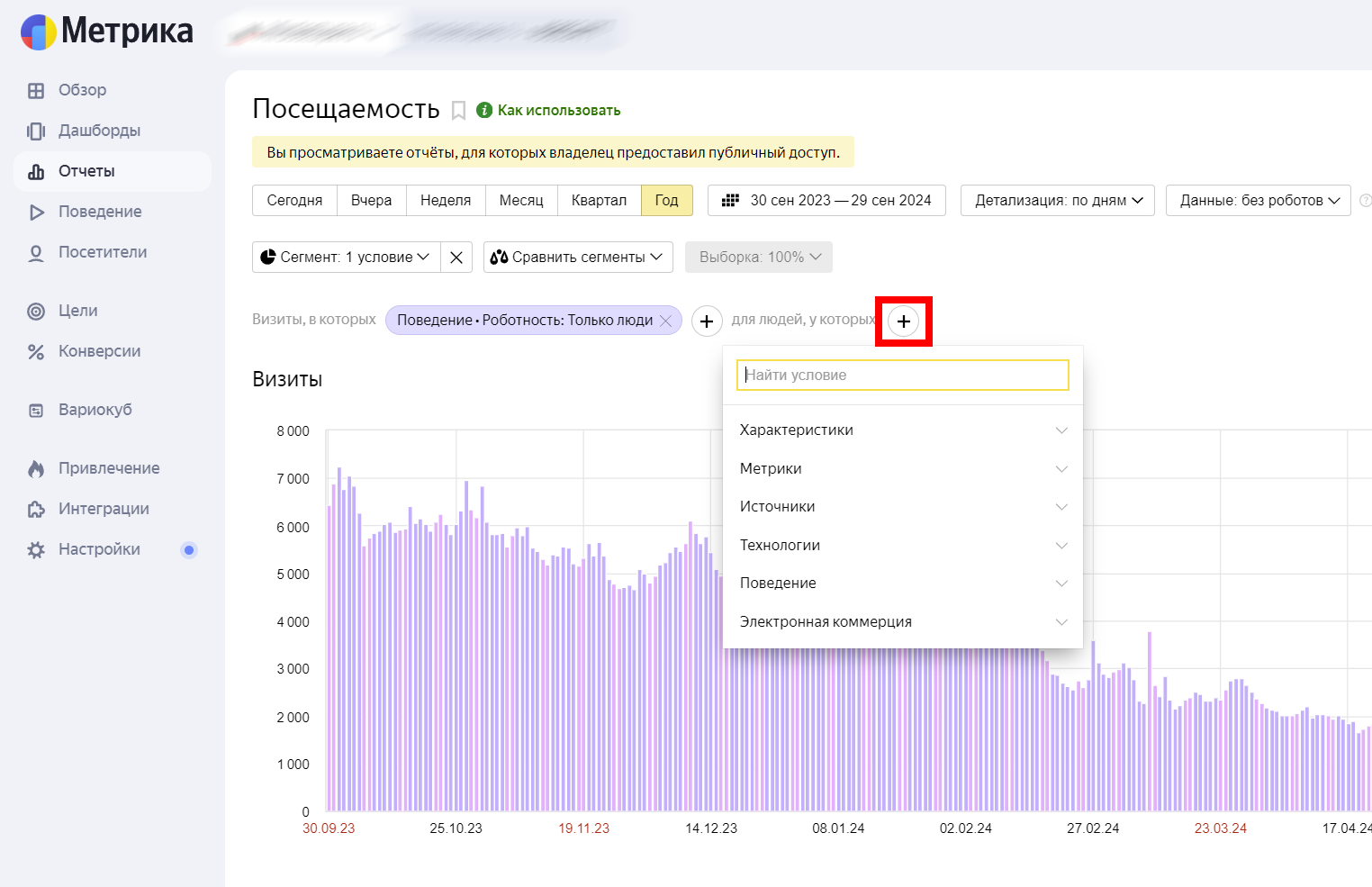
Для примера попробуем создать сегмент аудитории. Пусть это будут посетители из Санкт-Петербурга возрастом около 30 лет. Выбираем стандартный отчет «Посещаемость» и кликаем на знак «+»:

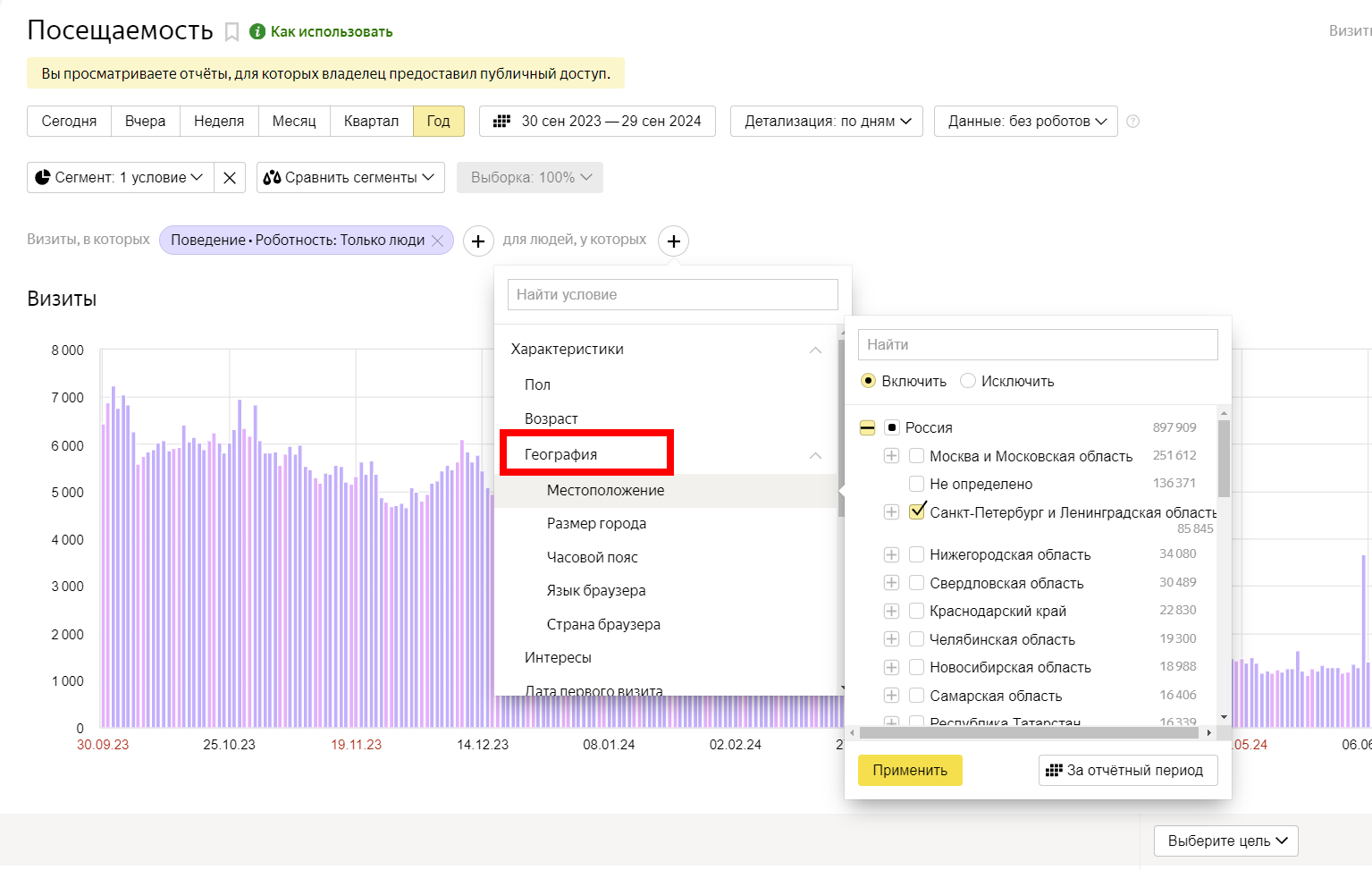
Выбираем новое условие по ГЕО:

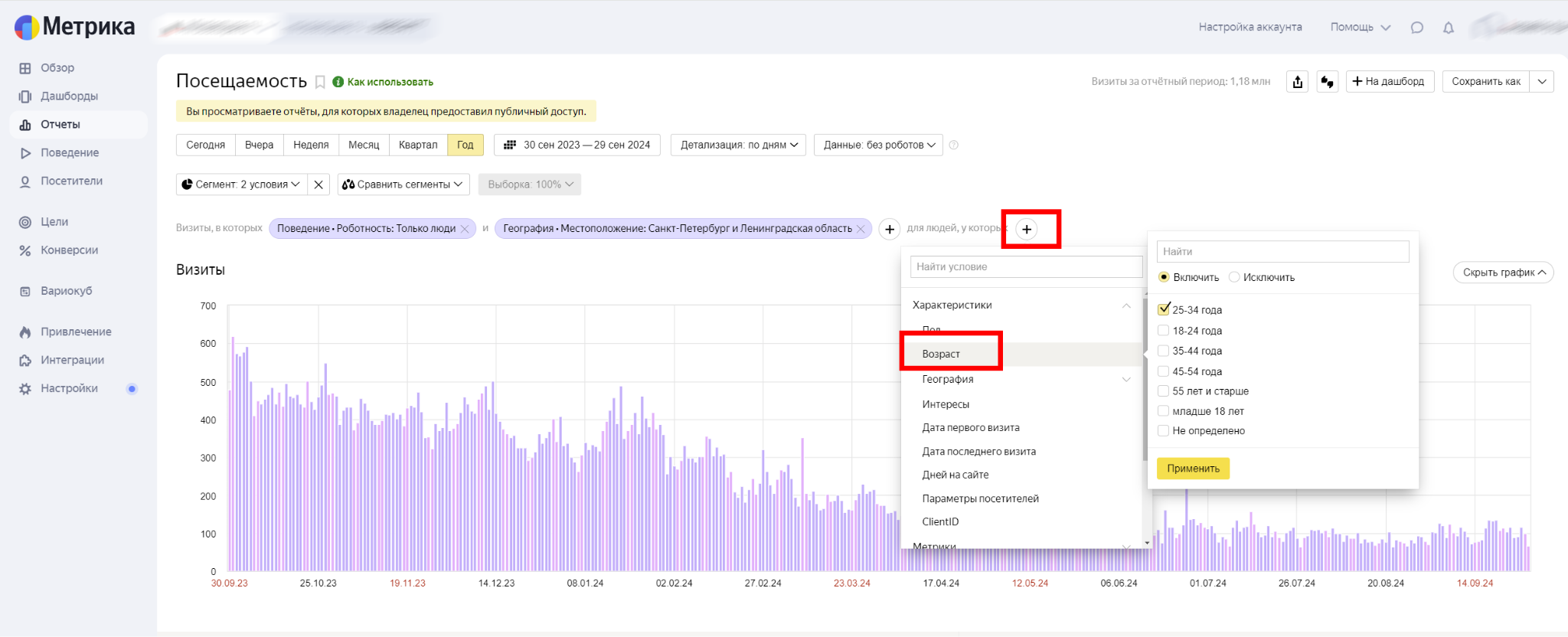
Теперь кликаем на второй +. Выбираем необходимый возраст (в нашем случае — 25-34 лет):

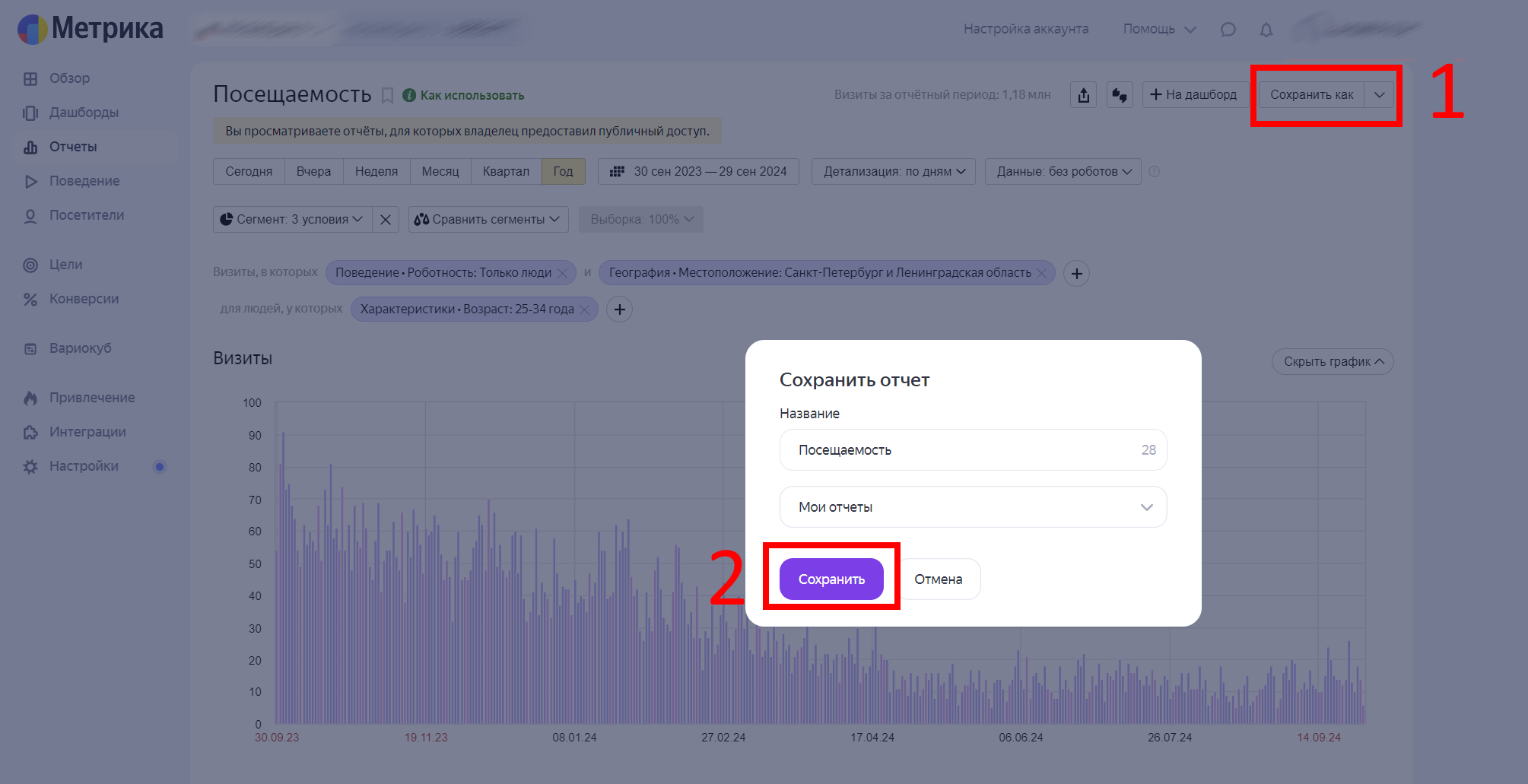
Выбираем «Сохранить как» и называем сегмент любым удобным образом.

Самый частый сценарий использования сегментов: уточнение аудитории при настройке рекламной кампании «Яндекс Директа». Еще один тип: сравнение созданной выборки с другим сегментом, но с различающимися параметрами.
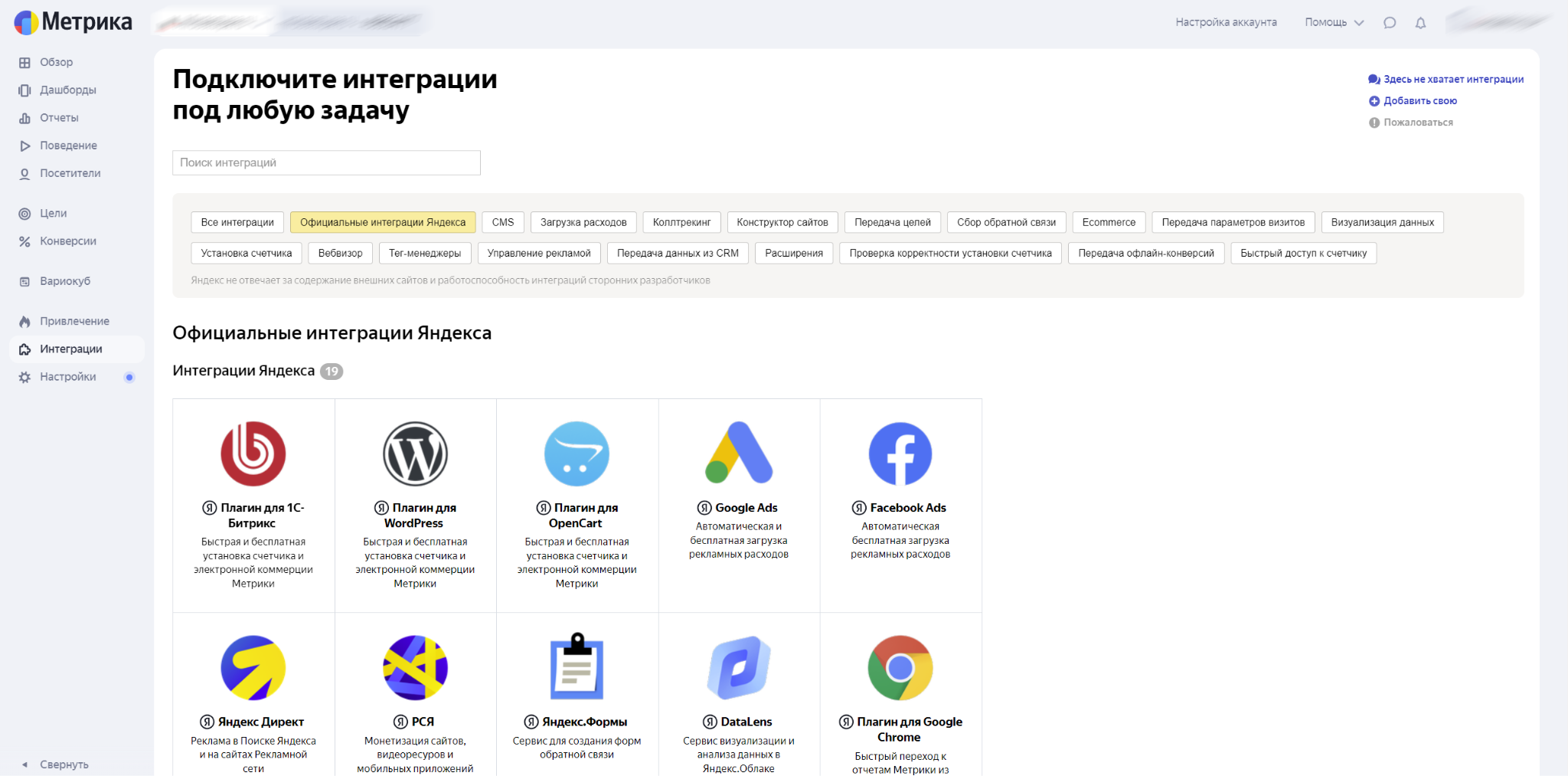
Интеграции «Яндекс Метрики»
«Яндекс Метрика» регулярно обновляется. Благодаря готовым интеграциям вы можете использовать ее практически на любом устройстве и с любым программным обеспечением.

Чтобы упростить внедрение сервиса в вашу работу, «Яндекс» создал готовые решения для iOS и Android. «Яндекс Метрика» поддерживается практически всеми популярными CRM, что особенно актуально для владельцев бизнеса.
Даже если вы не дружите с разработкой, всегда можно внедрить «Яндекс Метрику» на свой сайт при помощи готовых дополнений для самых востребованных CMS.
Также разработчики веб-аналитики предлагают готовые решения для браузеров, почтовых клиентов, колл-трекеров, визуализаторов, сборщиков обратной связи или SEO-специалистов.
Краткий обзор «Вариокуба»
Это новый раздел и новая одноименная функция. В него переехали два отчета — «Эксперименты» и «Персонализация».

Технологии «Вариокуба позволяют проводить А/Б эксперименты и менять внешний вид сайта с помощью «Персонализаций».
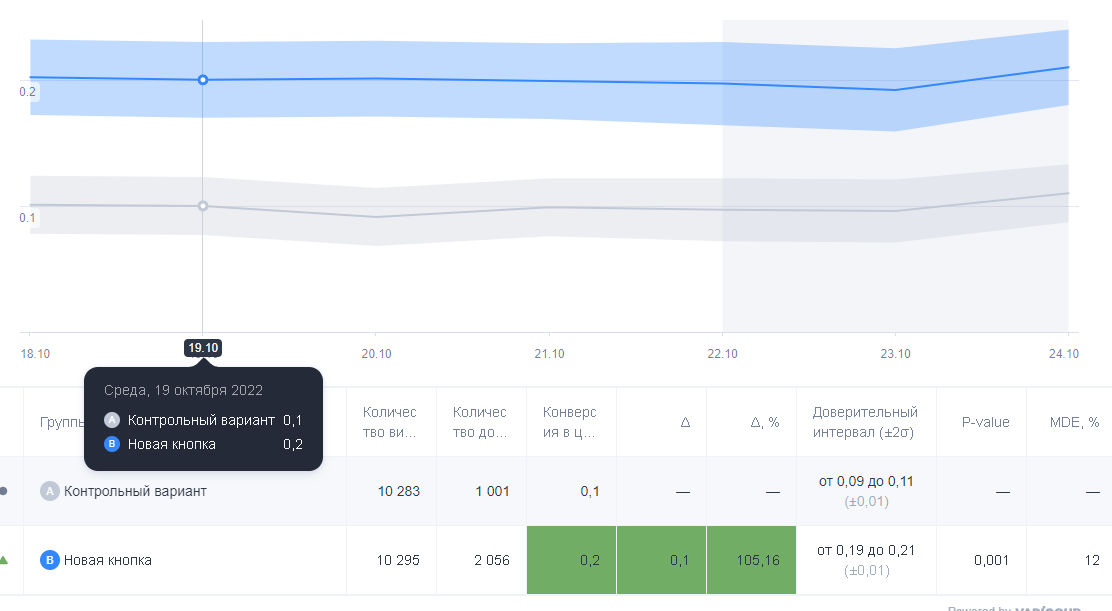
Подробнее о том, как работать с «Вариокубом», рассказали в отдельном гайде. Здесь покажу, как выглядит один из отчетов по экспериментам. На скриншоте ниже видно, что «новая кнопка» показывала более высокую конверсию. Отсюда можно сделать вывод, что оставить на сайте нужно именно ее.

В целом это хороший инструмент для проведения различных экспериментов.
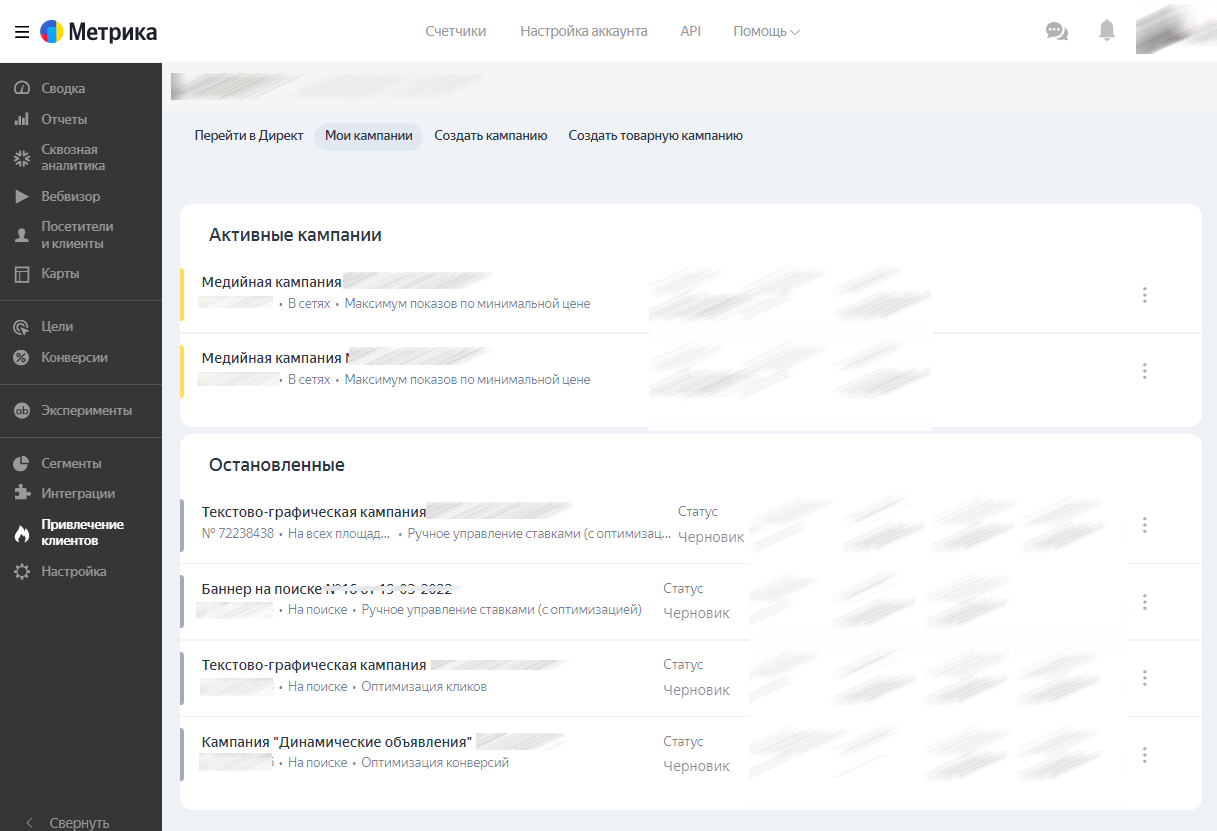
Привлечение
В этом разделе вы найдете два инструмента «Яндекса» для автоматизации лидогенерации.

«Яндекс Директ». Вы увидите все свои компании в режиме одного окна. Это быстрый способ самостоятельно запустить рекламу в «Директе». Мастер кампаний подскажет настройки, тематические слова, тексты и картинки.

«Яндекс Бизнес». Вам помогут подключить «Рекламную подписку для сайта». Рекламная подписка делает все сама — создает и настраивает объявления, запускает рекламу и следит за ее эффективностью.

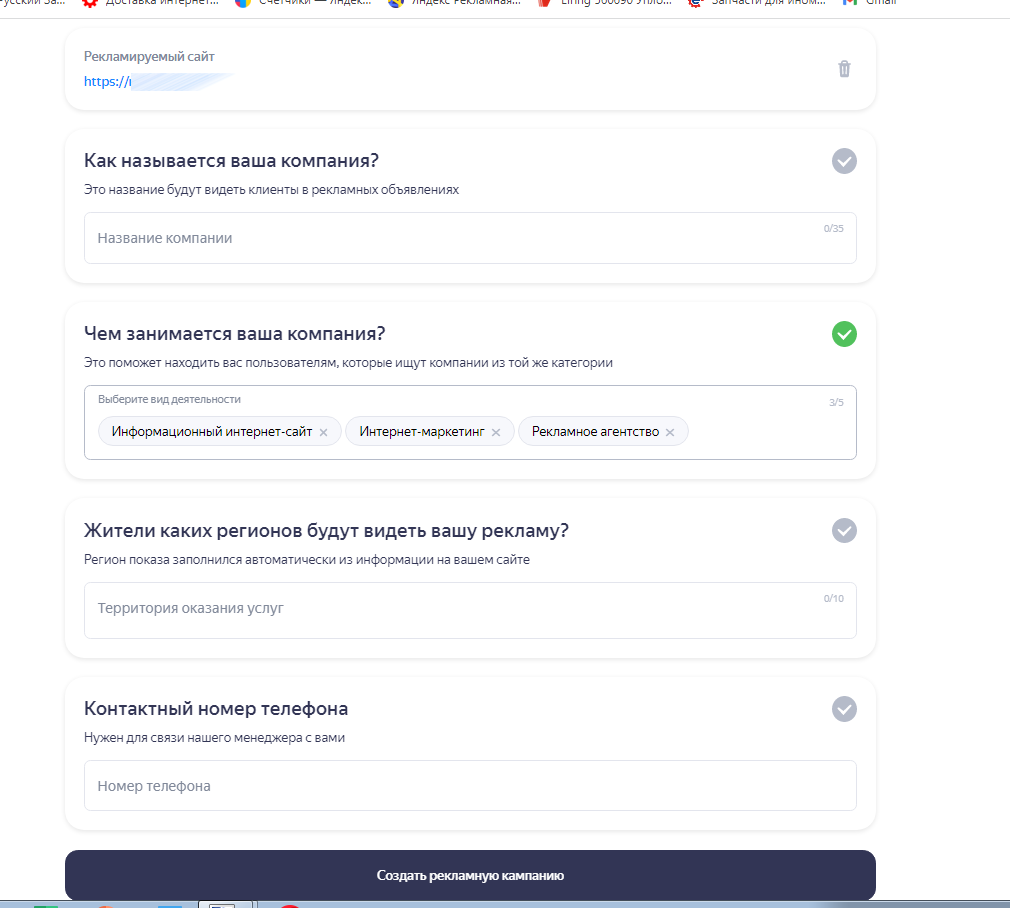
Далее мастер предложит заполнить основные параметры вашей первой рекламной кампании:

FAQ
Ниже дам ответы на самые распространенные вопросы про «Яндекс Метрику».
Можно ли собрать IP-адреса пользователей через «Яндекс Метрику»?
Нет, такой функции нет, но можно сделать сегмент по ID и выгрузить его в «Яндекс Аудитории». Так вы сможете использовать эти данные для рекламы.
Можно ли отсечь ботов в статистике?
В «Яндекс Метрике» можно включить показ статистики без роботов. Включить фильтрацию можно либо в настройках счетчика, либо выбрать эту настройку при просмотрах конкретного отчета.
Почему у меня нет статистики в отчете Вебвизора?
Для начала проверьте включен ли в вашем счетчике «Вебвизор». Если не включен или у вас старый код (например, как запустили сайт в 2015 году, так код счетчика и стоит), включите Вебвизор и обновите код счетчика на сайте. Также статистика просмотров не будет показываться при малом числе посетителей, в целях обеспечения приватности людей.
Чек-лист по проверке правильности установки «Яндекс Метрика»
Настроив «Яндекс Метрику» нужно проверить правильно ли она настроена. Вот простой чек-лист по проверке.
- Правильно поставленные задачи по аналитике. Вы должны понимать какие бизнес-задачи может решать «Яндекс Метрика».
- Счетчик настроен и установлен. Проверьте собираются ли данные.
- Установка целей. Они должны быть установлены и корректно передавать собранную информацию.
- Настроены интеграции с «Директом» и «Вебмастером». Это позволит эффективнее использовать инструменты аналитики.
Коротко о главном
- «Яндекс Метрика» позволяет бесплатно собирать информацию о трафике и посещаемости сайта.
- Есть возможность интеграции с разными CRM-системами.
- Отчеты имеют удобные дашборды, упрощающие первичный анализ получаемого трафика.
- «Яндекс Метрика» — отечественный сервис, а значит у вас не возникнет сложностей из-за трансграничной передачи данных.


.jpg)










.png)

.png)
.png)
