INP (от англ. Interaction to Next Paint, взаимодействие с последующей отрисовкой) — это время, необходимое браузеру для перерисовки экрана после пользовательского взаимодействия. Самые частые сценарии такого взаимодействия — клики и скроллы страницы. Чтобы установить насколько быстро сайт реагирует на действия пользователя есть специальные тесты. Более быстрый INP = более удобный и отзывчивый сайт. Уже в начале 2024 года INP полностью заменит FID в Core Web Vitals.
Простыми словами, Google INP — важная метрика для оценки производительности коммерческого сайта.
Что такое интеракция: как это устроено
Интеракция — это любое пользовательское взаимодействие с элементом веб-страницы, например, клик по кнопке на форме. Но интеракция не может происходить мгновенно: задержка ввода происходит до начала работы обработчиков событий. Главная причина — продолжительное выполнение задач в основном потоке: запускаются обработчики событий, тут и возникает задержка перед тем, как страница будет перерисована.
INP измеряет интервал между пользовательской интеракцией и моментом, когда браузер завершает перерисовку страницы в ответ на это взаимодействие.
INP учитывает три типа взаимодействия:
- Клик мышью.
- Тап по сенсорному экрану.
- Нажатие клавиши на физической или экранной клавиатуре.
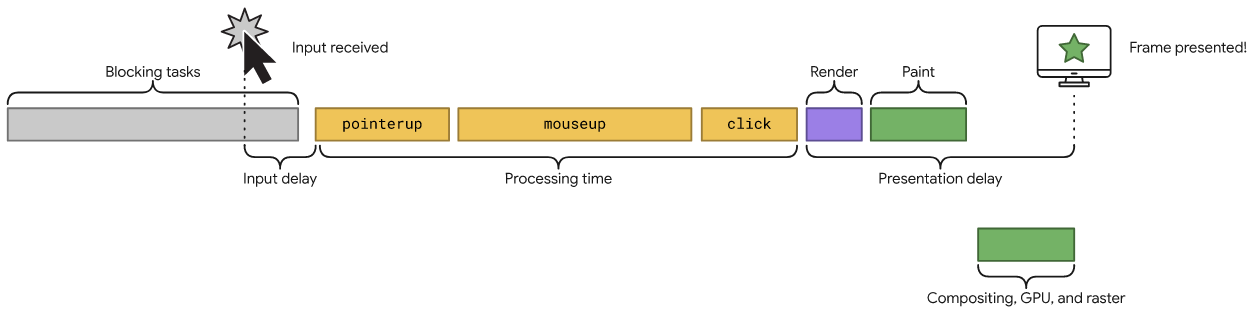
Взгляните на эту схему, чтобы понять какие этапы предшествуют финальной отрисовке веб-страницы:

На иллюстрации видно, что длительное выполнение задач в основном потоке — лишь одна из причина. После запускаются обработчики и вновь задержка перед отрисовкой последующего кадра.
В тесте INP происходит замер четырех типов событий:
- Взаимодействия с пользователем. Уже сказали о нем выше.
- Потеря действительности макета. Это событие возникает после того, как макет меняется. Опять же, в результате взаимодействия с элементом страницы (меняются «стили» или DOM). После потери действительности макета неизбежно происходит перерисовка.
- Завершение рисования. Событие следует после окончания рендера в результате каких-либо изменений.
- Время между взаимодействием и отрисовкой. Демонстрирует время, которое потребовалось на вывод изменений.
Какое время INP хорошее и какое плохое
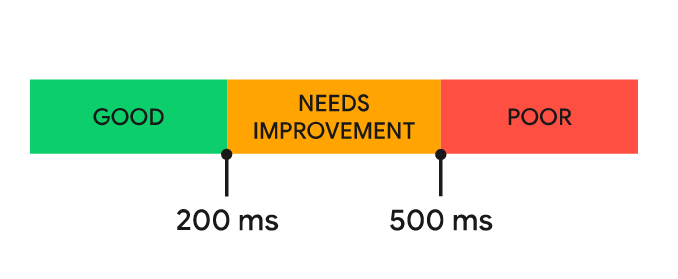
Чтобы узнать ответ взгляните на эту картинку:

- INP 200 миллисекунд и ниже — хорошая отзывчивость страницы.
- INP 200 и ниже 500 миллисекунд — скорость отклика страницы нуждается в улучшении.
- INP выше 500 миллисекунд — страница имеет плохую отзывчивость.
Цель: добиться, чтобы INP не превышал 100 мс. При значении более 250 мс пользователь начинает ощущать лаги. Чем меньше INP, тем лучше.
Почему медленный INP опасен для сайта
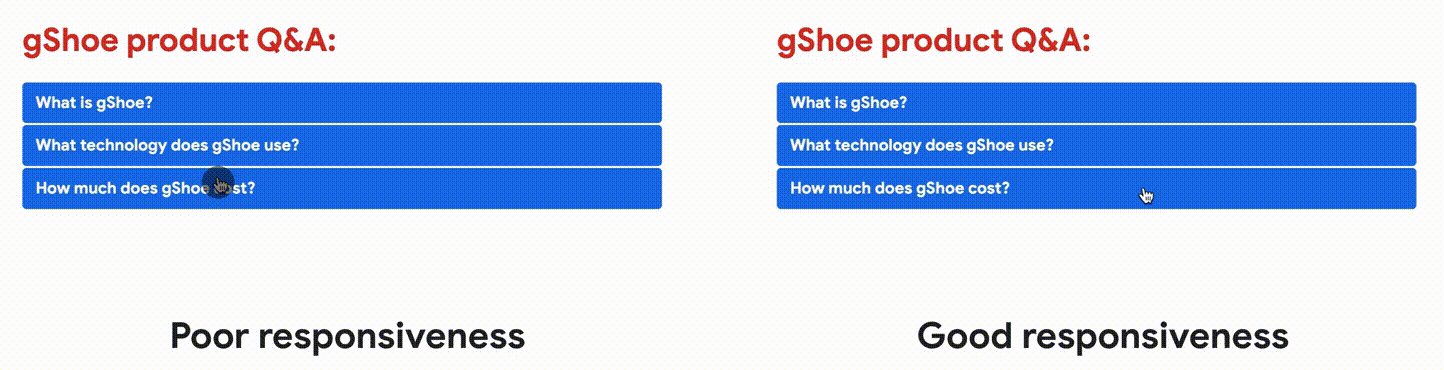
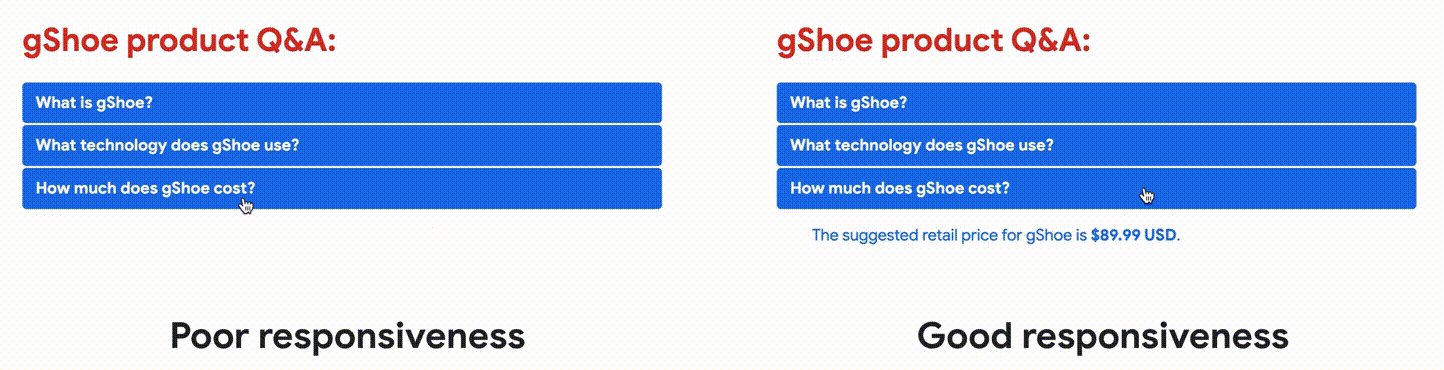
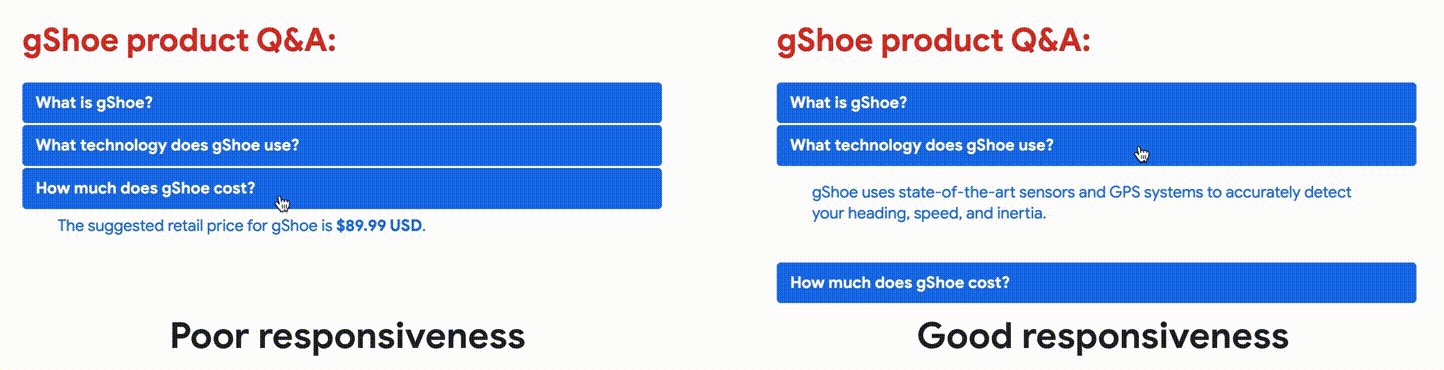
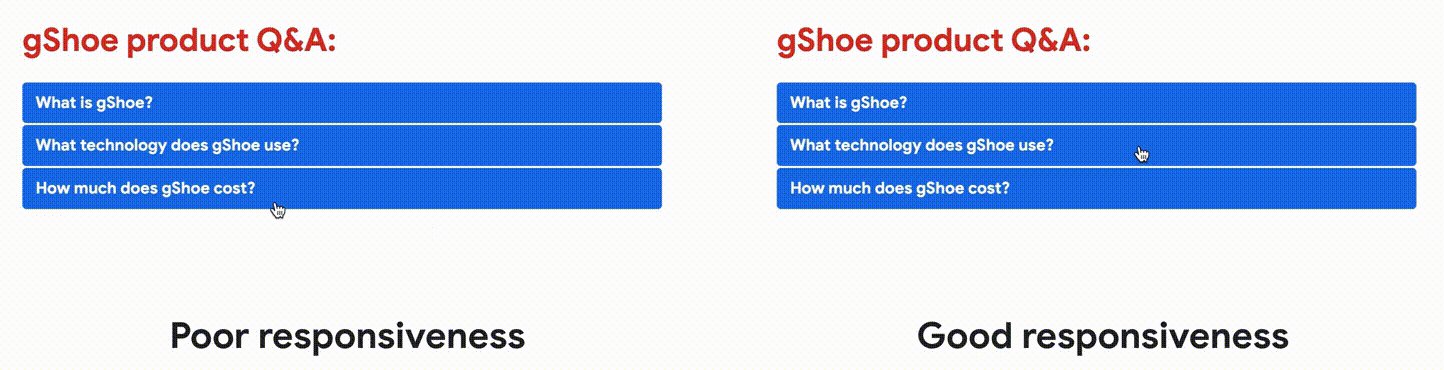
Плохой INP — это плохой пользовательский опыт и недостаточно проработанное юзабилити сайта. Пример: пользователь нажал на кнопку формы, он ждет секунду, две, три… но ничего так и не происходит. Или вот такой пример — с меню-аккордеоном:

В примере слева длинные задачи блокируют раскрытие аккордеона. Но пользователь-то не знает об этом! Он продолжает кликать на элементы аккордеона. Когда основной поток догоняет пользователя, происходит обработка отложенного ввода, в результате — аккордеон живет своей жизнью (открывается сам и закрывается).
Пользователи по умолчанию ожидают, что взаимодействие с любым сайтом будет происходить мгновенно. Если сайт задумывается, не отвечает на клики — это разочаровывает пользователей, происходит рост отказов.
Страницы, которые тормозят или зависают при взаимодействии, менее интересны для пользователей.
В итоге пользователи тратят меньше времени и выполняют меньше действий на странице. Но не только рост отказов и снижение вовлеченности пугает любого добросовестного вебмастера. Ухудшение юзабилити проявяется и в прямом снижении конверсии: добавить в корзину, заполнить форму, оплатить…все это превращается в настоящее испытание. Исследования показывают, что CR (коэффициент конверсии) резко падает уже после первой секунды задержки. А еще негативное впечатление от сайта компании напрямую влияет на восприятие бренда. Медленный сайт оставляет у ЦА негативное впечатление.
Ну и Lighthouse (а вместе с ним PageSpeed Insights и Google Search Console) уже в 2024 году начнут маркировать плохой INP как одну из главным проблем производительности сайта.

Где найти причину и как улучшить
Осенью 2023 года оценить причины плохого INP проще всего с помощью функции Timeline (примечание: ищите в Chrome DevTools). Timeline позволяет быстро выявить длительные задачи, мешающие следующей отрисовке.
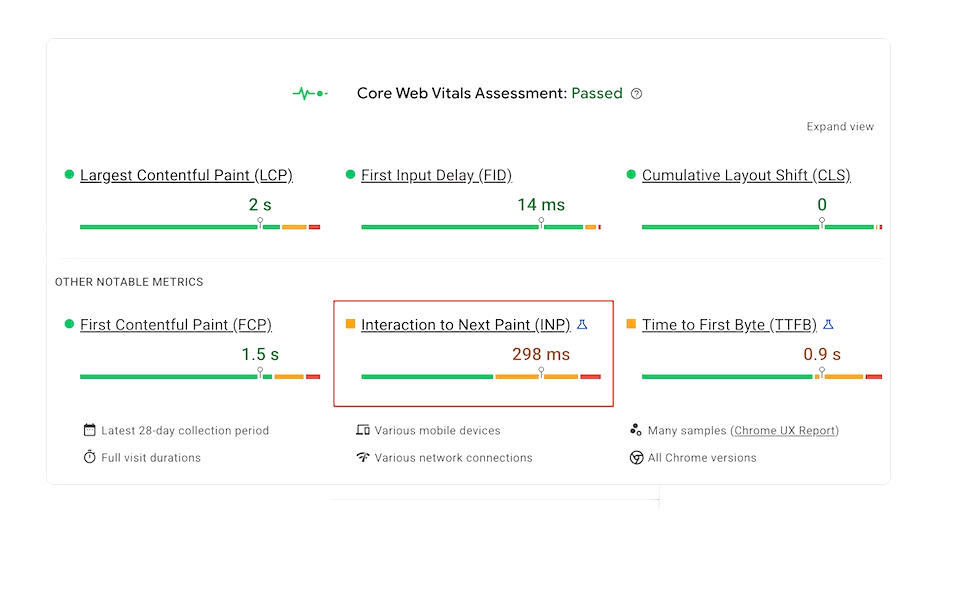
Увидеть непосредственную оценку INP можно в расширении Web Vitals для браузера Google Chrome:

Вы можете увидеть оценку также в Lighthouse, в тестах PageSpeed Insights и административной панели Google Search Console (только для собственного сайта).
Факторы, влияющие на оценку Interaction to Next Paint, очень разнообразны. Это сложность самого макета (и «стилей»), его частые пересчеты, большое количество JS-кода, тяжелые изображения. И это лишь верхушка айсберга.
Конкретные шаги
Попытайтесь выполнить 10 несложных шагов на своем сайте. Вы сможете уменьшить INP, как минимум, в два раза. И вот, что нужно сделать:
- Отложите загрузку некритичного JS и уберите необязательные «стили». Откладывание некритичного JS, например, делаем с помощью async / defer.
- Минимизируйте блокировку выполнения JS.
- Оптимизируйте код JS. Minify, tree-shake imports вам помощь.
- Уменьшите количество CSS, которые блокируют перерисовку (яркий пример — свойство will-change).
- Упростите CSS. Поможет уменьшение количества кода и сложных связей, неоправданных селекторов. Так вы минимизируете перерисовку, которая происходит из-за CSS.
- Внедрите асинхронную загрузку изображений – перерисовка не будет блокироваться во время загрузки картинок на странице.
- Заблаговременно отмечайте критические и опциональные ресурсы. Это очень важно.
- Для низкоприоритетных задач используйте метод API RequestIdleCallback. Он ставит в очередь функцию, которая будет вызываться во время периодов простоя браузера. Это позволяет выполнять фоновую работу в цикле основного события (без блокировки рендеринга страницы).
- Используйте самые новые архитектуры страниц (PWA или PRPL). Их главный смысл — в оптимизации загрузки отложенных компонентов.
- Проанализируйте обработчики событий и удалите ненужные.
Настройте CDN, если в нем есть необходимость — кэширование помогает оптимизировать скорость загрузки изображений и других тяжелых файлов. При повторном взаимодействии (или последующем) такие файлы по умолчанию будут загружаться быстрее.
Обязательно делайте компрессию каждого изображения, которое загружается на сайт. Для наилучших результатов можно внедрить ленивую загрузку картинок.
Чего нужно избегать:
- тяжелых скриптов, разбирающих DOM при взаимодействии;
- сложных пересчетов CSS при взаимодействии;
- встраивания критического CSS во избежание блокировки рендеринга внешними стилями;
- бесконечных синхронных вычислений макета в обработчиках;
- централизованного кэширования часто используемых свойств DOM.
Учитывайте влияние кумулятивного смещения макета (смещение всего содержимого), которое также влияет на измеряемую производительность.
Бонус: топ 4 популярных вопроса об INP
Собрали несколько вопросов, которые часто задают о новой метрике вебмастеры, дизайнеры и другие специалисты, которые работают с сайтом компании.
1. Почему INP важен? Можно ли не обращать на него внимания?
Нет, нельзя. Высокое значение INP означает, что сайт не отзывчив: страница тормозит, функциональность работает с задержками. Пользователям будет казаться, что при нажатии на кнопку ничего не происходит. Это приводит к негативному пользовательскому опыту, а пользовательский опыт — один из главных факторов ранжирования Google.
Google настоятельно рекомендует владельцам сайтов уже сейчас следить за показателями Core Web Vitals в целом и за показателем INP, в частности. Это обеспечит лучшие результаты в работе с Google Поиском.
2. Что вызывает перерисовку на веб-странице?
Это изменения макета (например, размера содержимого), содержимого DOM, изменения в стилях. Другими словами, вообще любое действие, влияющее на то, что видно на экране.
3. Какие проблемные события возникают чаще всего?
Это события на экранах загрузки, полях ввода, выпадающих окнах (помните пример с аккордеоном?), переключения. Другими словами, все, что связано с пользовательским взаимодействием.
4. Почему низкий INP — ключ к отзывчивому сайту?
Да, это один из ключей. Пользователи ожидают, что взаимодействие с сайтом будет происходить мгновенно. И если они ждут отклик кнопки дольше 100 мс, реакция может быть негативной. Ну а при превышении 300 мс — лаги становятся очень заметными. Так что 100 миллисекунд — это красная черта.
Помимо удобства использования, медленное взаимодействие расстраивает пользователей на психологическом уровне. Они хотят, чтобы сайты были отзывчивыми.
Регулярный аудит в Lighthouse, и ручное измерение INP во время тестирования помогут выявить области в производительности сайта требующие улучшения.
Коротко о главном
- INP является ключевой метрикой измерения производительности, ориентированной на пользователя. Измерение INP позволяет определить приоритеты оптимизации в тех областях, где она окажет наиболее заметное влияние именно на пользовательский опыт;
- INP напрямую связан с тем, насколько отзывчивым кажется сайт во время взаимодействия;
- пользователи крайне негативно переносят задержки при взаимодействии с элементами страницы;
- клик, прокрутка, наведение курсора — все это вызывает пересчет стилей и корректировку макета страницы. INP измеряет время, необходимое для завершения этого процесса.







.jpg)



.png)

.png)
.png)

Комментарии