Ничто не вызывает большего раздражения у посетителей коммерческих сайтов, чем неудачный дизайн. Впустую потратив время на ресурсах непонятной структуры, люди покидают их с чувством глубокого разочарования. А владельцы таких интернет-магазинов в свою очередь теряют конверсии и не могут даже отбить вложенные инвестиции.
Веб-дизайн коммерческого сайта — это не подложка под карточки товаров, это часть системы обслуживания клиента, воронки продаж, маркетинговой стратегии и особая разновидность визуального мерчандайзинга.
Компания EYEMAGINE поделилась с аудиторией блога HubSpot своими прогнозами по основным тенденциям дизайна интернет-магазинов на 2015 год.
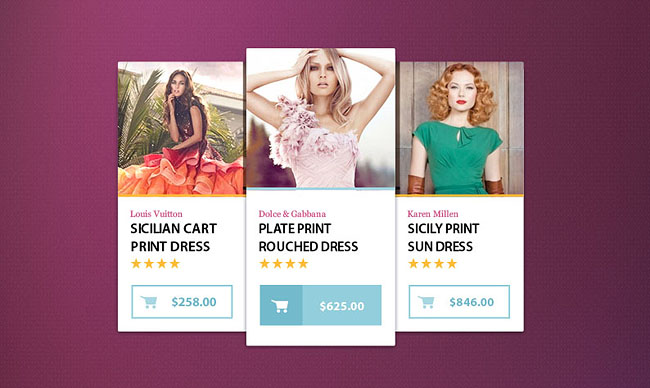
1. Почти плоский дизайн
Плоский дизайн — тренд, который Google, Microsoft и Apple задали ещё несколько лет назад, но среди коммерческих сайтов он начал набирать популярность лишь сейчас. Следует ожидать, что тенденция сохранится надолго, поскольку такой дизайн приятен для глаз, прост для восприятия, удобен в плане разработки и адаптации под разные типы девайсов.
Лишённые всякого визуального объёма элементы веб-страницы не отвлекают внимание посетителей от контента, благодаря чему значительно снижается показатель отказов. Концепцией плоского дизайна является скевоморфизм — копирование в digital-палитре форм и технических особенностей объектов материального мира (текстуры дерева, страницы блокнота, меловой доски и т.д.).
Кнопки призыва к действию (CTA) выделяются на общем фоне за счёт слабо выраженного градиента. В отличие от своих коллег «объёмных» форм, они не кричат: «Я только что вышла из мультфильма!» — плоские кнопки спокойным, ровным тоном говорят: «Я создана для того, чтобы люди по мне кликали».
То же самое касается и теней. Концепция flat дизайна позволяет выносить элемент на передний план экрана, не создавая при этом впечатления, что он плавает в открытом космосе. Подход «меньше — значит больше» будет активно применяться в веб-дизайне в 2015 г., поскольку он позволяет сфокусировать внимание на предлагаемых товарах и услугах компании, а не на оформлении сайта.

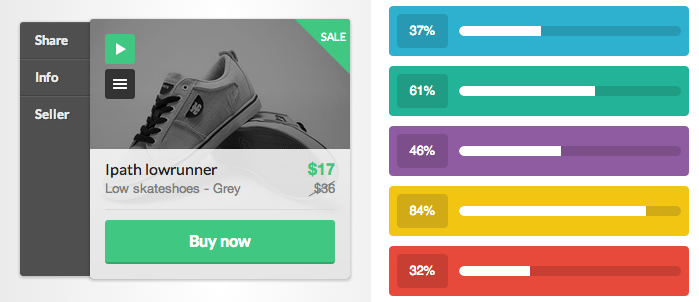
2. Микро UX-эффекты
Опыт взаимодействия пользователя с сайтом электронной коммерции и совершения онлайн-покупок непременно должен быть приятным. Добиться желаемого эффекта позволит тщательная проработка мельчайших деталей страницы. Шлифовка незначительных на первый взгляд элементов и функций не только повышает удобство работы пользователей с ресурсом, но и увеличивает количество переходов (CTR).
Большинство микро-эффектов проявляются неожиданно, приятно удивляя юзеров лёгкой анимацией. Хороший дизайн коммерческого сайта обеспечивает беспрепятственный опыт взаимодействия посетителей с площадкой, однако включение в него микро-эффектов и транзиций (небольших анимационных превращений и перемещений) создаёт незабываемое впечатление.
Даже самые незначительные UX-элементы усиливают индивидуальность и неповторимость сайта электронной коммерции. Такие эффекты как изменение цвета или анимационные преобразования при наведении курсора на панель навигации способствуют повышению уровня продаж интернет-магазина. Своеобразным способом они как бы освещают путь перемещения пользователя по сайту до самой формы подтверждения заказа.
Некоторые коммерческие онлайн-ресурсы используют крупные фотографии товаров, при наведении курсора на которые всплывает детальное описание продукции. Такой подход позволяет экономить место на сайте и за счёт эффекта новизны и неожиданности производит сильное впечатление на посетителей.
Новые и уникальные микро UX-эффекты оказывают положительное влияние на имидж онлайн-магазина, закрепляя за ним славу продвинутого и инновационного веб-ресурса. Кроме того, небольшой интерактив в разы повышает уровень вовлечённости пользователей.

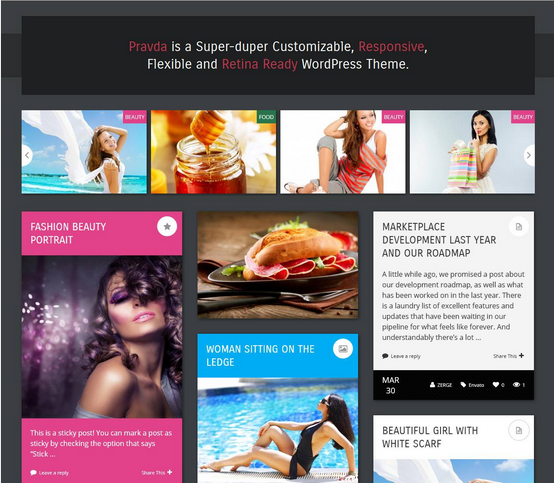
3. Плиточная навигация
Картинки более увлекательный и времясберегающий вид контента, нежели классические текстовые поля. И это лишь одна из множества причин, по которым плиточная навигация с каждым днём набирает всё большую популярность среди коммерческих сайтов. Всё чаще интернет-магазины предпочитают привычной верхней панели навигации функцию предварительного просмотра разделов посредством плиток. Использование картиночной мозаики вместо стандартных списков ссылок не позволяет пользователям заблудиться на сайте и даёт им более внятное представление о той странице, которую они собираются просмотреть.
Фото продукции с высоким разрешением не только воспринимается лучше, чем текст, но и привлекает в разы больше кликов. Посетители интернет-магазина не должны покидать его до совершения целевого действия, будь то скачивание каталога продукции или оформление покупки. Плиточная навигация обладает высоким потенциалом в сфере привлечения и удержания внимания посетителей сайтов электронной коммерции. Сна способствует созданию у пользователей ощущения перемещения по реальному магазину.

4. Девайс-агностический дизайн
Разработка веб-страниц под экраны конкретных девайсов осталась прошлом. Современные коммерческий сайт должен одинаково успешно отображаться и должным образом функционировать на всех типах устройств (ПК, планшетах, смартфонах, обычных мобильных телефонах). Трент Уолтон (Trent Walton) назвал адаптацию страницы под различные размеры экранов «девайсовым агностицизмом». Для обеспечения пользователям максимально приятного опыта взаимодействия веб-дизайн коммерческого ресурса должен уметь подстраиваться под все возможные комбинации разрешения экрана, методы ввода поисковых запросов, возможности браузеров и различные скорости соединения.
Правильное реагирование сайта на все типы устройств позволяет пользователям легко ориентироваться в ассортименте товаров и завершать процесс оформления заказа как с мобильных, так и с десктопов. Девайс-агностический дизайн избавляет потенциальных потребителей от необходимости вручную подгонять экран, кликать на нежелательные кнопки и т.д. Отзывчивость сайта — залог того, что посетители никогда в нём не разочаруются и будут возвращаться снова и снова.




.png)

.png)
.png)

Комментарии